
Power Appsで受付システムを作った話
これは、GO Inc. Advent Calendar 2023の6日目の記事です。
こんにちはGO株式会社 IT戦略部の白井(@yunmarurun)です。弊社は2023年11月20日に麻布台ヒルズ森JPタワーに移転しました!日本一高いビル!すっごい!

せっかく移転したので、受付アプリのiPadを買い替えて、かっこいい台も購入して、、、お?これは今なら弊社にぴったりなアプリを作ったら、喜んでもらえちゃうのでは?と思い、10月のある日さっそく上司に聞いてみました。
私「受付アプリつくりたいんですよねーーー😋」
上司「いいよー」
という2つ返事で快く快諾してもらったので、約2年ぶりくらいにPower Appsを使い、受付システムを作成しました!意外とコツを掴めばさくっとつくれてしまうので、なんかアプリ作りたいわ〜と思ってるそこのあなた!ぜひこれを読んでチャレンジしてみてください💪
Power Appsとは
Power Apps は、ビジネス ニーズに合ったカスタム アプリを構築するために短時間で開発できる環境を提供する、アプリ、サービス、コネクタ、およびデータ プラットフォームのスイートです。 Power Apps を使用すると、基盤データ プラットフォーム (Microsoft Dataverse)、あるいはさまざまなオンラインおよびオンプレミス データ ソース (SharePoint、Microsoft 365、Dynamics 365、SQL Server など) に接続するカスタムのビジネス アプリをすばやく構築できます。
https://learn.microsoft.com/ja-jp/power-apps/powerapps-overview
簡単にいうと、Microsoftのサービスを繋げて、さくっとかっこいい業務アプリがつくれるすごいものです!また、Power Appsだけでアプリを作るのではなく、DBとしていくつかのソースが選択できます。私はSharePointを使ってやることが多いので、今回もSharePointと接続して作っていきます。
受付システム
概要
どどん!こちらが作成したPower Appsの画面です!


おおまかな仕組みはこんな感じです!

Power Apps:ユーザーが操作する画面をつくる
Power Automate:裏側で、他のシステムとの繋ぎをする
SharePoint:社員名簿をもっている。社員名からSlackのメンバーのユーザーIDを呼び出す
Slack:呼び出された社員にメンションする
では、実際に作っていきましょう!
Power Appsの最初の触り方は、いろんなブログで紹介されているので、ここでは割愛させていただきます。
まずは形をつくる
まずはPower Appsを使って、ユーザーが操作する画面を作成していきます。
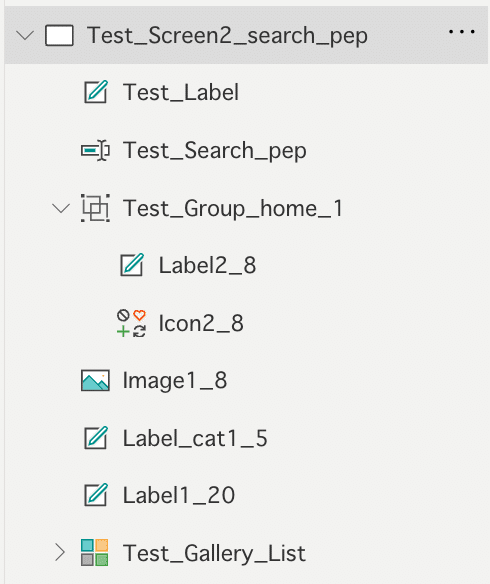
Power Appsでは、こんな感じで画面をツリービューでずらずらっと見ることができます。

私の作っていく順番としては、
画面を作る
要素を追加していく
各要素に対して、アクションを関数で指定していく
と言った感じです。ボタンをぽいぽい画面に追加した状態がこの画面です。

Topページを作成する
要素を置き終わったら、次はどんなアクションをしたいのか関数を使って指定していきます。このTopページでは、各ボタンをタップするとそれぞれの画面に飛んでいくように指定しています。
編集画面でボタンを選択して、左上のプルダウンから、関数を指定したいアクションを選択します。(ここでは選択したらなので、”OnSelect”)
別の画面に飛ばすときは、Navigate関数を使います。詳しくはリファレンスをご参照ください!

