
Seestarの画像をSirilとGraXpartで画像処理②(画像処理)
この投稿は2024/8/14時点での内容です。
Siril v1.2.3
GraXpart v3.0.2
Seestarアプリ v2.0
PC:windows 11 home
(2024/8/19に「3.色調整」を追記)
(2024/8/20にGraXpartで画像が上下反転する問題の解消法を追記)
(2024/8/30に末尾にDrizzleの追加記事の紹介を追記しました)
(2024/9/22に「3.色調整」を一部修正しました)
この記事は以下の前回の記事からの続きです。今回は具体的な画像処理の仕方の記事になります。
目標は次の「Seestarからスマホに送られた画像」に対して

今回の画像処理ではSeestar本体に保存された10秒露光215枚の画像から下のような画像にすることです。

注意)SirilとGraXpartのインストール、設定、そしてSirilのSeestar専用のスクリプト「Seestar_Preprocessing」のダウンロードなどは上記の前回の①の記事を参照してください。これがあるだけでだいぶ処理が楽になります。
今回の手順は以下の目次のようになります。
ここで、Seestarアプリの詳細設定で下の画像の
「画像補正中の画像を保存する」

このボタンを
〇 オンにしていた方は、上記目次の
「1.SirilでSeestar専用スクリプトでスタック」
からスタートしてください。
〇 オンにしていなかった方は、上記目次の
「2.GraXpartで勾配補正&ノイズ除去」
からSeestarの中にある「Seestarがスタックした画像」を使ってスタートしてもらえれば大丈夫かと思います。
〇 とりあえずお試しで画像処理をしてみたいという方は下のギガファイル便のサイトに
「1.SirilでSeestar専用スクリプトでスタック」
のスタックを終えたデータ
C_63_215x10sec_T34degC_2024-08-08.fit
をアップロードしてみたのでダウンロードして
「2.GraXpartで勾配補正&ノイズ除去」
からスタートしてください。
ダウンロードパスワードはありません。
ダウンロード期限はひとまず2024/8/29(木)となっています。
1.SirilでSeestar専用スクリプトでスタック
まずは必要なフォルダを作成した後、SirilでSeestar専用スクリプト「Seestar_Preprocessing」を実行してSeestarの大量の画像を自動でスタックします。以下の手順でやっていきます。
(1-A)作業フォルダとlightsフォルダの作成
(1-B)SirilでSeestar専用スクリプトを実行
(1)作業フォルダを設定
(2)Seestar専用スクリプトを実行
(3)スタックされた画像の確認
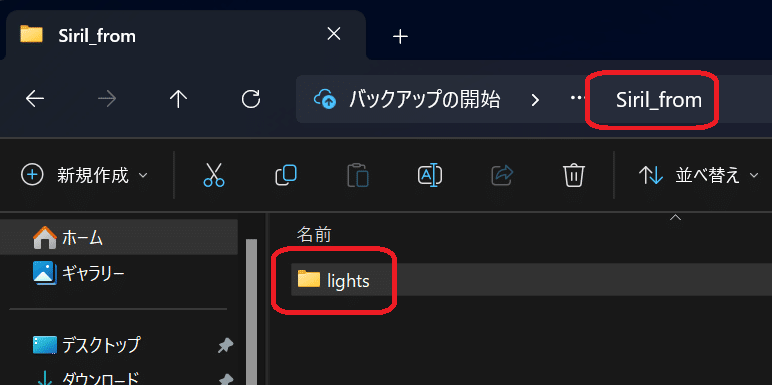
(1-A)作業フォルダとlightsフォルダの作成
Sirilの作業フォルダを作成し、その中にlightsフォルダを作ります。私の場合は作業フォルダを「Siril_from」と名前を付けていますが、適当で良いかと思います。
注意)lightsフォルダは名前が違うとスクリプトが実行できないので注意してください。

あとはこのlightsフォルダにSeestarの画像を入れたら準備完了です。

(1-B)SirilでSeestar専用スクリプトを実行
Sirilを開いてください。順番にやっていきます。
(1)作業フォルダを設定
メニューバーの「家の形のマーク」を押して先程作った作業フォルダを選んで「開く」を押します。このとき、下のスクショにも書きましたが、下のスクショのように作業フォルダ(今回はSiril_from)を開かず、ワンクリックでフォルダを選択した状態で「開く」を押してください。作業フォルダを開いた状態で「開く」を押してもうまく設定ができないので注意が必要です。


(2)Seestar専用スクリプトを実行
メニューバーの「スクリプト」からSeestar専用スクリプト「Seestar_Preprocessing」を押して実行します。

これで設定にミスさえなければlightsフォルダに入っているSeestar画像が自動でスタックされていきます。最後に「スクリプトの実行を無事に終了」と出てくればスタック終わりです。設定はスクリプトがすべてやってくれるのでとても有難いです!!
注意)右側に実行中の様子が出てくるのですが、見ていると必ずしもすべての画像がスタックされるわけではなく、一部の画像は写りが悪かったりするせいで弾かれていくのがわかるかと思います。
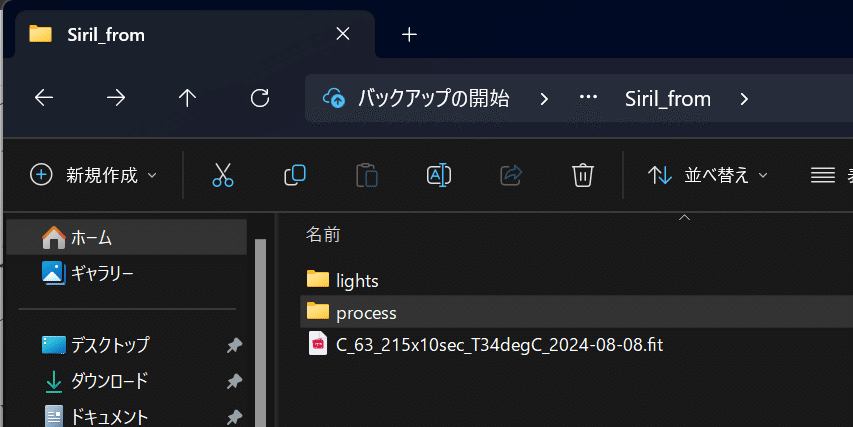
(3)スタックされた画像の確認
スクリプト実行後、画像を確認したい場合は自分で画像を開く必要があります。スクリプト実行後は下の画像のように作業フォルダの中にprocessフォルダと結果の画像が入っています。

