
#09 関門をくぐると
おさらい
ここまでの3回で動作レイヤーの3つの関門となる役割・性能・ユーザビリティをケーススタディを通して詳しく見てきました。行きたい目的地が役割だとすれば、性能はそこまで連れていってくれる乗り物、ユーザビリティは道中のコンディションでした。すべての関門をくぐった製品は、使用者との会話に足を踏み入れます。
旧哺乳類脳:動作レイヤー
日々の行動や社会的な交流に大きく関わり、集団内での立場や地位、受容や拒絶に対する反応を引き出す。このレイヤーで起こる反応も無意識の領域。Graziano (2011)
---
役割 :製品が作られた目的や意義
性能 :製品がどれだけうまくその役割を達成できるか
ユーザビリティ:製品がどれだけその性能を発揮でき、ユーザーはそれをどこまで使いこなせるか
使用は製品との会話
役割・性能・ユーザビリティの関門をクリアした製品は「使用」の領域に足を踏み入れます。使用を通して私たちは視覚・聴覚・触覚・味覚・嗅覚から得られる情報を元に、美的要素やインタラクション(やりとり)を判断し評価します。分かりやすく言えば、私たちは製品と会話をしながらパーソナリティーを読み取っているのです。

それはちょうど、私たちが誰かと会話する際、意識せずとも相手のことを色々と評価・判断しているのに似ています。初めましての人と話しているところを想像してみてください。
おそらく誰もが…
- 人との距離感や付き合い方が自分と似ているか相入れないか
- 自分が話しているのに頻繁に話をさえぎってくるか
- どちらが会話の主導権を握るかで衝突ばかりしていないか
- 相手が自分に十分な尊敬の念を持って話しているか
- 総合的に自分と相性が良いか
などを無意識のうちに感じ取りながら会話を進めています。
同様に、製品においても使用を繰り返すなかで、その動作を通じて性格を読み取り、最終的に自分との相性が良いのか判断しています。つまりその製品が自分にとって役に立つのかどうか評価・判断しているのです。
パーソナリティを物語るデザイン要素