社員を検索する画面を作成する
次に、名前を検索する画面を作成していきます。


この画面では、新たに以下の2つを利用しています。
テキスト入力
ギャラリー
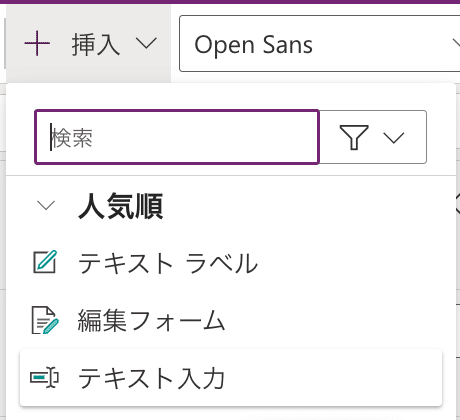
それぞれこの「+挿入」から追加することができます。

ここでは、テキスト入力に文字列を入力したら、ギャラリーにリンクしているSharePointのリストを検索できるように設定しています。検索ができるようになるためには、このPower Appsとリストを接続する必要があります。のちほど、リストの作成についてもご説明しますが、ここでは出来ているリストを先に接続してしまいます。
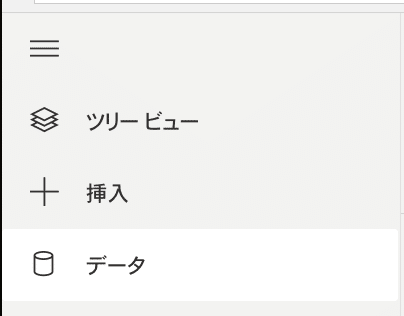
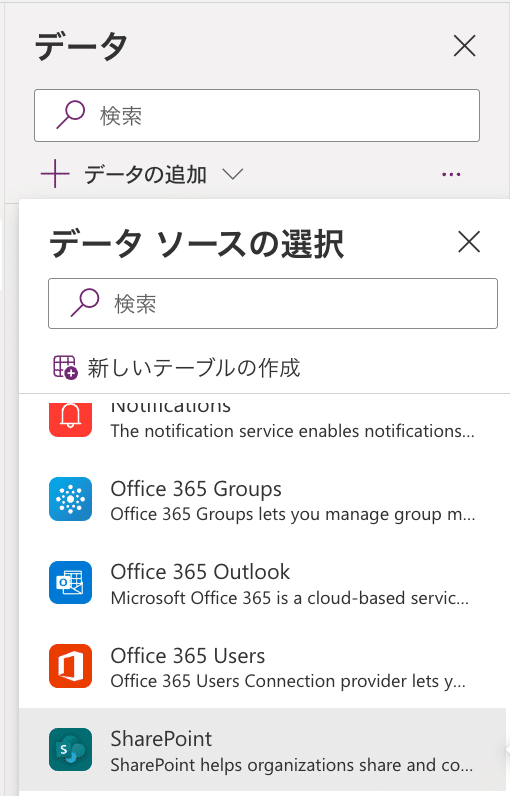
編集画面左上の、メニューから、「データ」を選択します。

