
Photo by
laprasdrum
note の使い方でわかったこと|今年カンレキですってょ⁈(´・Д・)」
サイトマップを作ってる時に。
マガジンを埋め込む方法がわからず
note公式ページを見ても わかりにくい
なんか、ピンとこなくって。
PCで作成してる人への説明記事はあるけど
携帯アプリで作成してる人向けが
なかなか見つからなくて
あきらめかけてたんだけど…
元来せっかちで大雑把な慌てん坊だから
ちゃんと見てないに違いないと思い
よーく見てみることにした…ら。
わかった!!
まずは自分を疑え!だ(笑)
マガジンを記事内に埋め込むには

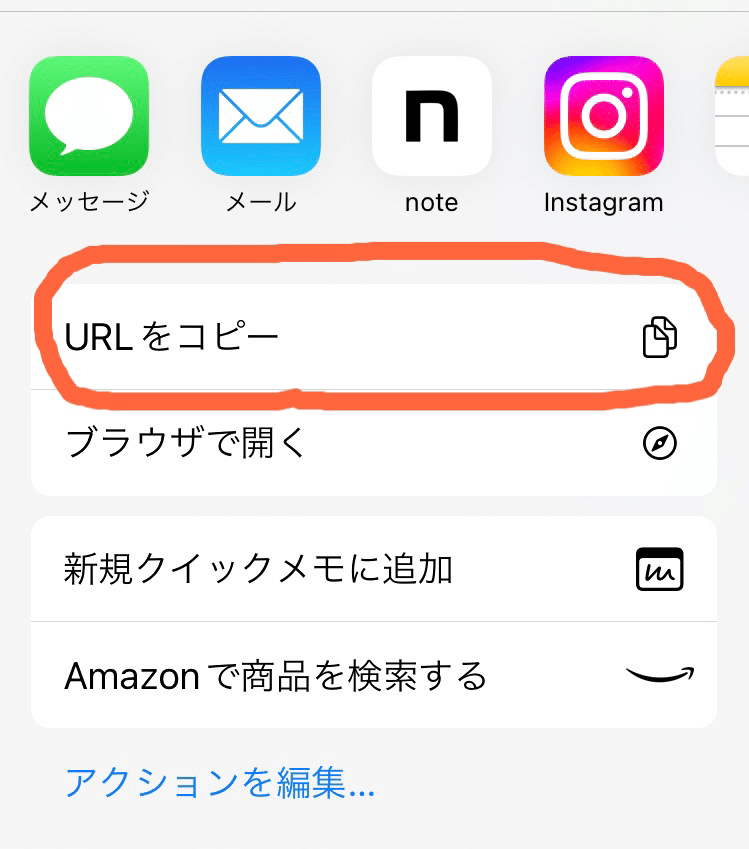
①埋め込みたいマガジンの右上のマーク
めっちゃ小さくて見逃してた(笑)

②URLをコピーして

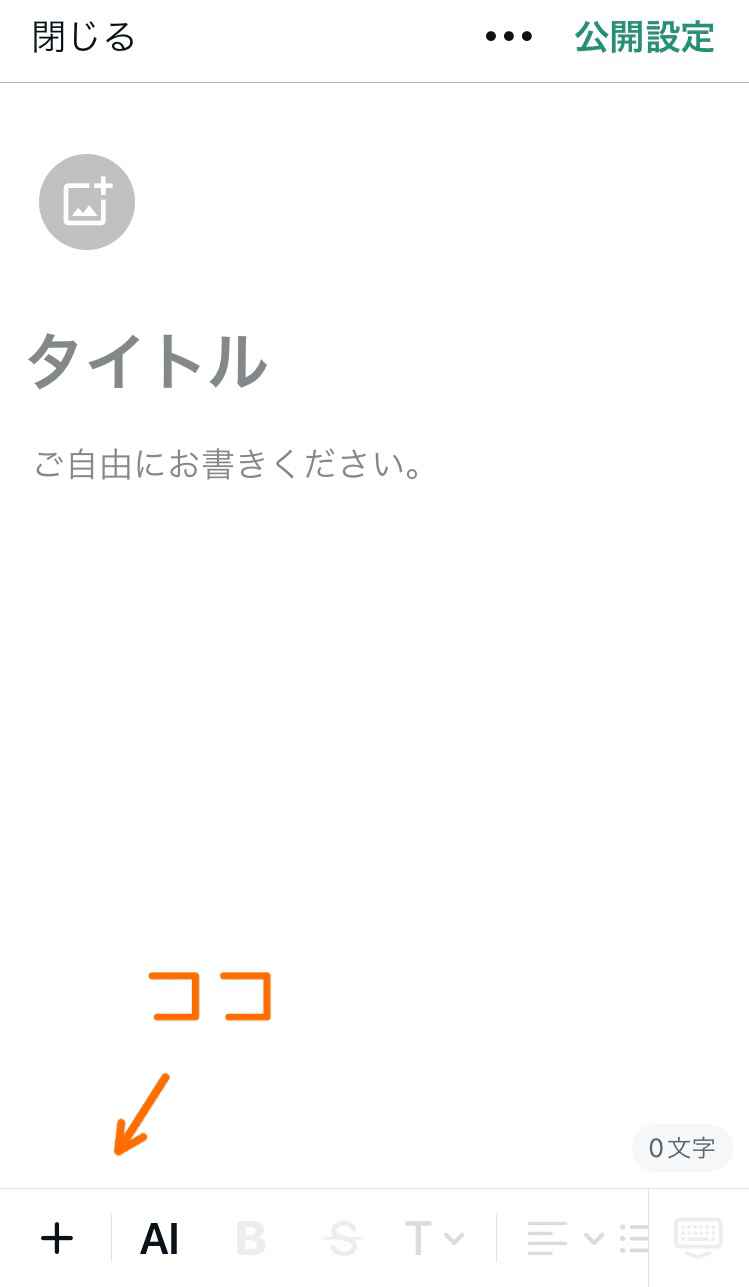
