
Seestar公式アプリで画像をスタックし直す
この投稿は2024/12/28時点での内容です。
Seestarアプリ:v2.2.1
スマホ:iPhone15
この記事は、Seestarの公式アプリを使ってSeestar本体に保存されている複数日にわたる画像をまとめてスタックし直す仕方を紹介する記事です。
通常?の公式アプリの画像処理の仕方については以下の記事に載せているので、こちらもまだやったことがない方は参考にしてみてください。
今回のスタックし直すメリットは
◯ 飛行機や人工衛星などが入ってしまった場合、その画像だけを除いてスタックし直すことができる。
◯ 複数日に渡って撮影した何時間もの画像をまとめてスタックし直すことができる。
◯ フレーミング撮影(モザイク撮影)したモノもスタックし直すことが可能。(※必ずしもどんな場合でも可能というわけではないかもしれません)
◯ フレーミング撮影も含めて、基本はスタック画像数が増えるほど、より浮かび上がってくるモノがあったり、画像処理する場合も画像処理により耐えられる画像になる。
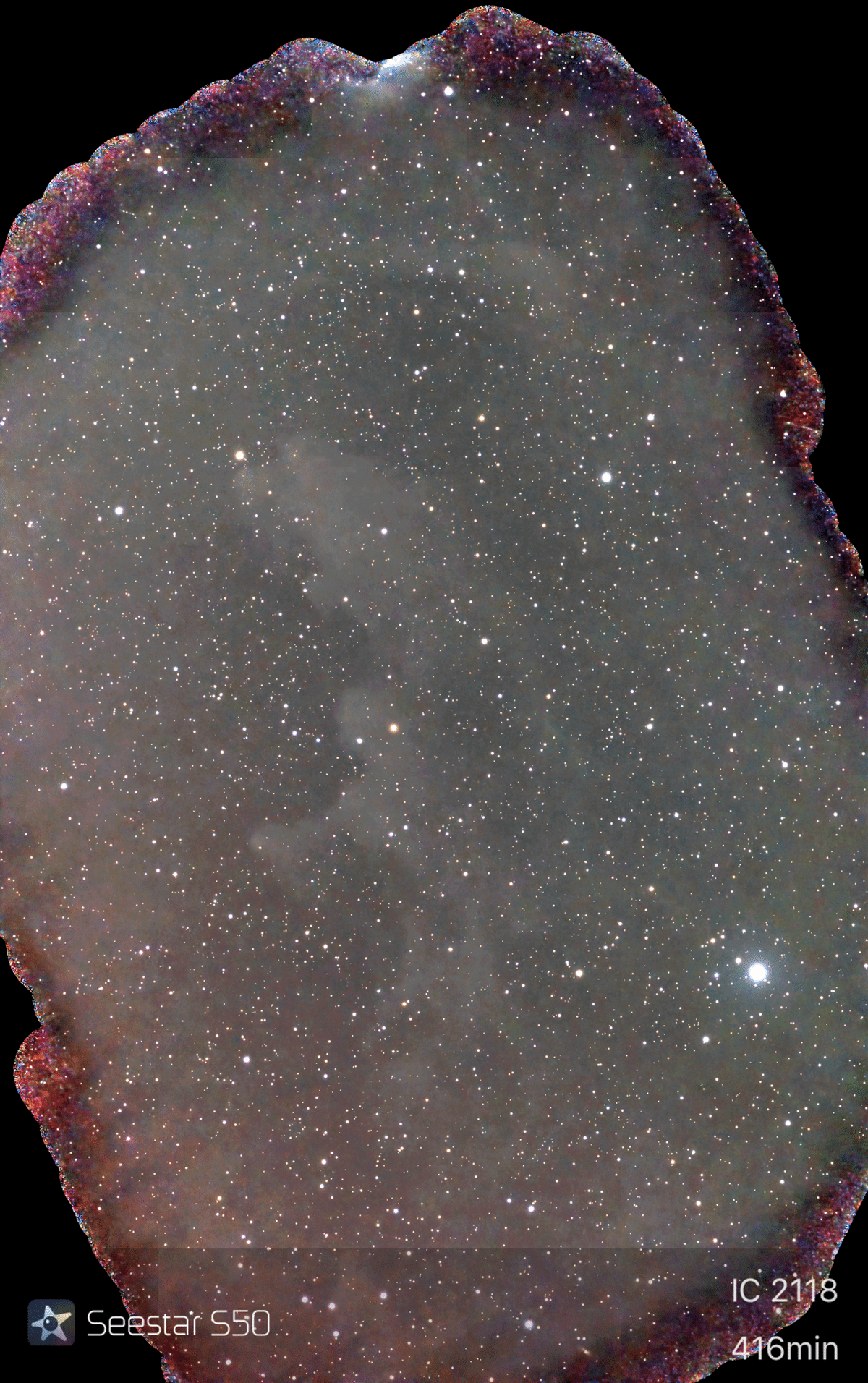
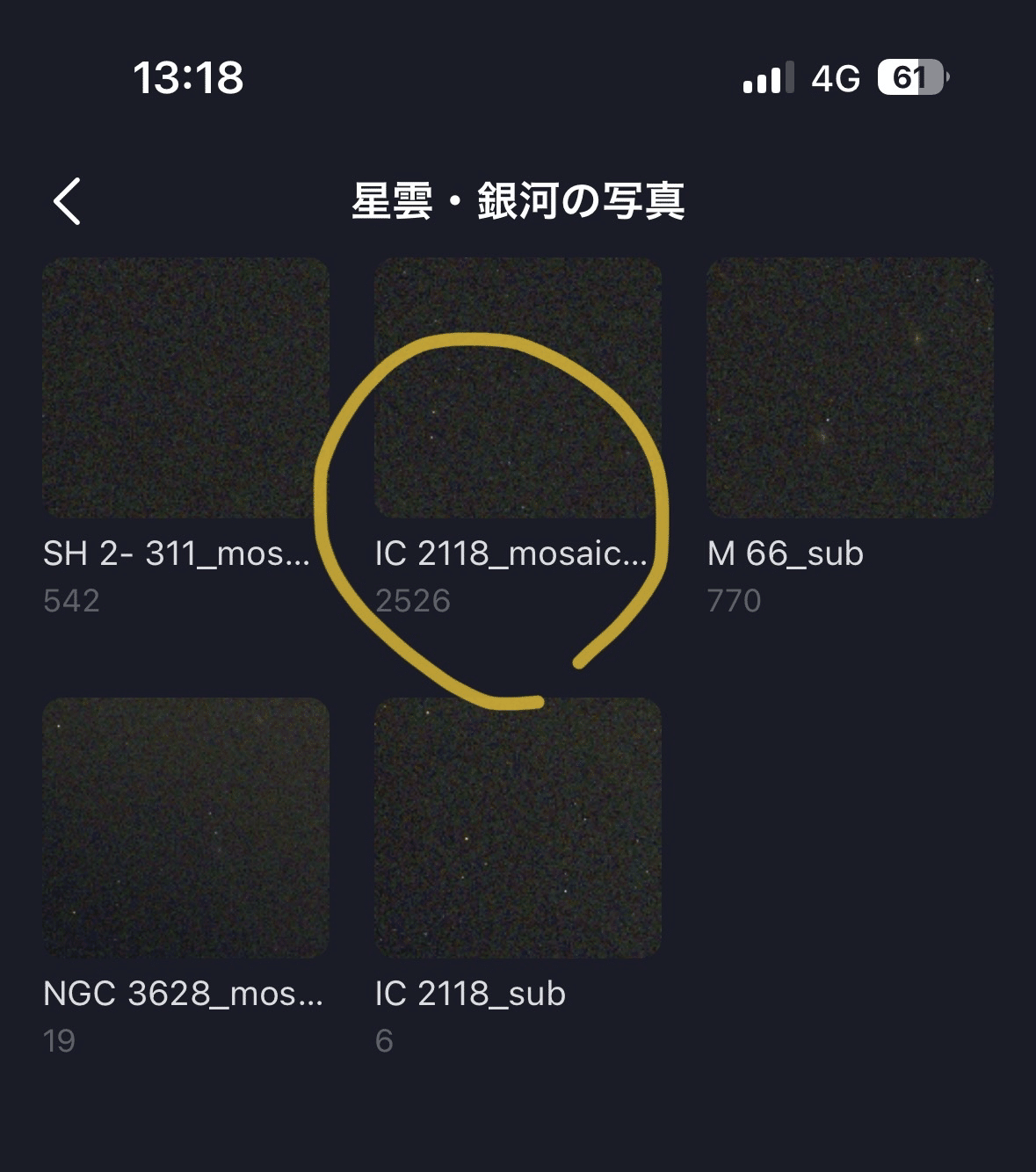
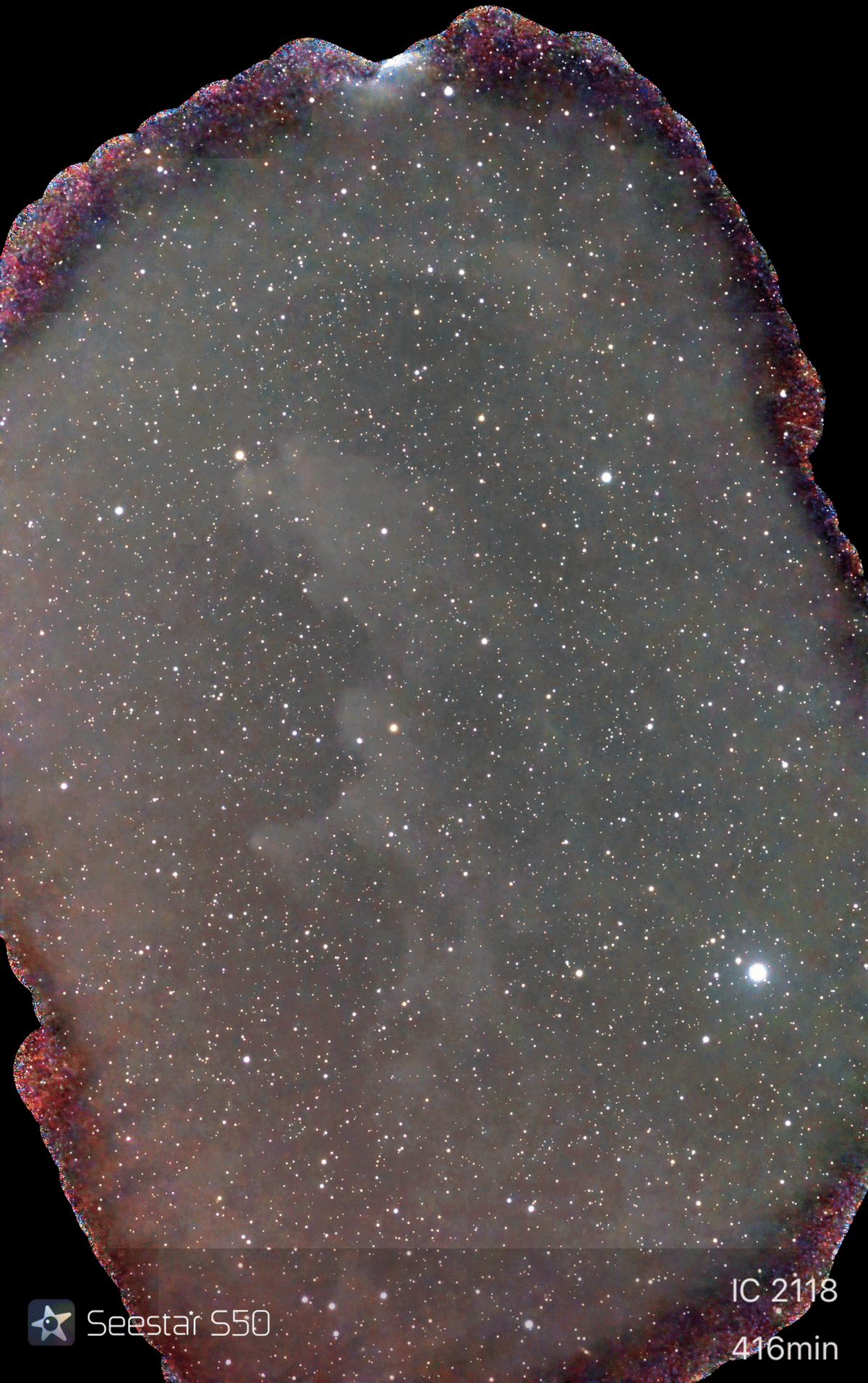
今回は例として3日間別々にフレーミング撮影したIC2118「魔女の横顔星雲」の元画像2526枚をスタックし直してみました。結果はこちらです。

