
[UE4] [UMG] UIデザイナーのマテリアル中級。動かす4「複合・前編」
UIデザイナー向けの、UMGのデータの作り方を紹介しています。
今回の内容
動かすというテーマで「角度」、「位置」、「スケール」について紹介してきましたが、4回目は「複合」です。
角度、位置、スケールを合わせて使いたいときのノードの組み方について紹介します。
今回作るもの
2つのギアが回転しているマテリアルを作成します。

使う画像はこちら↓。
Rチャンネルに小さいギア、Gチャンネルに大きいギア。
ギアは垂直にずらすと歯が噛み合うように作っています。

チャンネルの使い方わからない方はこちらをご確認ください。
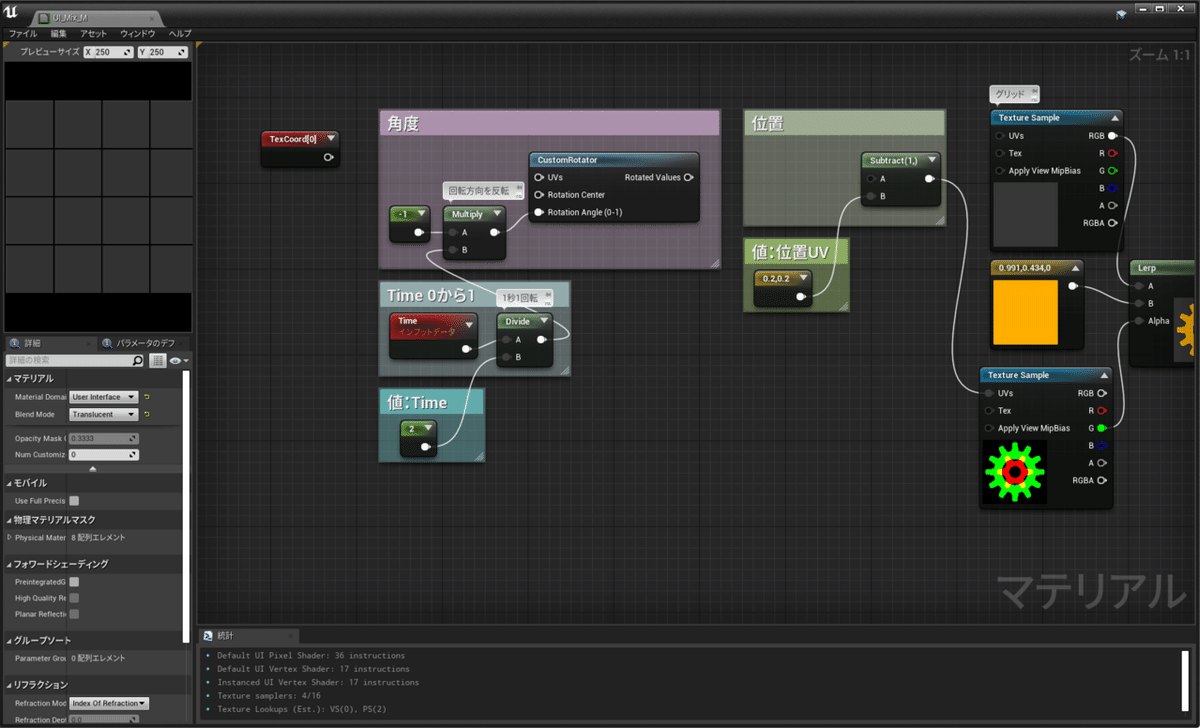
初期状態の確認
背景の位置確認用グリッド、色、マスクイメージの3つの要素を Lerp で合成しています。
最初は大きい歯車から作るので TextureSmaple の出力ピンは G を使ってください。

最初は大きい歯車から
まずは大きいギアを作ります。
グラフエリアの右端にベースマテリアルノードそして TextureSmaple 。
間をあけて左端に、TextureCoordinate を置きます。
TextureCoordinate と TextureSmaple の間に各要素( 角度、位置、スケール )を入れてノードをつなぎます。

歯車をぐるぐる回すので、
このシリーズ1回目の『角度』で作った回転アニメーションのノードをコピペします。(なければ作りましょう)
位置もずらすので、
このシリーズ2回目の『位置』で作ったノードを...
(こちらは"Subtract"ぐらいなので作った方が早いです)
というわけで、『角度』と『位置』のノード群を配置しました。
ペーストした2つのグループの両方に TextureCoordinate がありますが、こちらは不要なので削除します。

