
[UE4] [UMG] UIデザイナーのマテリアル基礎。「LERPってなんだろう」
UIデザイナー向けの、UMGのデータの作り方を紹介しています。
今回のテーマ
今回のテーマは "LERP"。 Linear Interpolate で、日本語にすると ”線形補間” だそうです。
そして、略語の”L”はともかく 複数ある"e"と"r"はどれからとったの? ”I”の立場は如何に?
と、よくわからない"LERP"ですが、デザイナー的な機能としては、
マスクです。
使用するノード:
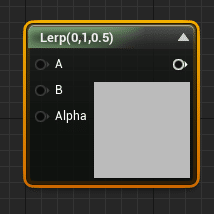
LinearInterpolate LERP、線形補間
Radial Gradient Exponential 放射グラディエント
Multiply 乗算
今回やること
Linear Interpolate の入力ピン A 、 B 、 Alpha について理解する。

最初に覚えます
最初に入力ピン A 、 B 、 Alpha の役割を覚えましょう。
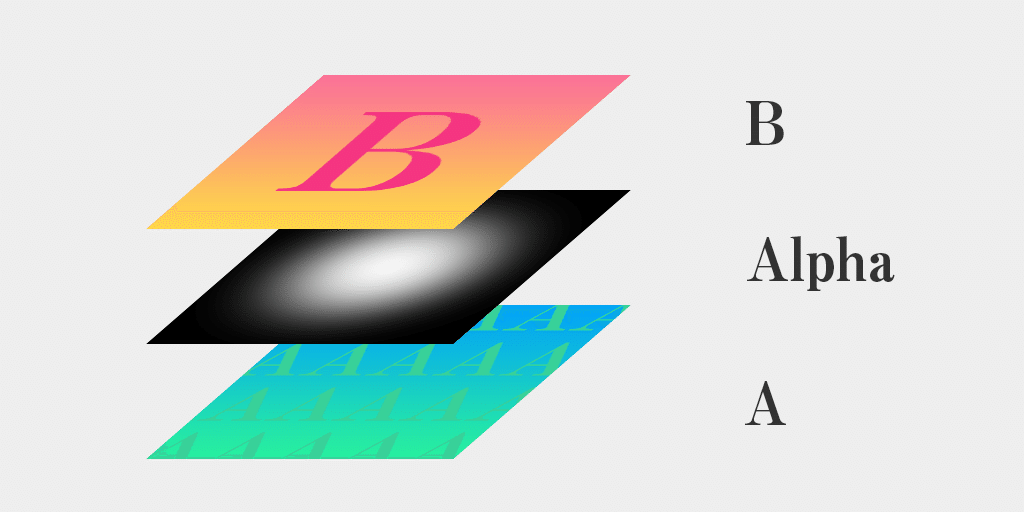
A 下地
B 手前
Alpha 抜きの形状

では、実際にノードをつないで確認しましょう。
準備
マテリアルを作成して、
左下詳細タブをの MaterialDomain を UserInterface 、
BlendMode をTranslucent にします。
2枚の画像をコンテンツつブラウザ内の適当な場所にドラッグ&ドロップします。


2つの画像をグラフエリアにドロップします。
あと円形のマスクのイメージ用に Radial Gradient Exponential 。
そのプレビュー用に Multiply を使います。右上の三角をクリックして形状をを確認します。
最後に、 Linear Interpolate を呼び出します。
ショートカットは"[L] +クリック"

イメージでマスク
下図のようにつなぎます。

BのイメージがAlphaの形状で抜かれました。
アルファを値に
次にアルファを値にして不透明度で確認してみましょう。
値の指定に Conatnt を使います。グラフエリア上で、"[1] +クリック"。
こちらを Alpha につなぎます。Valueに適当な値を入れます。
0(透明) ~ 1(不透明)でBの画像の不透明度の変化が確認できます。

まとめ
”Aが下地、Bが手前、Alphaに抜きたいモノ”と覚えてください。
LERPについて理解できたでしょうか?
個人的には "Mask" という名称のほうがわかりやすいと思うのですが...
Maskは既にあったりするんですよね。