え?魔女の横顔が見えない?
見えませんね( ̄▽ ̄;)
そこでSeestarの公式アプリで画像処理してみると、、、

ちょっと強引な画像処理かもしれませんが、SeestarS50では写すのが難しいと思われていた魔女の横顔星雲が浮かび上がってきました。
ただし、大きな注意点が2点あります
◯ 画像数が多いほど空き容量がかなり必要
◯ 画像数が多いほど時間がかかる
です。
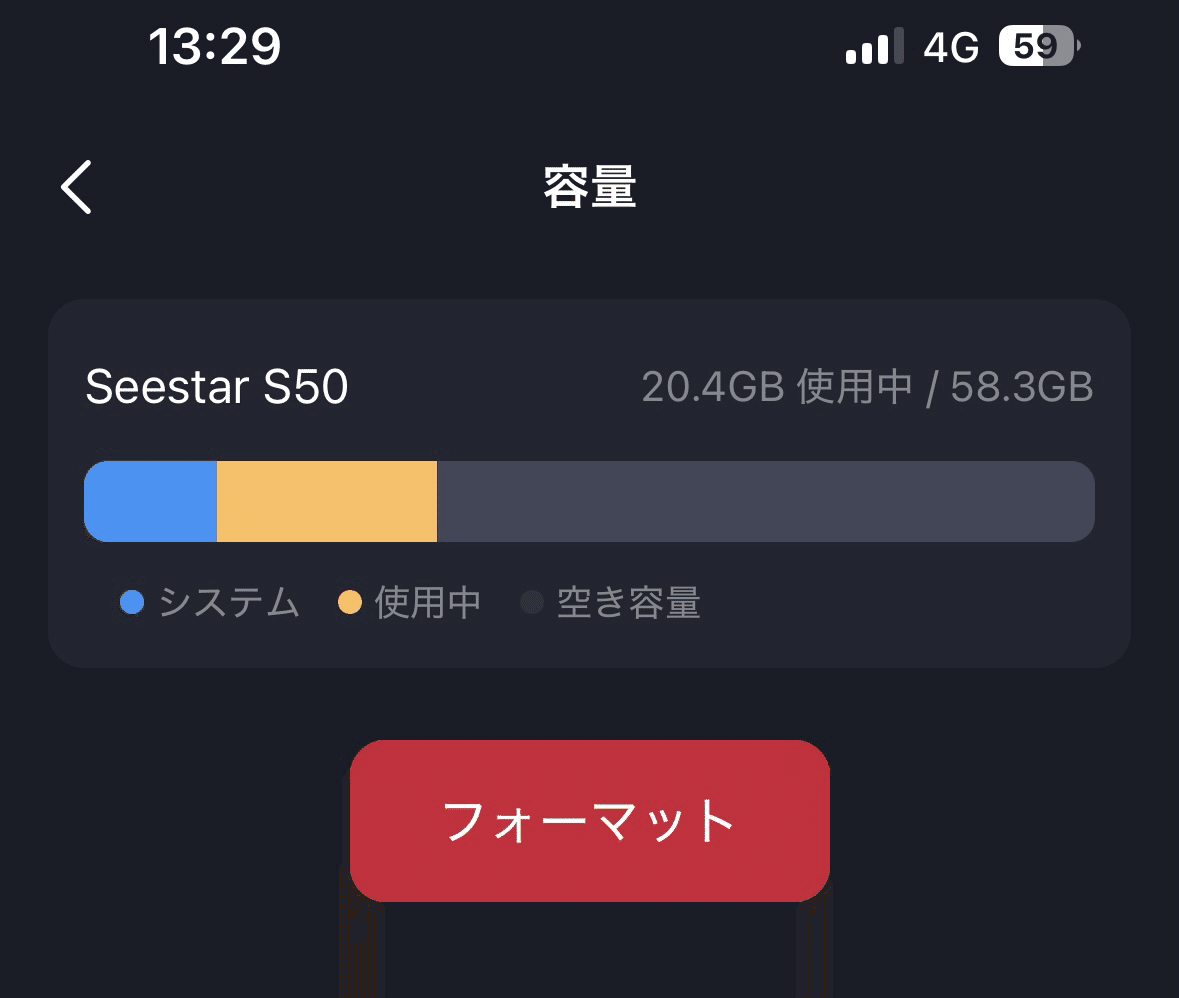
今回2526枚をスタックし直してみましたが、Seestarの空き容量が以下のように半分もない約26GBでは足りず、エラーになりました( ̄▽ ̄;)

そこで必要な画像以外を別のHDDなどに移して約40GB空けた状態では大丈夫でした。

ただ、空き容量はあくまでスタックをし直す作業に必要なだけで、スタックし直したあと、この空き容量が埋まっている、ということはありません。スタックし直したあとは基本的には完成した画像1枚分の空き容量が減っているだけなハズです。
また、実際スタックし始めたときは以下のように約126分かかる、という表示が出たのですが、、、