削除しました。
この後、左端の TextureCoordinate と、『角度』、『位置』の UVsのピン をつなぎます。
ここで問題です!
TextureCoordinate から各々の UVsのピン を通してTextureSmaple につなぐのですが、『角度』と『位置』をどの順で繋げば良いのでしょうか?
TextureSmaple のUVsには1本しか繋がらないので、並列には繋げません。
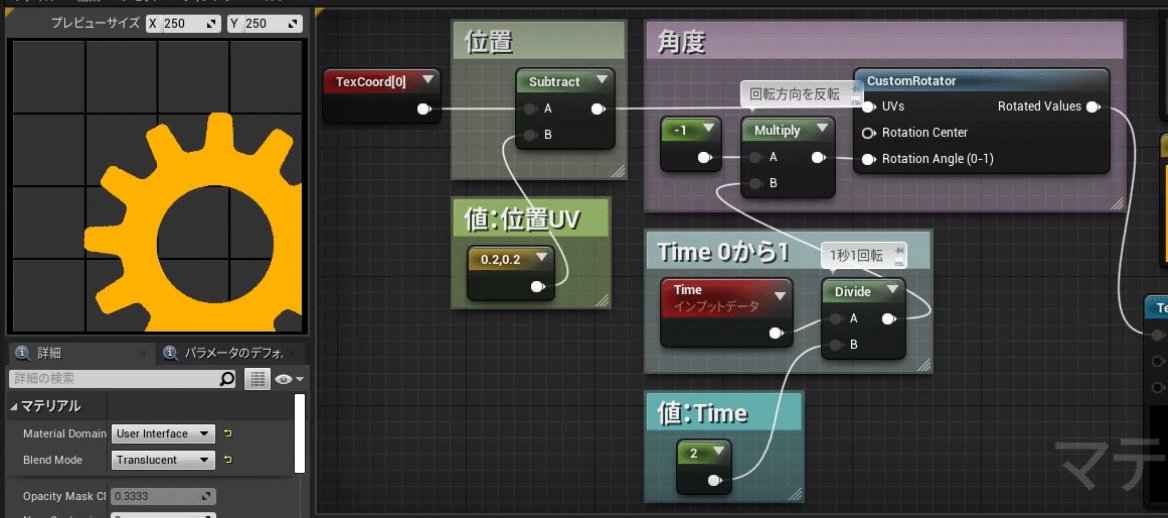
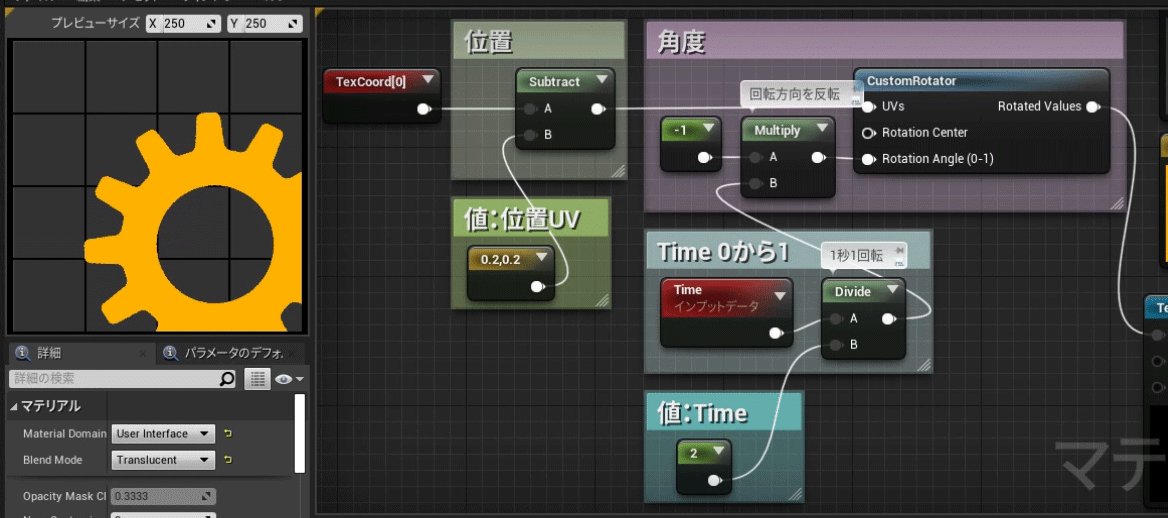
とりあえず、このまま繋いでみましょう。