では私たちは、製品のどこから性格や感情を読み取っているのでしょう?
実際に私たちが製品から受ける印象は複数の要因が働き合いながら形作られますが、吟味しやすくすると以下のデザイン要素に分けられます。
感情を物語るデザイン要素
- プロポーション
- 構成
- レイアウト
- 色
- コントラスト
- 手触り
- 画像
- 書体
- 音声フィードバック
- ユーザー・プロンプト
- ナビゲーション
ビーチサイドホテルへようこそ!
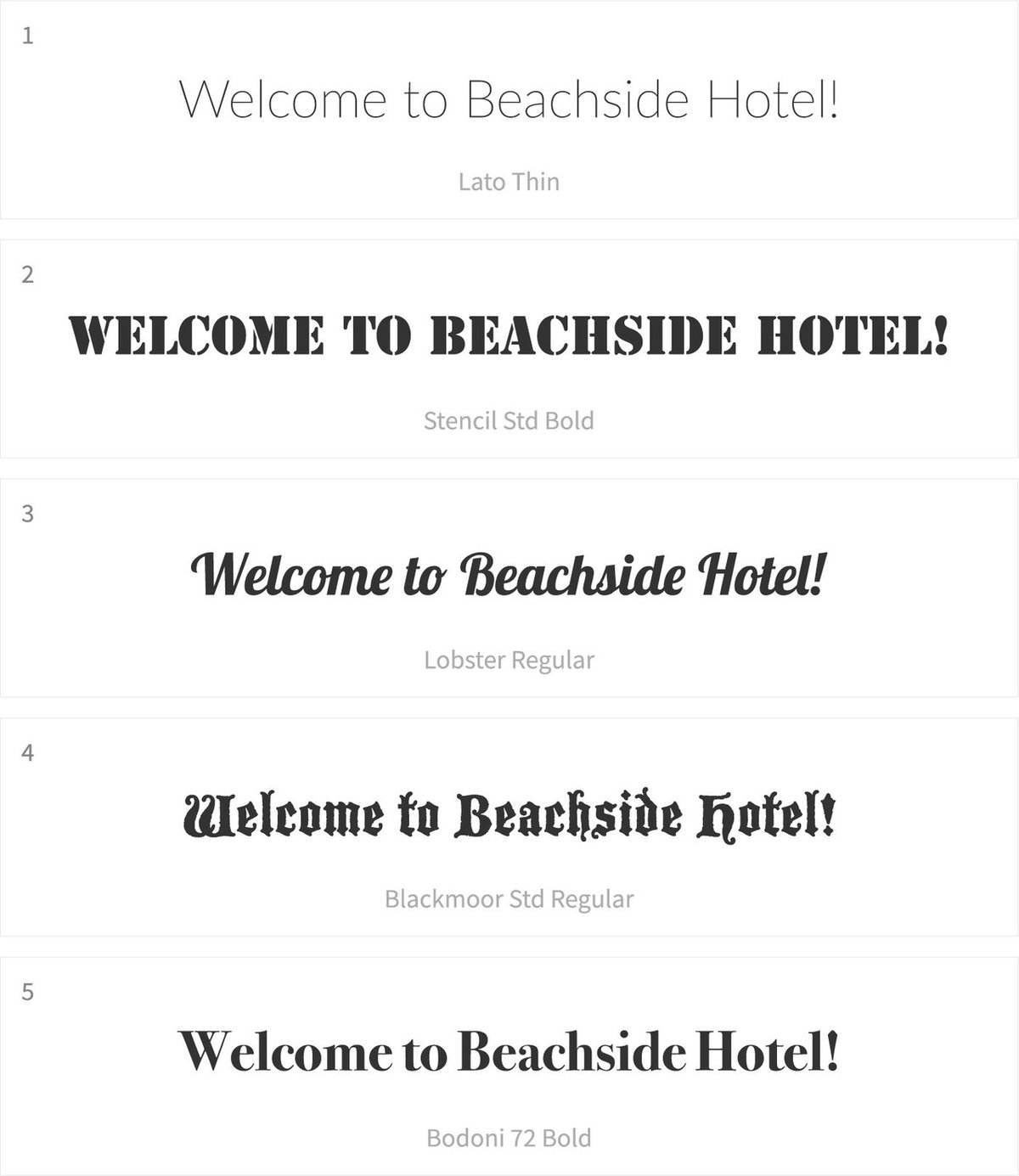
すべてをカバーするとスペースが足りなくなりますので、ここでは書体を例にとり、実際に性格や雰囲気が感じ取れるのか、確認してみましょう。
人が話す時、内容もさることながらそのトーンが雄弁に心情を物語りますよね。書体は、そのトーンのような役割を果たします。
おめでとうございます!
抽選で「ビーチサイドホテル」3泊の旅のチケットが当たりました!
でもこれ、選ぶチケットで行き先が変わる、ちょっと変わったプレゼント。チケットは5枚。詳細はなにも分かりません。頼りになるのは書体だけ。書体から垣間見えるホテルの雰囲気を想像しながら、自分のエンジョイしたい休暇はどれか考えてみて。
さあ、あなたが選ぶのはどのチケット?
↓ ↓ ↓

ホテル案内
あなたが選んだホテル
↓ ↓ ↓

現代風で都会的。オープンな間取りで、気持ちのいい風が吹き抜ける。ニュートラルカラーがベースの室内装飾はシンプルで質の良さを感じさせ、静かだが気のきいた音楽が流れている。ビジターは薄い水色、ベージュ、灰色、白を着ている率が高い。

DIY精神が根底を流れるクリエイティブな空間。素材の質感を生かした内装が特徴で、木や石がふんだんに使われており、暖かく心地よい雰囲気を作り出している。ホテルの一角では地元アーティストの作品を販売。美味しいこだわりコーヒーも人気。

開放的でカラフルなホテル。明るく若いエネルギーとサンサンと輝く太陽が、ウォータースポーツ好きを世界中から集めている。ホテル催しの朝のヨガクラスでビジター同士が意気投合し、昼には一緒にシュノーケリングを楽しむ姿も珍しくない。

