
Seestar画像をPixInsightで画像処理(M15球状星団)
この投稿は2024/10/4時点での内容です。
PixInsight core 1.8.9-3(build 1612 | 2024-06-25)
PC:windows 11 home
基本スマホで気軽に動かせる天体望遠鏡
Seestar s50
の画像を、天体写真画像処理ソフト
PixInsight
で画像処理をやってみよーのコーナー?
です。
今回は、ペガスス座の球状星団M15の画像処理の備忘録です。次の「Seestarからスマホに送られた画像」に対して

今回の画像処理ではSeestar本体に保存された10秒露光299枚の画像から下のような画像になりました。

今回は色々試した結果、星の分離はしないで画像処理しました。ダウンロード(DL)が必要なスクリプトは以下を使用しています。
有料DLスクリプト:BXT、NXT
無料DLスクリプト:DeepSNR
(シャドウククリッピング、ノイズ除去用)
スクショ画像は一部以前の画像を使いまわしています(^^;
実際の私のSeestar画像で画像処理をしてみたい方、Seestarは持っていないが、興味があるという方用に、WBPP実行後のファイルをギガファイル便にアップしました。
ダウンロードパスワードはありません。約200MBのPixinsight用のxisfファイルが1つです。ダウンロード期限はひとまず10月19日(土)までの2週間とさせて頂きます。このファイルを使用す場合は下記目次の「4.DynamicCrop(トリミング)」からスタートになります。
1.画像処理対象
画像処理対象:M15(NGC 7078)
撮影機材:Seestar s50
撮影日時:2024/9/20 21時頃~23時前
撮影枚数:10秒撮影×299枚
総容量:約1.5GB
2.CosmeticCorrection
(hot&coolピクセル除去設定)
WBPPの準備としてCosmeticCorrectionでホットピクセル、クールピクセルを除去するための設定をします。CosmeticCorrectionはPROCESS>ImageCalibration
の中にあります。
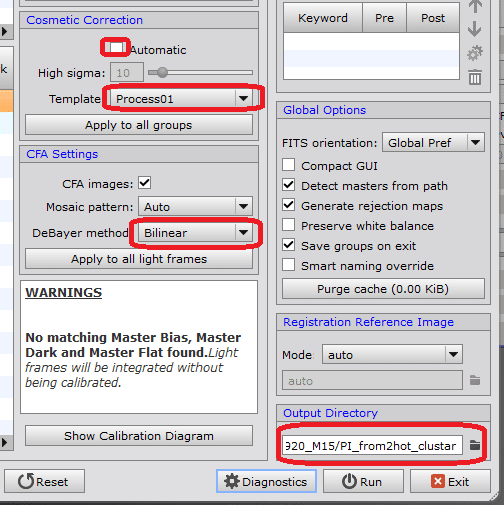
下のように「Use Auto detect 」にチェックを入れ、「Hot Sigma」「Cold Sigma」にチェックを入れ、デフォルト設定の3.0のままで「Process01」を作成(1番左下の三角形ボタンをドラッグ&ドロップ)。

3.WBPP(コンポジット)
CosmeticCorrectionを表示したままWBPP(Weighted Batch Preprocessing)を起動。Seestarはライト画像しかないので、ライト画像をセットします。Calibrationのページの設定は以下の通り。


Lightsのページの設定は以下。

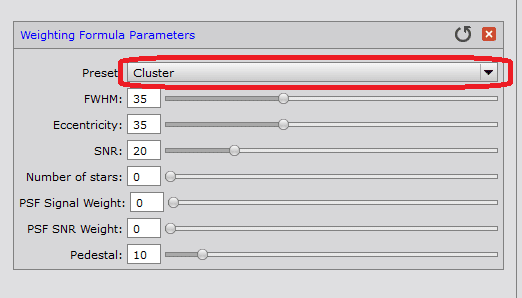
上記のLights設定の上から2番目のSubframe Weightingを「Weighting Formula」に設定後、その下の「Weighting Formula Parameters」ボタンを押して下のように設定。(結果は変わらなかったですが(^^;)

Lights設定の上から4番目のImage Registrationの「Registration Parametars」を押して下のように設定。

Post-Calibrationの設定ではDrizzleのEnableにチェックを入れScale=2に設定。

Drizzle Scale=2
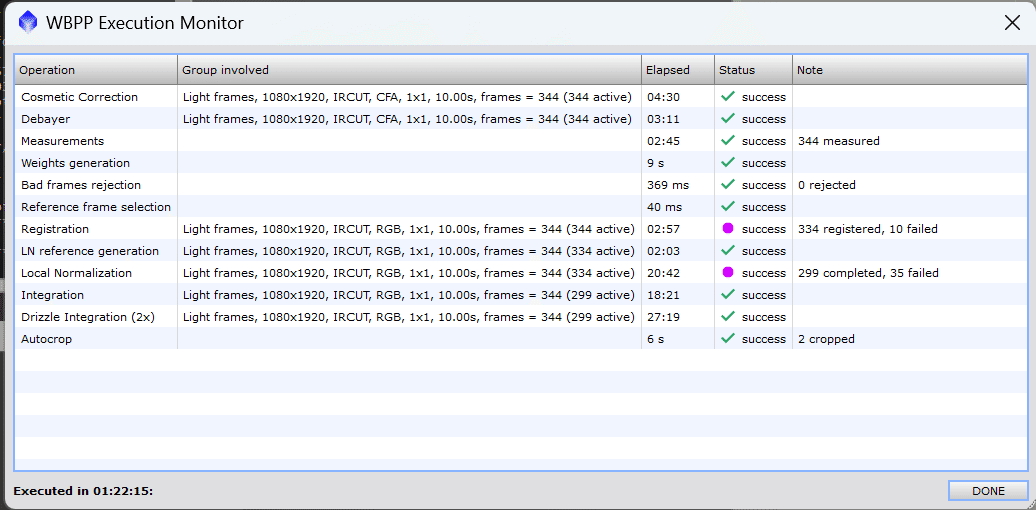
以上の設定で、実行結果は以下のようになりました。

