リモートワークエンジニアってどんな環境で働いているの?(GLASSの場合)
こんにちは。GLASSの森です。
GLASSに入社して約1年になります。日々、エンジニアとしてマーケターとコラボレーションしながら自社サービス開発や受託開発に勤しんでおります。
森 浩起 Hiroki Mori(2023年3月入社)
GLASSでエンジニアとして勤務。テクノロジー部部長。最近の開発している案件だと、自社サービス開発はGCPがメイン。受託開発はWordpress/Woocommerceが多く、kintoneでの業務システム開発も担当。
さて、今回はGLASSのエンジニアの業務環境を紹介します。
この記事を読んで、こんな環境で働いてみたい!ってエンジニアの方がいたら嬉しいです。
(GLASSのエンジニアは私一人なので、一緒に働いてくれるエンジニアの方を切実に求めています!)
基本的な勤務体系:フルリモートとフルフレックスのメリット
GLASSはフルリモートの会社です!つまり通勤がありません😁
私は前職で5年間、自宅で自分の会社をやっていたので、再び関東圏の通勤ラッシュに戻ることは耐えられない・・・と思ってました。
冬なんか冷えでお腹痛くなっちゃうタチなので、通勤は本当に苦行です。出社しなくていいだけで、私にとっては相当なメリットです。
リモートワークの生産性については海外中心に色んな意見があるみたいですね。個人的にはエンジニアの業務はガヤガヤしているオフィスより、静かなリモートの方が生産性高いかと思っています(一人で完結する作業については、ですが)
リモートワークで課題になるのはコミュニケーションかと思います。出社したらメンバーが隣のデスクにいてすぐ話せる、という気軽さはリモートでは難しいです。
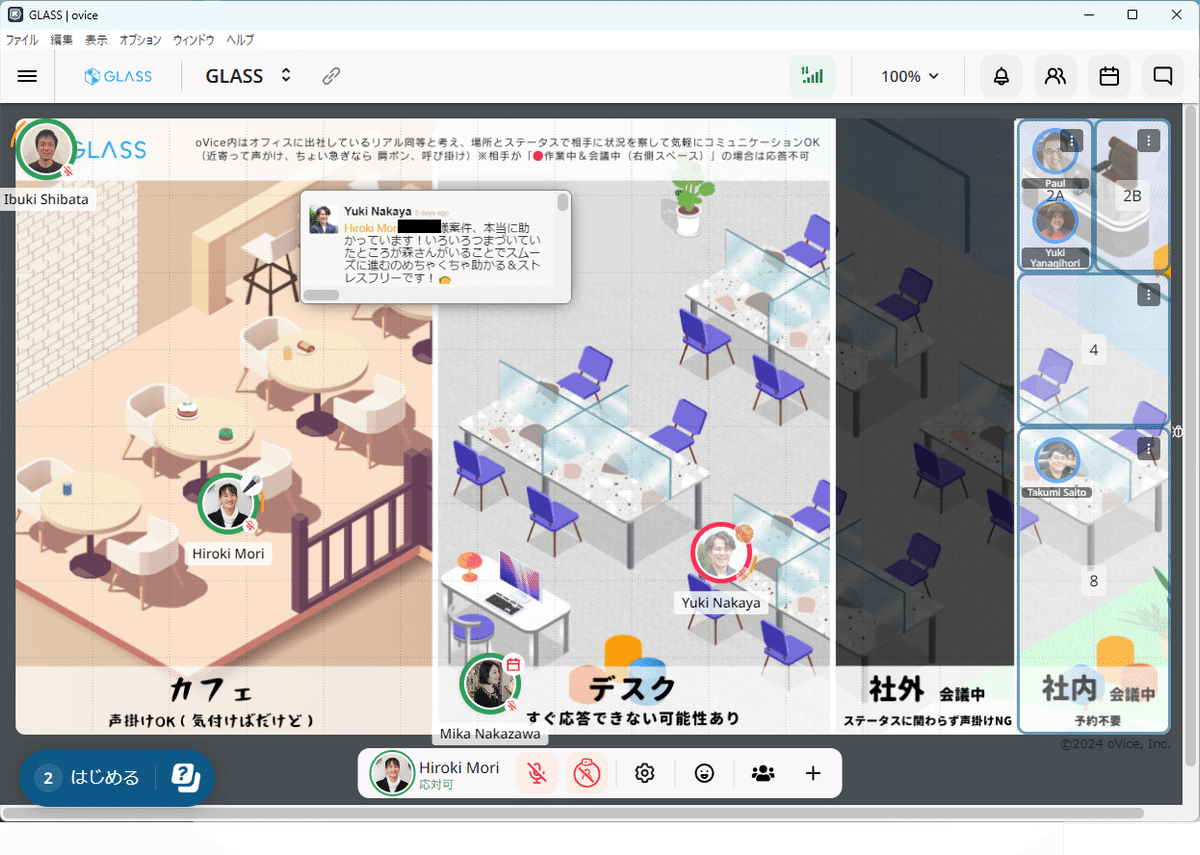
GLASSではバーチャルオフィスのoViceを採用しています。誰が今働いているかわかりますし、声掛けしていいのかどうかが分かりやすいようにオフィスを区分けするなど工夫しています。
oViceはリアルに隣で仕事しているほどの近いコミュニケーションではないですが、逆に監視されている感は少なく、程よい距離感です。リアルのオフィスで時折ある、偉い人の机が部下の方を向いていていつも見られている、みたいなの苦手です・・・😥
常に背筋を伸ばす必要もなく疲れません。(おかげで姿勢が悪く、腰を痛めている気もします)