実際にかかった時間は約5時間です(^_^;)
なので、やるときは時間がかかることを前提に、夜寝る前や時間のあるときにやりましょう。ちなみにSeestar操作全般に言えることですが、スタックし直し中はSeestarとのWi-Fi接続を切っても大丈夫です。再接続すればスタックの経過表示なども見られます。
では実際にやり方をみていきます。
〇 スタックし直す
公式アプリで次のような手順で行います。Seestarと接続した状態で
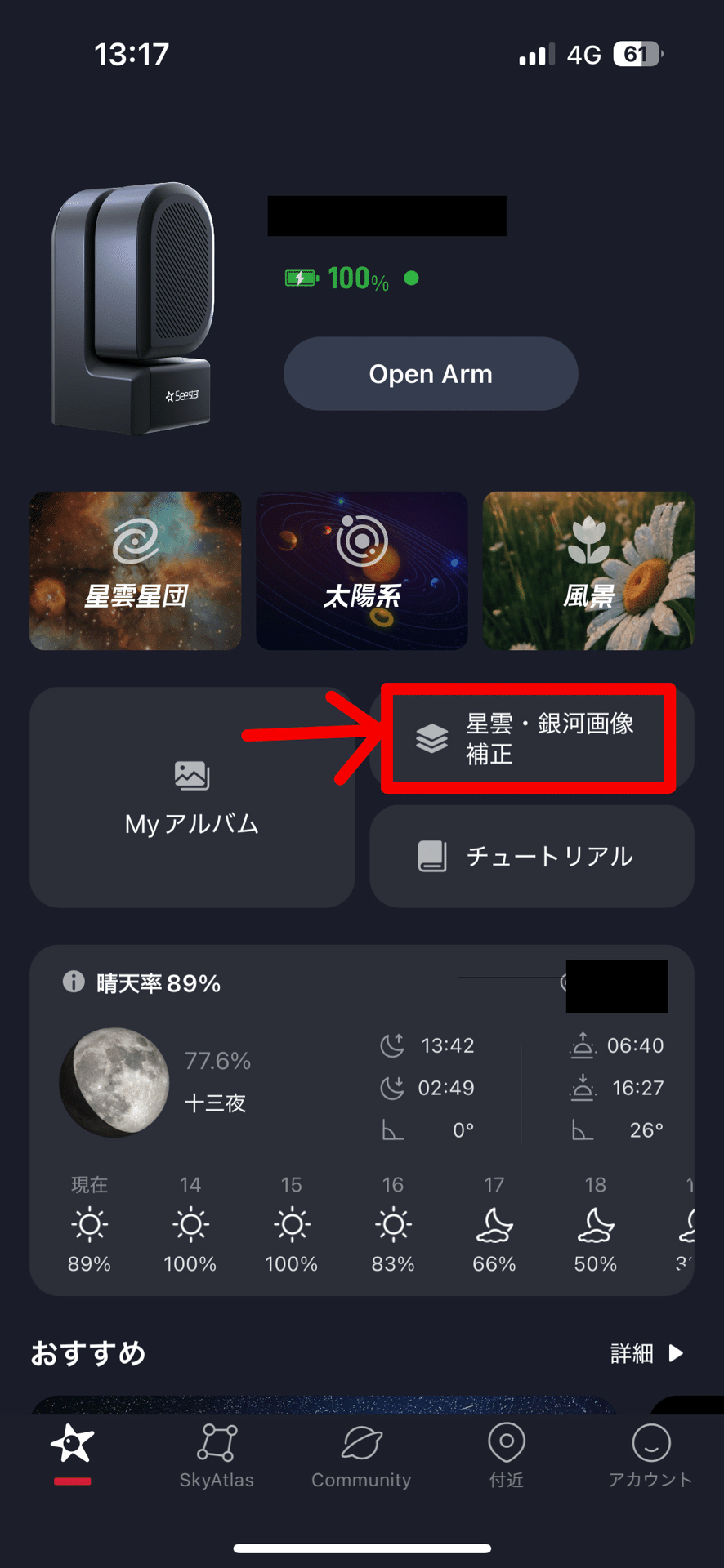
1. 「星雲・銀河画像補正」をタップ