③埋め込む記事の左下の
「➕」をクリック

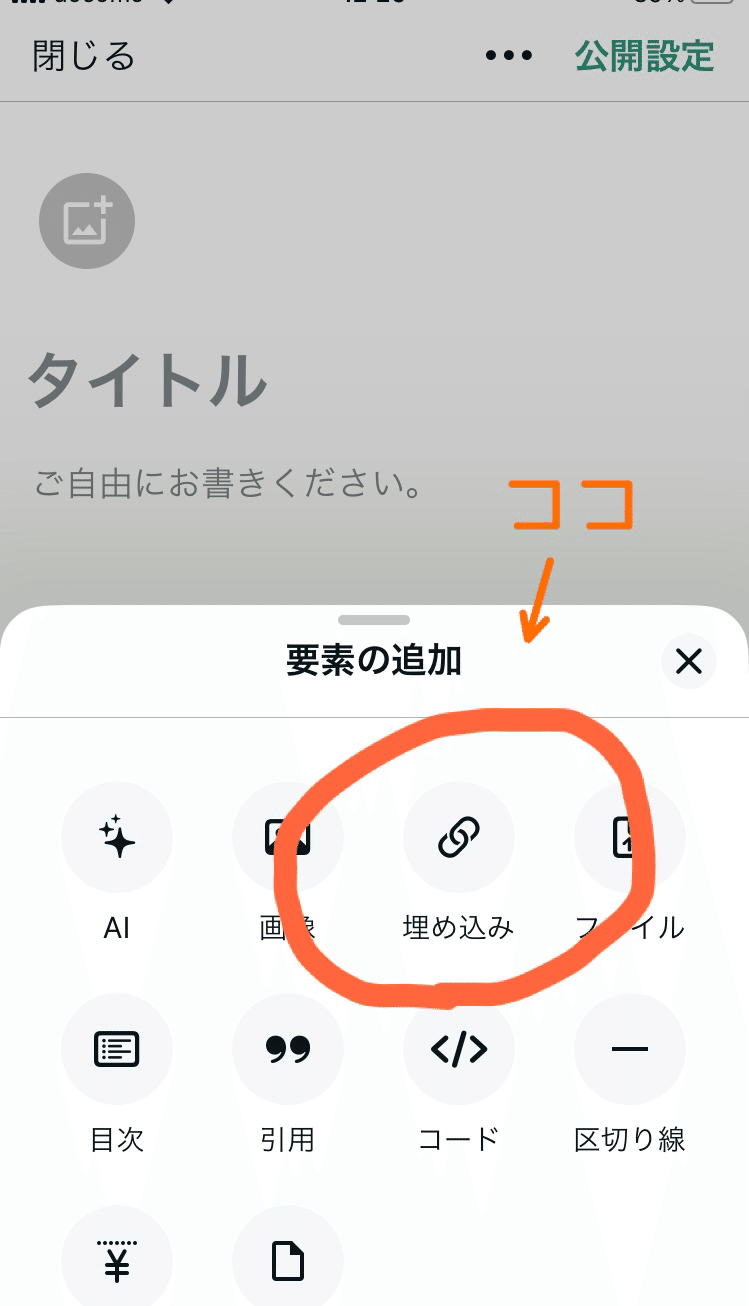
④「要素の追加」に
埋め込みマークあるから

⑤URLをペーストしてOKで完了
なんだ! めっちゃ簡単じゃん!?
基本の「き」でした!!
え?今さら何言ってんの?って話で
わざわざ書くほどのことでもないか…
って思ったんだけど。