どうやら、望みとは違う結果になりました。

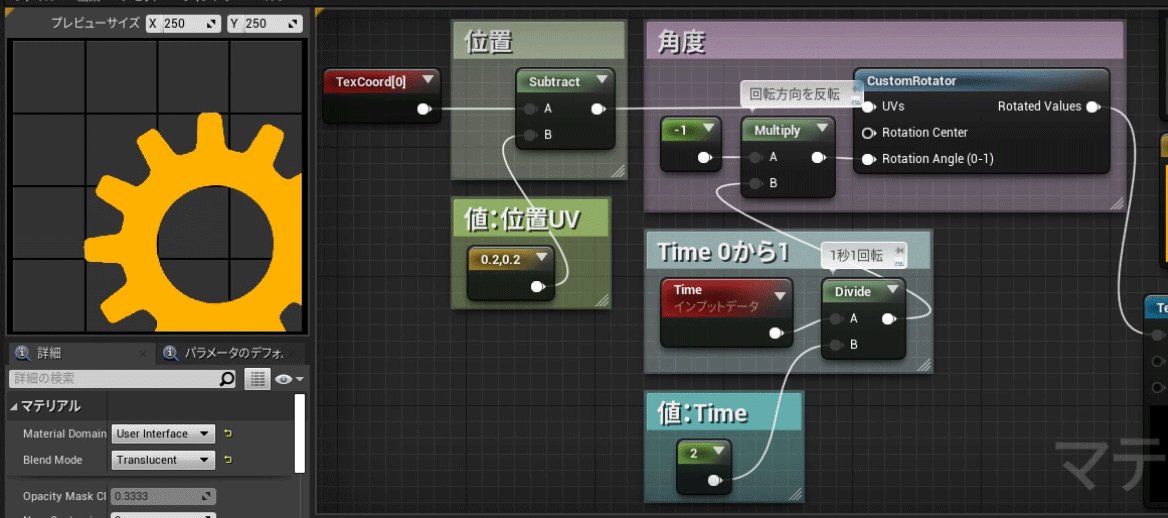
『角度』→『位置』だった順番を、
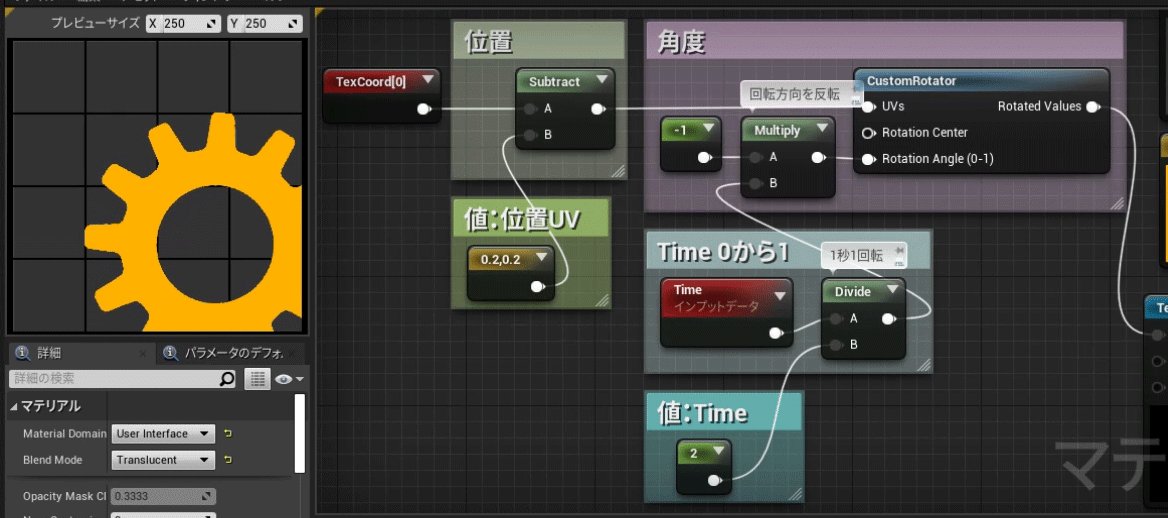
『位置』→『角度』に繋ぎなおします。
望んだ結果になりました。