WBPPの所要時間は約1時間22分。
4.DynamicCrop(トリミング)
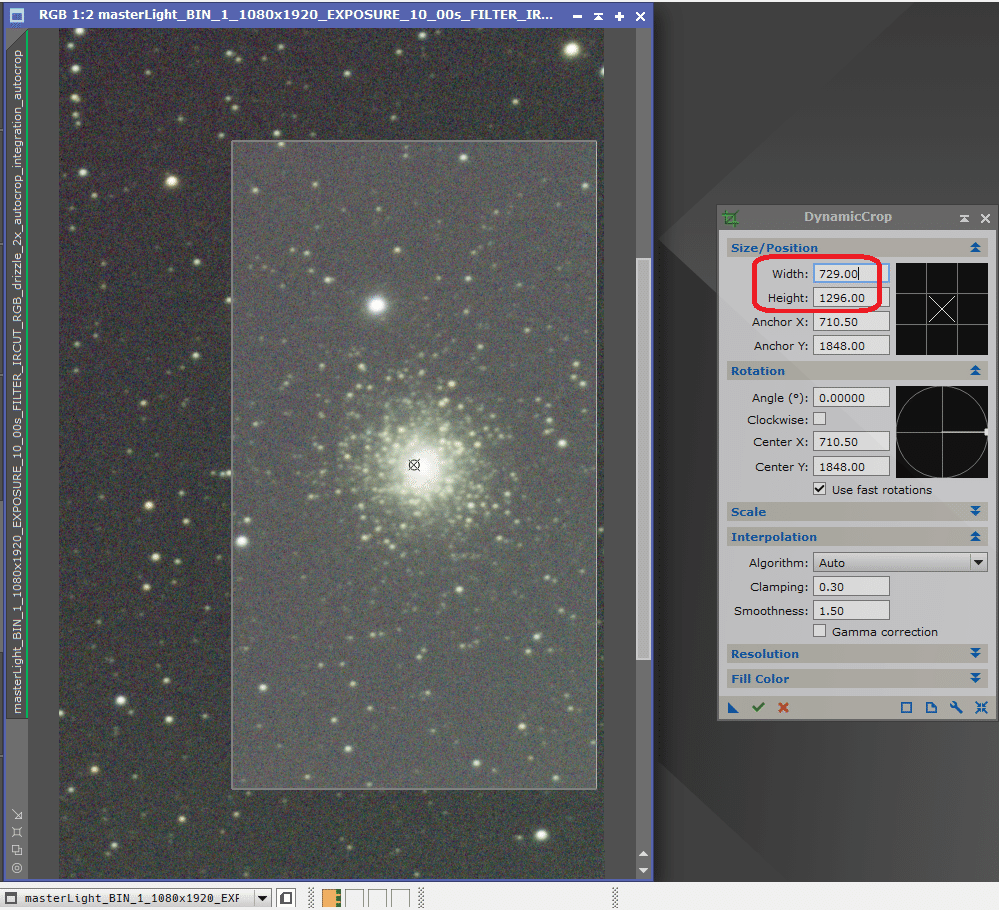
今回は対象が小さ目のため、DynamicCropで切り取りました。
個人的に、縦横比率はなるべく変えたくないので(考えるのが面倒というのもありますが(^^;)、Excelを使って計算し9:16になるように
Width:729 Height:1296
と入力し、実行しました。

普段は元画像の1080×1920より小さくすることはほとんどありません。
STFで擬似的に明るくし、スクショすると以下のようになりました。

5.GradientCorection(勾配補正)
GC(GradientCorection)にて勾配補正。デフォルトで実行。成功。

beforeとafterは以下の画像の通り。

もしGCの勾配補正がうまくいかない場合、別途記事を書いてみました。そんなに詳しい記事ではないですが、良かったら参考にして見てください。少なくともエラーは脱することができるかもしれません。
6.BXT(correct only)
BXT(BlurXTerminator)の「correct only」にチェックを入れて実行。

beforeとafterは以下の画像の通り

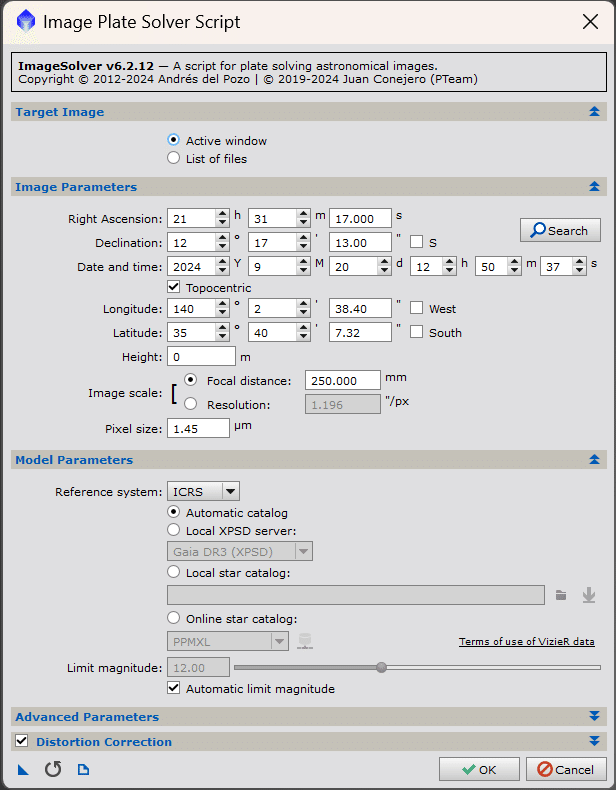
7.ImageSolver(星の位置情報追加)
次の色調整スクリプトSPCCの準備としてImageSolverで星の位置情報を追加。まずはデフォルト設定で実行。

以下のように表示され、失敗しました。

切り取る前の画像ならいざ知らず、結構小さく切り取ってしまったので仕方ないですね(^^;
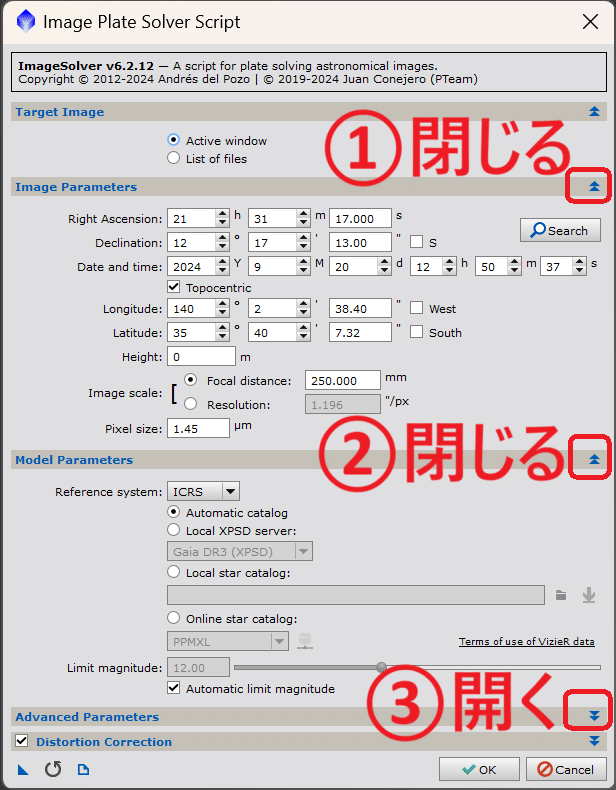
そんなわけで、ImageSolverの設定を変更します。ただ、新しい設定項目を開くと、私のパソコン画面では下の方が隠れてしまうため、下の画像のように上の2つの項目と閉じてから新しい項目「Advanced Parameters」を開きます。

