
[UE4] [UMG] UIデザイナーのマテリアル基礎。「グラデーションその3.5 カラー画像を使う」
UIデザイナー向けの、UMGのデータの作り方を紹介しています。
前回の記事はこちら...
はじめに、
グラデーションの作り方を全3回で説明するつもりでしたが、
3回目が、思いのほか内容が多くなってしまったので、
今回はそこに納まらなかった部分です。
ということで、今回は...
カラー画像でグラデーションを作る
です。
まずはPhotoshop
早速はじめましょう。
前回作ったグレースケールは、グラデーション以外にもアルファチャンネルとして、透過処理などにも使用できるので、値が変わらないよう慎重にデータを作成しました。
ですが...
カラー用はそこまで気にしなくても大丈夫かと思います。
圧縮形式がBC7であれば、だいたいの場合で問題はないので、
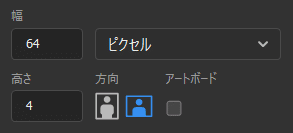
画像サイズは圧縮可能な4の倍数で作ります。
64 x 4px くらいが扱いやすい大きさでしょうか。
もちろん、圧縮の可否やグラデーションの細かさなど、
大きさは状況に応じて調整してください。

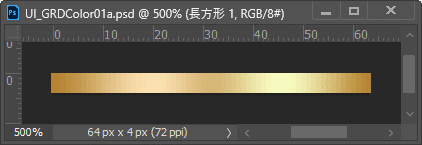
ファイルを作ったら、
お好みのグラデーションを作ってください。
幅64pxぐらいだと、階調変化がなめらかではありませんが、UE4のテクスチャ設定で補間方式を Bi-Linear にすれば問題ありません。
出来上がったら保存します。

UE4
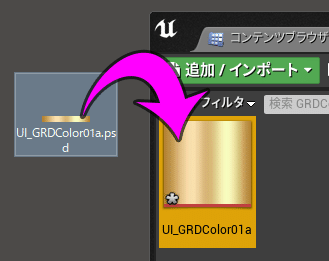
保存したファイルを、
UE4のコンテンツブラウザにドラッグ&ドロップします。

読み込んだファイルをダブルクリックして以下のように設定します。
CompressWithoutAlpha:チェック
圧縮設定:BC7
sRGB:チェック
X/Y-axsisTilingMethod:Clamp
Filter:Bi-Linear
TextureGroup:UI
圧縮設定は、BC7か非圧縮のUserInterface。
sRGB はチェックしないと色味が違ってしまいます。
設定したら保存してウィンドウを閉じます。

マテリアル
新しいマテリアルを作成します。
いつものように設定をします。

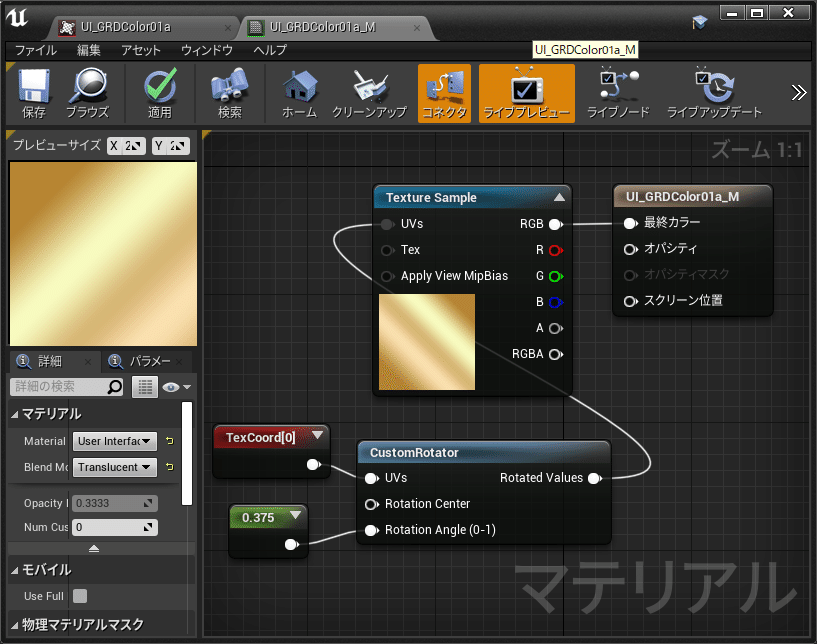
コンテンツブラウザから画像をドラッグ&ドロップ。
RGB と 最終カラー のピンをつなぎます。

角度をつける
CustomRotator、TextureCoordinate、Constantを配置し、以下のようにつなぎます。RotationAngleにつなげるConstantの値は、0~1が0~360度です。0.375は135度。
これで出来上がり。

まとめ
今回紹介した方法は、
画面の完成イメージの元データを流用できたり、
使い慣れたPhotoshopのグラデーションエディタで作業ができたり、
作業がしやすいと思います。
前3回で紹介した方法も含めて、どの方法も良いところ・悪いところがあるので、いろいろ試して状況に応じた最良の方法を見つけてください。