どの順番で繋げたらいいのか?
どの順番で繋げるべきか?
よくわからないですね。
考えやすくするためにウィジェットBPで組んでみます。
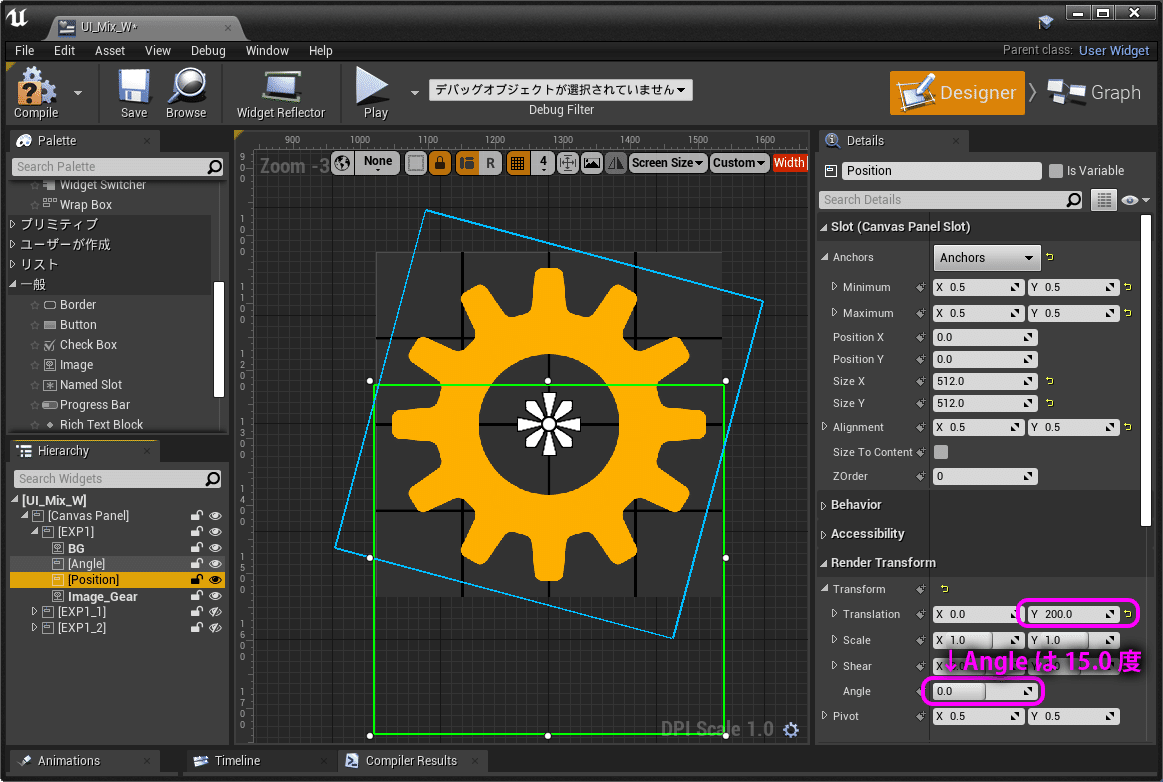
ウィジェットBPに、CanvasPanelを2つと Image を用意します。
CanvasPanelの一つに "Angle" と名前を付けて、Angleに適当な値を入れてください。
もう一つのCanvasPanelは "Position" と名前を付けて、Translation に適当な値を入れてください。

まずは、Angle / Position / Image の階層にしてください。
この場合は、
最初に回転して、
次に移動します。

次は、Position / Angle / Image の階層にしてください。
こちらは、
最初に移動して、
次に回転します。
今回、望んだのはこちらの状態です。

ノードをつなぐ順番を考えるときは、