すると下のように表示されるので、「Detection scales」を「5から8」へ変更します。

「5から8へ」変更して実行すると、途中は失敗していますが、最後には下のように表示され、成功しました。

ちなみにBXTをしなかった場合、「Detection scales」を「5から8」へ変更してもエラーがでました。その場合は下のように「Sensitivity」を「0.50から0.95」に変更するとうまくできました。参考にしてください。

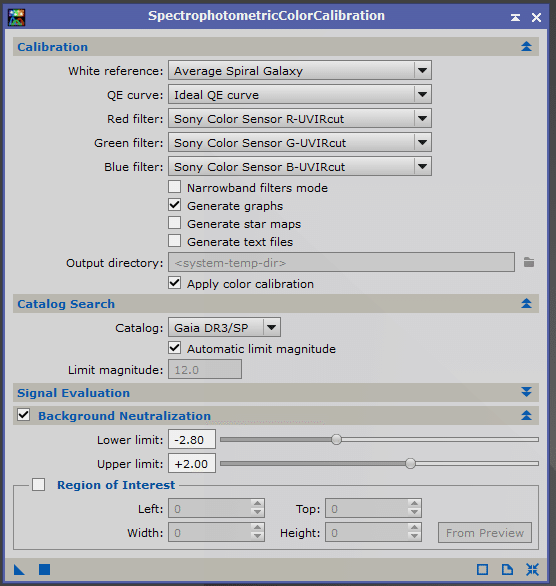
8.SPCC(色調整)
Gaia衛星データに基づいたSPCC(Spectrophotometric Color Calibration)による色調整をします。

もしGaia衛星データの設定をまだしていない方は、ぜひ下の記事を参照して設定してみてください。Gaia衛星データはPixinsightの色々な機能で使用されています。
SPCCを実行の際は、デフォルトのままで実行しても良いのですが、私は一応Background Neutralizationの下のRegion of Interestの設定をしています。簡単に言えば画像のどの辺りを背景として扱うかの設定です。
まず、メニューバーの下の「New Preview Mode」のボタン(下画像)を押すか、もしくは画像の上で右クリックして
Mode>New Preview
をクリックし、画像の背景として扱って欲しい個所をドラッグ&ドロップして指定します。その際星を含んでも構いません。



間違えてしまったり、変更したい場合には、先程の「New Preview Mode」のボタンの右隣の「Edit Preview」のボタンを押すか、画像の上で右クリックして
Mode>Edit Preview
を押すと移動や拡大縮小ができます。


Previewが設定出来たら、SPCCでBackground Neutralizationの下のRegion of Interestの設定をします。下の画像の番号に従って
1.Region of Interestにチェックを入れる
2.「From Preview」ボタンを押す
3.Previewを選択
4.OKを押す

あとはSPCCの左下■ボタンを押して実行です。グラフなどが出てきて、元画像が暗くなったら成功かと思います。成功直後の画像は以下のような感じです。

そうしたらSTFで「Link RGB Channels」ボタンを押してから「Auto Stretch」ボタンを押すと、下のようにSPCC後の色で画像が擬似的に明るく表示されます。

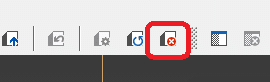
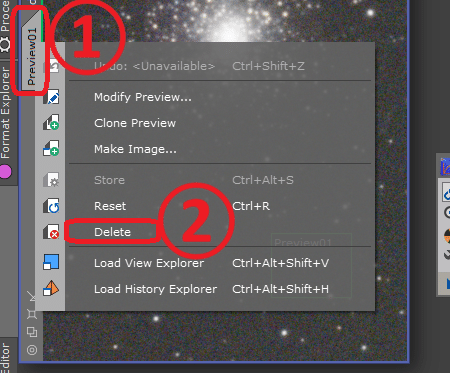
ここで、Previewは解除しておきます。「Delete Preview」ボタン(下画像)を押すか、画像の右端の「Preview01」と書かれたところを右クリックして「Deleart」を押します。


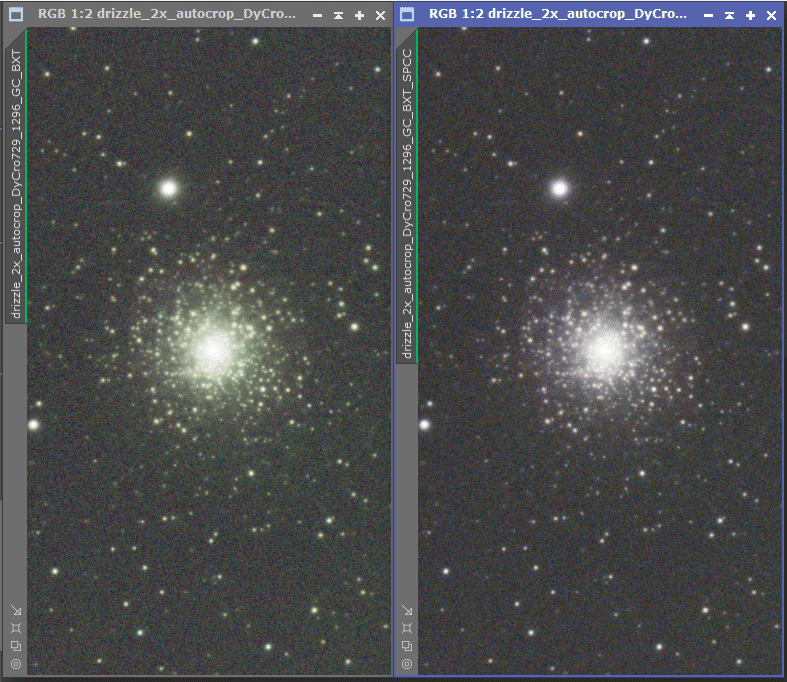
SPCCのbeforeとafterは以下の画像の通り。

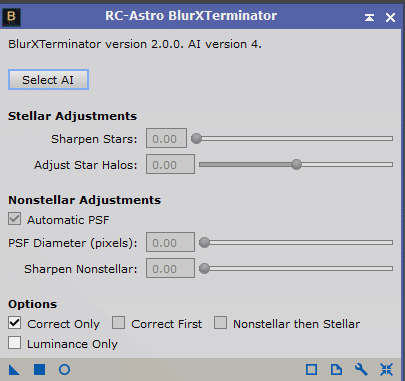
9.BXT(星の収縮等)
再びBXT。今回は敢えて「 Stellar Adjustments 」の「 Sharpen Stars 」の値を「 0.50 」から「 0.25 」に下げて実行。今この辺りは試行錯誤中です。敢えて下げなくてもお好みでどうぞ。