もしかしたら自分みたいなおっちょこちょい
超初心者で使い方がイマイチわからなくて
マガジンのURLってどこにあんの?
どーやって埋め込むんだろ⁇
って人がいるかもしれない。
きっといる、いるはずだ、いてほしい
って思ったので載せておこう。
ちなみに。
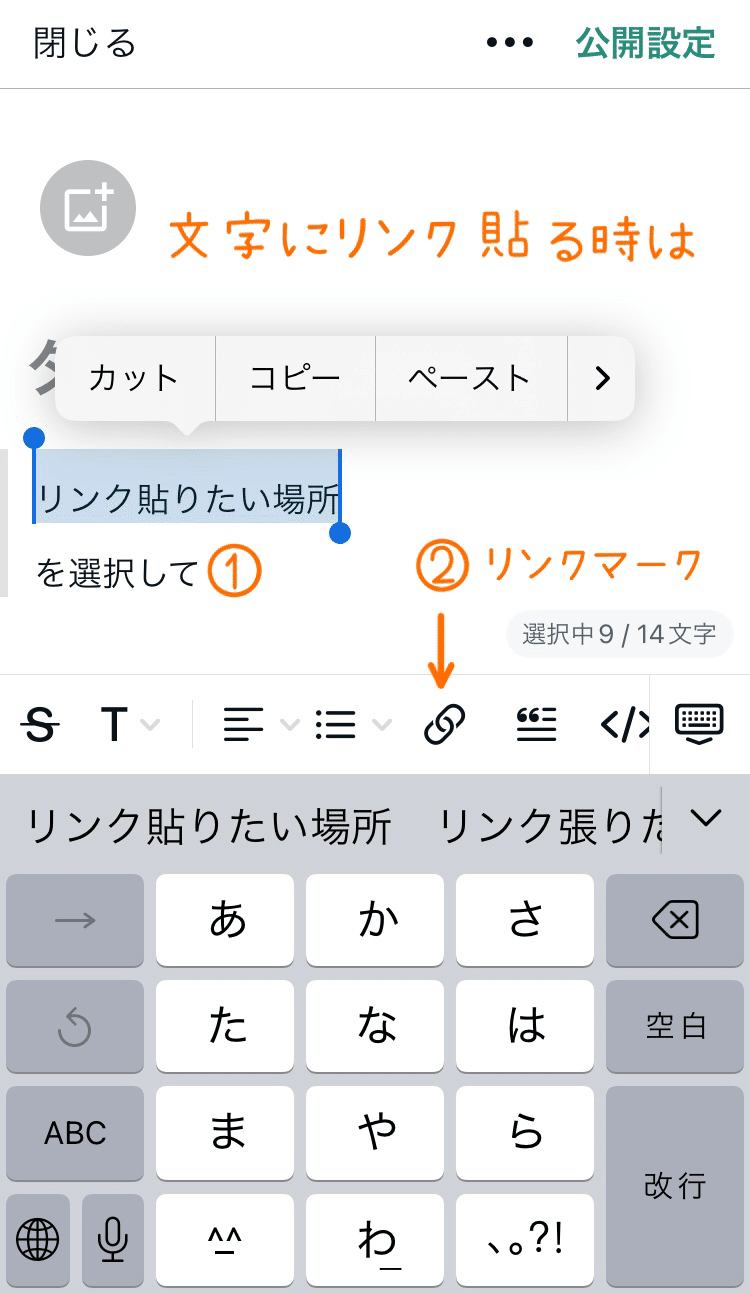
テキストの文章にリンク貼る時は