データの追加をクリックして、「コネクタ」→「SharePoint」を選択します。

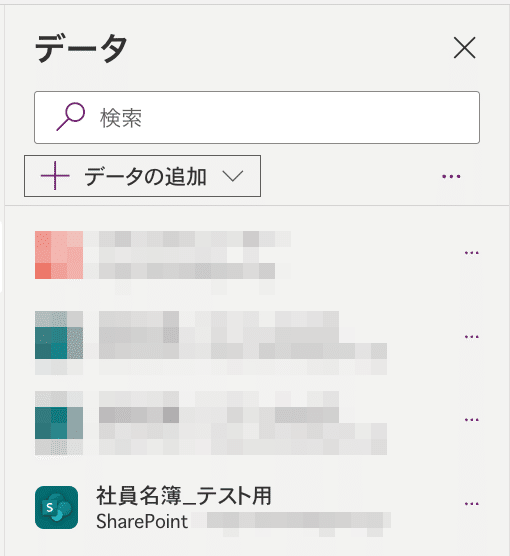
作成ユーザー名を選択すると、自分がメンバーになっているSharePointサイトが画面右側に表示されるので、使いたいサイトを選択→使いたいリストを選択します。無事に追加が完了すると、以下のようにデータを選んだときに表示されるようになります!

ここまでできたら、ギャラリーの関数の中で指定することができるようになります!ギャラリーを選択して、左上のプルダウンから、"Items"を選択します。
Items = Filter(社員名簿_テスト用,Test_Search_pep.Text in Title || Test_Search_pep. Text in Furigana || Test_Search_pep.Text in Accounts)この関数は、ギャラリーに表示させるアイテムを、以下の条件でフィルターしています。
"Test_Search_pep"という「テキスト入力」に入力したテキストを「Title」「Furigana」「Accounts」のカラムからor検索してね
ここで、ちゃんとリストに接続ができていれば、関数の編集画面で、直接このリストのレコードを参照することができます。

次に、呼び出したいユーザーを選択して次の画面に遷移するように設定します。ギャラリーを選択して、左上のプルダウンから"OnSelect"を選択します。
Reset(Test_Search_pep);
Navigate( Test_Screen2_input, ScreenTransition.Cover,{Called:ThisItem.SlackID} )まずReset関数で、「テキスト入力」の値をリセットします。
次にNavigate関数で、以下のように指定します。
"Test_Screen2_input"という画面にScreenTransitionのアクションで移動してね。Called変数に選択したアイテムのもってるSlackのメンバーのユーザーIDを入れてね。
ここで初めて変数がでてきましたが、このCalledはNavigate関数の中で使うと、次のページにも引っ張ってこれる関数です。詳しくは、こちらのサイトの説明がわかりやすかったので、ご参照ください!
ちなみに、使っている変数がなんだかよくわからなくなっても、メニュー左側で一気に確認することができます!

ご訪問者様情報の入力画面を作成する
では、次は来社された方の情報を入力する画面を作成していきます。

ここでは、関数の数が一気に増えました。

If関数:「お名前」の入力がなかった場合にPop upで入力を促す
Set関数:グローバル変数の設定
Run関数:Power Automateのフローをキック
Reset関数:テキスト入力をリセット
Navigate関数:画面遷移
まずはIf関数の中で設定しているPop upについてご説明します。
名前を入れずに次に行こうとすると、こんな表示になります。

Pop upの出し方は、こちらのサイトを参考にさせていただきました。
Pop upは、通常非表示になっており、画面上で選択しても見えませんが、If関数の中で、「お名前のテキスト入力がblankなら、popupをtrueにしてね!」と書いてあるため、何も入れずに呼び出しをしたときだけ表示されるようになっています。

ちなみにPop upは触ったら消せるように、"OnSelect"の中に「Pop upを非表示にしてね!」と書いてあります。

次にSet関数ですが、さきほど検索画面ではSetを使わずにコンテキスト関数を使いましたが、ここではSetを使ってどこでも共通して使えるグローバル関数を使用します。(この辺の最適解は私もよくわかってないので、詳しい方いたら、ぜひ教えて欲しいです)
Set(VisiterName,Test_name_TextInput.Text);
Set(CompanyName,Test_company_TextInput.Text);変数VisiterNameにTest_name_TextInputで入力したテキストをしまってね。
変数CompanyNameにTest_company_TextInputで入力したテキストをしまってね。
で、上記で設定した変数をRunを使って、Power Automateのフローに流していきます!
ReceptionA_dev1.Run(Called,VisiterName,CompanyName);この変数の順番は、あらかじめフローの中で指定した通りにいれています。(のちほどご説明します)
呼び出し完了画面を作成する