BXTのbeforeとafterは以下の画像の通り。

10.NXT(ノイズ除去)
NXT(NoiseXTerminator)を使ってノイズ除去。以下のように変更して実行しました。
Denoise:0.90から0.80へ
Detail:0.15から0.45へ

NXTのbeforeとafterは以下の画像の通り。

11.DeepSNR(ノイズ除去とシャドウクリッピング)
通常はここでHT(Histogram Transformation)などを使ってシャドウクリッピング(画像の一番暗い部分にノイズが多いため、そこをカットする)をしていたのですが、、、DeepSNRという無料スクリプトを使用すると、どうやらスクリプトの中でシャドウクリッピングをやってくれている!ということに気付き、最近はDeepSNRばかり使っています(^^;
ただし、DeepSNRは、StarNetを作った方が作製したもので、本来はモノクロのRGB画像でかつDrizzleを使用した画像のためのスクリプトだそうです。なのでカラー画像に使用する際はご注意ください。私の使用感だと、Drizzleを使っていればカラー画像でもそれほど問題なく使えている気がします。オリオン大星雲の中心部は四角いマス目が出てしまいましたが(^^;
DeepSNRのダウンロード&インストール方法は以下の記事を参考にしてください。
DeepSNRは以下のように変更して実行しました。
Strength:1.00から0.80へ

DeepSNRのbeforeとafterは以下の画像の通り。

あまり変化が見えない?そうかもしれません。ただ、個人的にはとにかく何も考えずにシャドウクリッピングが出来て、次のストレッチの試行錯誤に集中できるのが強みだと思っています。
ここまででいわゆるリニア処理は終わりです。ここからはいわゆるノンリニア処理(ストレッチなど)に入っていきます。
12.GHSで1回目のストレッチ
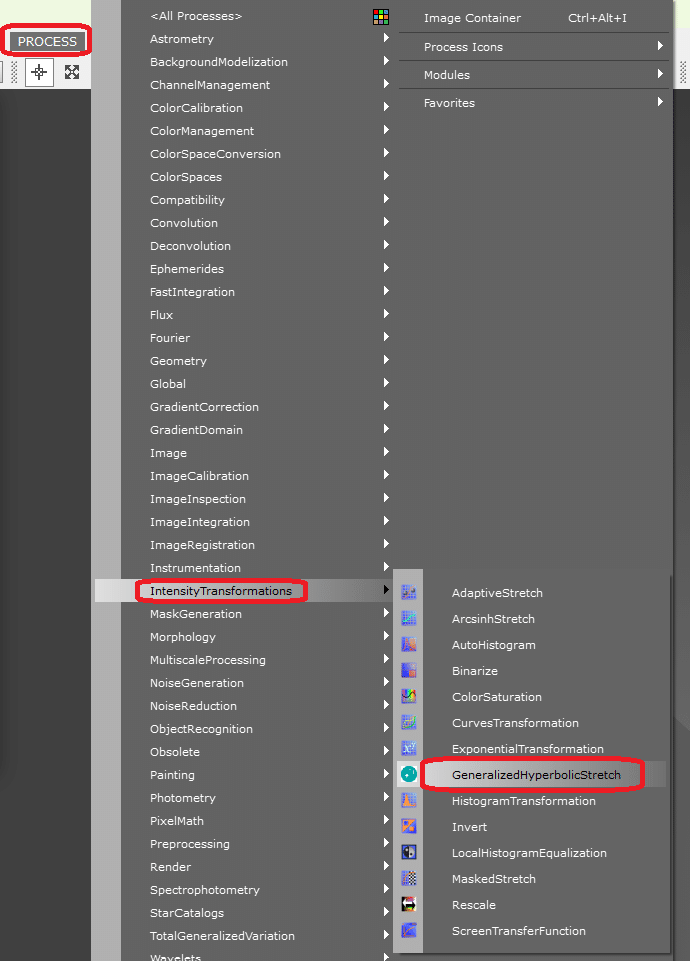
私は通常、ストレッチはGHS(Generalised Hyperbolic Stretch)を使っています。GHSは無料ソフトSirilでも既に導入されていますが、カラーモードや実行後に設定が初期化されないなど、若干異なるのでSirilで慣れている場合は少し注意が必要かもしれません。GHSは
PROCESS>IntenccityTransformations>Generalised Hyperbolic Stretch
にあります。

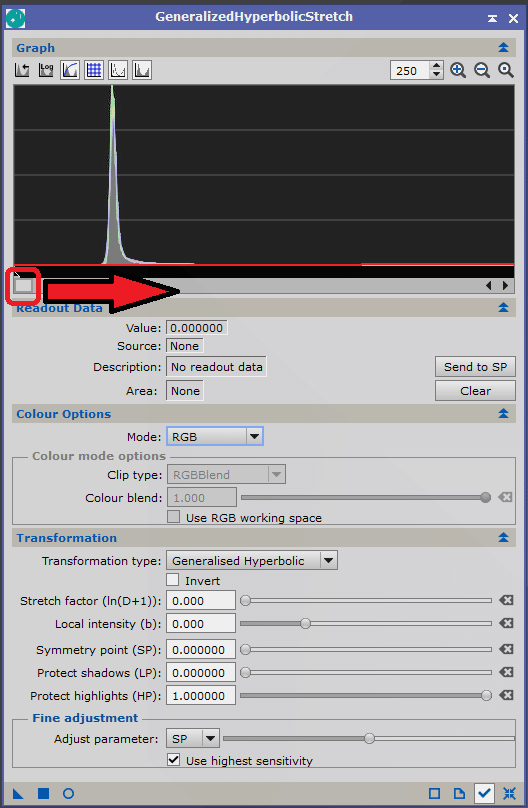
開いたら下のように表示されます。まずは虫眼鏡の+(プラス)ボタンを押して250倍に拡大します。

するとグラフに山のようなモノが表示されるかと思います。もし、山が表示されない場合には、グラフのすぐ下のバーを、下の画像のように横にスクロールして探してみてください。