リンク先のURLをコピーしてから

①リンク貼りたい文字を選択して
②リンクマークを押して

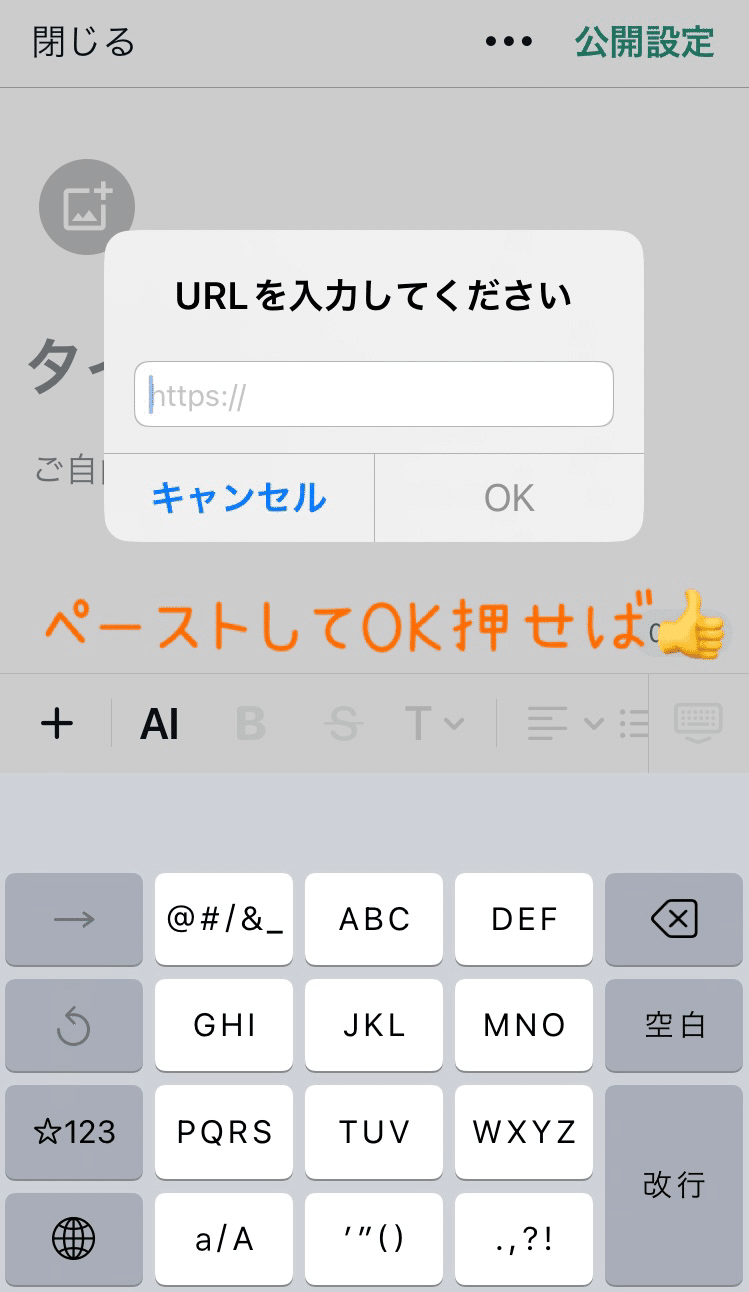
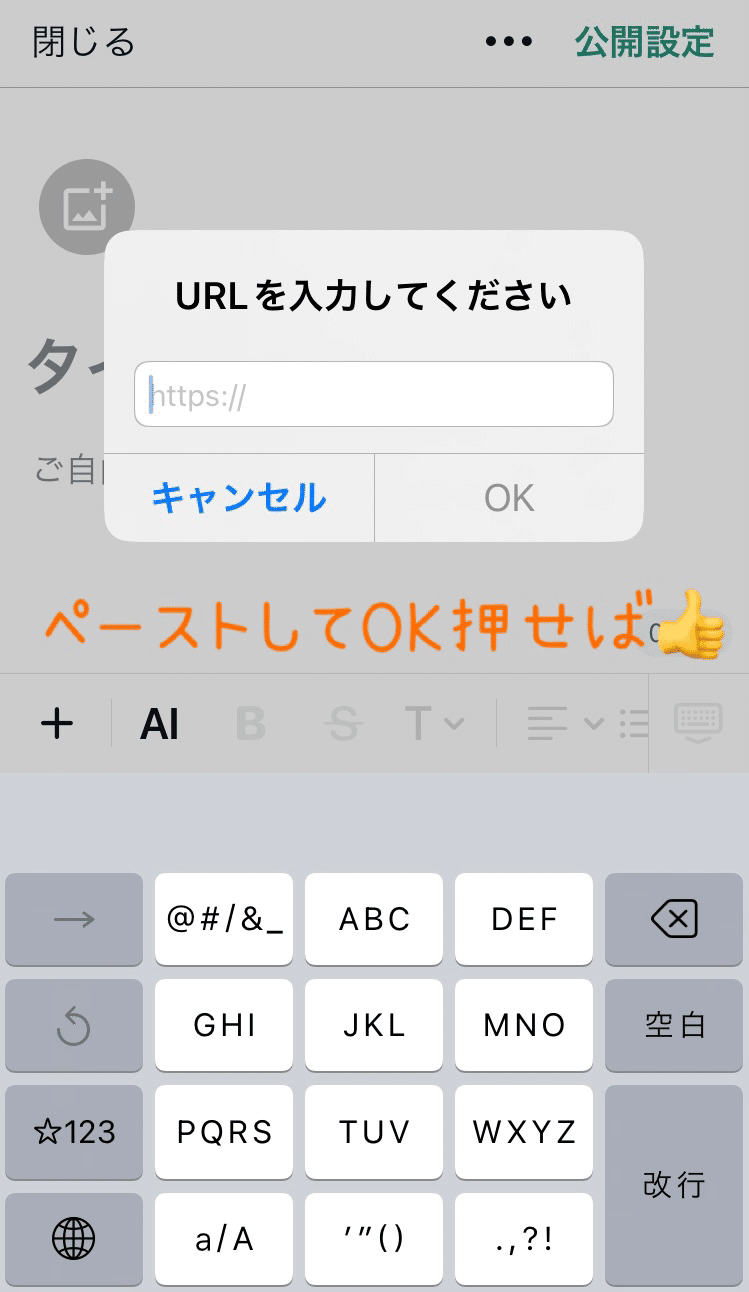
③URLをペーストしてOKで完了!
最後まで読んでいただき
ありがとうございます♡
僕らの見た世界を 小さくしたのは
かわいた心と なくした夢と
