
[UE4] [UMG] UIデザイナーのマテリアル基礎。「グラデーションその2 多色」
UIデザイナー向けの、UMGのデータの作り方を紹介しています。
今回のテーマ
グラデーションの作り方を3回に分けて紹介します。
2回目は、カーブアトラスを使った多色のグラデーションの作り方を紹介します。
前回の記事(作り方1)はこちら...
使用するアセットとノード
Curve(アセット)
Curve Atlas(アセット)
Curve Atlas Row Parameter(ノード)
作り方2 Curve と CurveAtlas

Curve と CurveAtlas のアセットからグラデーションを作成します。
Curveでグラデーションを作成して、CurveAtlasでそのグラデーション群をまとめて管理します。
最初に Curveアセットでグラデーションを作成します
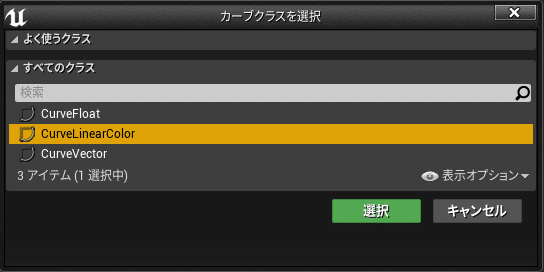
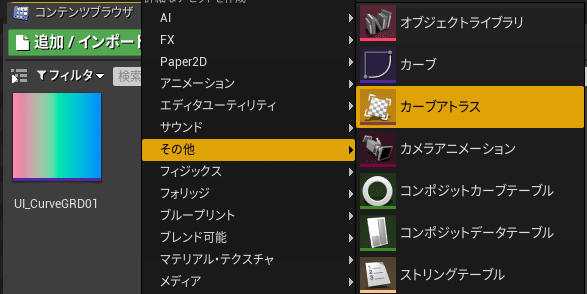
コンテンツブラウザ上で右クリック、メニューの その他 > カーブ を選びます。