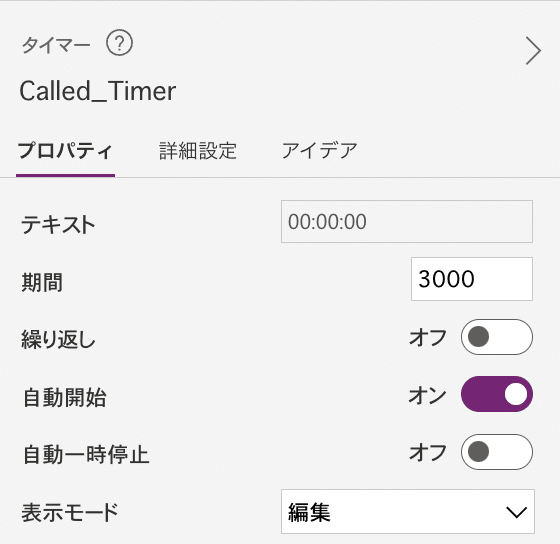
呼び出し完了画面には、非表示になっているタイマーを設置して、時間が来たらTop画面に戻るように設定しています。

タイマーが切れたら、というのは"OnTimeEnd"で指定できます。

Set関数:グローバル変数を初期化しています
UpdateContext関数:コンテキスト変数を初期化しています
Navigate関数:画面をTopに遷移させます
ここでまだでてきていない変数Messageがいますが、時間の関係で割愛します・・・。実は、「呼び出し先不明」や「面接の方」を選択したときに、その変数を使って条件を分岐させるのに使っています。
ということで、ここまでで一旦Power Apps側で必要なものを用意することができました!ここからは付随して必要なものを解説していきます!
リストを作成する
リストをSharePointに作成していきます。サイトの作成やリストの作成はぐぐってください😇(スタミナ切れ)
ここでのポイントは、
Power Appsで参照するときに、困らないように列名を英語にする!!先生との約束だよ!!!!
社員を検索する画面の作成で、このようにリストを参照して検索条件をいれていますが、日本語で列名を設定してしまうと上手に設定できない場合があります(なぜかうまく行く時もある、なんで)