このグラフは明るさ別に左の方が暗い点、右の方が明るい点の個数を並べてグラフ化したモノのようです。山になっているのはこの画像に多く含まれている明るさの点なので、暗い部分の多いこの画像では、まさに暗い部分の点の個数が多いことを示しているかと思います。その暗い部分は明るくし過ぎるとノイズが目立ってくるため、ストレッチの目標はなるべく暗い部分は暗いままに、明るい星の部分を明るくしていくことです。星雲が写っている場合はSXTなどで星とそれ以外で分離して画像処理することが多いですが、今回は星雲は写っていないため、このままでやってみたいと思います。
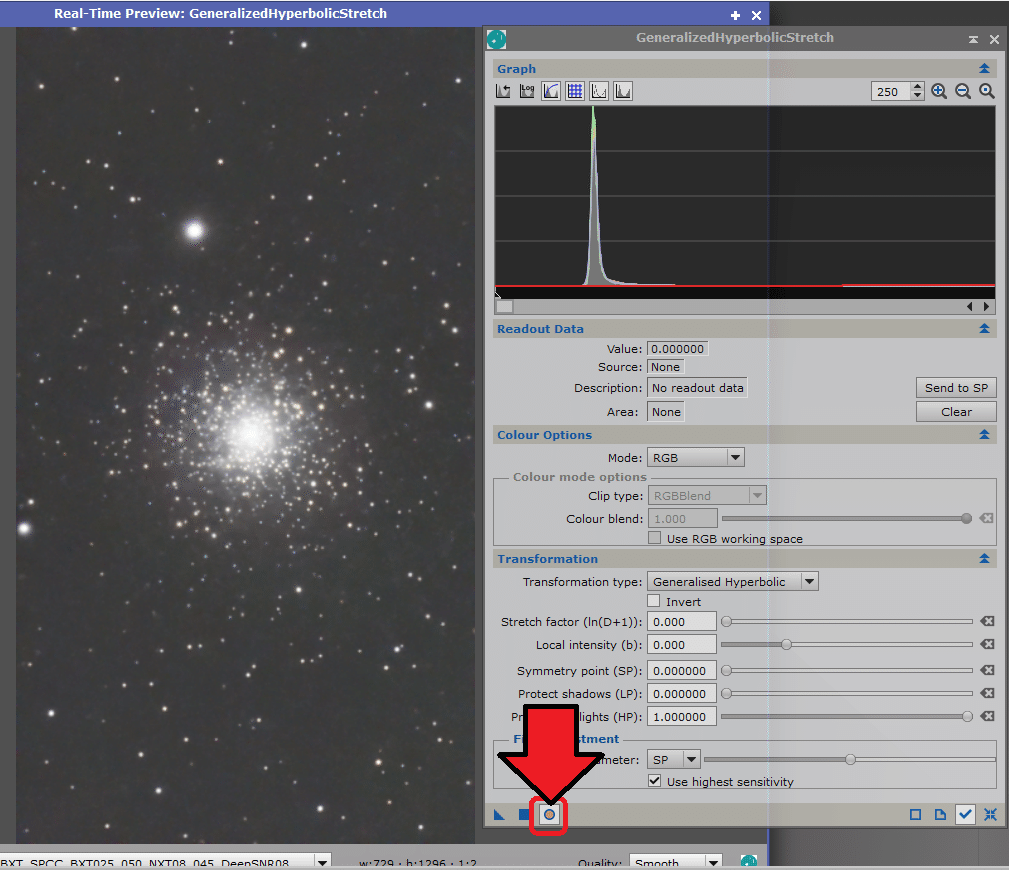
まず〇ボタン(Real-Time Preview)を押します。

Previewが正しく表示されたら、メニューバー下の「ディスプレイの形のボタン」を押す、もしくは
IMAGE>Screen Transfer Function>Enable STF
を押してSTFを解除します。


すると画像のPreviewは擬似的な明るさが無くなり、ほとんど真っ暗になります。ここからがストレッチのスタートです。

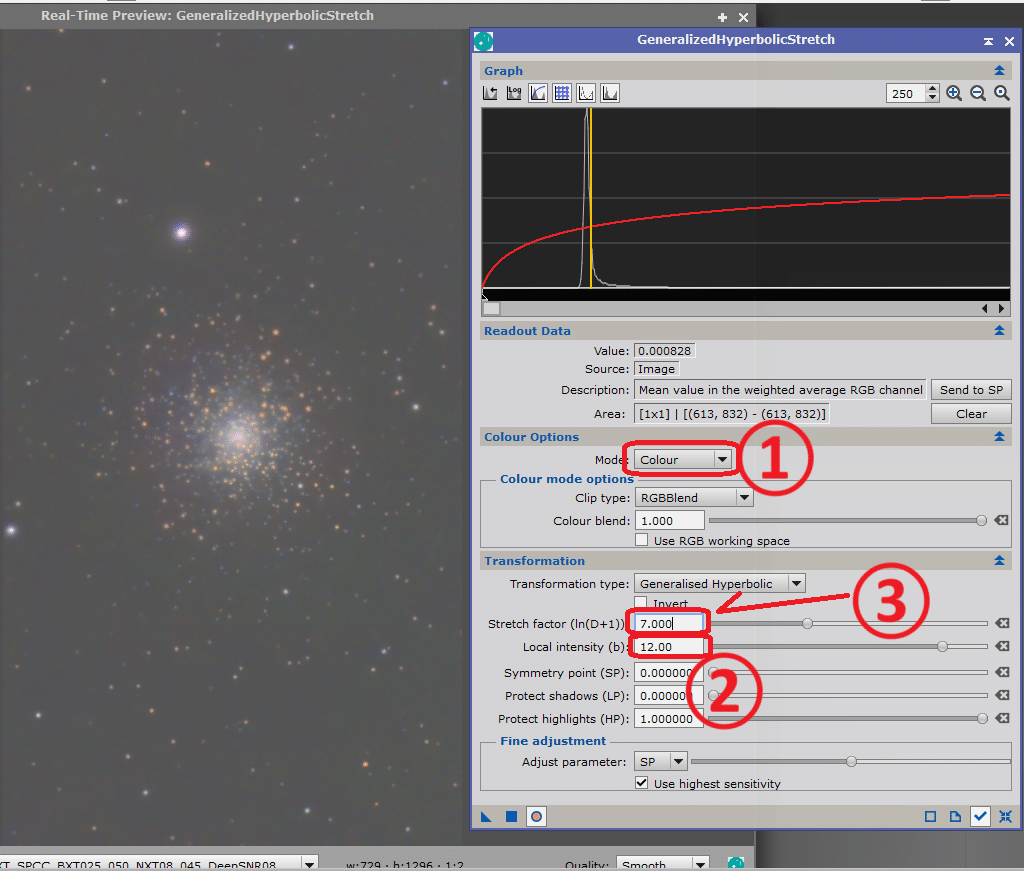
1.Mode「RBG」を「Colour」に変更
2.まずLocal Intensity(b)(以降b値)の値を0.000から12.00へ変更
3.Stretch Factor(In(D+1))(以降D値)の値を少しずつ上げていく。下画像では7.00まで上げました。