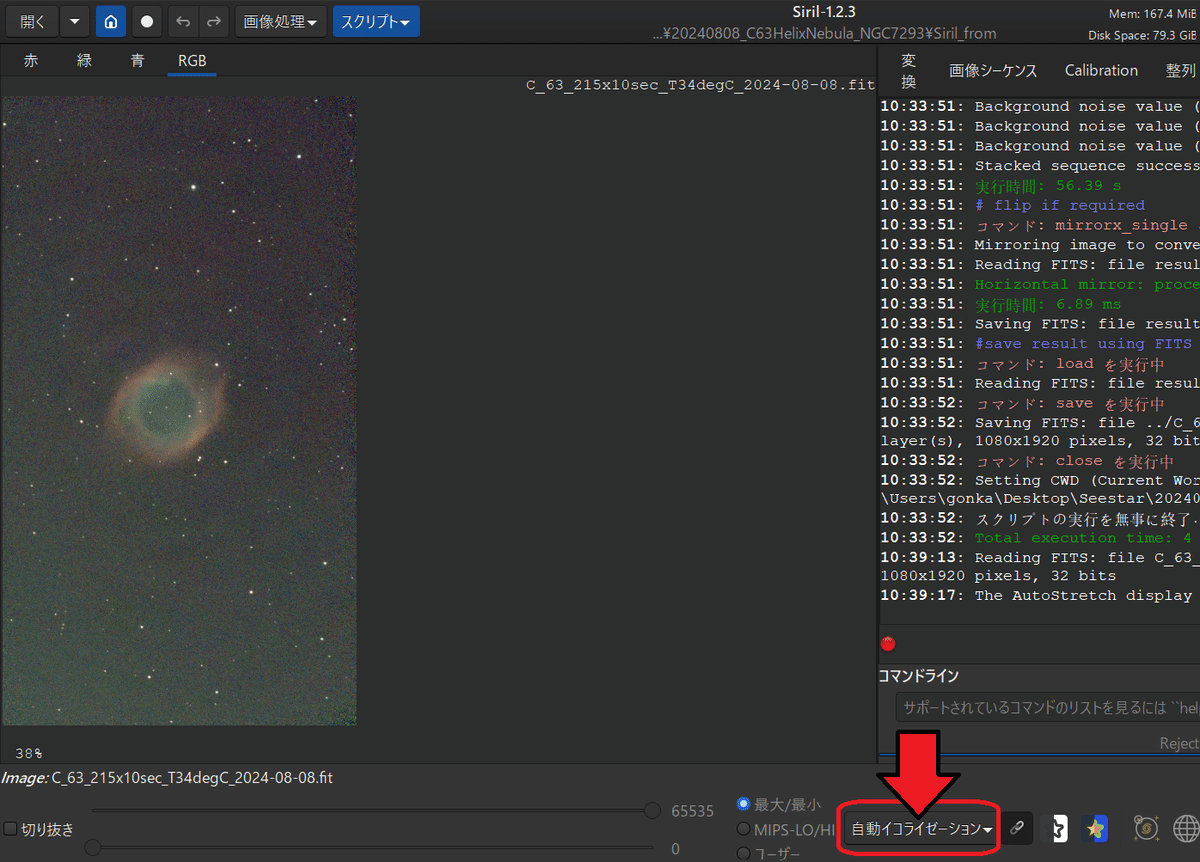
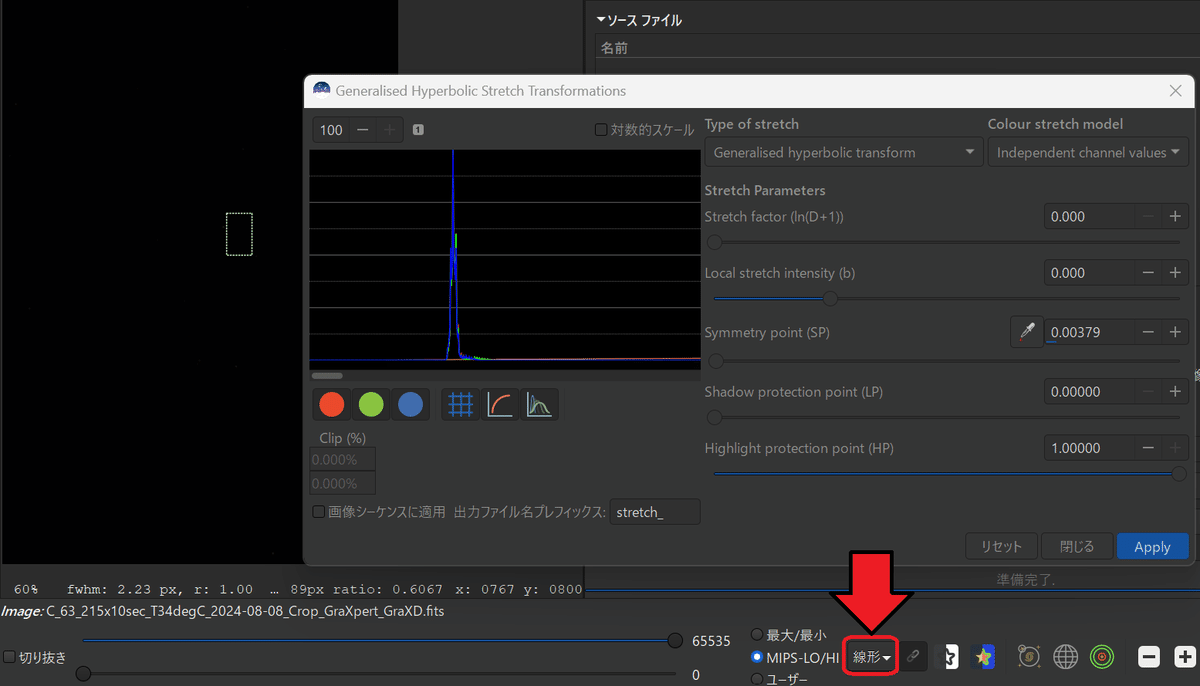
このスタック後のファイルをSirilのメニューバーの一番左の「開く」ボタンを押して開いてください。すると真っ暗な画像が出てきますが、その場合、下の画像のように下の「線形」というボタンを押して「自動イコライゼーション」に変更してください。すると元画像はいじらずに、擬似的に画像を明るく表示してくれます。

※ ちなみに、画像処理にはprocessフォルダは特に使いません。私は特に使う用途もなく、容量も大きいので、スタック後は削除しています。必要になったときはまたそのとき作ればよいかと思っています。
うまくスタック出来ていることが確認できたら、Sirilは一番右上の×ボタンから閉じてください。次はGraXpartでの処理になります。
2.GraXpartで勾配補正&ノイズ除去
スタックされた画像をGraXpartで勾配補正&ノイズ除去していきます。GraXpartを開き、基本的にはGraXpartの左のメニューの番号の順番に次のように実行していきます。
(2-A)画像を開く(Load Image)
(2-B)トリミング(Crop)
(2-C)勾配補正(Background Extraction)
(2-D)ノイズ除去(Denoising)
(2-E)画像を保存(Saving)
(2-A)画像を開く(Load Image)
「Load Image」を押し、スタックされた画像を開きます。ですが、開いてもまだ画像を明るくする処理(ストレッチ)をしていないので真っ暗です。そこで一番下の「No Stretch」をクリックし「20% Bg,3 sigma」などを適当に選んでください。すると画像が擬似的に明るく表示されるかと思います。


やはり全体的に明るさの違い(勾配)がありますね。これを補正していきたいと思います。ただし、何故か上下反転された状態で表示されました(^^; とりあえずこの後の画像処理自体には特に支障がないのですが、やっぱりGraXpartで正しい位置表示で画像処理をしたいという方は一度GraXpartを一番右上の×ボタンで閉じて、Sirilで画像を開き直し、下の手順を試してみてください。そこまで気にならない方は次の(2-B)トリミングまで飛んでもらって大丈夫です。
〇 正しい位置表示でGraXpartを使いたい場合
ちょっと手間ですが次の手順でやるとうまくいきました。
(1)Sirilで上下反転させて保存をする
(2)GraXpartで今回の画像処理を行って保存する
(3)Sirilで再び開き上下反転させて元通り
Sirilの上下反転のさせ方は下の記事を参照してください。
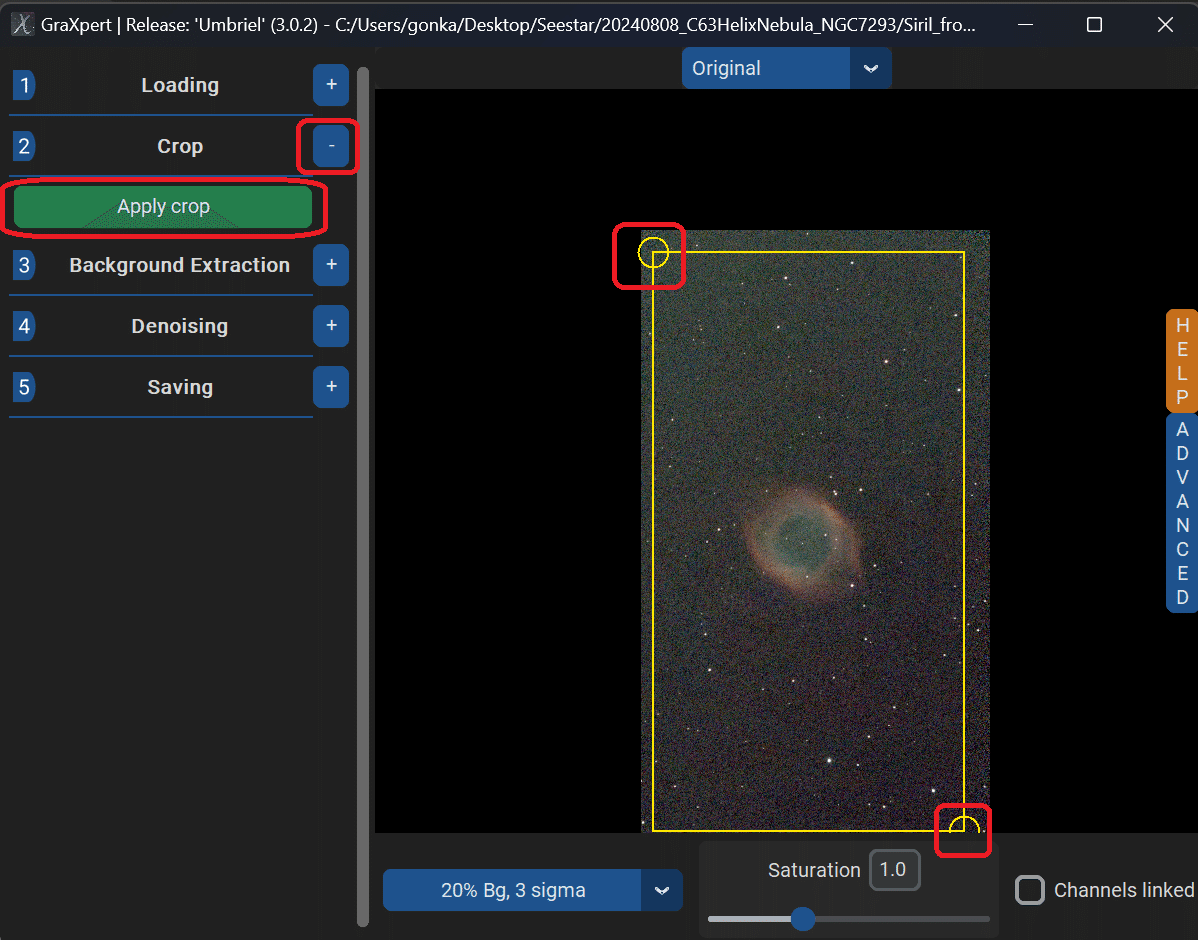
(2-B)トリミング(Crop)
勾配補正の前に。Seestarのスタック画像は、特に端っこが荒れていることが多いです。その荒れている部分を除いて勾配補正したいため、左の項目の「2 Crop」と書かれたボタンの右の「+(プラス)」ボタンを押して出てきた緑色の「Crop」ボタンを押します。すると下のように黄色い枠が表示されます。