Power Automateを使ってSlackに通知する
Power Automate側で、Slack通知をするためのフローを作成していきます。

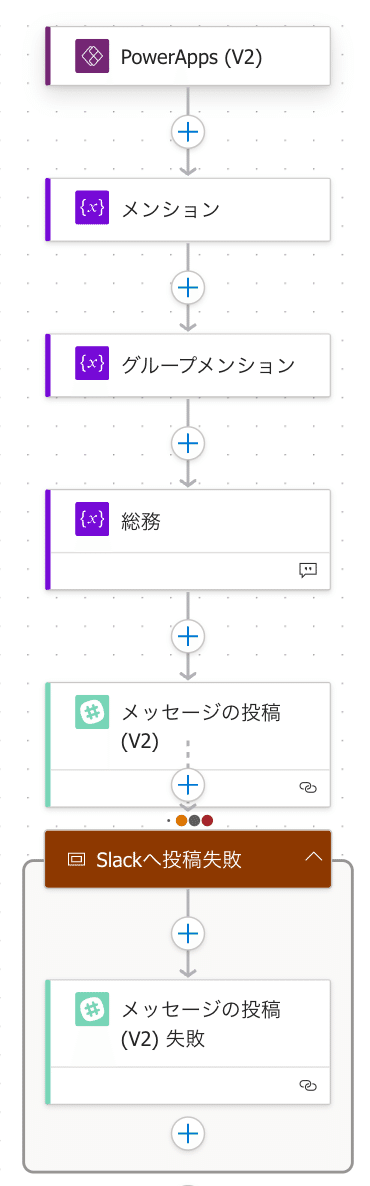
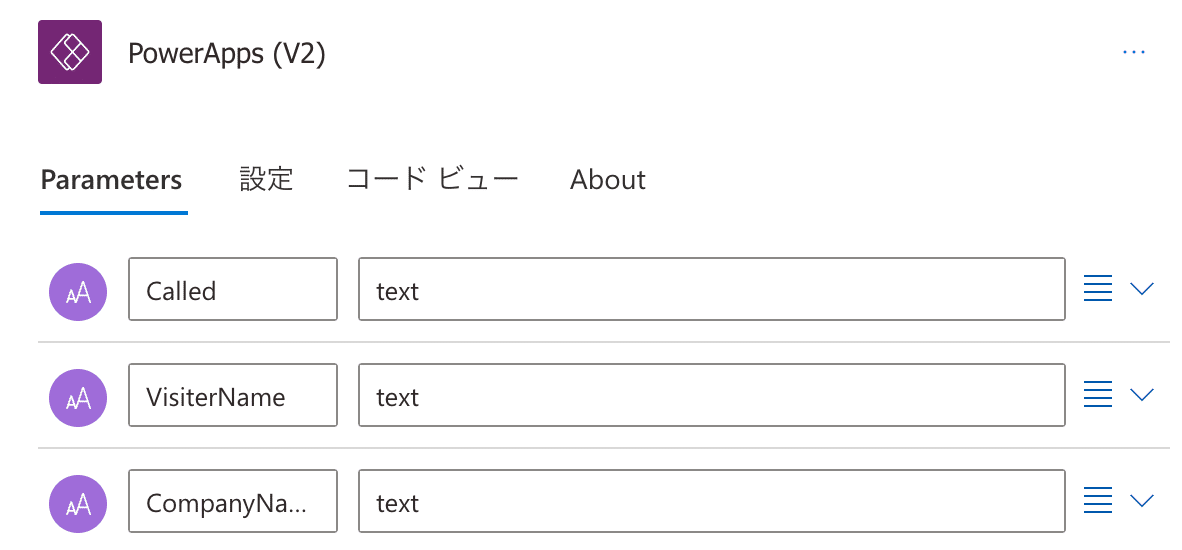
Power Apps (V2)トリガーを使って、ご訪問者様情報の入力画面の「呼び出し」ボタンで流した各変数を受け取ります。

「メンション」「グループメンション」「総務」というのは変数を設定しているアクションです。
メンション:@
この変数の中では、直接Slackのコネクタにベタ打ちしたらうまくいかなかったので「@」だけを指定した変数を作成しました。

グループメンション:!subteam^
もしユーザーに対するメンションが失敗した場合は、総務さんにグループメンションをするので、そのためにグループメンションのための値をいれます。