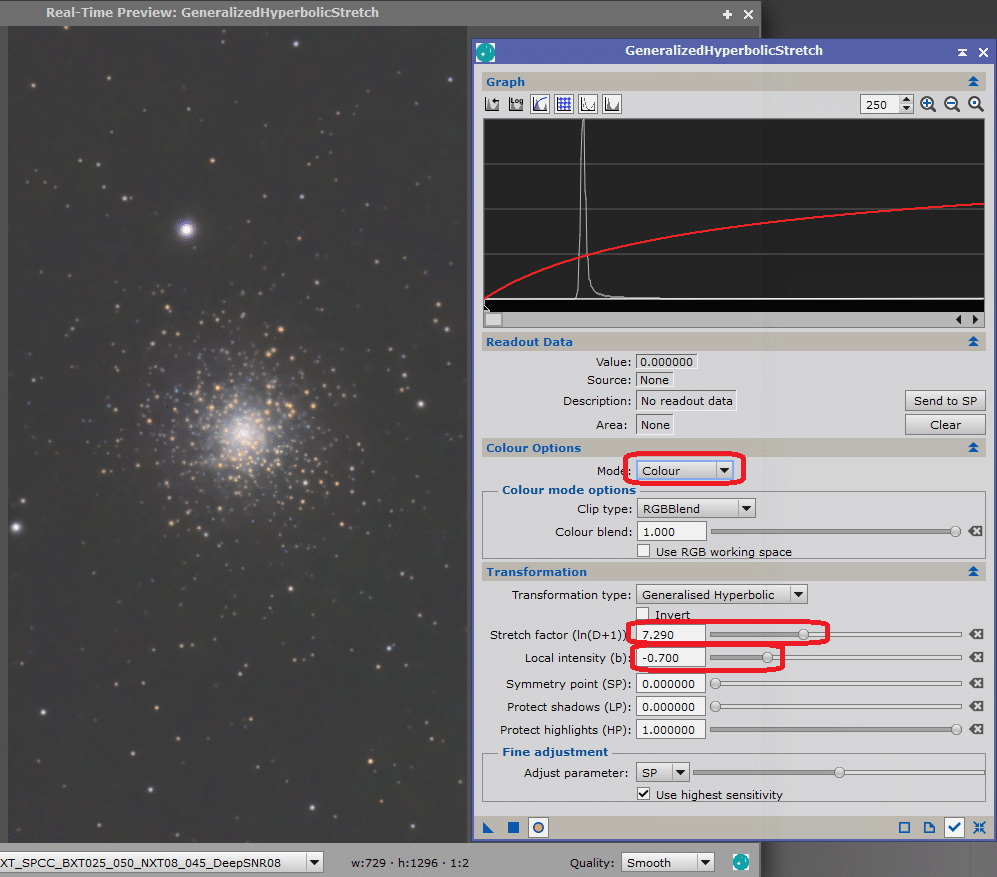
Colourモードで明るくしていくと、それぞれの星の色が出つつ明るくなっていきます。ストレッチは複数回に行います。まずはこのb値とD値のみを変化させて、「明るい方の点をどのくらい明るくしたいか」を考えながら調整し、暗い部分は後から調整します。ひとまず私は今回の1回目のストレッチは下の画像のようにColourモードでb値-0.700、D値7.290で■ボタンを押して実行しましたが、ここは私も試行錯誤中です(^^;
注)今回は星団のため、星のみをストレッチするつもりで、SP値は0のままにしていますが、星雲、銀河のストレッチではSP値がとても重要になると思います。

実行すると、下のように画像が真っ白になるかもしれません。これは設定をリセットしておらず、2重にGHSの効果が適用されているように見えるからです。GHSの実行後はその都度GHSの一番右下の「手裏剣ボタン」で設定をリセットしましょう。(SirilのGHSでは自動的に設定がリセットされます)

「手裏剣ボタン」を押すと下のようになります。グラフがまだ250倍の拡大されたままなので、虫眼鏡の-(マイナス)ボタンを押して1倍に戻しておきます。


これで1回目のストレッチは完了です。
1回目のGHSのストレッチのbeforeとafterは以下の画像の通り。

星に色が出てきてのがわかるかと思います。ここで一度GHSを閉じておきます。
13.自分をマスクにGHSでストレッチ
次に、同じストレッチを繰り返して調整しても良いのですが、私は1回目のストレッチの色と明るさの感じをあまり変えずに細かい調整がしたかったので、この画像自身をマスクにしてストレッチを行いました。
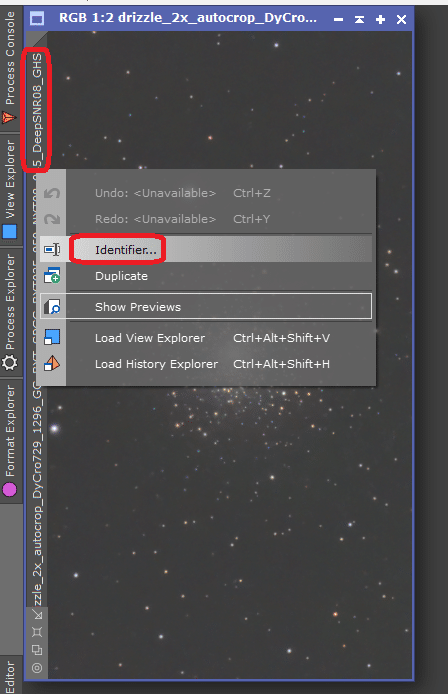
手順としては、まず画像の表示名が長かったので、短くしてから行います。下のように、左端の名前の部分を右クリックして「Identifier…」を押します。

