
[UE4] [UMG] UIデザイナーのマテリアル中級。動かす2「位置」
UIデザイナー向けの、UMGのデータの作り方を紹介しています。
今回の内容
使用する主なノード
TextureCoordinate (ショートカット [U]+クリック)
BreakOutFloat2Components
AppendVector
ComponentMask
Panner (ショートカット [P]+クリック)
Time
Frac
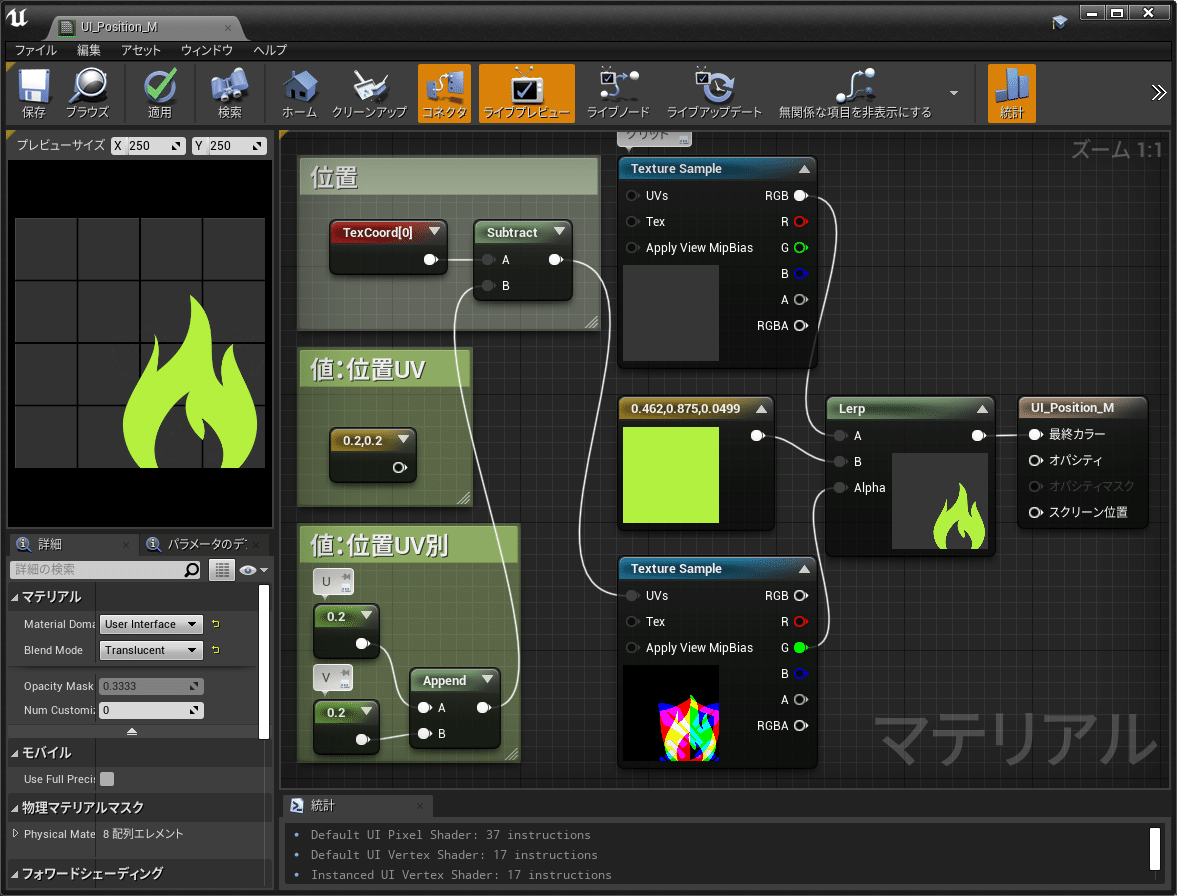
初期状態の確認
下図はノードの初期状態です。
手前の炎の形状と、形状の塗りの色、背景の位置確認用グリッドの絵の3つの要素を Lerp で合成しています。

TextureCoordinateについて
TextureCoordinate は配置情報を内包しています。
そこに移動させたい位置の情報を足して移動させます。

まずは、TextureCoordinate ノードに、Add ノードをつなげて、
Constant2Vector ノードに水平(U)、垂直(V)の移動したい距離を入れて足します。
値を入れると移動します。

プラスの値を入れると水平方向は左、垂直方向は上に移動します。
UE4のWidgetBluprintでプラス値は右下。方向が逆なので直します。
Add ノードを Subtract に置き換えると 水平(U)垂直(V)ともにプラス値で右下に移動します。

位置の値を入れるノードを、UとVで別に分けるときは、
Constant ノードを2つ用意して、AppendVector でつなぎます。

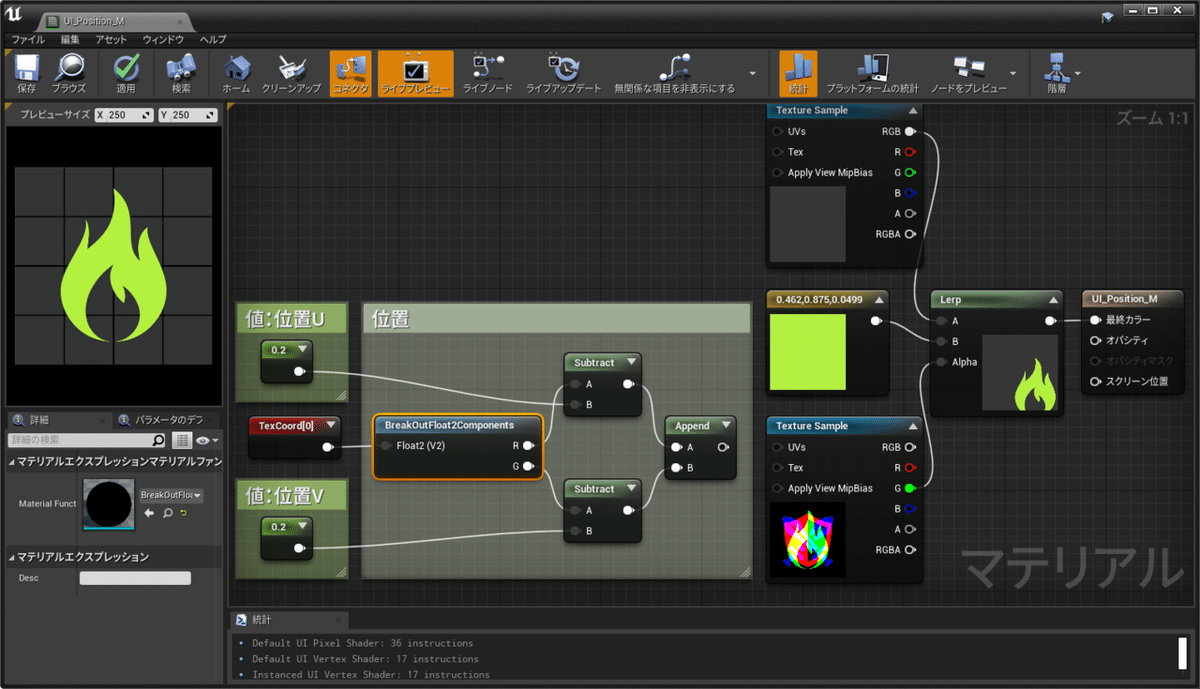
丁寧な組み方
下図の組み方は、
TextureCoordinate の配置情報を、
BreakOutFloat2Components でUとVの値に分けて、
それぞれに値を足して、
それを AppendVectorで再びまとめています。