黄色い枠の端の黄色い〇をドラッグ&ドロップして切り抜く範囲を決定し、「Apply Crop」を押します。
(2-C)勾配補正(Background Extraction)
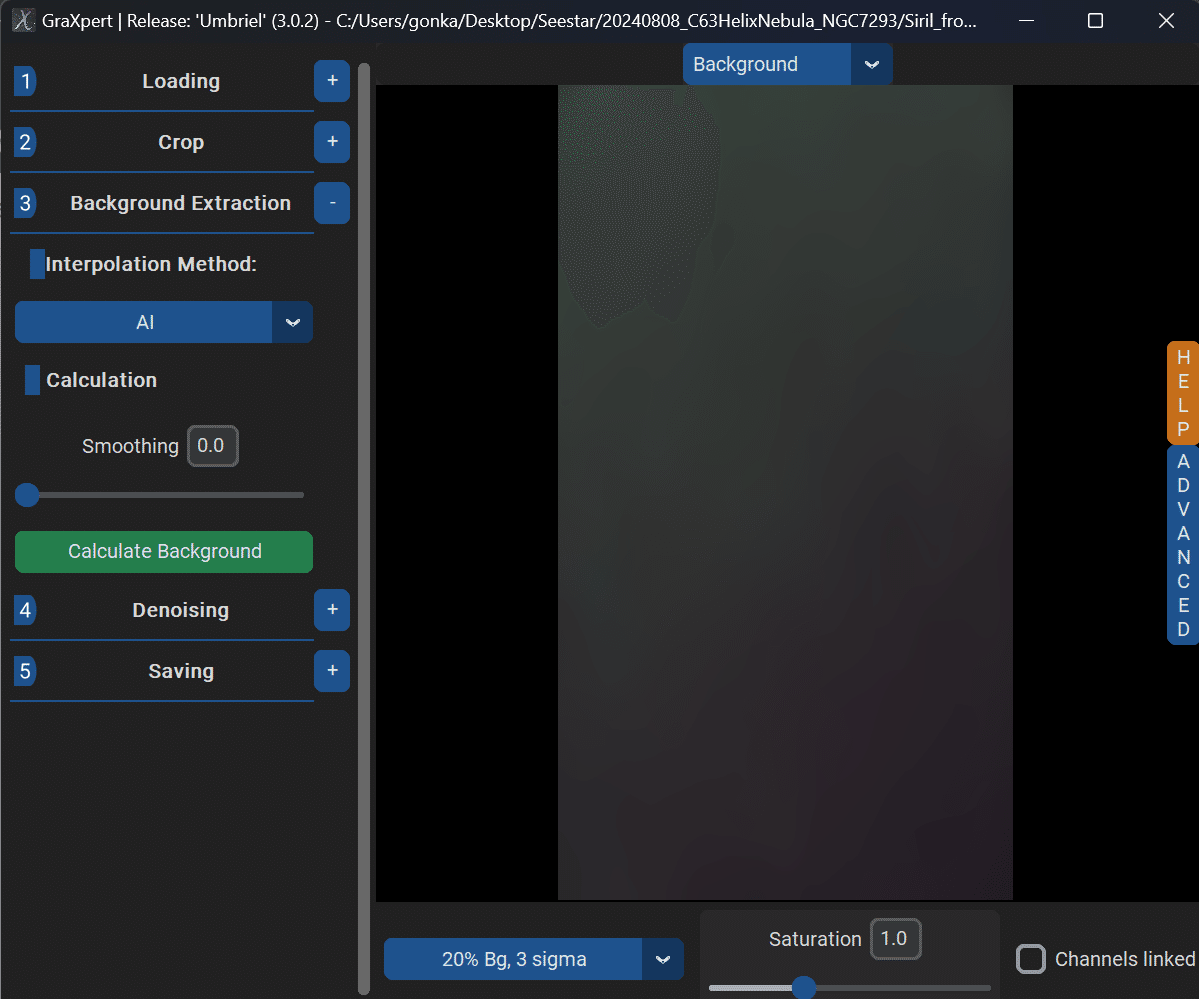
右メニューの「3 Background Extraction」の右の「+(プラス)」ボタンを押すと下のような表示になり、「Calculate Background」を押すと勾配補正が実行されます。私はとりあえず下ようにデフォルトで実行しました。
注意)「AI」の場合は、前回の①の記事で書いたように、左の「ADVANCED」の中の「Background Extraction AI-Model」でAIの選択をしないと勾配補正ができないので気を付けてください。

実行後、最初はAIのプログラムのダウンロード?もあるようで、しばらく時間がかかるかと思います。実行後は下のようになりました。だいぶ明るさの勾配が均一になったのではないでしょうか。もし元の画像と比較したい場合は画像上部の「Gradient-Corrected」をクリックし、「Original」を選択してください。元の画像が表示されます。また、どんな風に勾配補正されたのかを知りたい場合は「Background」を選択してみてください。