2. 1番下の「画像を追加する」をタップ

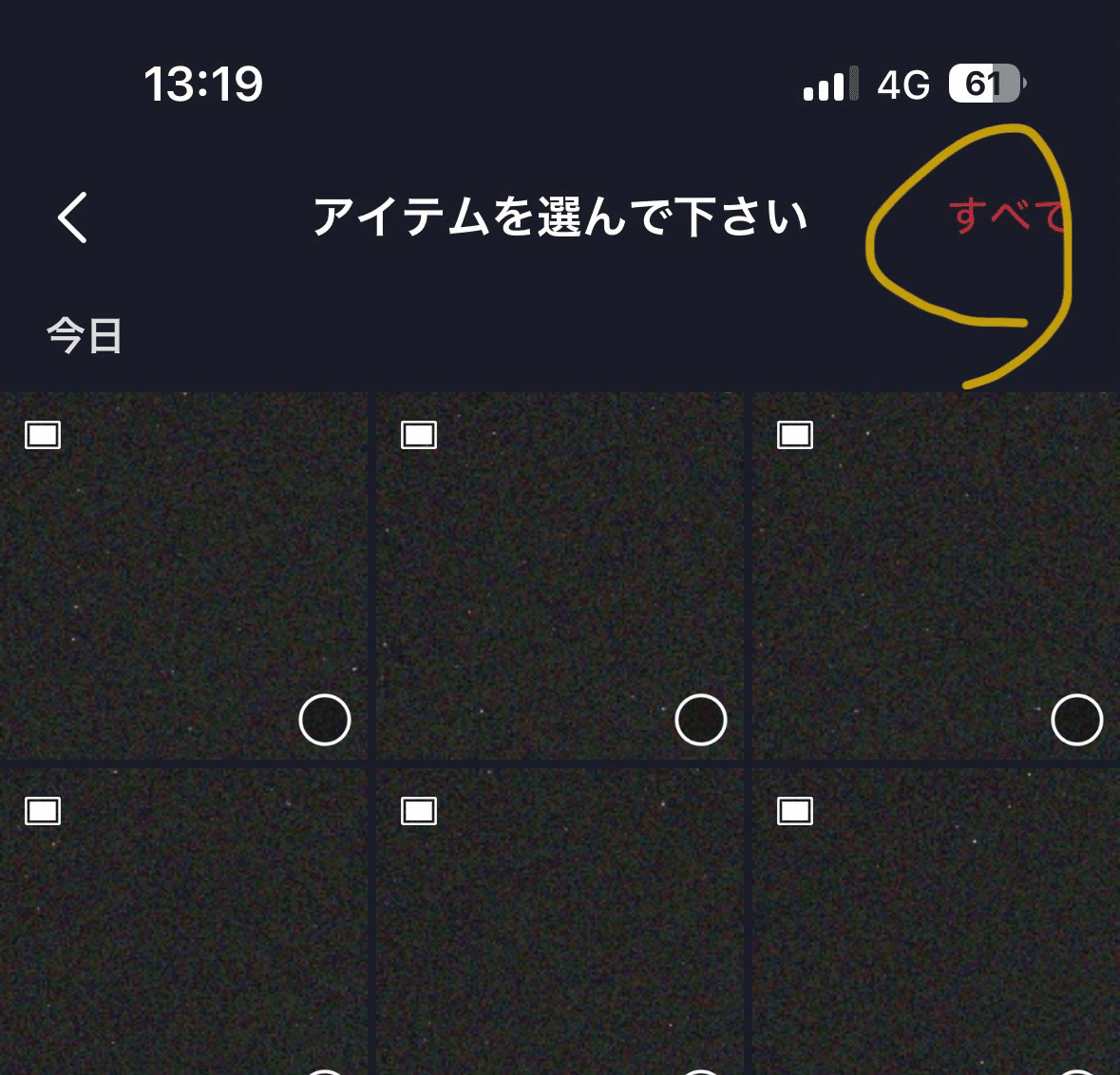
3. スタックしたい画像を選択、OKを押す
◯ 必要に応じて、右上の「すべて」をタップし、そこから除きたい画像の選択を解除してOKを押すのもアリ
◯ 画像はOKを押したあとも何度でも追加可能。
◯ 一度選択したモノをタップし、ゴミ箱マークをタップして選択解除も可能。ゴミ箱マークを押しても元画像は消えません( ̄▽ ̄;