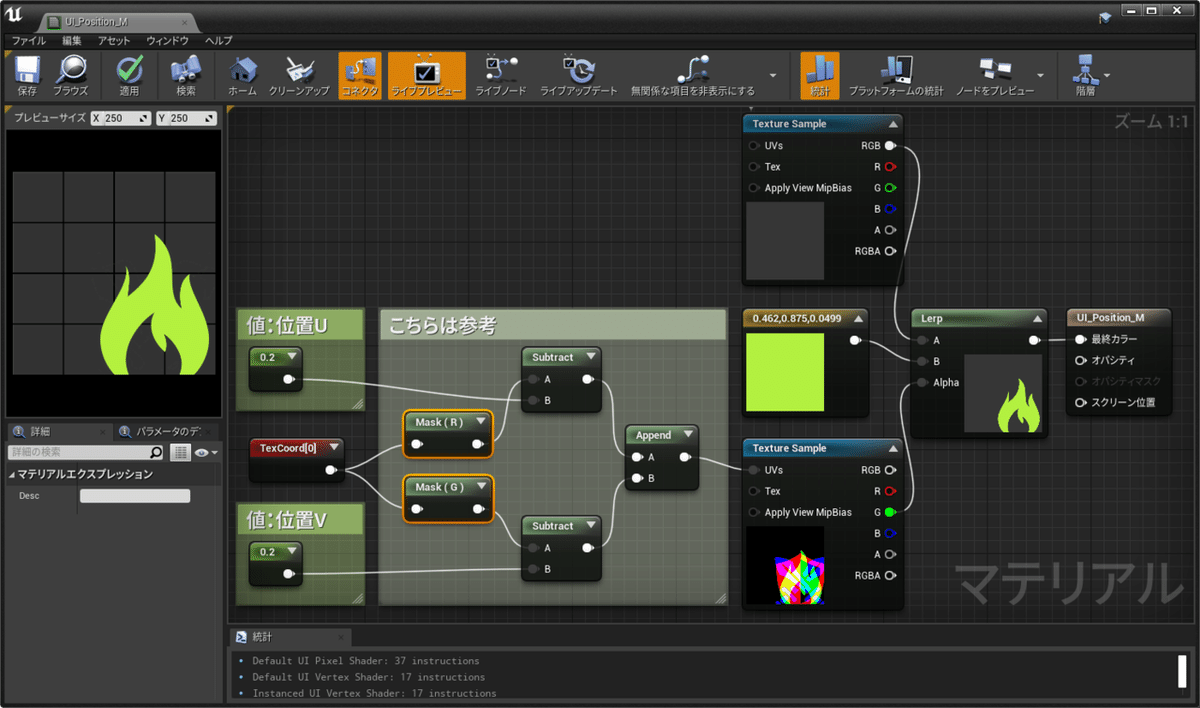
下図は、2つの ComponentMask を BreakOutFloat2Components の代わりに使っています。
上の組み方と、中身はほぼ同じです。