開いたダイアログの CurveLinearColor を選び 選択 ボタンを押します

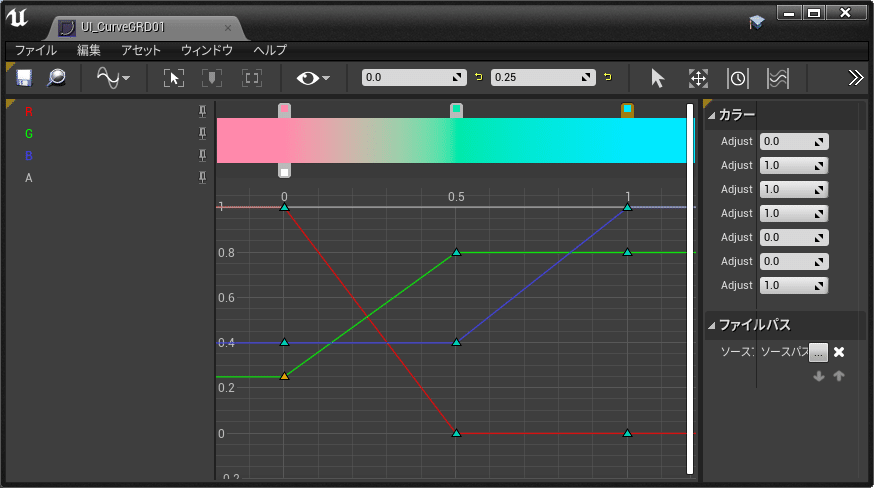
Curve アセットができるので、名前を付けてダブルクリックで開きます。

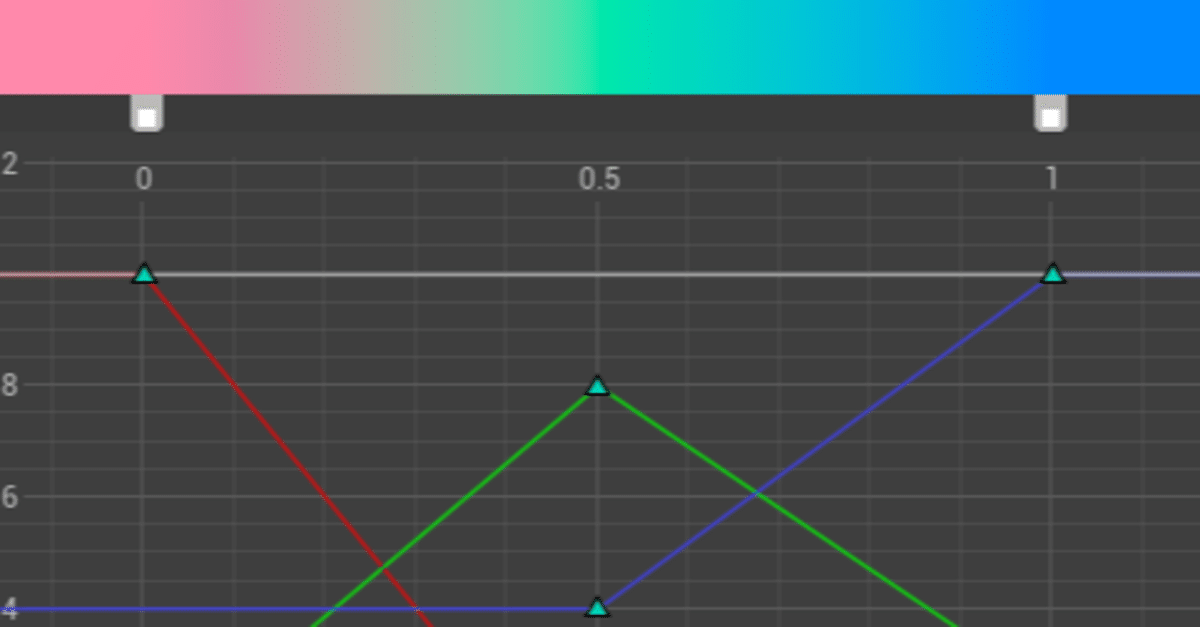
グラデーションを作成します。
カラーバーの上をクリックしてカラーピッカーで色を作ります。
カーブも、リニアや補間など線形を選べます。
できたら保存。

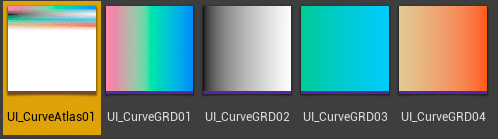
次は、 Curve を管理する CurveAtlas を作ります。
コンテンツブラウザ上で右クリック、メニューの その他 > カーブアトラス を選びます。

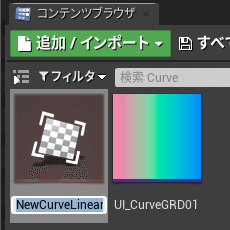
できた CurveAtlasに名前を付けて開きます。

GradientCurves の + (エレメント追加) をクリック

追加されたエレメントに作成した Curve をドラッグします。

左側のプレビュー画面上部にドロップしたグラデーションが見えるのですが、わかりにくいので TextureSize の値を 256から16に変更します。
確認したら値を256に戻します。
こちらの値はグラデーションの解像度です。
単純なものばかりなら値を小さくしても問題ありません。

CurveAtlas を保存します。
最後はマテリアル
マテリアルを作成します。
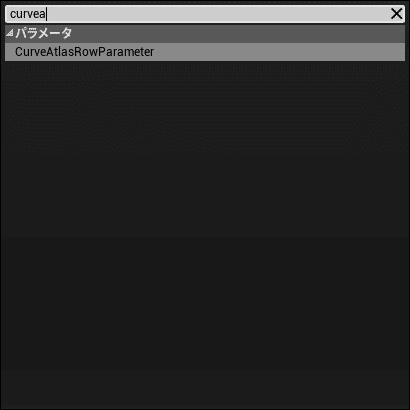
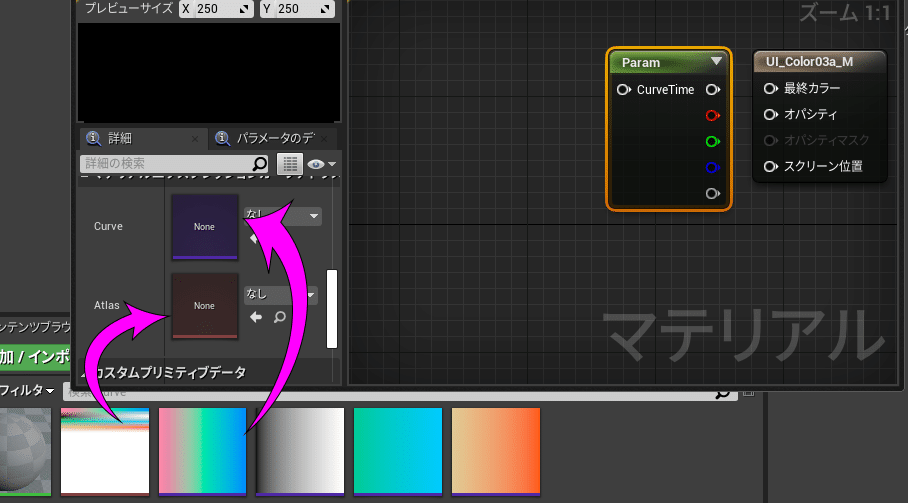
グラフエリア右クリックで、 CurveAtlasRowParameter ノードを呼び出します。