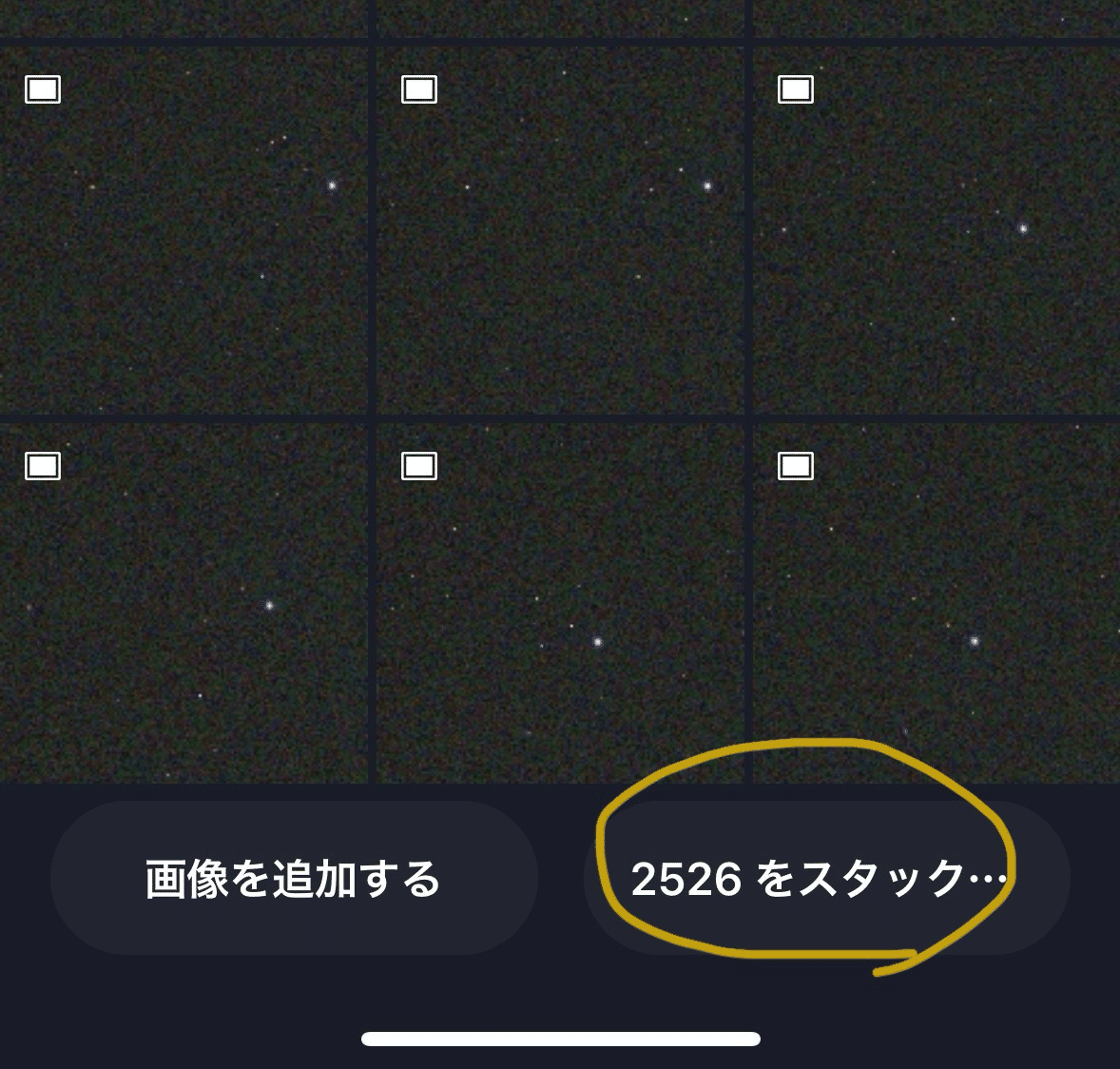
4. 「2526をスタック」をタップしてスタック開始



〜約5時間〜
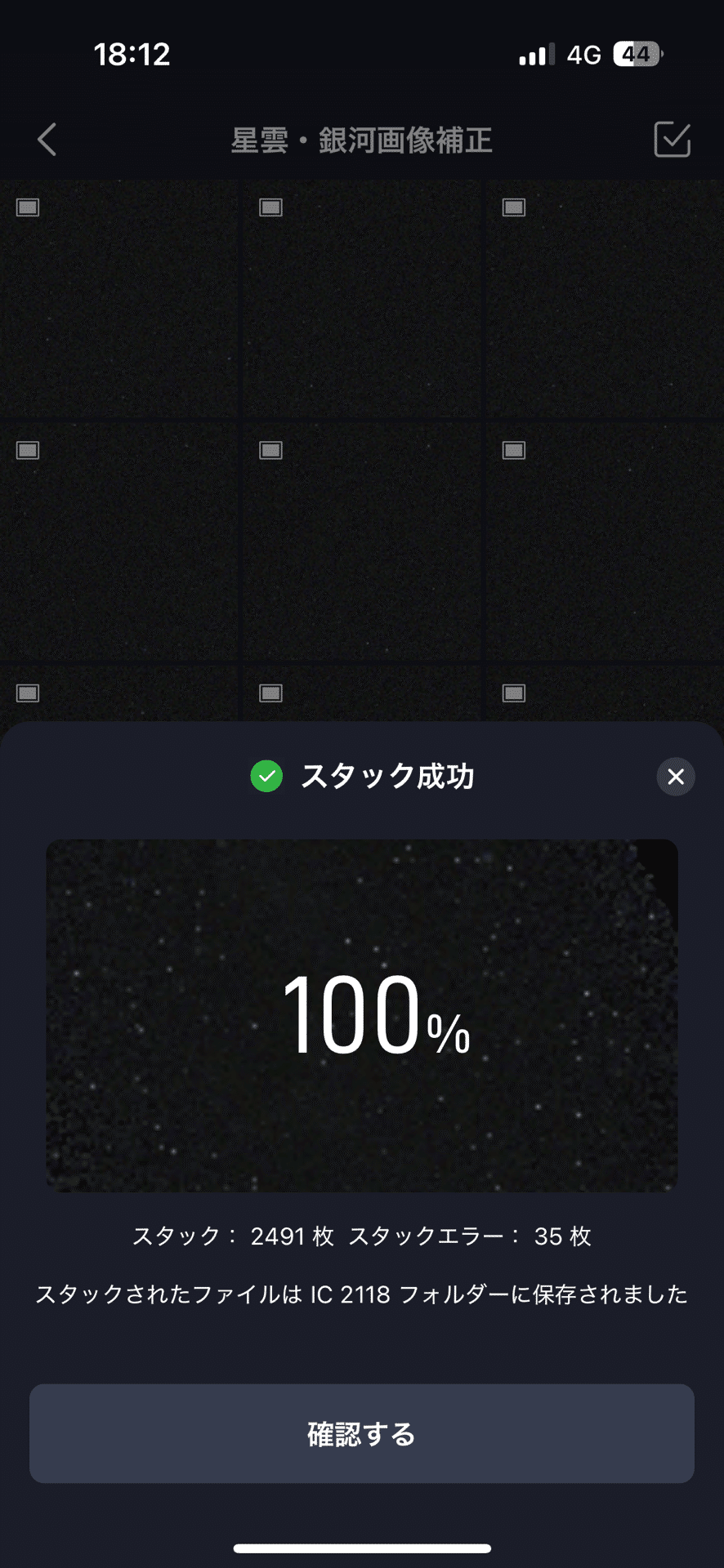
5. スタック完了

これでスタックし直し完了です。2526枚中35枚はエラーでスタック出来なかったようで、今回は実際には2491枚スタックされたようです。こうして出来た画像をアプリからダウンロードしたのがこちらです。