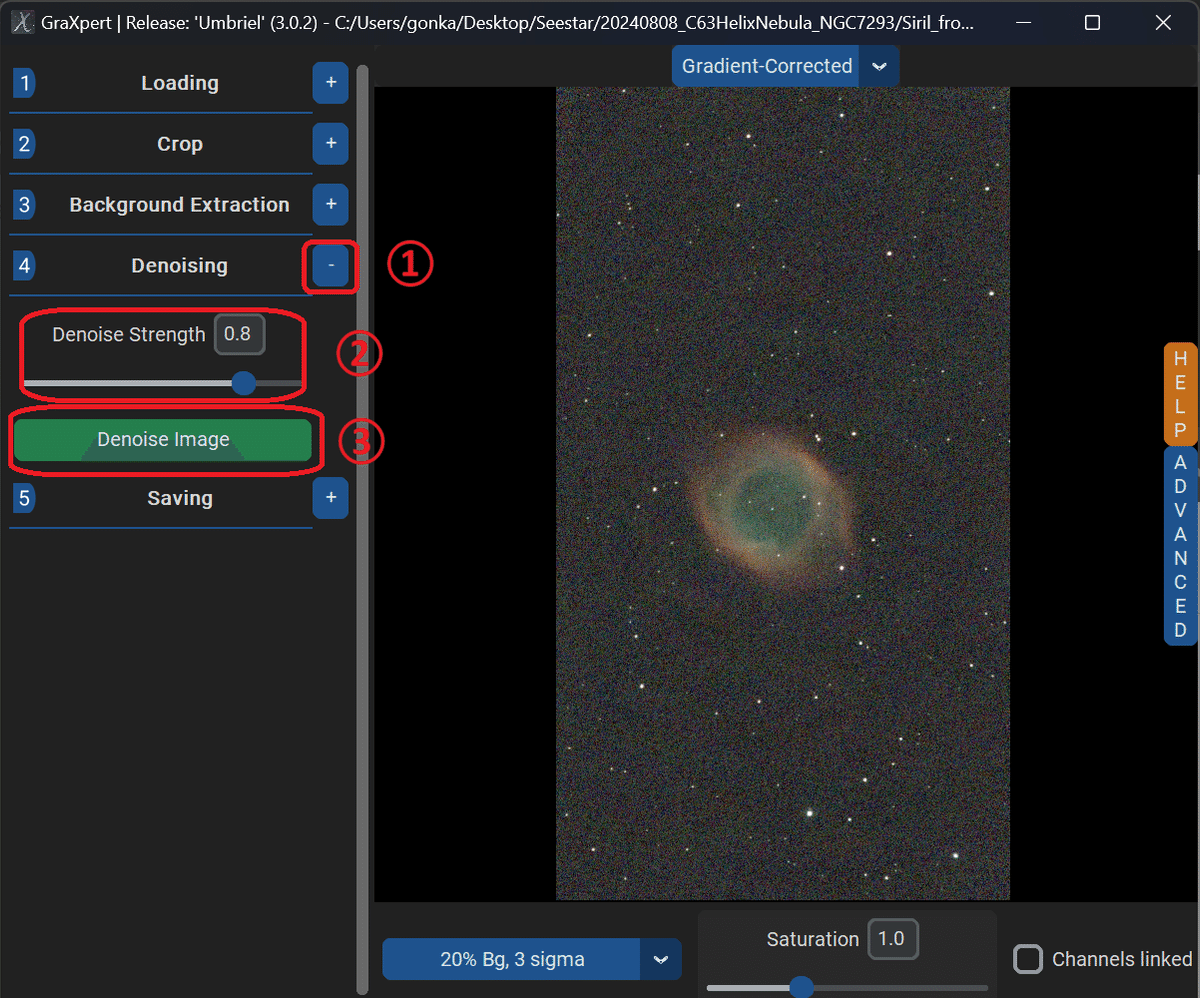
(2-D)ノイズ除去(Denoising)
次にノイズ除去をします。右メニューの「Denoising」の右の「+(プラス)」ボタンを押すと下のような表示になります。今回はDenoise Strangthを0.5から0.8に変更して「Denoising Image」を押して実行しました。
注意)前回の①の記事で書いたように、左の「ADVANCED」の中の「Denoising AI-Model」でAIの選択をしないとノイズ除去ができないので気を付けてください。

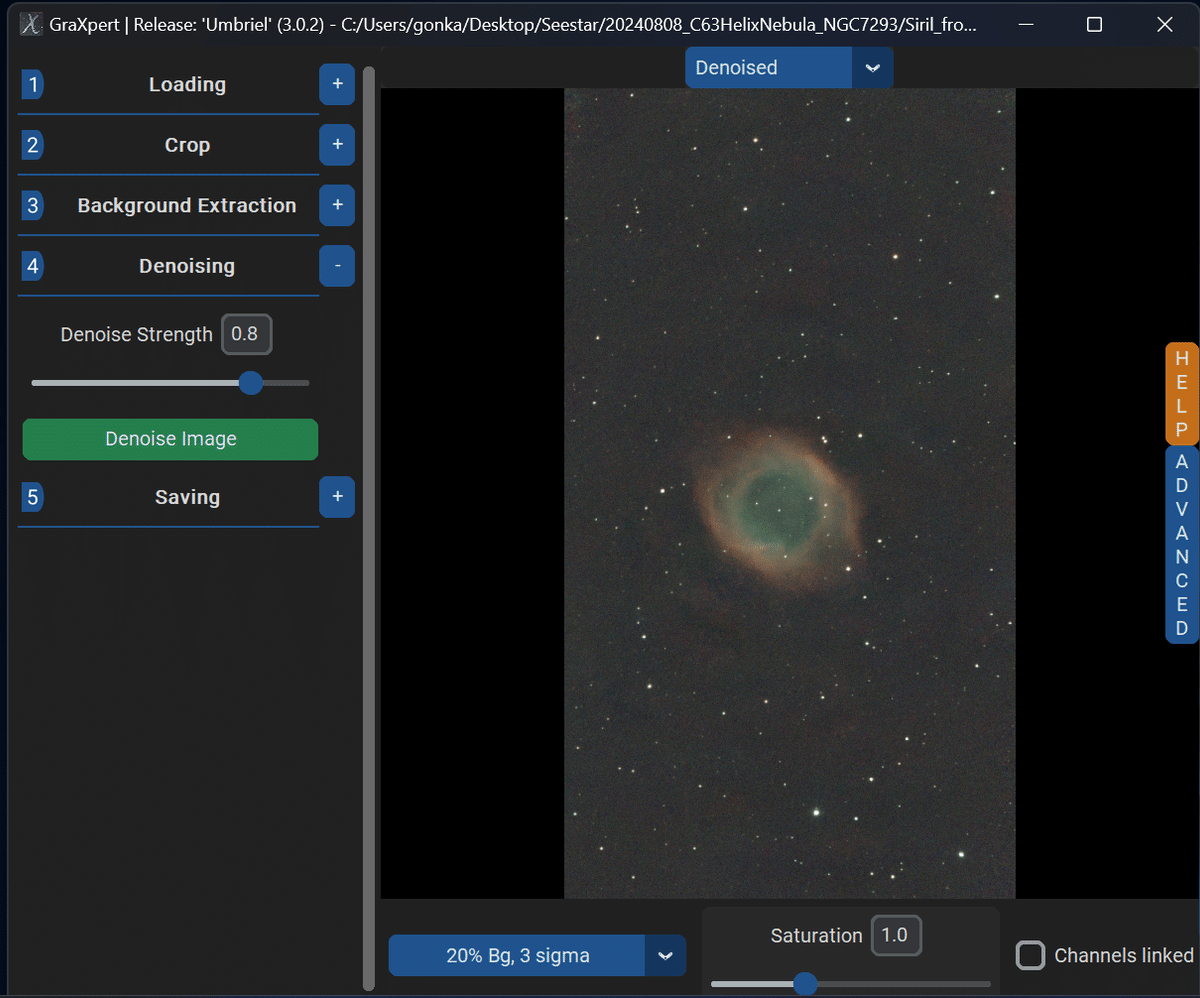
実行後の様子は次のようになりました。

全体としてスッキリした様子になりました。背景部分にはまだカラーノイズが出ていますが、次のSirilのストレッチの仕方で目立たないように改善していければと思います。
(2-E)画像を保存(Saving)
最後に画像の保存です。左メニューの「Saving」の右の「+(プラス)」ボタンを押すと下のような表示になります。保存形式として「32 bit Fits」を選択し「Save Processed」を押して保存します。

これで一端GraXpartの処理は終わります。一番右上の×ボタンから閉じておきます。
3.Sirilで色調整
勾配補正&ノイズ除去をしたfits画像をSirilで開きます。メニューバーの一番左の「開く」ボタンを押して開いてください。GraXpartでも画像をストレッチ(画像を明るくする処理)はしていないので、真っ暗な画像が出てきます。その場合、下の画像のように下の「線形」というボタンを押して「自動イコライゼーション」に変更してください。すると元画像はいじらずに、擬似的に画像を明るく表示してくれます。