親階層になるものを、TextureCoordinate の側に、
子階層になるものを、TextureSmaple に側にする。
と考えるとわかり易いです。
マテリアルに戻りましょう。
小さい歯車
次は小さい歯車を作りますが、その前にノードにコメントをつけたり大きさを調整したり、わかり易くなるように整理します。
小さい歯車も使うノードは同じなので、
TextureCoordinate から TextureSmaple までのノードを選択してコピー して、

ペースト。

Add ノードを用意して、そこに、
2つの TextureSmaple を足して、Lerpの入力Alpha につなぎます。
大きい歯車は TextureSmaple の出力ピンのG でしたが、
小さい歯車は TextureSmaple の出力ピンのR を使います。
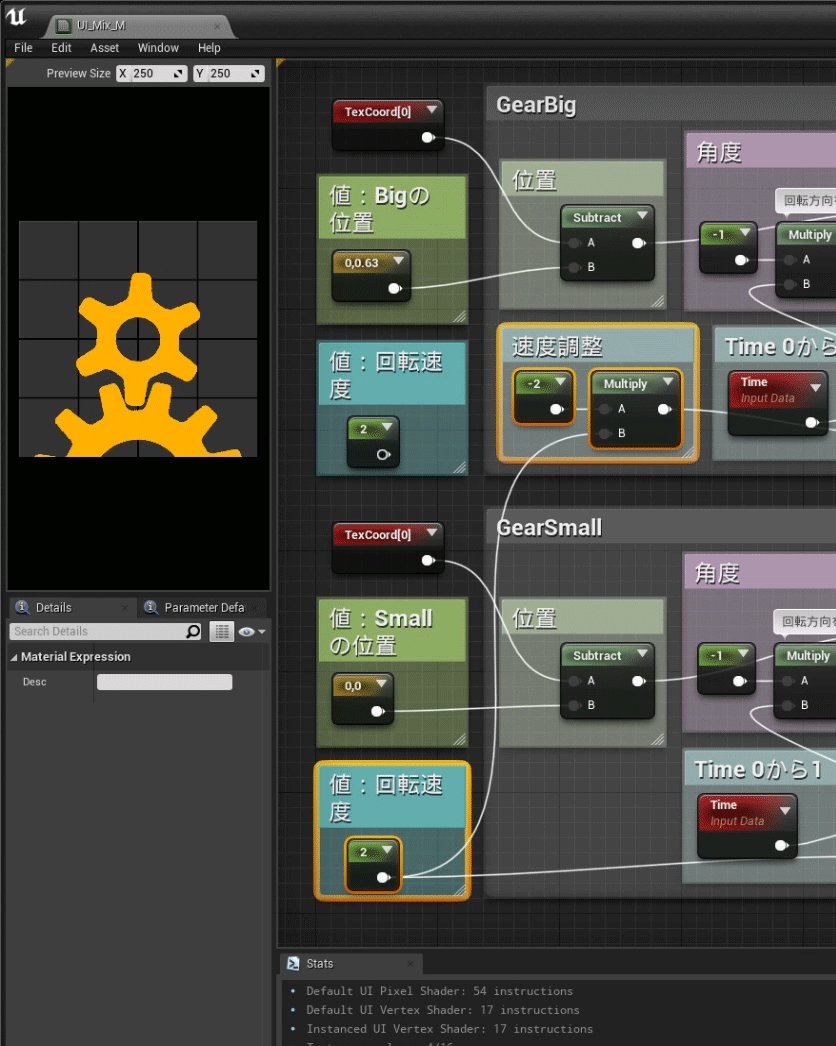
2つの歯車が重なりました。

