
【便利機能】PixInsightで複製画像の表示位置を合わせる
この投稿は2024/7/16時点での内容です。
PixInsight core 1.8.9-3(build 1612 | 2024-06-25)
PC:windows 11 home
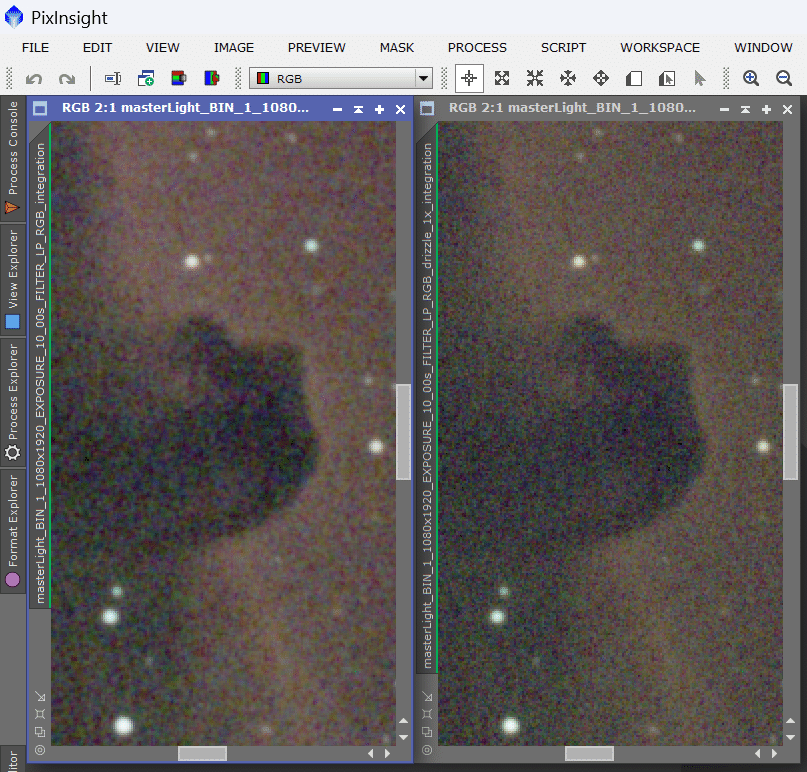
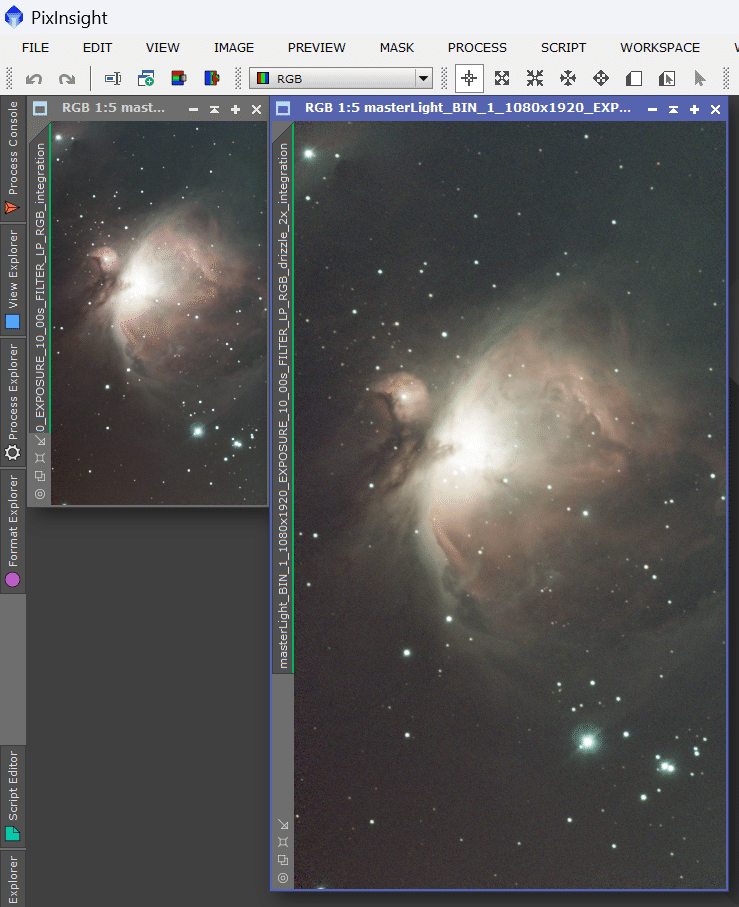
PixInsightにおいて、下の画像のように、同じ画像から異なる処理をしたモノを複数並べ、一部分を拡大表示して比較したい!!しかも
同じ個所を拡大して比較したい!!
そんなときに便利な機能です。
左:Drizzleなしでコンポジットされた画像
右:Drizzle scale=1でコンポジットされた画像