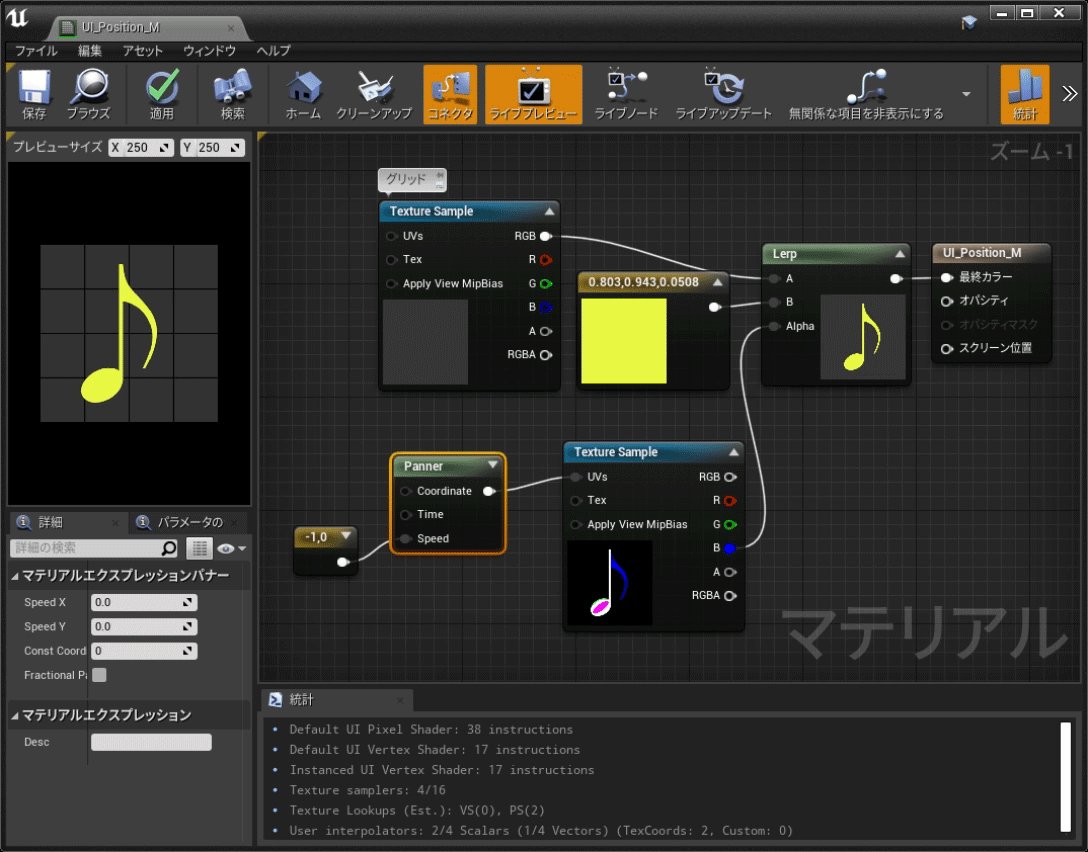
超簡単な Panner

Panner は移動のループアニメーションが簡単に作れるノードです。
Speedピンに Constant2Vector をつないで横方向・縦方向の移動速度入れるだけで画像が動き出します。

ちゅうい!
Panner をアニメーションで使うときは注意が必要で...
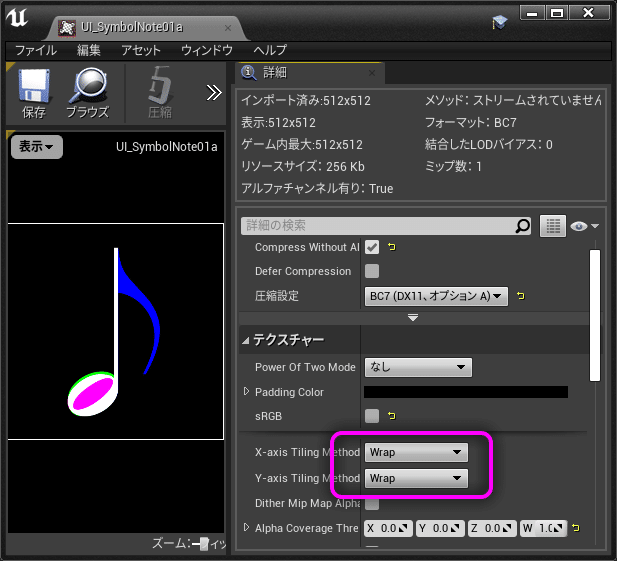
テクスチャ設定の X/Y-axisTilingMethod が Clamp だとピクリとも動きません。
Panner でのアニメーションは画像のタイリング設定を、Wrap(もしくはMirror)にしてください。