2つの歯車の調整
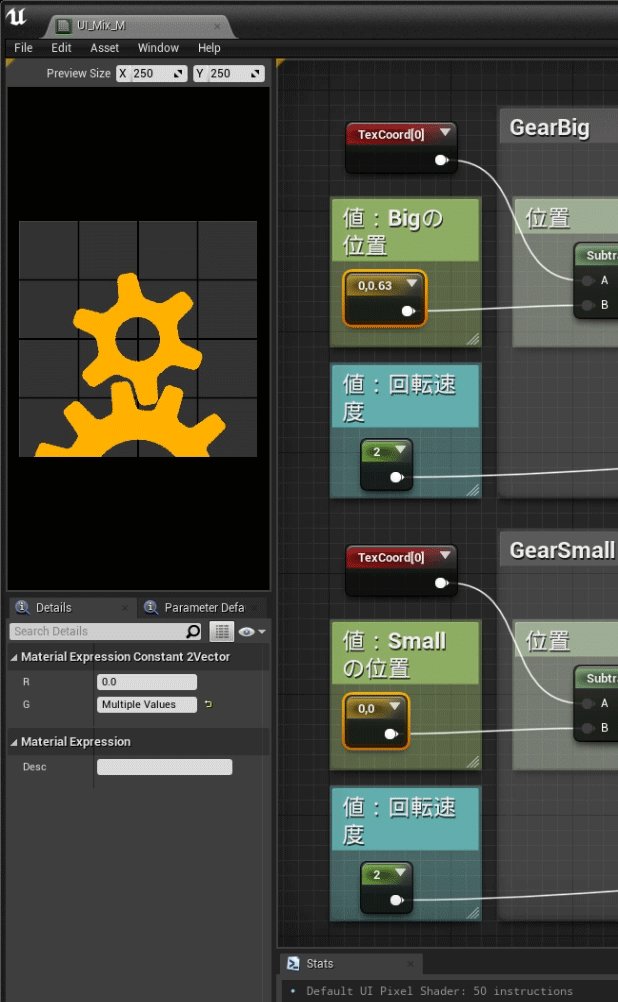
まずは、歯が噛み合うように位置を調整します。
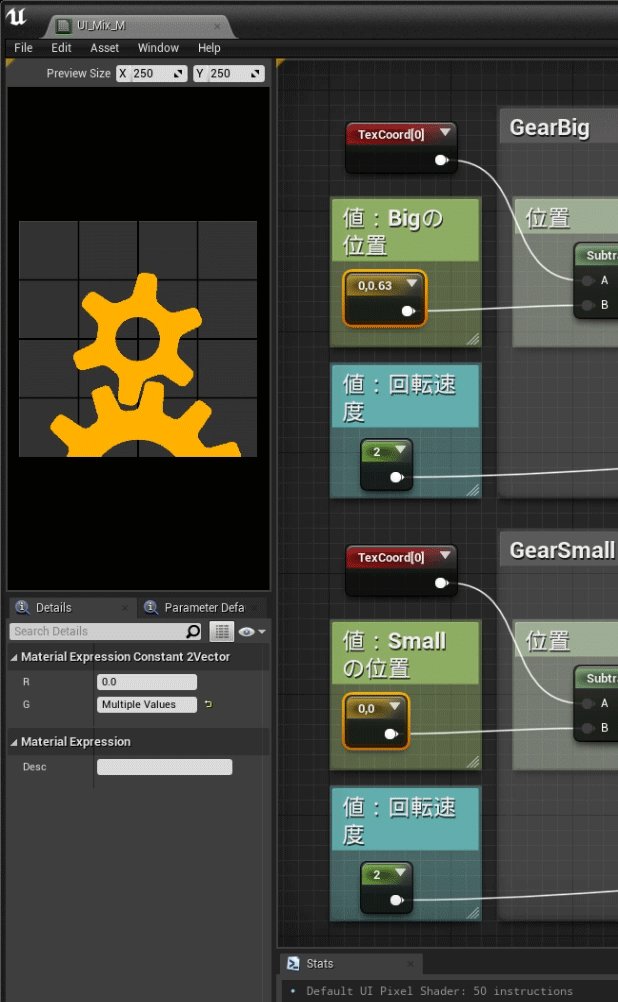
大きい歯車の位置は、0 , 0.63 、
小さい歯車の位置は、0 , 0 にします。
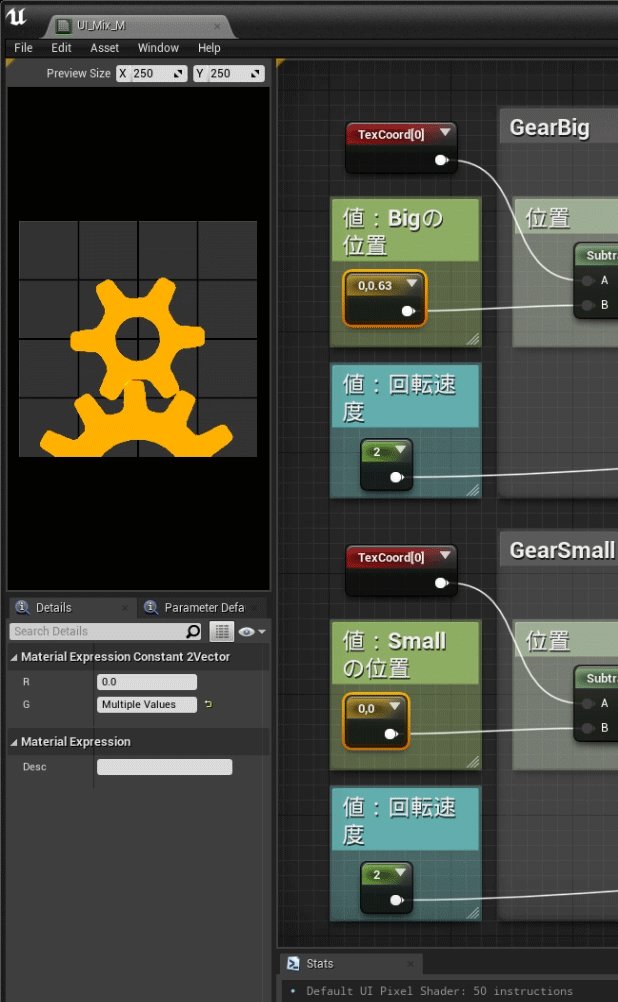
位置は合いましたが、回転速度と方向が同じなので、歯が噛み合いません。