あれ?ノイズが沢山?
と、思ったかもしれませんが、これはあくまでSirilの自動イコライゼーションで擬似的に明るくするとそう見える、というだけです。これを今からなるべくノイズが目立たなくなるように明るく(ストレッチ)していきたいと思いますが、その前に色調整をしておきます。色調整はメニューの
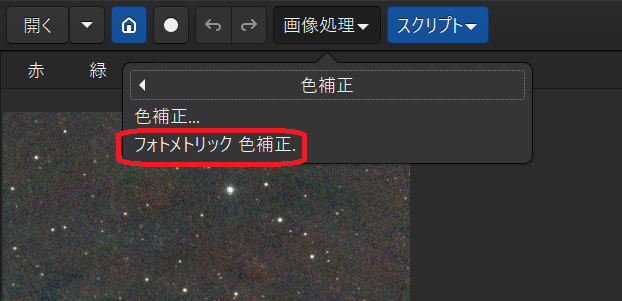
画像処理>色補正
の中のフォトメトリック色補正を使用します(下画像)。


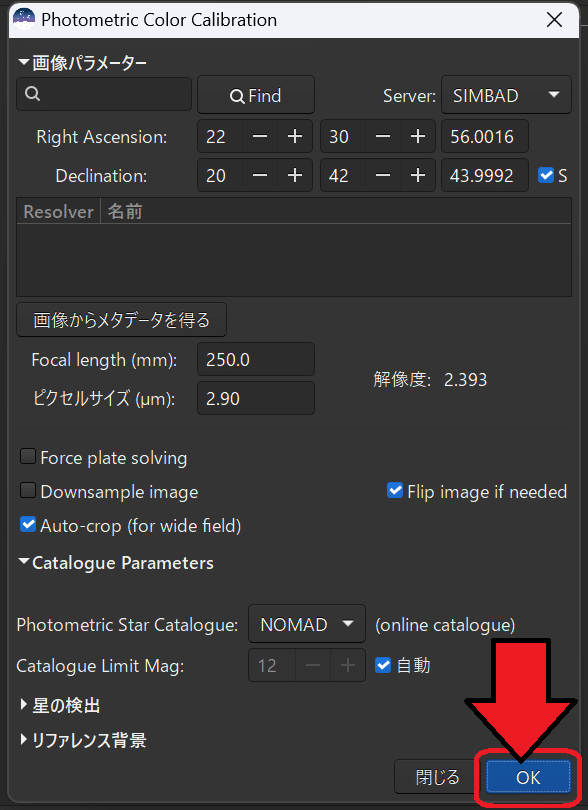
フォトメトリック色補正をクリックすると下のように「Photometoric Color Calibration(通称PCC)」という名前でウィンドーが出てきます。通常の天体画像ではここで画像に写っている星の位置情報を取得して、そこから写っている星空に合わせた色調整を自動で行ってもらいます。が、Seestarは基本的に星の位置情報も画像に埋め込まれていますので、「OK」を押すだけで色調整が行われます。

ただ、「OK」を押してもあれ?ちゃんと実行されたのかな??とよく分からないような変化しかない場合があります(^^;
その場合、一番右側メニューバーの一段下の「Console」を押してみると

ハイ、最後に「Photometric Color Calibration succeeded」と書いてあれば、正しく実行されているのだと思います。ただし、実行された画像は下の画像のように、なんだか全体的に赤っぽくなっている?のではないでしょうか。

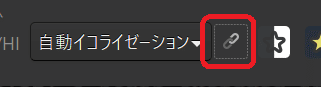
これは「自動イコライゼーション」による色調整がうまくいかなくなっているからです。そこで、「自動イコライゼーション」の右隣の「知恵の輪マーク」のボタンを押してみてください。

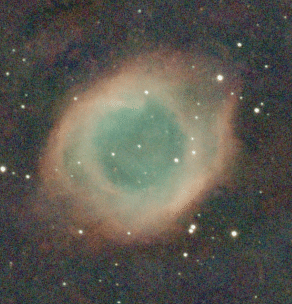
これで色が下のように正常に表示されたのではないでしょうか。

これで色調整は終了です。(色はこの後ストレッチでも変わっていきます)
4.SirilのGHSでストレッチ
では、いよいよ最後の処理、ストレッチです。これは自動で~という手もなくないのですが、このストレッチをどう行うかによってだいぶ画像が変わってきますので、こだわる方(私もたまに)は何時間も悩むことがあります。ですが、今回はあくまで参考に、ですが私のストレッチに使用した数値も記載しておきますので、お試しの方はそちらを参考にやってみてください。
(3-A)1回目のストレッチ(全体を明るく)
(3-B)2回目のストレッチ(細部を調整)
(3-C)3回目のストレッチ(微調整)
(3-D)ブラックポイントで調整
(3-E)名前を付けて保存
(4-A)1回目のストレッチ(全体を明るく)
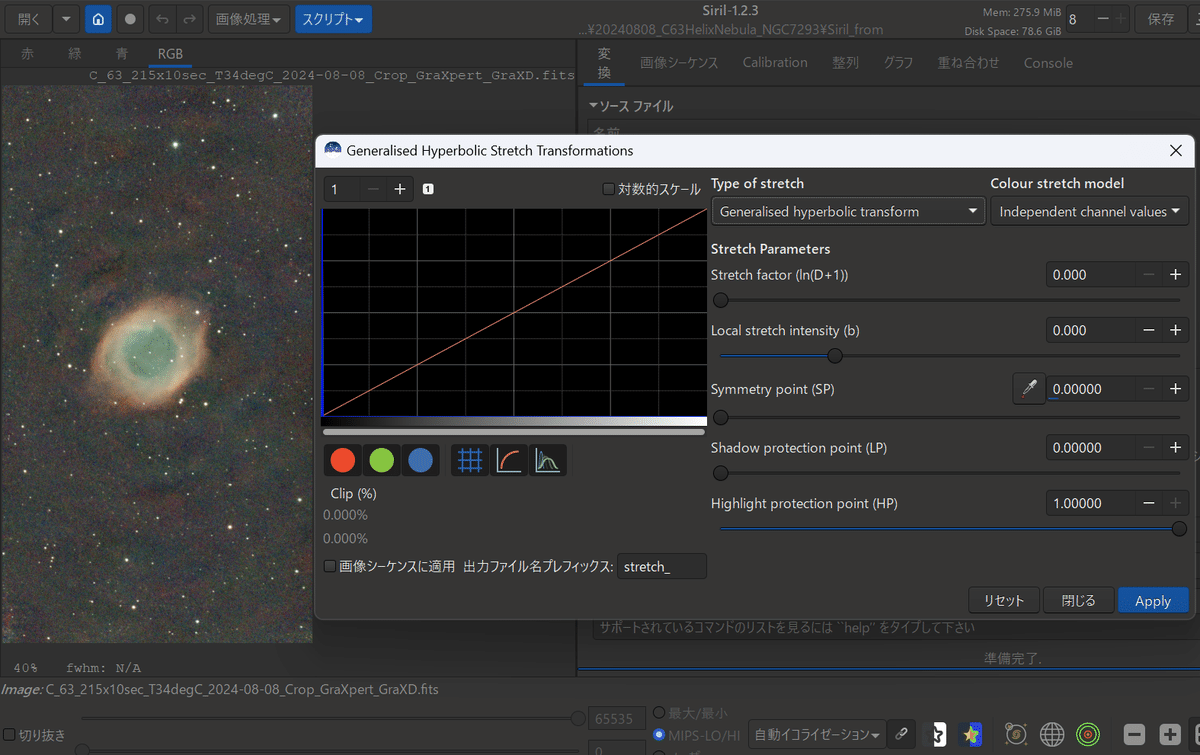
ストレッチはすべてGeneralised Hyperbolic Stretch(通称GHS)で行います。まずはメニューバーの「画像処理」の上から2番目「Generalised Hyperbolic Stretch Transformations」をクリックしてGHSのウィンドーを開きます。


GHSのウィンドーの左上のグラフは、簡単に言えば、この画像の「暗い点」と「明るい点」の分布図になっています。よく見ると、左端(暗い方の点)に青い線が見えます。この部分を拡大するため、グラフの上にある数字を1から100に変更してみます(100と直接入力してエンターを押す)。