CurveAtlasRowParameter を選んだ状態でカーブアトラスをAtlasにグラデーションを Curve にドロップします。

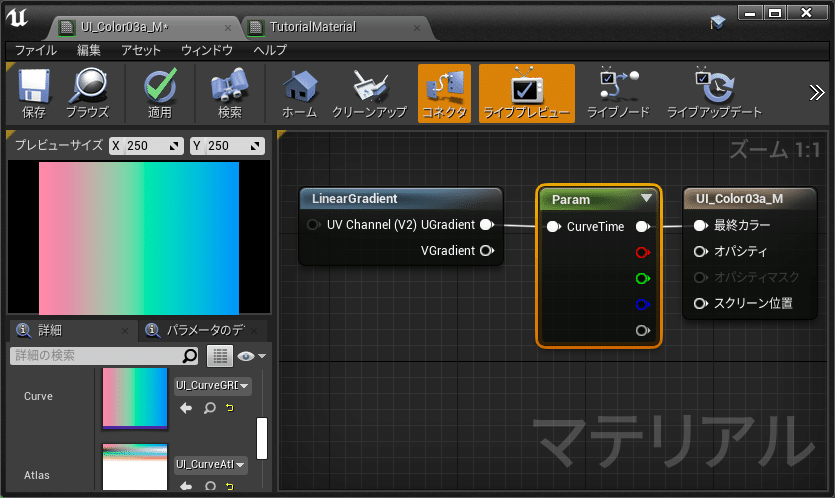
LinearGradient を追加。ノードをつないで完成です。

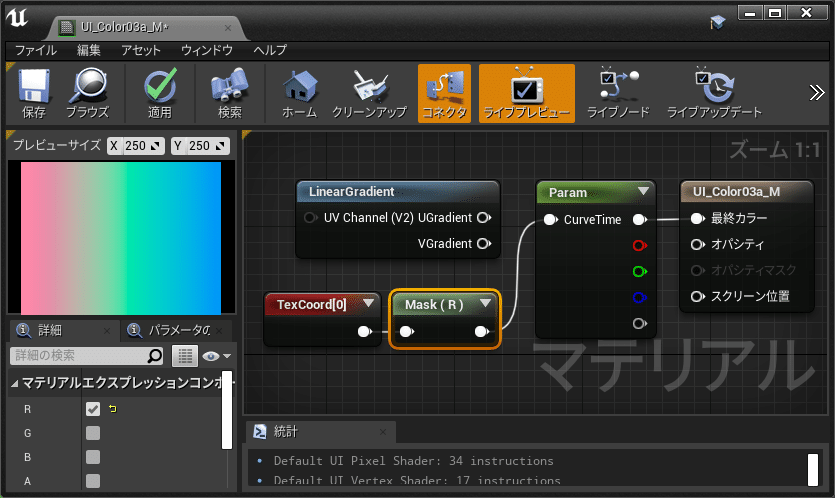
LinearGradient の部分は TextureCoordinate + ComponentMask でもOKです。

メリット :UE4の中だけ作れる。多色や細かな調整が可能。
デメリット:Curveアセットのグラデーション作成が直感的に作れない。CurveAtlasで使わなくなったグラデーションがわかりにくい。
次回予告
「この方法もあります」