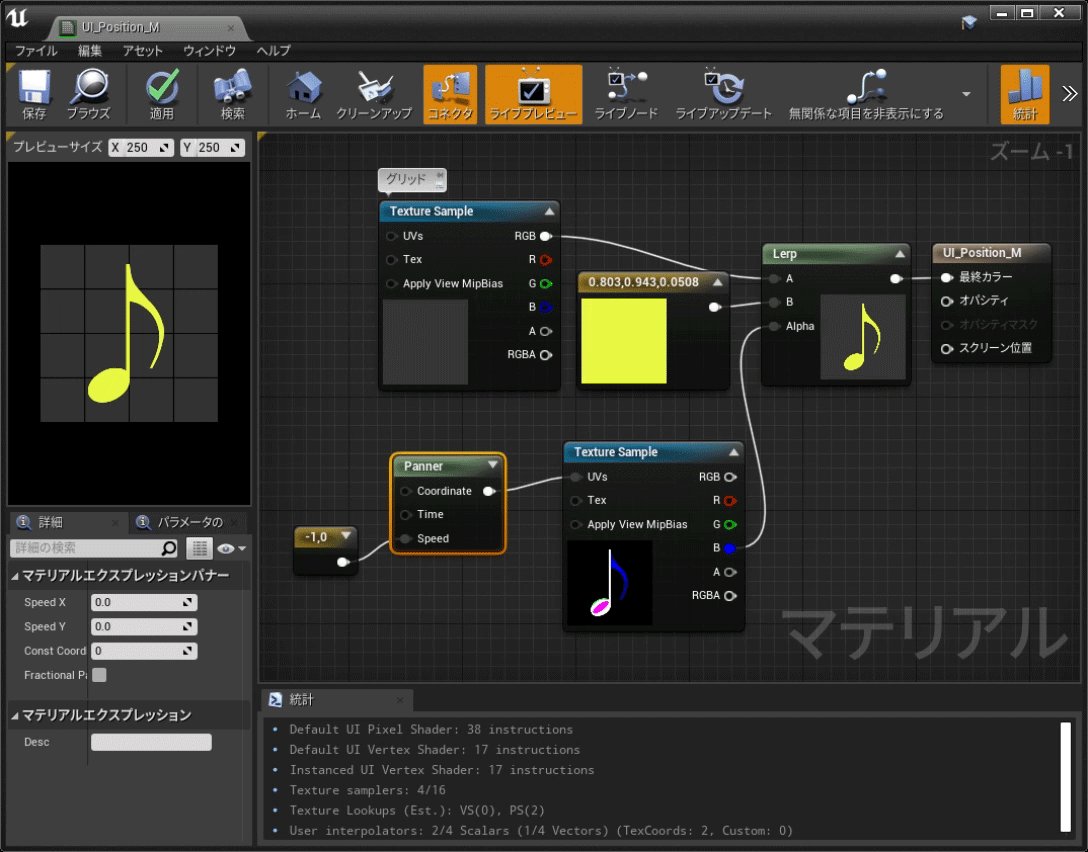
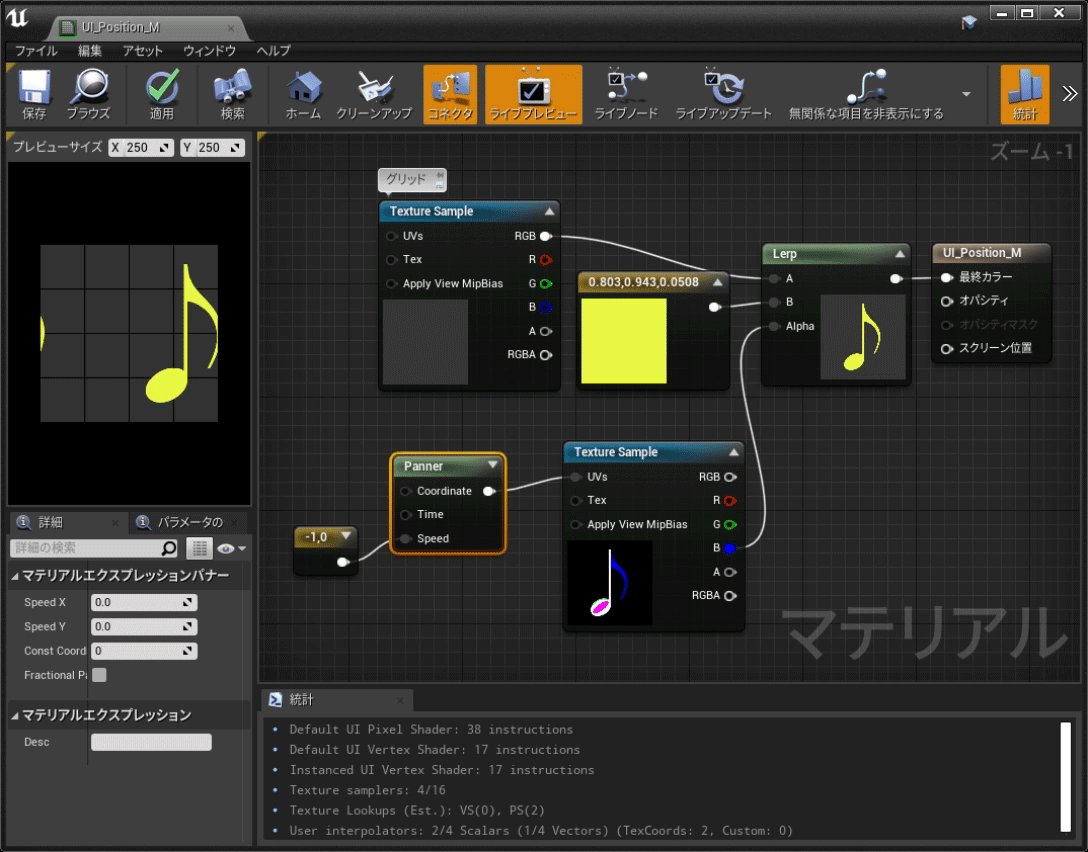
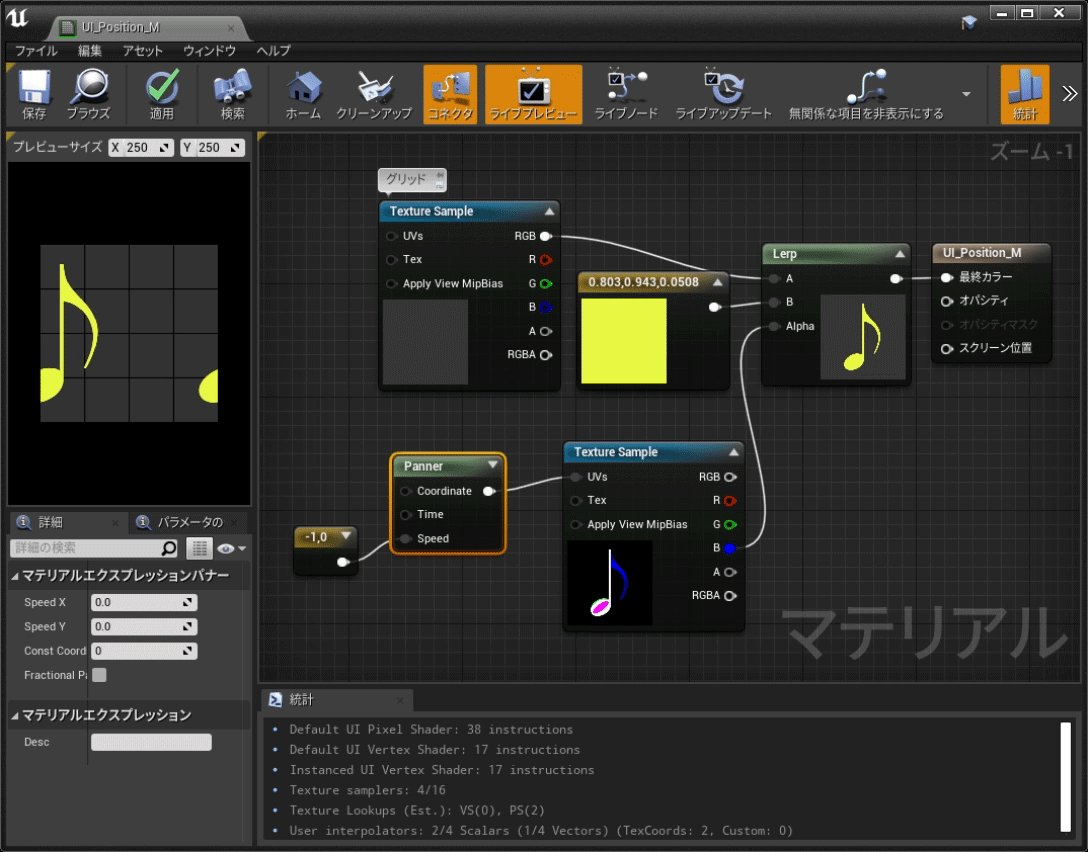
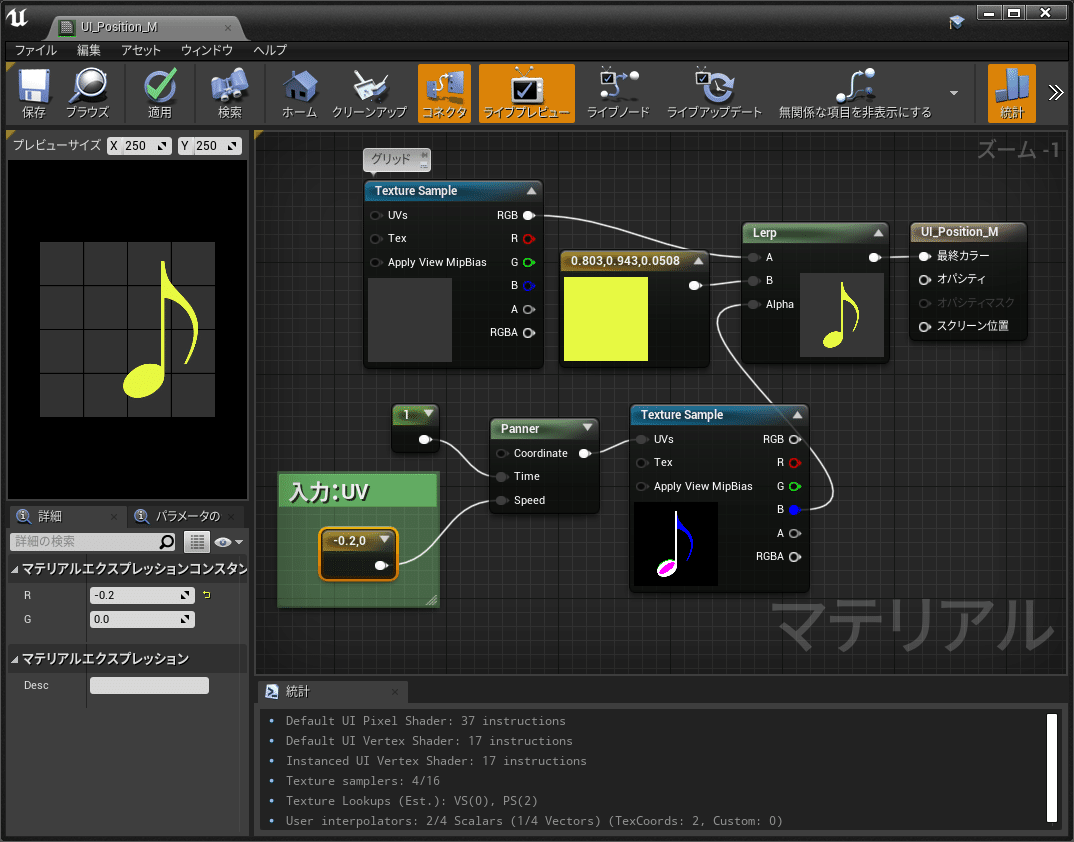
Panner を位置の調整に使う
Panner をアニメーションをさせずに、止め絵での表示位置調整に使ってみましょう。
Time の値を 1 にして、Speed に移動させたいUV方向の値を入れます。
とても簡単ですね。