また、月1回コミュニケーション活性のためにリアルでメンバーと会うMEETUP DAYを設けています。興味のある方は以下記事を読んでみてください。(ボードゲーム好きの私の勝手な発案に付き合っていただき、レクリエーションと称してワイワイ遊ぶ時間があります😆)
また、GLASSではフルフレックスも採用しています。月単位で勤務時間が一定時間超えていればOKなので、ゾーンに入ってるときに一気に開発して、タスク少ないときに早上がりとかも可能です。
私はだいたい9時半ごろにMFクラウド勤怠の出勤ボタンをポチッと押して、業務開始。昼休憩など計1時間を挟みつつ19時退勤、の8時間半を標準的な勤務時間としています。

開発プロセスはスクラム🏈を採用
私の管轄するテクノロジー部は少人数です。
ただ、たとえ人数が少なくてもなんらかのタイムボックスを設定し、区切りをもつことは大事だと思っています。
そこで、開発プロセスにスクラムを採用して、定期的にプロダクトとチーム両方のふりかえりを行い、プロダクトとチームの進むべき方向を見直しています。
プロジェクトによりますが、2~4週間を1スプリントとして、スプリント計画、スプリントレビュー、レトロスペクティブを行っています。デイリースクラムで毎朝短く進捗確認をするケースもあれば、4週間スプリントの場合などは、週単位での進捗確認にとどめるているものもあります。プロジェクトごとにメンバーで相談し合い最適な連携頻度を模索しています。
GLASSで行っているレトロスペクティブについては以下の記事を読んでみてください。
リモートなのでスプリントのイベントはテレビ会議で行います。先にあげたoViceの会議室に集まって画面共有しながら議論します。
利用しているツールは以下の通りです。
📄アジェンダ 兼 議事録:Google ドキュメント
🧠アイデア出し(ブレインストーミングなど):figjam
♠️プランニングポーカー:Team poker
✅課題(バックログ)の管理:Backlog
ツールを使ったタスク管理とコミュニケーションの方法
会議以外のコミュニケーションは一般的にシステム開発をしている企業で使われるものが多いです。
💬チャットツール
Slack(主に社内。アプリ機能などを活用)
Chatwork(主に社外)
🏢バーチャルオフィス
oVice(前述)
✅タスク管理
Backlog(メイン。クライアント様にも参加いただいている)
Github(一部。Githubとの連携が可能なGCPサービスでの開発用)
📆カレンダー
Googleカレンダー
チャットツールSlack, Chatworkでタスク化前の作業の相談や案件全般の会話などを行い、タスク化されているもののレビュー、フィードバック依頼や設計メモなどはBacklogに残しています。
特にチャットで流れてしまっては困るものはBacklogでタスクごとに記録を残しておき、あとで確認しやすいようにして使い分けています。
GitはBacklogに付属するものを利用し、コミットメッセージに課題IDをつけて課題と紐づくようにしています。
Googleカレンダーは社員全員で共有しています。私用の離席時間や社内外の打ち合わせなどの対応ができない時間は必ずカレンダーに入れるルールです。こうすることで空いているところは、チャットなどでの本人確認は取らずに素早く予定を入れられるようにしています。

エンジニアのこだわりが出るデスク周りの環境
エンジニアの皆さんはキーボードにこだわりがあったりしますよね。HHKBとかREALFORCEとか。GLASSは会社指定の周辺機器など無いので、自分の手になじんだキーボードを使ってOKです。壊れたら経費申請しましょう。キーボードはエンジニアの商売道具ですから、よっぽど高級なキーボードでない限り申請が通るはず。
私はUltimate Hacking Keyboardを使っています。セパレートなので猫背になりづらく肩こり改善にもってこい!

あと大事なのがディスプレイ。私は脳内メモリが少ない人間なので、ディスプレイ1枚を切り替えて作業するのが苦手です。ディスプレイ3枚を使っています。
右側にチャット、メール、バックログ、oViceなどのコミュニケ―ション用、中央に開発、資料作成などの作業用、左側がその他用でChatGPTやコーディングしながらの動作確認用などに使っています。
リモートなので、オフィスよりは自由にデスクにものが置けるのもいいですね。癒しとモチベーション向上を目的に(?)、壁面には子供がくれた父の日の絵を飾ったり、デスクの上には推しグッズを置いたりしています。
デスクにアヒルちゃん🪿を置いて話しかけてデバッグするラダーダック・デバッグがあるように、グッズに話しかければバグの解消方法も見つかるはず!