ではここから公式アプリで画像処理もしてみます。
〇 公式アプリで画像処理
公式アプリでの細かい画像処理の仕方については以下の記事を参照してください。
この記事を書いたあとにアップデートで実装されたインテリジェントデノイジング(AIノイズ除去機能)も実行可能です。

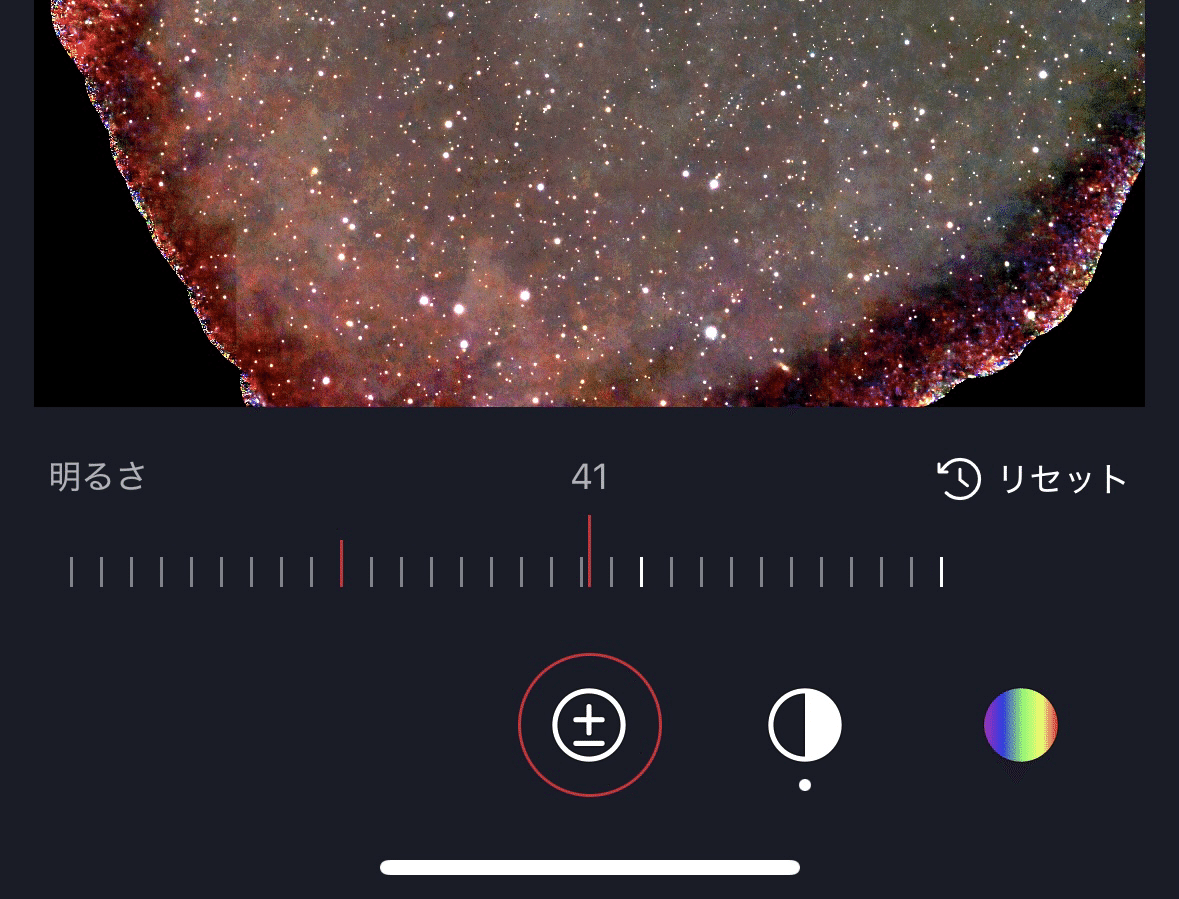
その上で、「明るさ」と「コントラスト」のみいじりました。明るさをプラス41に。

コントラストをプラス94に。

これで以下のようになりました。

切り取ってみると

いかがでしょうか。パソコン無しにスタックし直しできるのは便利だし、より良い画像を得るにも効果があるのではないでしょうか。
今回はこれにて。
ではでは。