1.複製画像の表示位置を合わせる
早速やってみます。まず複数の画像を開いてください。

そして片方の画像を自由に拡大縮小します。

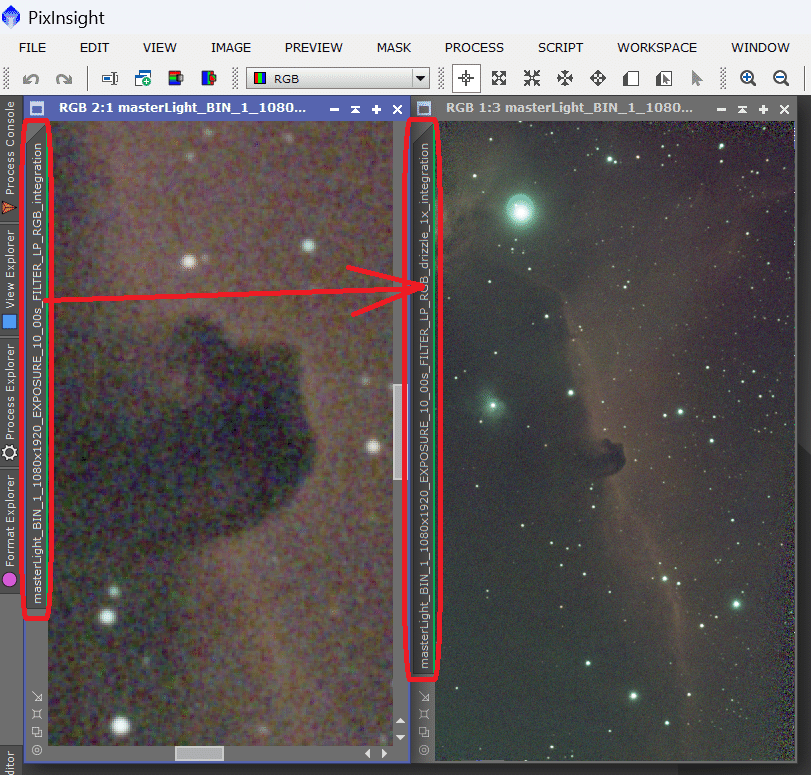
左の画像に合わせて、右の画像の縮尺と表示位置を合わせたいと思います。左画像の「名前が縦に表示されているところ」をクリックしたまま右画像の「名前が縦に表示されているところ」までマウスカーソルをもっていき、離します。(ドラッグ&ドロップ)

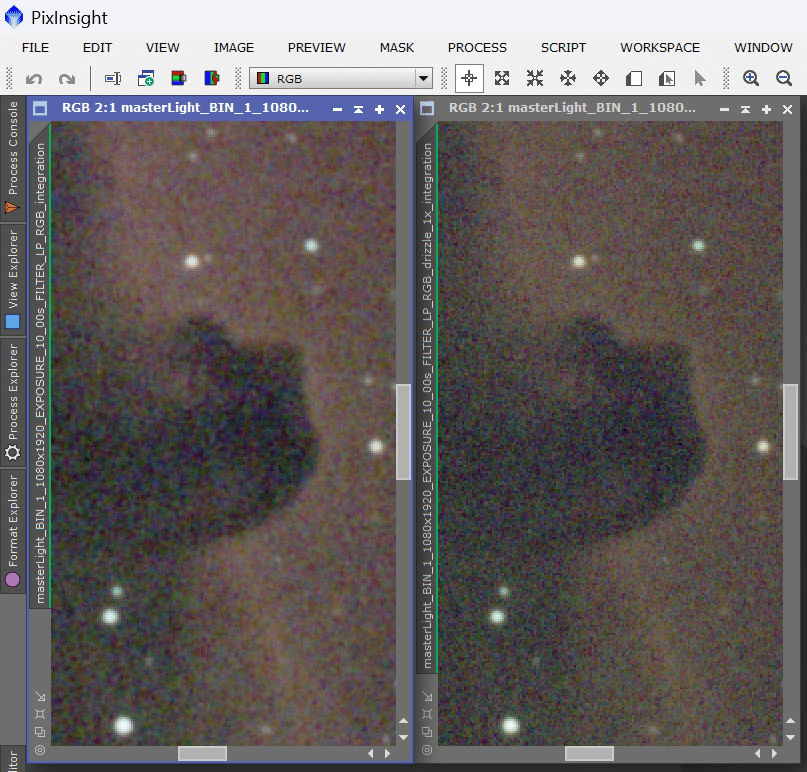
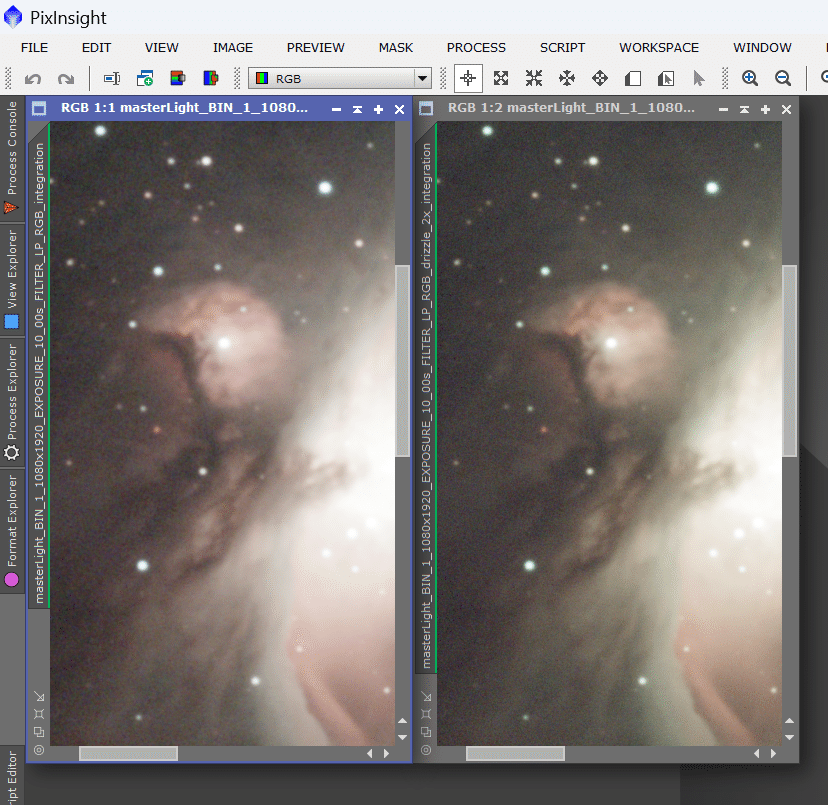
すると次のように右画像も左画像と同じ縮尺、同じ位置の表示切り替わります。