座り仕事なので腰を痛めないために椅子も大事。私は私物の椅子で業務していますが、GLASSメンバーの中には椅子を経費で新調した人もいます。
なんでも経費で買えるわけではないですが、GLASSは効率をかなり重要視しているので、投資に見合ったパフォーマンス改善が見込めるかどうかが説明できればOKです。
ここまで在宅での環境を紹介しましたが、GLASSメンバーには「公私を分けたい」「気分転換したい」という理由でコワーキングスペースを使う人もいます。
GLASSではH1Tというコワーキングスペースのサービスを契約していて、いつでも気軽に利用できますよ(私は自宅派です)。
チームメンバーで自然と揃っている開発環境
OSは基本的にWindowsです。Macをメインで使っている社員は今のところいません。私も動作確認時にMac bookをちょっと開くくらいです。
バージョン管理は前述の通りGitです。クライアント様でHTMLを編集したい、パートナー様でGit使ったことがないという場合も説得してGitを入れてもらっています。やはり、バージョン管理されていないことの先祖返りはプロジェクト佳境で混乱招くことが多いので。
また、ローカルサーバの環境統一のために、dockerも採用して開発メンバー間の環境差異による問題も防ぐようにしています。
エディタは特に指定はないですが、みんなVSCodeを使っているので、Lintツールやminifyツールの条件が揃いやすいです。
チームでコーディングルールをそろえられるならエディタは問いませんが、今は学習コストを考えるとバラバラのものを使うより、VSCode使っておこうという雰囲気です。
※と言いつつ、私はたまにCursor使っています。
今は自然とVSCodeになっているので、エディタ宗教戦争は起きないのですが、メンバーが増えたら課題になるかもしれません。その場合もコーディングルールさえ満たされれば統一のエディタにこだわるつもりはないです。
あと、もちろんGithub copilotやChatGPTも使っています。もう、AIが無い開発は逆にストレスになりそうですね。
利用しているクラウド環境と主な開発言語
クラウド環境はGoogleのサービスが多いです。
Webマーケティングが事業の柱のため、Google広告、GoogleAnalytics等との親和性を考慮してGoogle Cloud Platformの各種サービスを活用しています。
AWSも過去採用がありましたが、要件が同様に満たされるならAWSよりGCPを採用するという方針ですね。
世の中的にはシェアはAWS, Azureに次いでGCPなので「GCPは触ったことない!」という方もいるかもしれません。私もGLASSと関わる以前はとりあえずAWSくらいの感覚でAWSを選んでいたので、開発当初は不安でした。ただ、3社とも細かな違いを除けば、同じようなサービスラインナップなので「Google Cloud FunctionsはAWSのLambdaのことね」みたいに概念としてはすぐ理解できると思います。
開発言語は、クライアントワークではkintoneとWordpress案件が多いのでjavascript(TypeScript x React)とPHPでの開発が多いです。
React VS Vueの論争もありそうですが、フレームワークは開発着手時点のメンバーの習熟や将来性で毎回選定しなおせばよいと思っているので、特にGLASSとして固定する気はありません。
(元々、私もAngularからモダンなフロントエンドフレームワークを使い始めた人間ですので)
サーバサイドはPHPが多いですが、PythonもRubyも時々書きます。私はRubyが好きなんですが、世の中AIもあってPythonの流れなので、ちょっとずつPythonに移行しています。
自社サービスの開発はプログラミング言語としてはjavascript主体ですが、どちらかというとSQLを書いていることの方が多いかもしれません。GCPのDataformを使っているのですが、詳細知りたい方は以下記事を読んでみてください。
エンジニアのための学習環境(勉強会やメンターの支援)
特にエンジニアはとてつもなく速い技術の変化についていかないといけないので、生涯学習が必要とか言われますね(どんな職業でもある程度そうだと思いますが)
GLASSでは、3万円/月を上限として学習に充てることができます。
書籍購入やセミナー参加、メンターサービスを利用している方もいます。
私は立場上、チームビルディングから組織づくり、会社経営側面やデザイン関連の書籍も読むようにしています。(テクノロジー部内のデザイナーチームも管掌しています)

書籍は必要と思ったら事前申請なしで購入OKです(定期購入を除く)
目の前の仕事に必要なら即購入してスピーディに仕事に活かせるようにと考えています。
また、読後には簡単な感想をシェアするルールになっています。私は積読になりがちなので、これのおかげで読まなきゃ!という気になります。
今回は、GLASSの業務環境についてエンジニアとして気になるであろう点を中心にご紹介しました。
働いてみたい!と思った方、気軽にカジュアル面談の連絡をお待ちしています!