中世ヨーロッパがテーマのゴシック様式のホテル。ロビーには中世英国を舞台にしたホラー映画が無音ループで流されていてる。重厚感のある装飾的な内装や客室にはコアなファンが多い。タオルからシーツまで黒で統一されており、独特の雰囲気が漂っている。

クラシカルな雰囲気のホテル。内装は白や薄い黄色味のベージュが基調となっており、明るく心地よい。食事もアートも内装も、万人受けするセレクション。若者だけで泊まりに来ている客は少なく、家族連れやシニア層が多い。
- - -
いかがだったでしょうか?自分の行きたいホテルが選べていましたか?
なんとなく書体を見ているだけでも、どんなホテルなのか、なにが待ち受けているのか想像できてしまいますよね!
雰囲気・パーソナリティの判断
でもちょっと不思議ですね。
一体どうやってホテルの雰囲気なんか感じ取れたりしたのでしょう?旧哺乳類脳では一体なにが起こっているのでしょう?
前章では、爬虫類脳がフレンドリーかアンフレンドリーかを直感的に感じ取ること、フレンドリーな製品には近づきたいと感じ、アンフレンドリーなものには避けたいと感じることを見てきました。
ここ動作レイヤーでは、製品の動作を通して、旧哺乳類脳は支配的か従順かを感じ取りっています。
もちろん旧哺乳類脳で感じ取ることは、この単純判断よりもはるかに複雑な様相を呈しますが、根底には常に支配的と服従的を両端に持つ主軸があることを押さえておいてください。
支配的なものはより強い喚起力を有し、高い覚醒(Arousal)を引き起こします。そして心臓の鼓動、血圧、呼吸が高まり、アドレナリンが多く放出されます。覚醒が高くなると私たちの注意力は高まり、情緒的反応や認知的反応が増大する特徴があります。反対に、従順なものは覚醒を下げリラックスを促します。
この二つが、製品の雰囲気や性格を読み取るのに具体的にどう影響してくるのか気になるところですが、その前に、そもそもどうしてこの二つがベースにあるのかを考えてみましょう。
背景にあるストーリー
社会的な交流や集団内でのやりとりの中で、支配的・従順の判断がどうして性格や雰囲気を読み取るベースにあるのでしょう?
その理由は、この脳の発展した経路に想いを馳せると腑に落ちます。
自然界において、ある個体が自分に対して害をもたらすかどうか見極める際、相対的サイズは強力な手がかりです。怒った猫が毛を逆立てるように、動物界の中には相手を威嚇するために体を大きくする種がたくさんありますよね。
この場合の大きいとか強いとか声が大きいの判断は、相対的なものなので同グループ内での比較が基となります。ですので、あるグループの中で他と比べて大きく強い個体は「支配的」な地位に位置付けられます。
アルファと呼ばれる集団内のリーダーとなる個体です。アルファは通常、群れの中で一番大きく、強く、速く、最も支配力を持っています。
それと同じ原理が私たちに人間にも当てはまります。
私たち人間をみても、他と比べてサイズが大きく、声が大きく低音で、強く、鋭く、濃い味のするものが、より強い情緒(感情)反応を引き起こします。

大人も子供も一緒にいる場面を——そうですね、たとえば数家族で旅行に行ったり夕食に行ったりした場面を思い出してください。
男性も女性も子供もみんな、わいわいおしゃべりを楽しんでいます。数グループで会話が同時進行しており、あなたはその中の一つの輪に入っています。そんな中、輪の外から男性の低い太い声で「おい、ちょっと。」という声と、線の細い4歳児の「ねーねー!」という声が聞こえたとします。
あなたはどちらに注意を引かれるでしょう?
それが我が子の声ならそちらかもしれませんが、大抵の場合は男性の声の方に反応してしまうものです。
なぜなら、より「支配的」な位置付けにある男性の声を無視することがもたらすかもしれない報復の方が、か弱い子供からの報復に比べ、自分にとって害が大きくなると直感的に感じてしまうからです。
パーソナリティの主軸
基本となる原理が分かったところで、もう少し詳しく、どんなものを支配的に感じ、どんなものを従順だと感じるのか比較してみましょう。
支配的特徴・服従的特徴*