出てきたウィンドーで好きな名前を入力してOKを押します。私は短すぎるのやりにくいので、「M15main」にしました。

すると表示名が変わりました。ファイル名が変わったわけではありません。

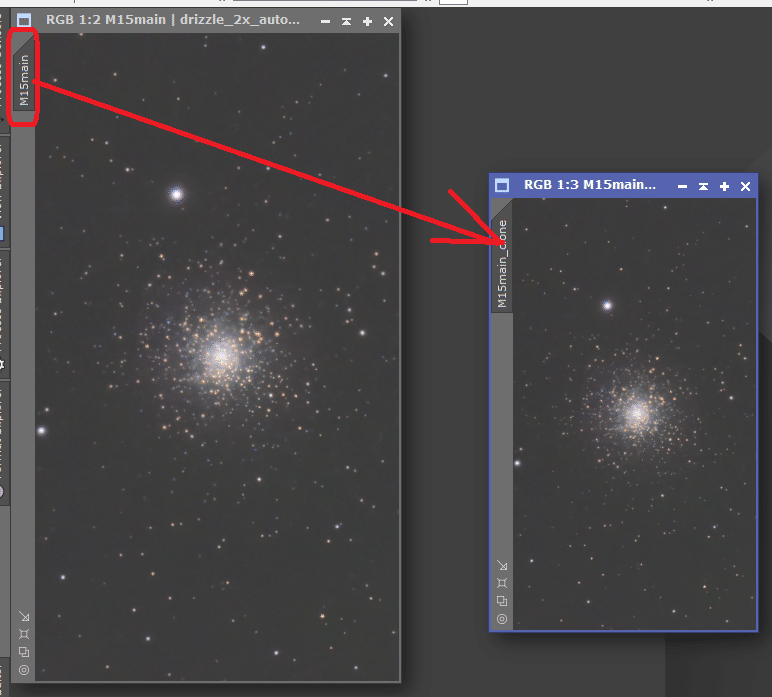
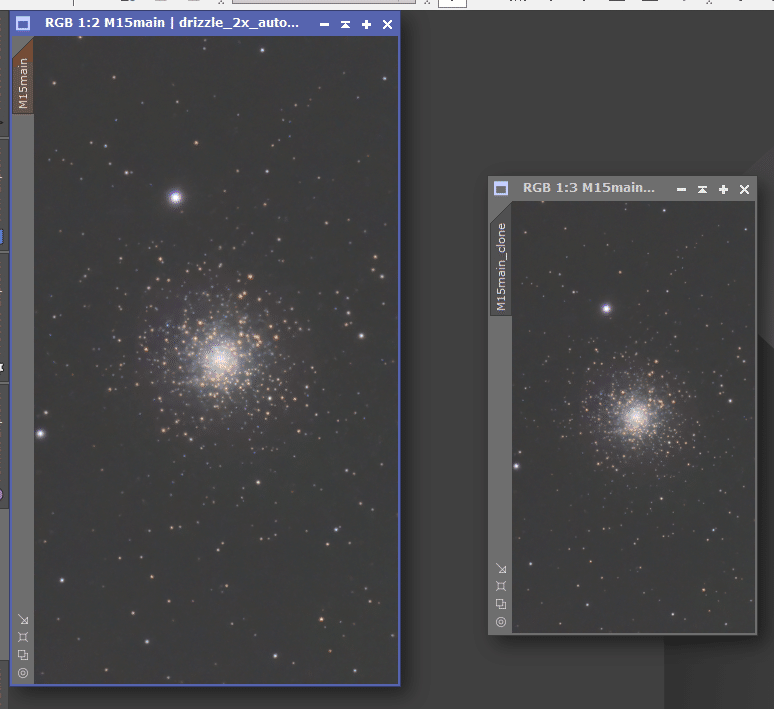
次に画像を複製します。「変更された表示名」をドラッグ&ドロップし、何もないところで離します。

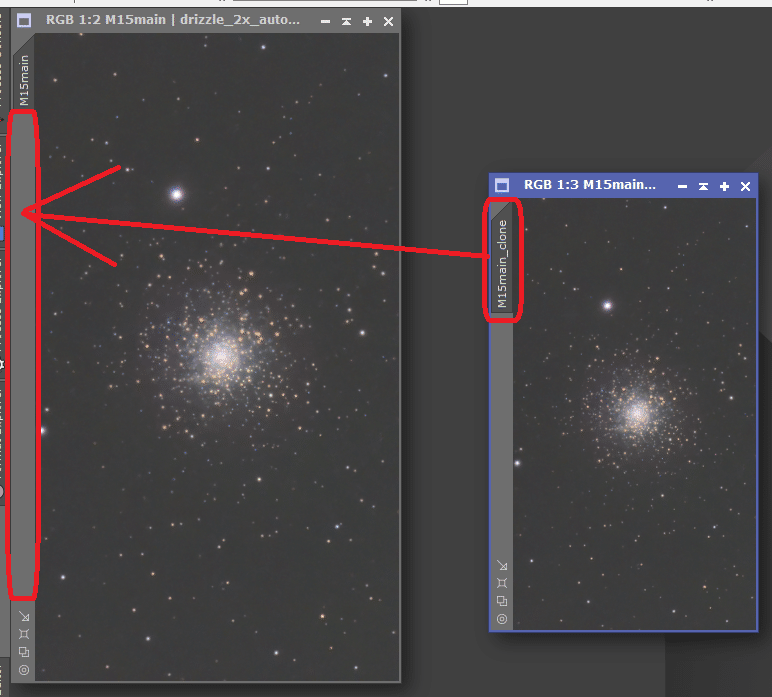
「M15main_clone」が作成できました。これをマスクにします。今度は「M15main_clone」の表示名をドラッグ&ドロップし、元の「M15main」の画像の「M15main」と表示名が書かれたところの下のところで離します。

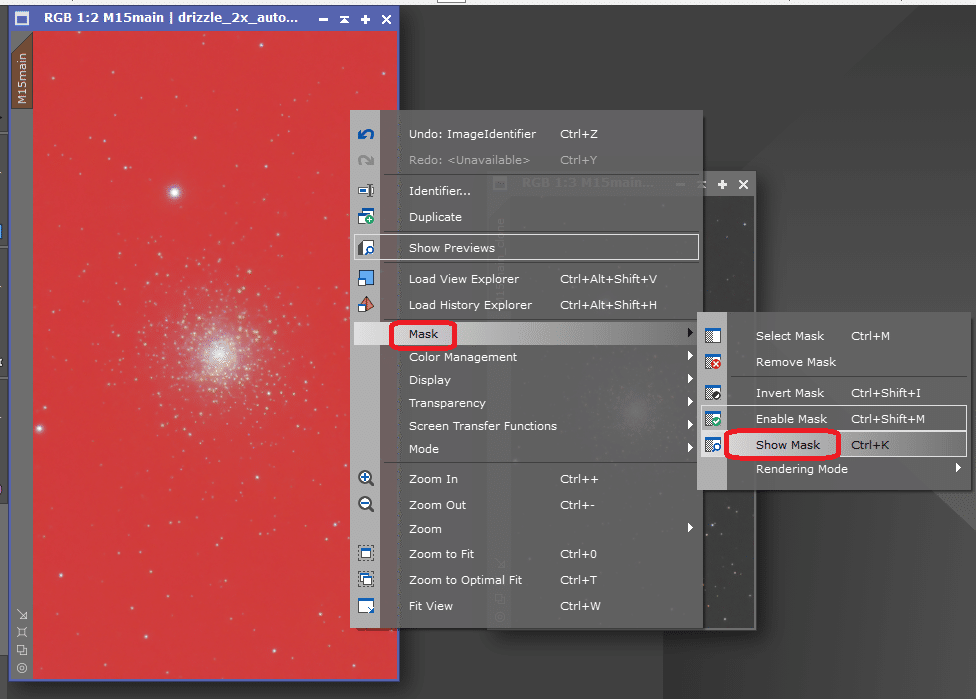
すると「M15main」にMaskがかけられ、下のように画像が赤くなります。ただこれだと見にくいので、「M15main」の画像の上で右クリックし
Mask>Show Mask
を押してマスクが見えない状態にします。