タイリング!
画像の設定が Wrap の場合、画像の端にはみ出した部分が反対側に表示されます。

そして、
位置調整として使う場合は、画像設定が Clamp でも問題ありません。

簡単便利な Panner ですが、 Clamp だとアニメーションしないので注意して使ってください。
アニメーション
Panner でのアニメーションは、画像のタイリング設定がWrapのみなので、
最初に紹介した組み方で、アニメーションを作ります。
というわけでまずは、
画像のタイリング方法を XY ともに Clamp にしてください。

今回作るアニメーションは、
左から右へ移動して右端まで行って消えたら、
再び、左から現れ右へ移動。
これを繰り返すアニメーションを作ります。
するべき事の確認です。
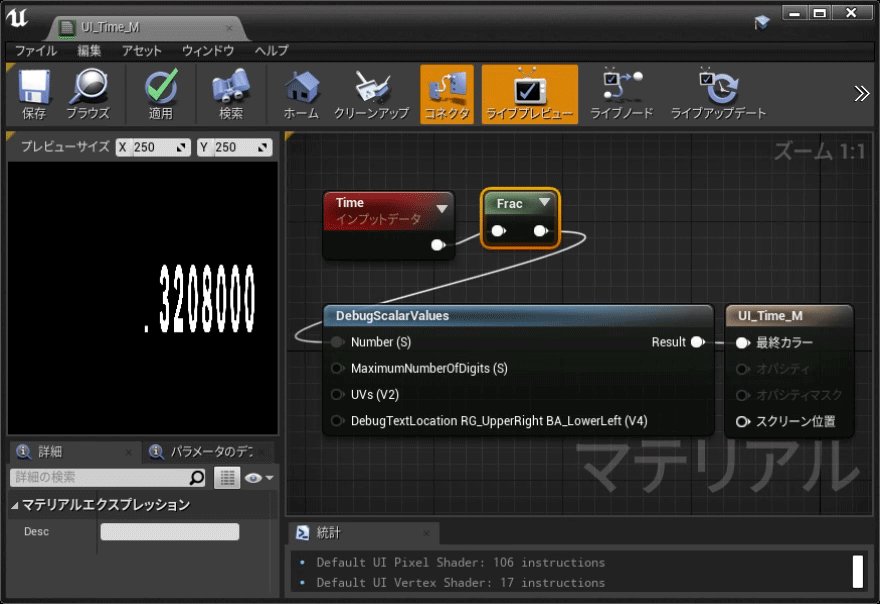
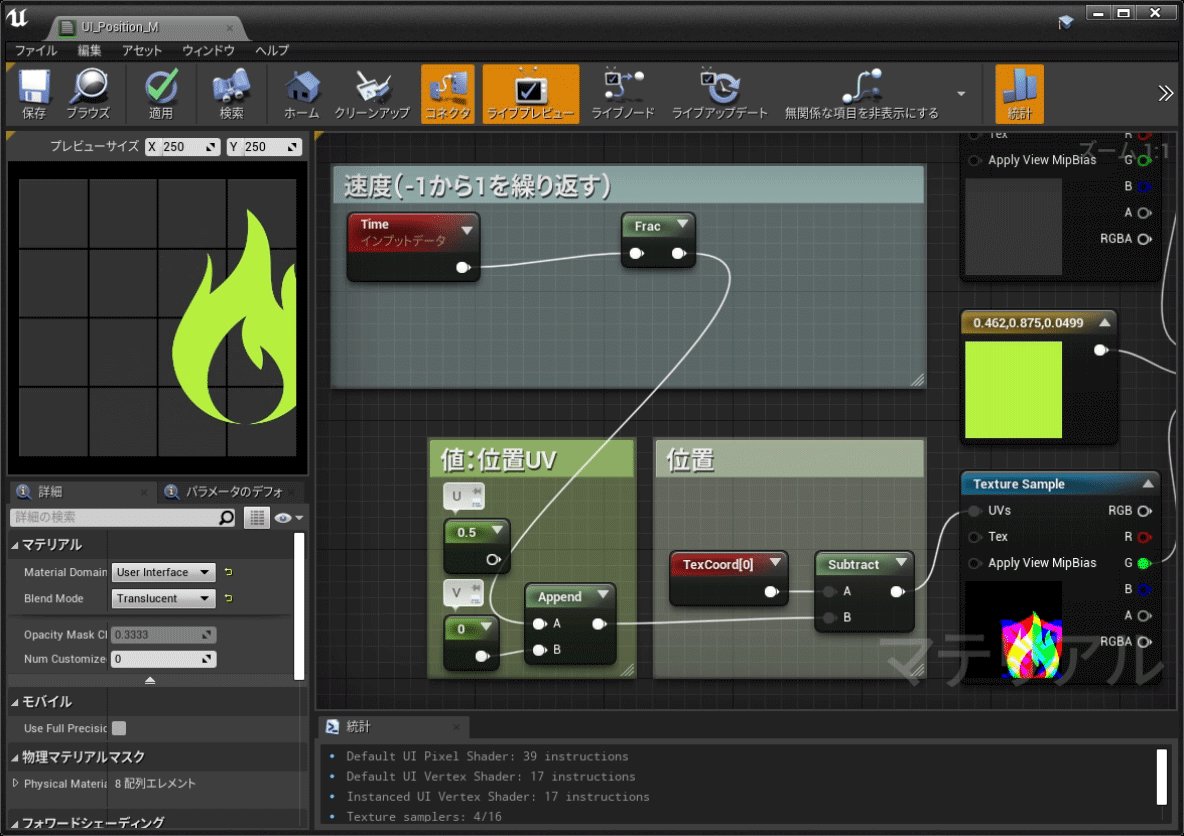
最初に組んだノードで、位置 U の入力に値 0.5 を入れてみました。
この状態で図柄が右端にかかって、ちょうど半分になっています。
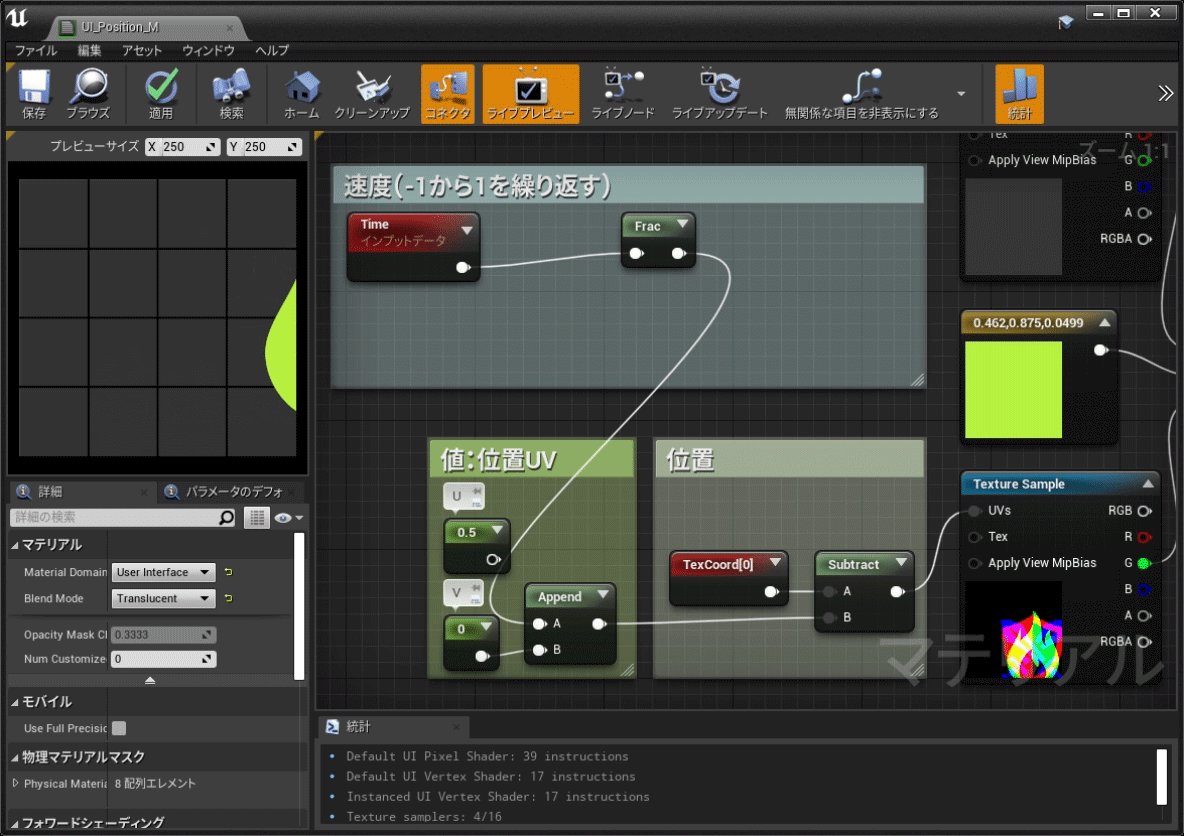
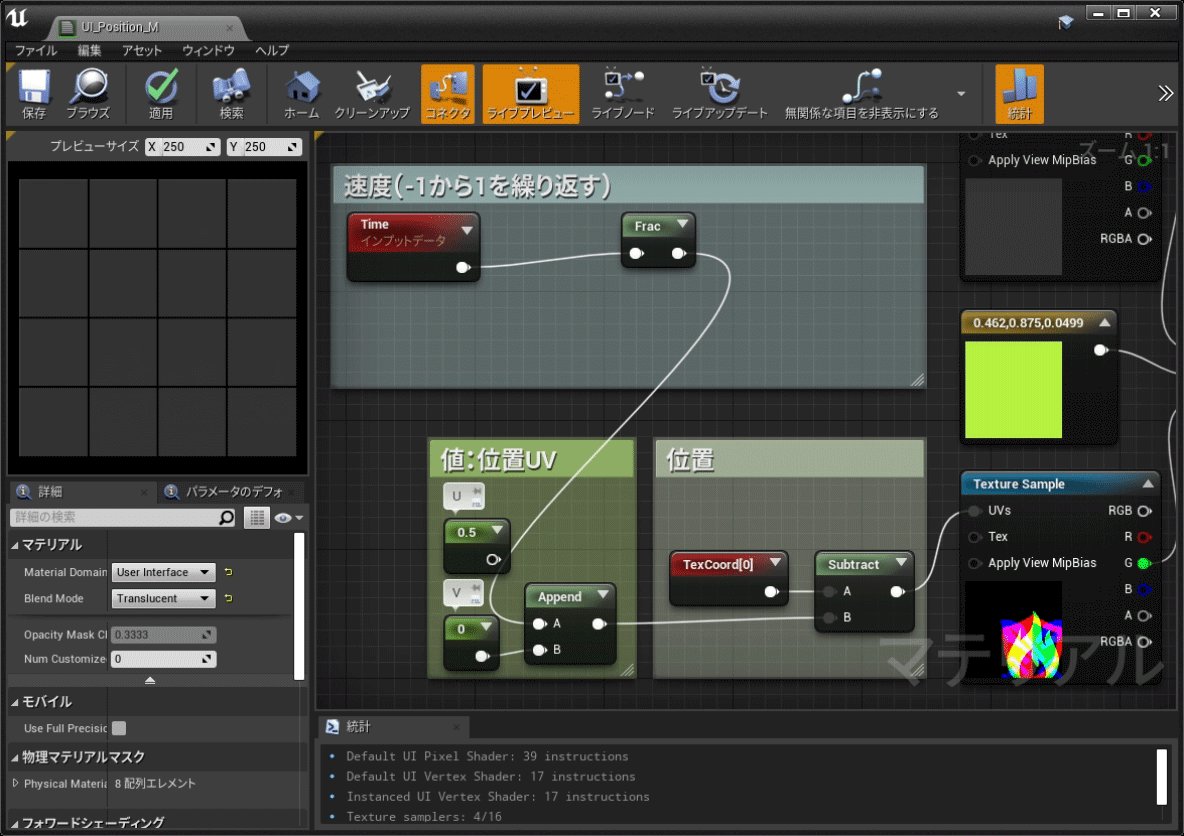
ということで、値が 1 で図柄が右側に全部移動して消えることがわかります。逆に、値 -1 だと画像の位置は左側の端に出ます。
ということで、左端から出現して右端に移動するには、
Uの値を -1 から 1 に変化させ、これを繰り返せばよいということがわかりました。