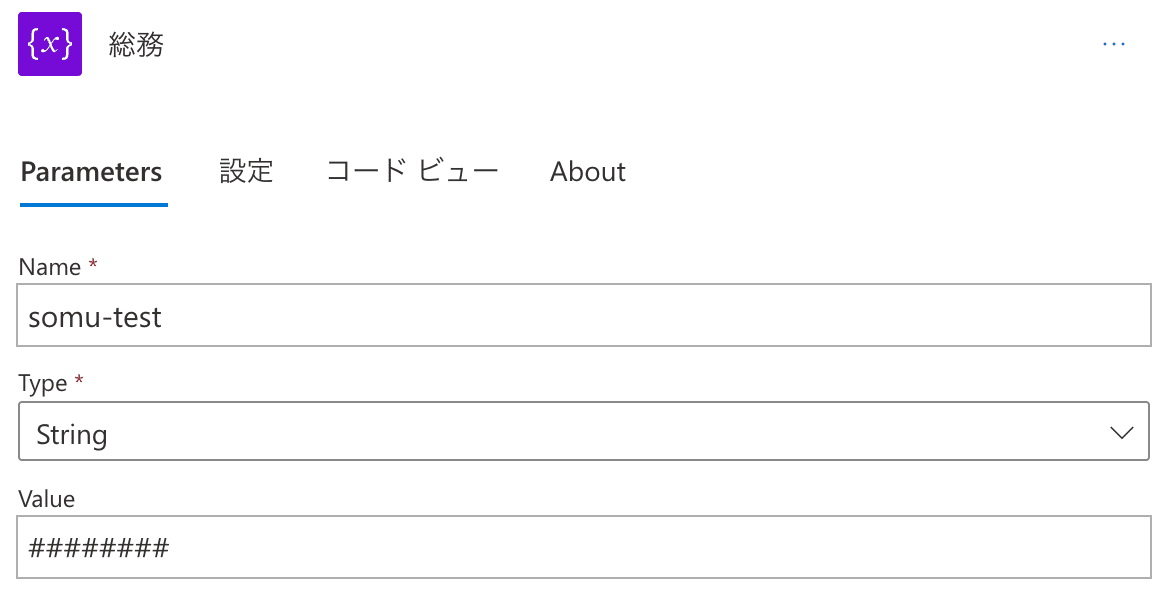
総務:総務さんグループのSlackのグループIDを指定
こちらはグループIDの値をそのまま入力しています。

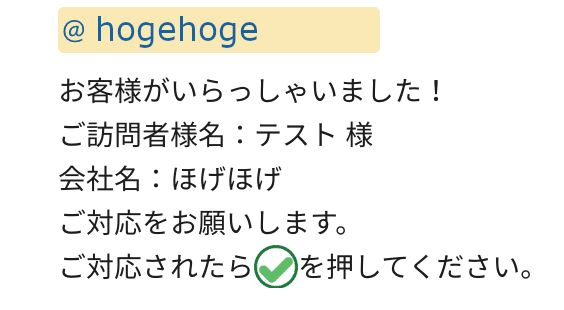
メッセージの投稿では、Power Appsから受け取った変数を使って、メッセージを投稿しています。

ここでの注意点は、以下の2点です。
フローの所有者を後から変更すると、シークレットチャンネルでbotが使えない(なんでだろ)
@をベタ書きするとメンションうまくいかない(なんでだろ)
この2点は私が実際にぶち当たった問題なのですが、私では解決できなかったので、どこかにつよつよエンジニアの方がいたら、こっそりご連絡をお待ちしてます。。。
この辺のPower Automateを使って、Slackにメンションする方法はこちらのサイトを参考にさせていただきました。
ハマりポイント
今回このシステムを作っていく中で、だいぶハマったポイントは以下です。
Slackのメンションむずくない?????
Power Automateからベタ打ち@がだめとか聞いてない
画面遷移のタイミングで、テキスト入力はちゃんとブランクにする
じゃないと、入力したけどやっぱやーめた!の場合に、入力内容が残ったままになってしまいます。個人情報😇
今回はご説明していませんが、homeボタンをタップしたときは、すべての入力と変数をブランクに設定しています。
今後改善したい点
今の状態でこのシステムは完成品ではなく・・・。いろいろと改善したいポイントがあります。
所有者を変更したら、シークレットチャンネルでbot使えなくなった件
botに戻したい😇
Power Automateで返り値を設定しても、Power Apps側で受け取れなかった
どうやって受け取るんだろう😇
新しい無印iPad(10世代)全画面にならん!
大きさ指定してもなぜか黒い部分が消えない謎
おわりに

駆け足でしたが、Power Appsを使って受付システムを作る方法についてご説明させていただきました!これでもう、あなたもつくれますね!!この年末はPower Appsで遊んでみてはいかがでしょうか。私自身も約2年ぶりにがっつり触ったのでいろいろ見た目が変わっていてびっくりしましたが、とってもたのしかったです😎もし弊社に来ていただいたときには、受付システムを見ながらこのブログのことを思い出してください・・・😌
便利なリンク集
Power Platformの神様!MS吉田さんのブログ