「M15main」は赤くなくなりますが、表示名のところが茶色になっており、これがマスクがかけられている印になります。

これで準備は完了です。ちなみに「M15main_clone」を閉じてしまうとマスクが解除されてしまうので注意してください。
この状態でもう一度GHSを開いてストレッチを行います。GHSを開く際は「M15main」を選択している状態(青い枠になっている状態)で開いてください。間違えて「M15main_clone」の方を選択した状態でGHSを使用してしまうことがたまにあります(^^; 「M15main_clone」の方はマスクもされていないので、ストレッチをしてもマスクの効果が出ないことになります(^^;
2回目のGHSのストレッチは以下の手順で行いました。
1.Transformation typeを「Power Law」に変更
2.Modeを「colour」に変更
3.D値とSP値を調整。グラフの赤線は斜めの白線に対して上に膨らむと明るくする、下に膨らむと暗くすることを意味しています。この赤線と山の動きを気にしながら調整します。うまく伝えられませんが(^^;
4.3.での調整で良さそうな状態を見つけても、明るい星が飽和気味だったり、明るすぎる場合は、Protect highlights(HP)(以降HP値)を下げて調整します。逆に暗い部分が暗すぎてしまうならProtect shadows(LP)(以降LP値)を上げて調整します。

私の場合の2回目のストレッチは上の画像のようにPowerLawのColourモードでD値1.56、SP値0.254269、LP値0、HP値0.48で■ボタンを押して実行しました。(※「手裏剣ボタン」で設定リセットをお忘れなく。結果を勘違いする可能性があります。)
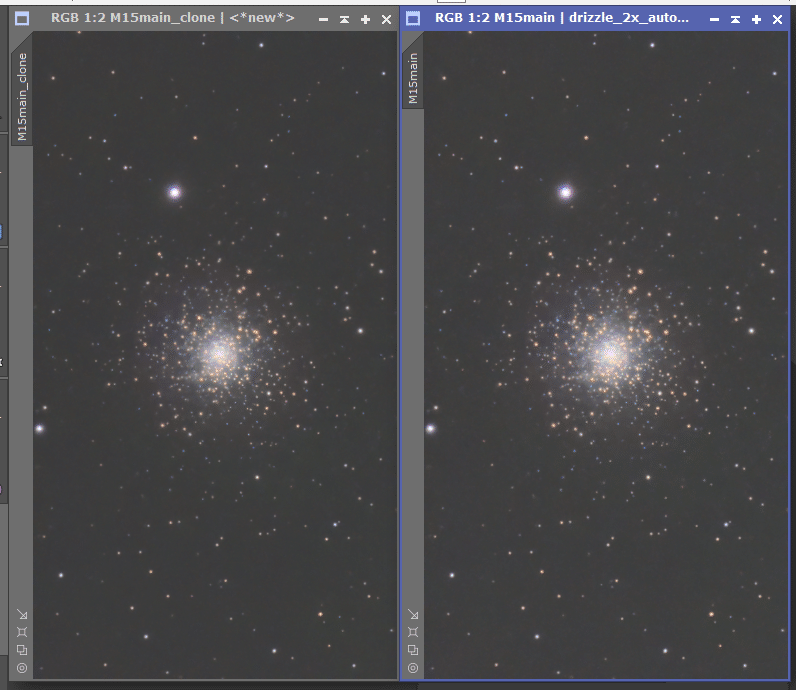
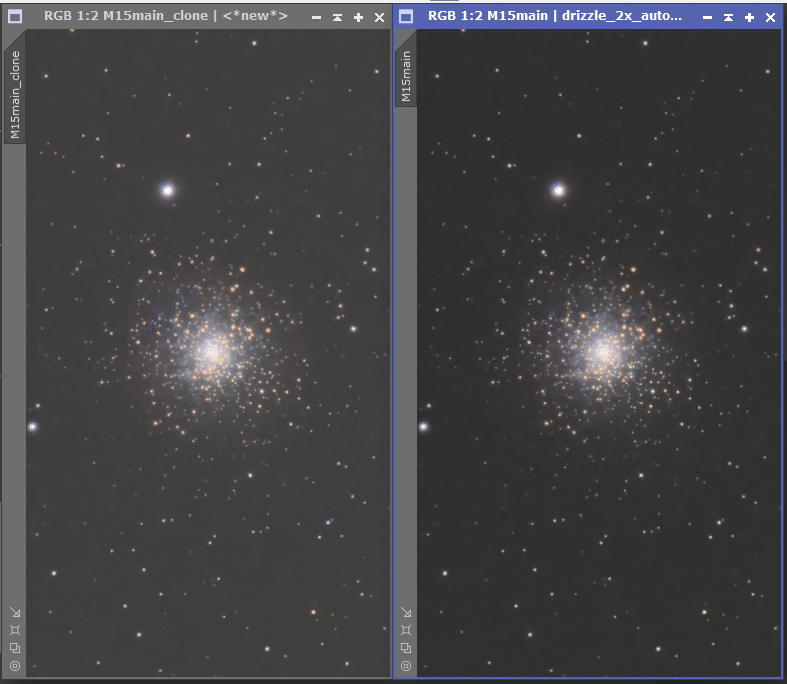
2回目のGHSのストレッチのbeforeとafterは以下の画像の通り。

気持ち星が明るくなり、色も少し鮮やかに?なったのではないでしょうか。自分自身をマスクにしてストレッチすると、彩度を上げる効果もあるそうです。この後最後のストレッチはマスクを使わないので「M15main_clone」を閉じておきましょう。閉じると自動的にマスクが外れます。「M15main_clone」を閉じる際、保存するか聞かれますが、保存するかはお任せします。
14.GHSでブラックポイント調整
最後にGHSでブラックポイントを調整します。手順としては
1.Transformation typeを「Linear」に変更
2.Modeを「colour」に変更
3.Brackpoint(BP)(以降BP値)を調整。
4.必要に応じてLow clip(LCP)(以降LCP値)を調整。LCP値の調整はグラフの「△三角形のマーク」をドラッグ&ドロップした方が調整しやすいと思います。

この辺りの調整はお好みですね。私の場合ColourモードでBP値0.07で実行しました。しつこいようですが、実行後は「手裏剣ボタン」で設定リセットをお忘れなく(^^;
beforeとafterは以下の画像の通り。

あとはGHSを閉じて
File>Save As…
から必要に応じてJPEGやtiffなどに変換して保存して、場合によってはフォトショップなど別のレタッチソフトで調整しても良いかと思います。
長文ぐだぐだと失礼しました。
今回はこれにて。
ではでは。