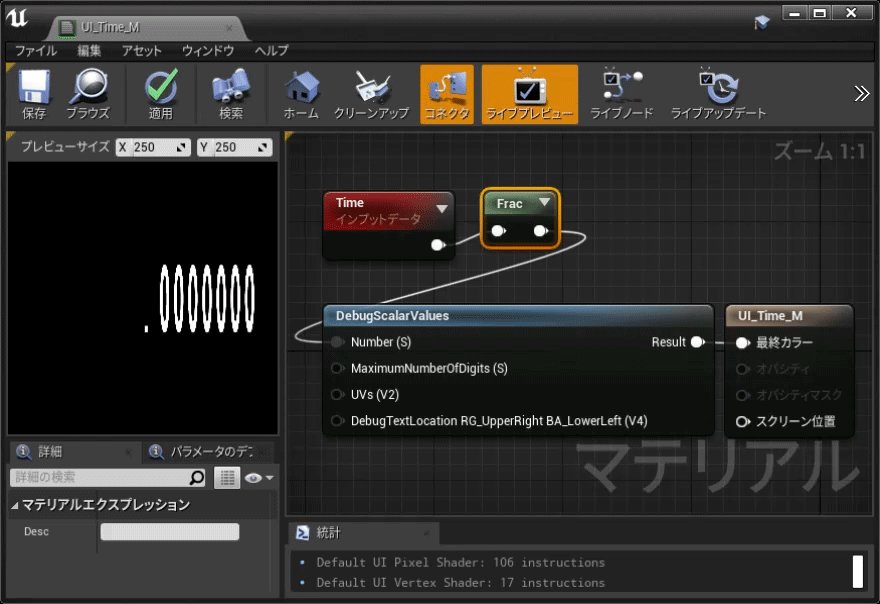
まず、
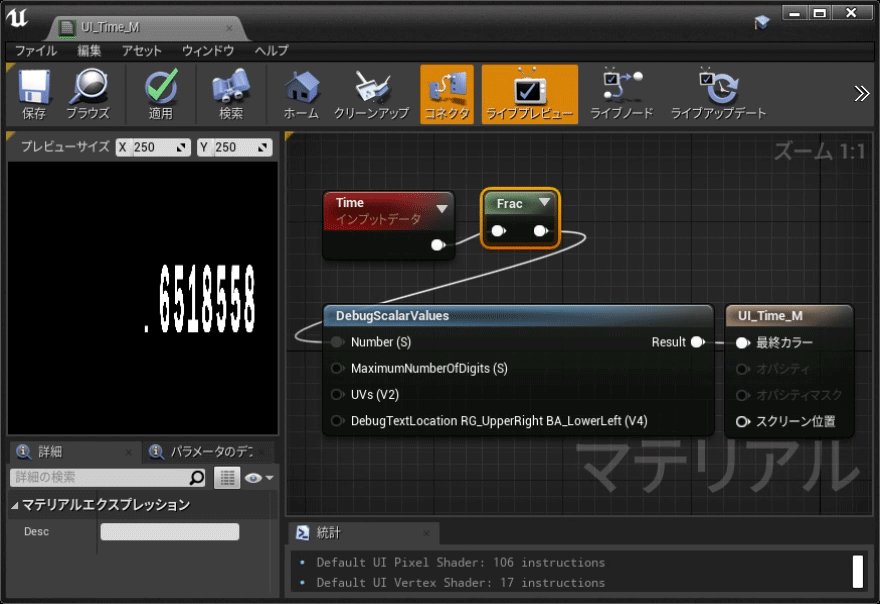
Time と Frac という2つのノードをエリアに追加して下さい。
Time はタイマーのように時間をカウントし続けるノードです。
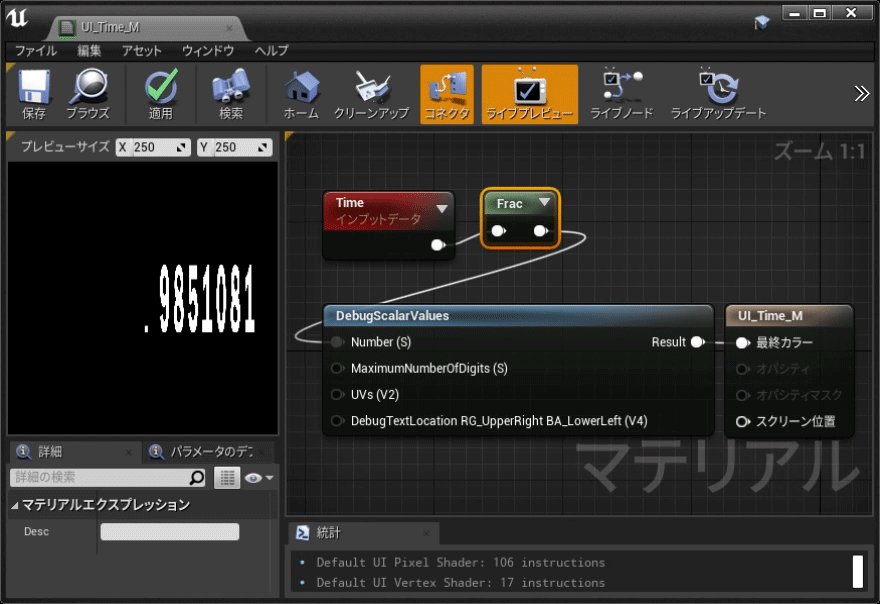
小数点以下も出力するので、この部分を使います。