すると先程の「青い線」が拡大されて「青い山」のように表示されます。つまり、この画像は「ものすごく暗い点」を多く含んでいる画像、ということがわかります。この時点では擬似的に明るく見せているだけで、本当は真っ暗な画像なので当然ですし、この「青い山」はその中でも特に多い点なので、おそらくこの擬似的に明るくしている状態でも黒く見えている点ではないかと思います。
ここからは本格的にGHSのストレッチに入っていきます。
注意)ストレッチは色々なサイトや動画を参考にしたうえで、たぶんに自己流な部分があるので必ずしもこのやり方がベストとは限りません(^^; ですが、初めての方にもなるべく参考になるように説明してみたいと思います。
まず1回目のストレッチで全体を明るくしていきます。
①画像の星雲が写ってるところと、そうでないところの境界辺りをドラッグ&ドロップします。
② そしてGHSのウィンドーのSymmetry point(以降 SP値 )のスポイトマークを押します。
③ すると下のようにスポイトマークの横にSP値の値が自動で入力されるかと思います。

この状態で「自動イコライゼーション」を「線形」に戻します。そうすると画像は一度真っ暗な実際の姿に戻ります。

この状態で、まずは
④Local stretch intensity(以降 b 値)を12にします。
⑤Stretch factor(以降 D値)の値をスライドバーを少しずつ右に持っていってき数値を上げていきます。するとどんどん画像が明るくなっていくかと思います。
⑥ 下の画像ではD値を 8 まで上げています。

これで「Apply」をクリックすれば実際にこの明るさを画像に適用することになります・・・が、さすがに極端な画像になっていますので実行はしないですね(^^; ただ、ここで見てもらいたいのは、グラフのS字に似た曲線です。これがこの機能の名前の由来となっているHyperbolic curve(双曲線)です。SP値の所を軸にして片側を180度回転させると一致するような点対称な曲線になっています。この曲線が上に上がれば上がるほど「そこの明るさの点」はより明るさを増していき、下に下がれば下がるほど「そこの明るさの点」はそれほど明るくしない、ということを表しています。
簡単に言うと、SP値より左側はなるべく明るくせず、SP値の前後で急激に明るさを増していき、SP値の右側は基本明るくする、という感じでしょうか。
この性質をできるだけ使って「暗い部分のノイズをなるべく目立たない状態で、星雲など見せたい部分をなるべく適度に明るくする」ということが最終目標です。
ただ、1回のストレッチでは理想形に持っていくのは難しいため、最初のストレッチは細部はどうあれ、「なるべく色が落ちないように、全体を明るめにする」ということ考えて、まずはこのSP値、b 値、D値の3つの値をいじってみてください。
注意)下2段にある
Shadow protection point(LP)
Highlight protection point(HP)
はそれぞれ
LP値:全体的には良いが、背景部分をもう少し明るくしたい
HP値:全体的には良いが、明るい部分をもう少し明るさを抑えたい
という場合にいじりますが、あくまでSP値、b値、D値をいじった後での微調整として使うと良いかと思います。
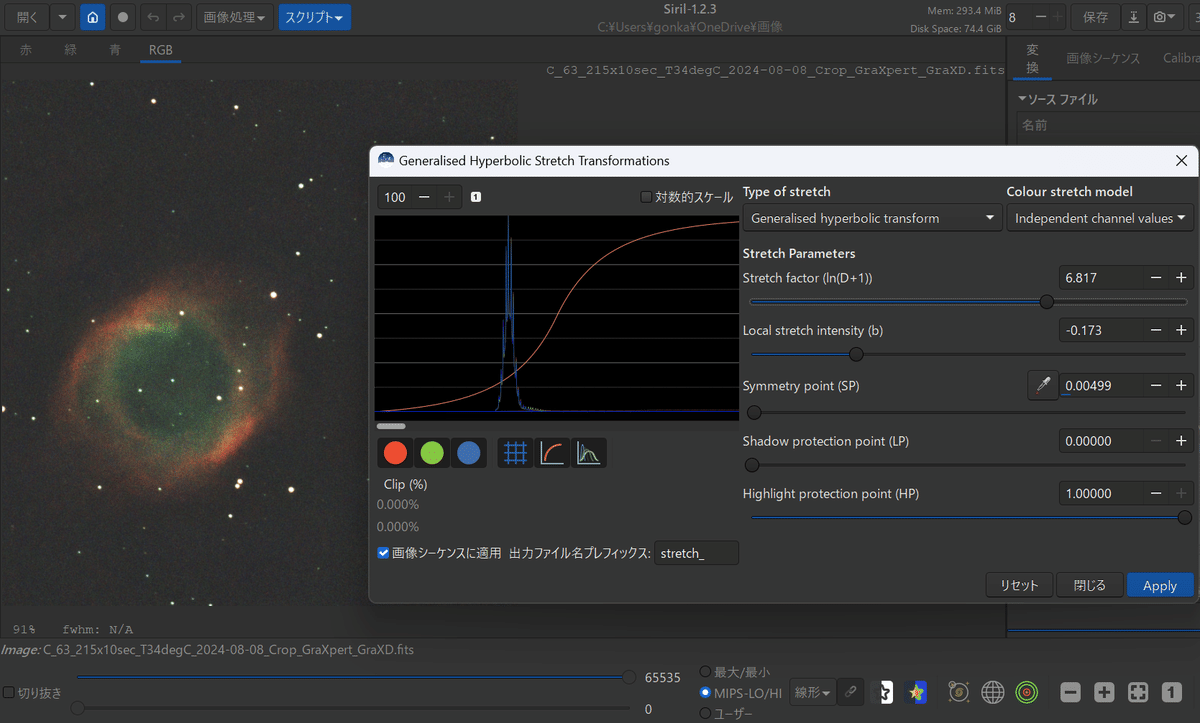
とりあえず今回はお試しで~という方は私の作成例としては
「SP値=0.0049、b値=-0.173、D値=6.817」
にすると下の画像のようになります。

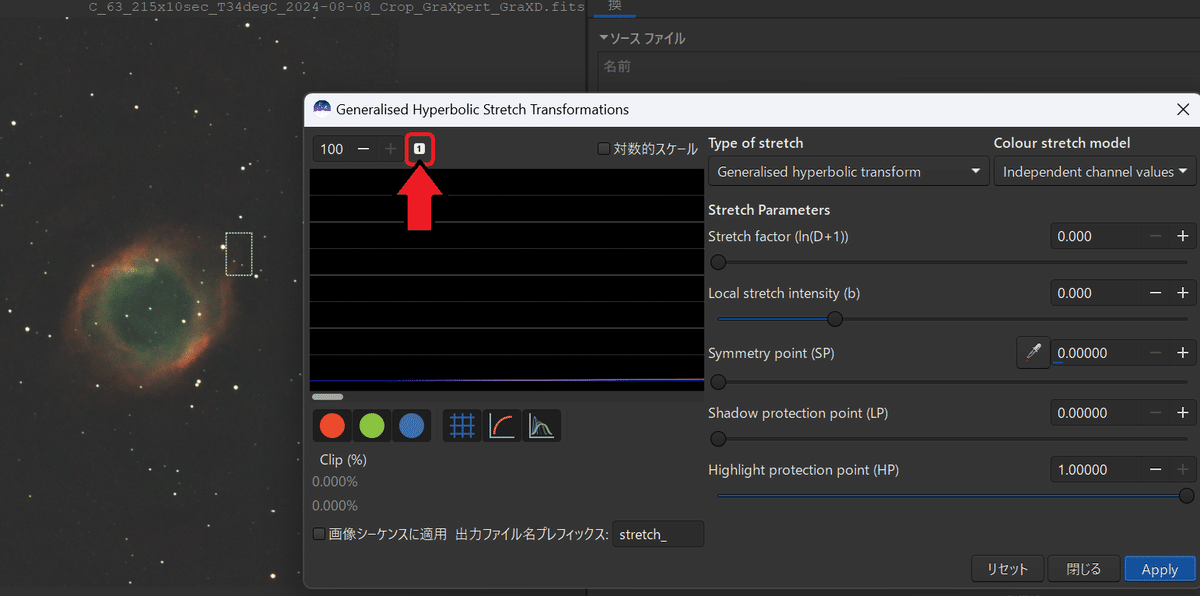
これで「Apply」をクリックして実行します。すると画像は指示通りに明るくなり、GHSのウィンドーの値はリセットされます。ただ、グラフの中に点が多く集まっている「青い山」が見えなくなってしまったので、100と入力したところの並び「1」のボタンをクリックします。