予想通りでしたか、それとも意外なアイテムがありましたか?
おもしろいことに、これらが組み合わさることで、人は線からだって感情が読み取れるのです!
線にだって感情はある
上の「支配的特徴・服従的特徴」の表に関連して、1920年代におもしろい実験*が行われました。
「ジグザグ線・波線」 「(振動の)小・中・大」「右下がり・水平・右上がり」を組み合わせた 18種類の線を、感情形容詞 47個と一致させる実験です。500人を対象に行ったところ、線から読み取れる感情に、おおむね意見の一致が見られたのです。
実験結果をまとめると、このような洞察が得られました。リストに目を通したら、下のスライドで、実際に共感できるか確かめてみましょう!
- 下向きの線はくつろぎやリラクゼーションを、上向きの線は力を表す
- 強さを連想させるのは上向きのもの。エネルギー、力、野望や上向きの気持ちなど
- 細かい波線やジグザグ線は激しい動きと、ゆるやかなものは弱い動きと関連付けられている
- 線の向きは覚醒レベルと一致。「興奮」や「激怒」など覚醒レベルの高いものは上向き。逆に、「悲しみ」や「怠惰」は下向き
線にだって感情はある
おもしろいですよね!
デザイナーはこのような属性をうまく用い、意図した効果を引き出しながら、満足のいく使用、つまり質の高いユーザー体験の促進を目指しています。
あなたの番:動作レイヤー解体
おつかれさまです!長かった旧哺乳類脳:動作レイヤーも、とうとう終盤に差し掛かりました。
前3回で関門をくぐり抜けたあなたの「好き!」なもの、あなたは使用を通してどんな性格を読み取っているのでしょう。検証してみましょう!
1. 支配的・従順の軸上で、どのあたりに位置していますか?
2. 使用を通してあなたはどんなパーソナリティを読み取っていますか?その理由は?
3. そのパーソナリティが、いかに、ご自分の熟練度/使用の背景/感情状態に合致していますか?
私の場合:
【支配的・従順】:
非常に従順・《従順》・やや従順・やや支配的・支配的・非常に支配的
【パーソナリティ】:落ち着きがある
【理由】:手触りのやわらかさに加え、色も薄いベージュで、視覚的にもやさしく、あたたかい。単色でそれ自身にコントラストがない上に、明度が高めで(白に近く)バスルームの白い壁にかけてもコントラストが低く、全体的に主張しないから。
【総合評価】:お風呂に入るときはリラックスしたいので、このように従順な属性を持つタオルは、お風呂タイムの良きお供だと思っている。「非常に従順」ではなく「従順」を選んだ理由は、役割・性能・ユーザビリティの三部門でのスコアの高さに、信頼を置くに値する強さのようなものを感じるからです。
ぜひあなたも少し時間を取って考えてみてください。
もし切り口がつかみにくかったら、ページ上部の「製品のパーソナリティを物語るデザイン要素」や「支配的特徴・服従的特徴」の表を参考にすると、感じていることが言葉にできやすくなると思います。
良ければコメント欄であなたの事例もお聞かせください!
次回は、新哺乳類脳:思考レイヤーをのぞいてみる前に、ちょっと休憩です。あなたにもデザイナーの帽子をかぶってもらい、支配的・従順な属性をうまく使うことでどんなことができるのか、一緒に考えてみたいと思います。
*Adapted from Wellman, K., Bruder, R., & Oltersdorf, K. (2004). Gender designsL Aspects of gender found in the design of perfume bottles. In D. McDonagh & P. Hekkert (Eds.), Design and emotion: The experience of everyday things. New York: Taylor & Francis.
---
この記事は、グローブ・ポーターのオフィシャルサイトで公開した記事の転載です。