こうして比較してみると、Drizzle scale=1を実行した右の画像はDrizzleを使用していない左の画像より「キメが細かい」?感じになっているのがわかります。
2.大きさが違う画像の場合
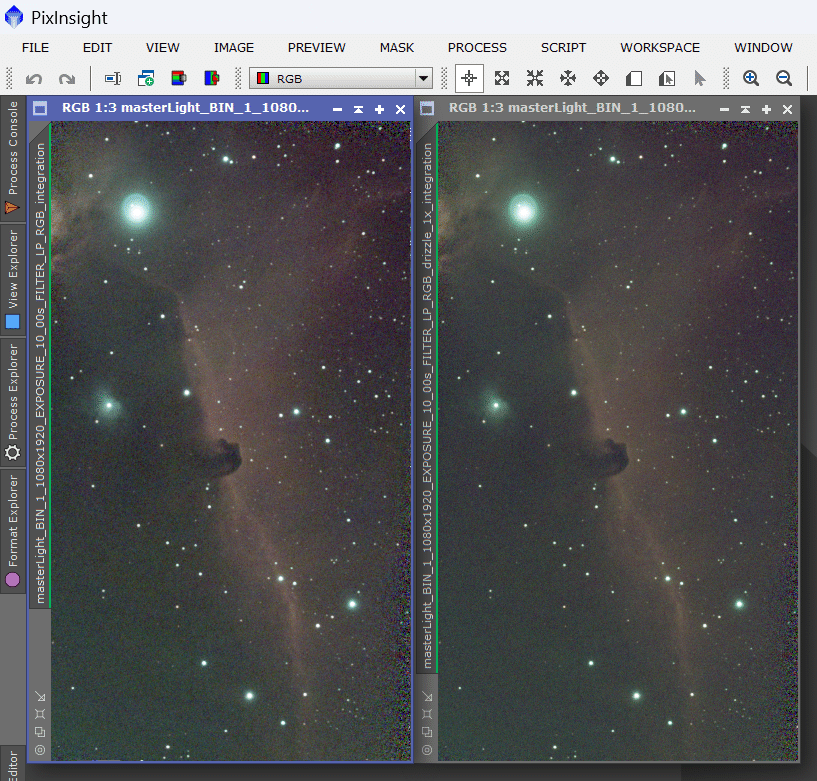
1.と同様のことを下のような元々大きさの違う画像に対しても実行してみます。
左:Drizzleなしでコンポジットされた画像
(横1080、縦1920)
右:Drizzle scale=2でコンポジットされた画像
(横2160、縦3840)

まず左の画像を適当に拡大します。

この状態で1.と同様のことを右画像に行うと、、、

右画像の表示枠の大きさは変わりませんが、見た目の大きさがそろい、位置もほとんど同じ場所が表示されました。
そこで、右の画像の表示枠の大きさを左と同じ大きさに合わせ、再度実行してみたところ、、、

うまく同じ場所が表示されました。
大きさが違う場合は「表示枠」を同じにして実行するのがポイントなようです。
それでは今回はこれにて。
ではでは。