すると下のように、グラフに「青い山」がまた表示されるようになったかと思います。(ならない場合は数値を調節)

では、もう少し細部を調整していきます。
(4-B)2回目のストレッチ(細部を調整)
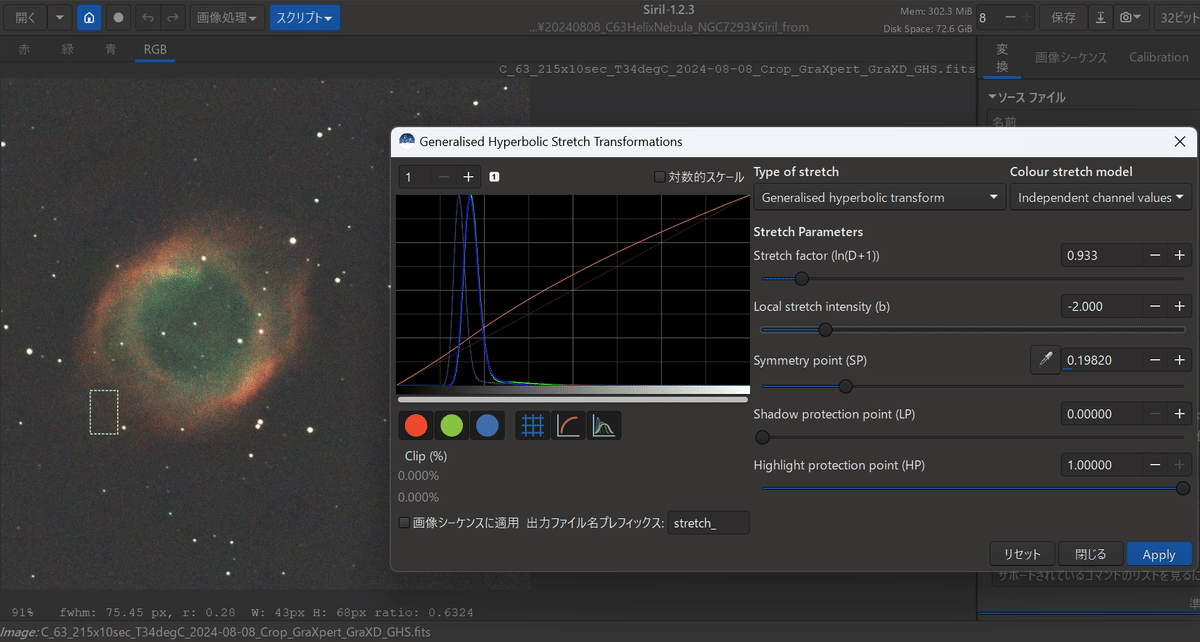
2回目のストレッチは星雲の細部を調整していきます。まずは星雲の「もうちょっとこの辺のモヤモヤを出したい所」をドラッグ&ドロップし、SP値のスポイトマークを押してSP値をひとまず設定。そこからb値=12からスタートし、D値を少し上げ、うまくいかなければb値を下げつつD値を少し上げて、うまくいかなければSP値も動かしていきます。結果、私の場合の2回目のストレッチは下のように
「SP値=0.933、b値=-2.000、D値=0.19820」
になりました。

これで「Apply」をクリックして実行します。
(4-C)3回目のストレッチ(微調整)
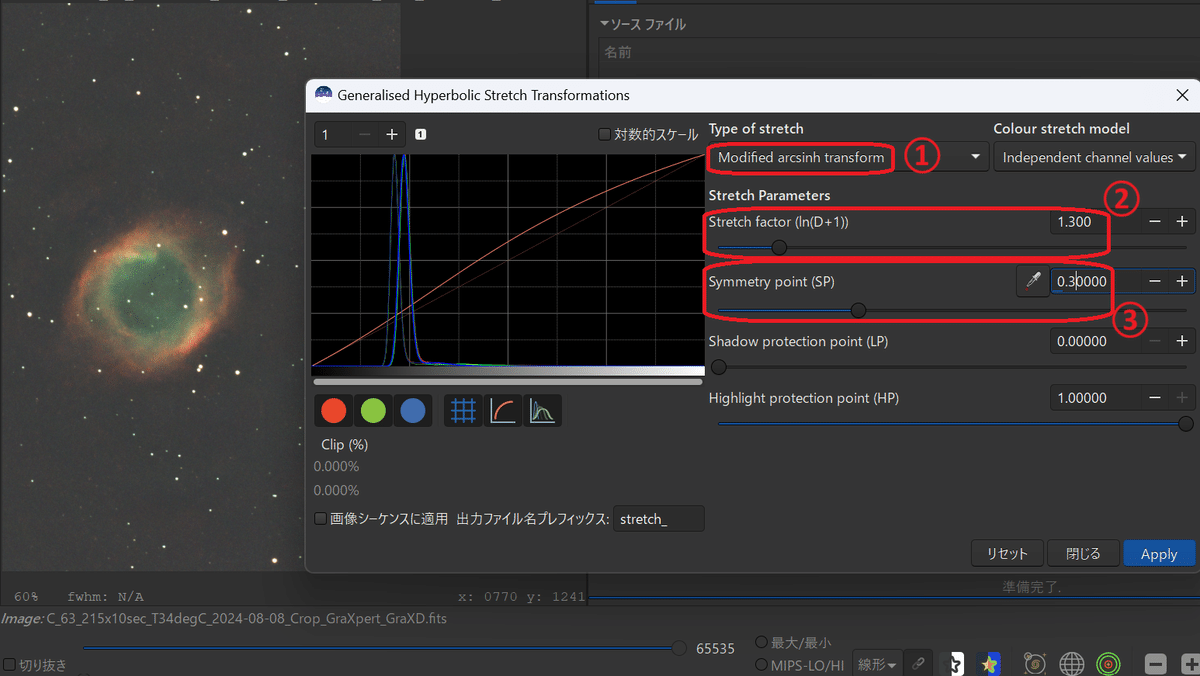
3回目は全体をもう少し明るめに微調整します。「Type of Stratch」の
「Generalised Hyperbolic Transform」を「Modfied arcsinh Stratch」に変更し、先程と同様にD値、SP値のスライドを動かして自分が良い塩梅と思うところを探します。曲線は先程よりは緩やかに変形するかと思います。3回目は私は
「D値=1.300、SP値=0.30000」
にして実行しました。

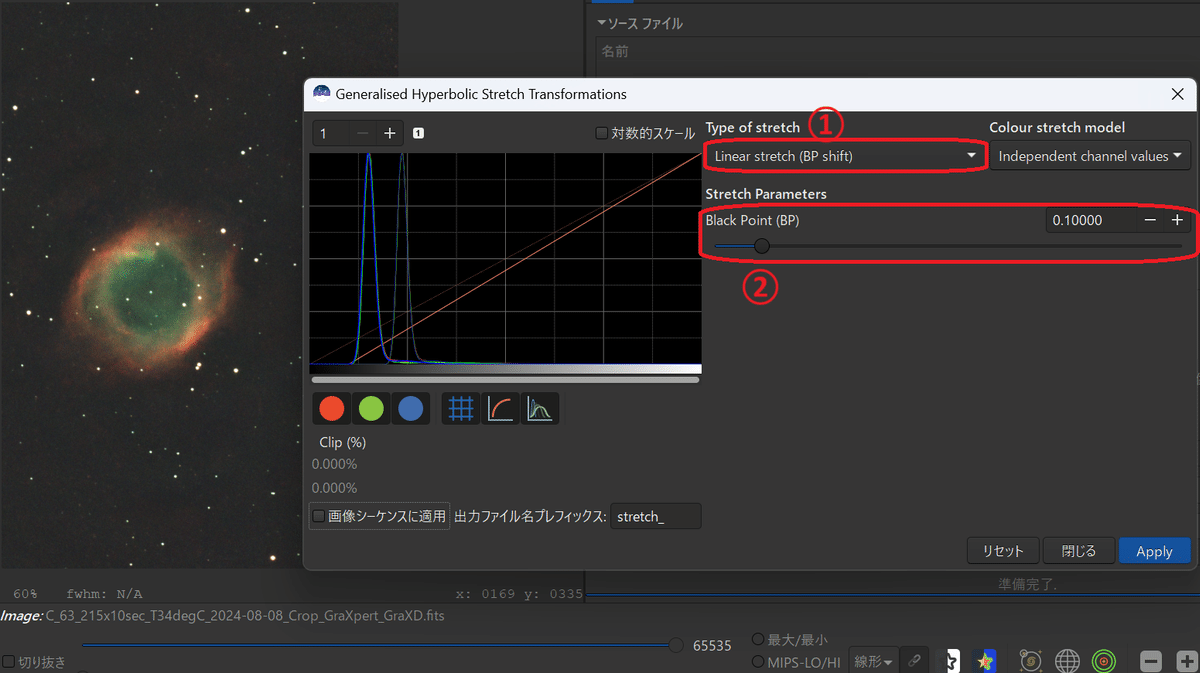
(4-D)ブラックポイントで調整
最後に全体のコントラストを上げつつ、背景のノイズをなるべく目立たなくしていきます。「Type of Stratch」の「Generalised Hyperbolic Transform」を「Liner Stratch」に変更し、Black Point(以降 BP値)を動かして良い塩梅を探っていきます。私は
「BP値=0.10000」
にして実行しました。