Frac は値の整数部分を除いて、小数点以下だけにしてくれるノードです。

Time と Frac をつないで、 U の値をつないでいたピンに挿してください。
画像が中央に表示され、右端へ消えていくのがわかります。

必要な値は、-1 から 1 ですが、
Frac から出力された値は 0 から 0.9999...なので、
-1から0 の部分が足りません。
というわけで、イイ感じの値になるよう加工します。
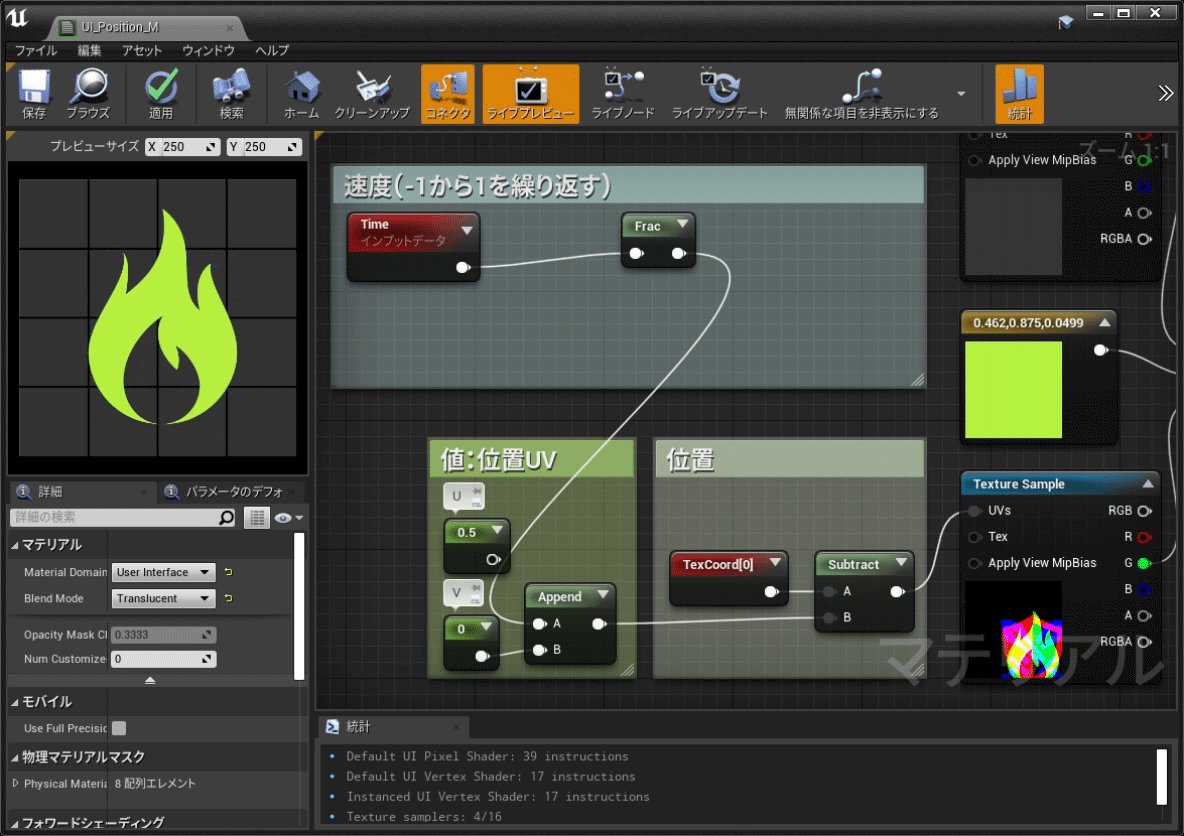
下図をみてください。
1. Frac から出力された値に Multiply で 2 を掛けます。
これで 0 から 1 が、0 から 2 になります。
2. それに add で -1 します。
0 から 2 だった値が -1 から 1 になります。

こんな感じです。
上手いことアニメーションしています。

速度や方向も調整したいので、
Time と Frac の間に、Divide を挿んでスピードを調整できるようにします。

ちなみに、速度の入力欄に マイナス値を入れると反対側に動きます。
せっかくなので V にもつないでみました。

今回は以上です。
アニメーションの動き・波形の作り方については、まだまだ説明がたりないので、このシリーズの4回目にじっくり紹介するつもりです。
次回、3回目は「スケール」ついて紹介します。