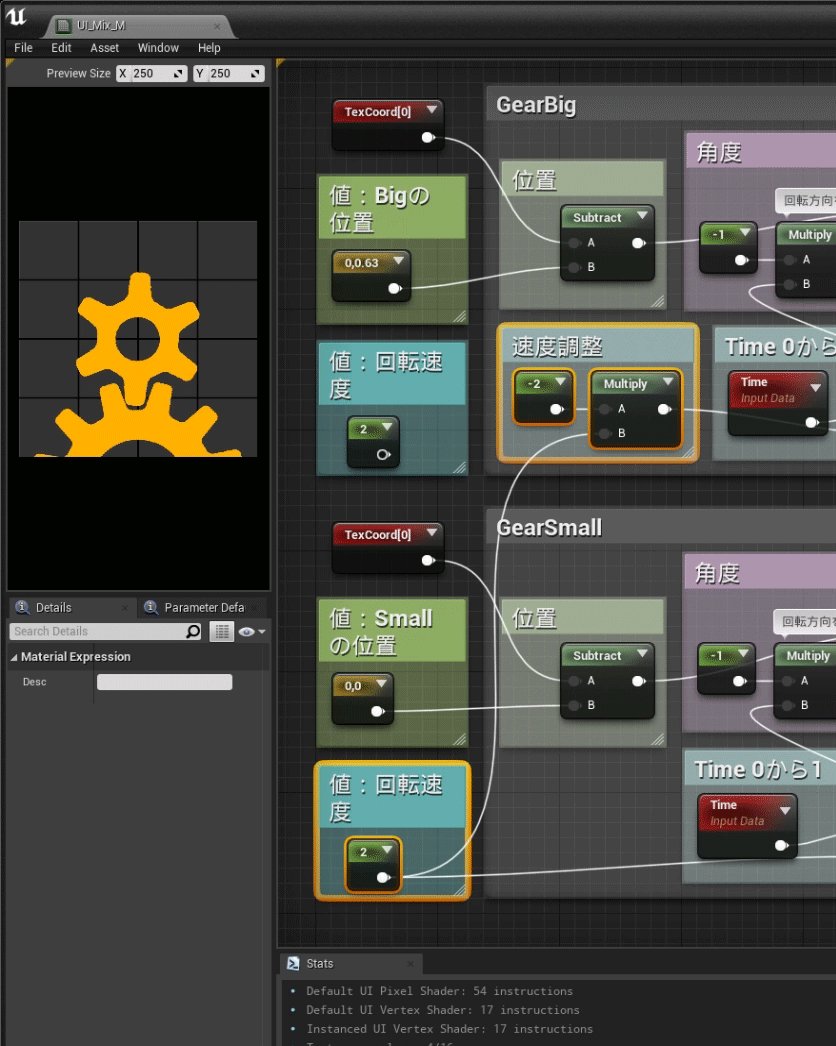
小さい歯車は歯の数が6枚、
大きい歯車は歯の数が12枚です。
歯車の数はちょうど倍なので...
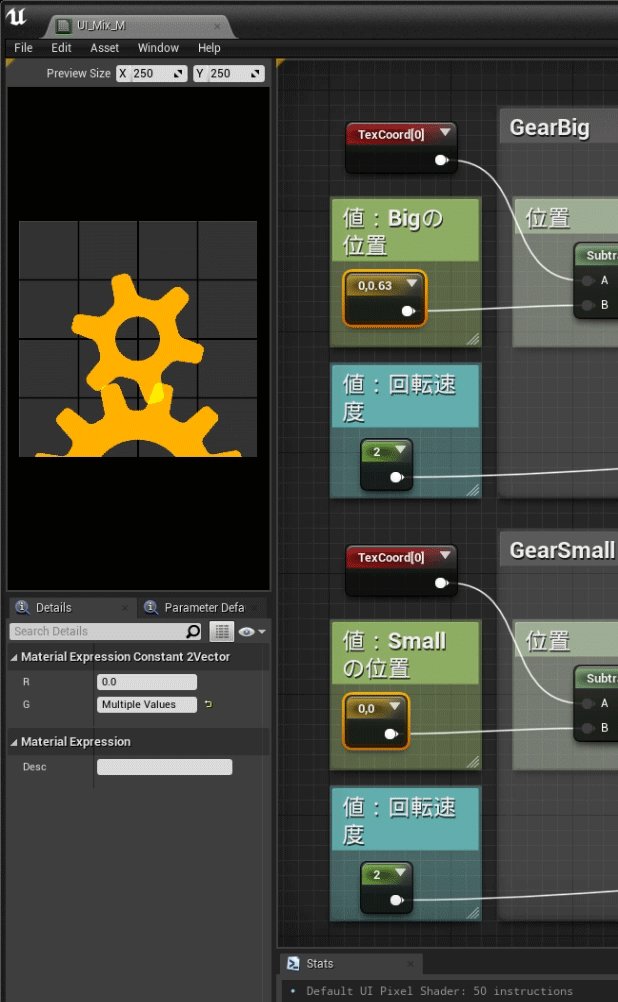
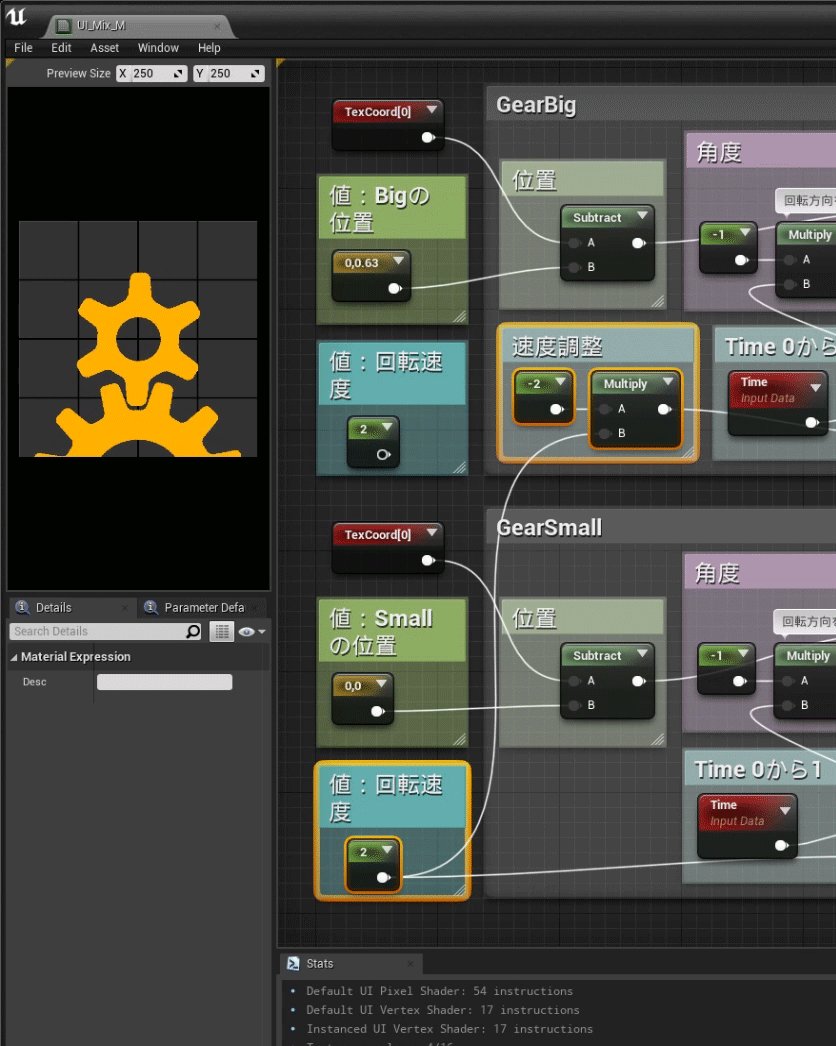
小さい歯車の速度に2を掛けると速度があって、
マイナス値で回転方向が逆になります。
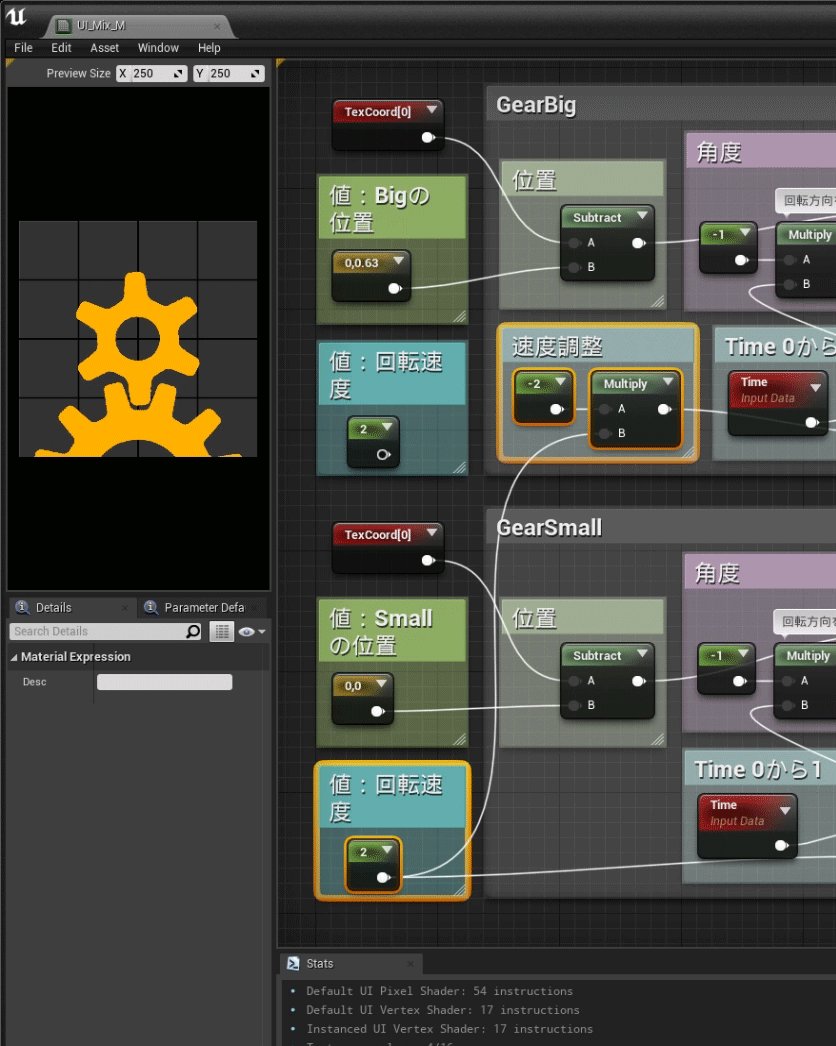
というわけで、Multiply で -2を掛けると、歯車はぴったり噛み合います。
これで、今後一つの値を変えるだけで、歯車の回転速度を調整できます。

不要になった大きい歯車の速度の値のノードを削除して、
見やすくなるようにノードを整理します。
ひとつ忘れていました。
2つのイメージを Add であわせる時、ただ形状を合わせたいだけの場合はAddの後に Saturate をいれます。
今回は2つのイメージが重ならないので不要なはずですが、念のために入れておきます。

前半終了
ここまでで前半終了です。
今回は、位置・角度などを調整したいときの、組み方の順序を紹介しました。
後半は、
噛み合った歯車をまとめて、
位置、スケール、角度を調整します。
というわけで、もう少々お付き合いください。