だいぶ良い感じになりました。
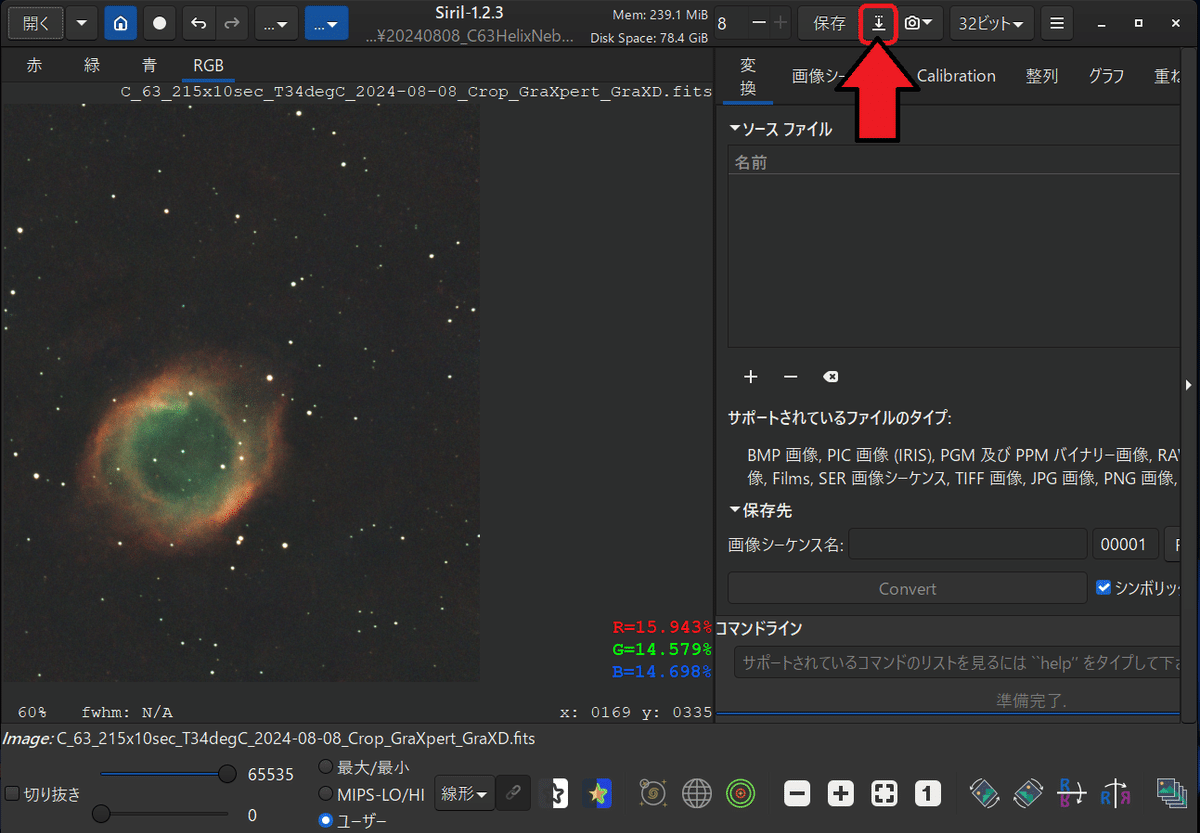
(4-E)名前を付けて保存
これで一端名前を変えて保存します。右上の「保存」では無く、その隣の「↓」のボタンを押します。

すると、下のようなウィンドーが出ます。通常はそのまま保存先を選んで保存すればfitsファイルになるかと思いますが、JPEGやTIFFなどで保存したい場合は右下のSupported Image Filesをクリックすればファイルの種類が選べます。

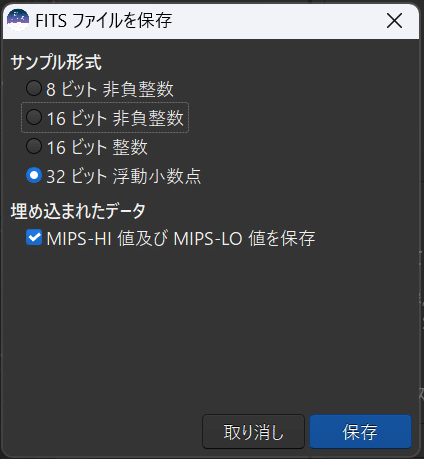
Saveを押すと次のようなウィンドーが出ますが「32ビット」で良いかと思います。

5.GraXpartで再びノイズ除去
ここで、保存されたfitsファイルを(2-A)で行ったようにGraXpartで開き、(2-D)で行ったようにもう一度ノイズ除去をしておきます。画像を開くと、既にストレッチは済んでるため、No Stretchの状態でも明るく表示されるかと思います。ただ、プレビュー画像があまり良い状態ではないように見えるかもしれませんが、これはGraXpartとSirilの画像の読み取り方が異なるから?みたいです。Sirilで良い状態に見えていたのであれば、気にせず、とにかく左端の「4 Denoising 」の右の「+(プラス)」ボタンを押して、ノイズ除去をしましょう。私は
Denoise Strength=0.8
で実行しました。

あとは(2-E)で行ったように、「Saving」の右の「+(プラス)」ボタンを押して、「32 bit Fits」を選択し「Save Processed」を押して保存します。もしこの後フォトショップなどの別のソフトで仕上げたい場合は「TIFF」で保存しても良いかと思います。
6.SirilでJPEG保存
最後はSirilでJPEGで保存して終了です。
( ※ 用途によっては別形式で保存しても良いかと思います)
先程保存したfitsファイルを開きます。GraXpartのプレビュー画面であまりよく表示されていなかったとしても、こちらではしっかりノイズ除去されて表示されるハズです。あとは(3-E)で行ったように、右上の「保存」の隣の「↓」のボタンを押して、保存先を選び、右下のSupported Image FilesをクリックしてJPEGを選んでSaveを押します。


すると下のように品質を選択できます。通常は100で良いのではないかと思います。

今回の画像処理は以上です。これで記事の最初に載せた画像が出来上がるかと思います。
ここからの改善点としては、今回は星の明るさを無視してストレッチしているため、星の明るさが飽和していたり、星の色がいまいち出ていなかったりしています。なのでStarNet++などの無料ソフトを使って星とそれ以外を分離し、それぞれを別々にストレッチしてSirilで2枚の画像を結合する、なんて方法が考えられます。( ※ Sirilで結合する機能があります)また、気力が沸いたら?紹介する記事を書くかもしれません(^^;
今回は長くなりましたので、これにて。
ではでは、最後まで読んで頂きありがとうございました。
(2024/8/30追記)
SirilにはDrizzleという元画像の情報から解像度を上げたり、よりキメの細かい画像を作り出す機能があります。この機能をSeestar専用スクリプトに追加する、という記事を書きました。興味ある方はこちらもどうぞ。
