
[UE4] [UMG] UIデザイナーのマテリアル基礎。「+-×÷についてその2 」
UIデザイナー向けの、UMGのデータの作り方を紹介しています。
はじめに...
今回も、マテリアルで加算(足し算)、減算(引き算)、乗算(掛け算)、除算(割り算)の四則演算の使い方を確認します。
前回は”イメージと値”の演算でしたが、今回は"イメージとイメージ"で合成します。
前回の記事はこちら
使用するノード:
Add 加算(足し算)
Subtract 減算(引き算)
Multiply 乗算(掛け算)
Divide 除算(割り算)
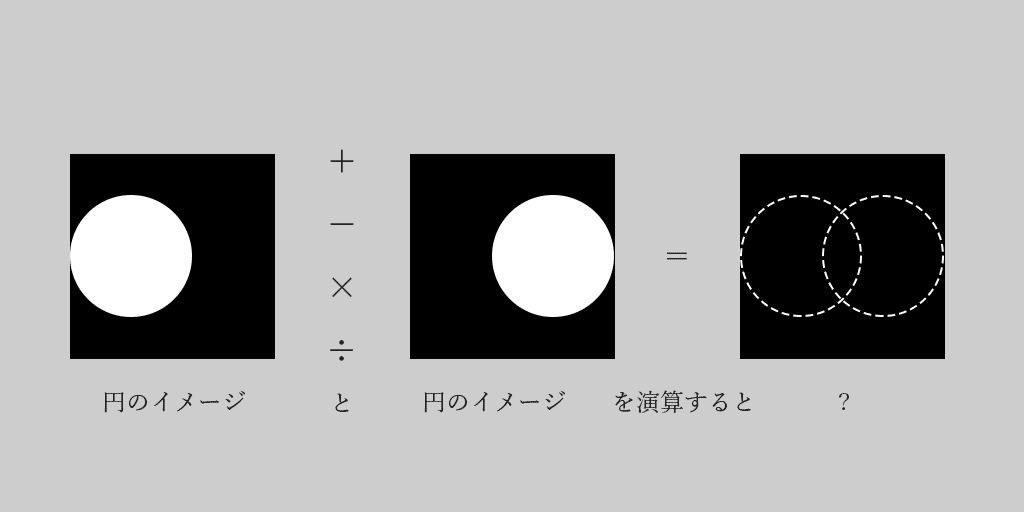
今回やること。
2つの図形を使って計算する
下図のように、2つの図形を演算して計算結果がどのように変わるか確認します。

最初に作業用のデータを作ります
こちらの記事で作った円を用意します。
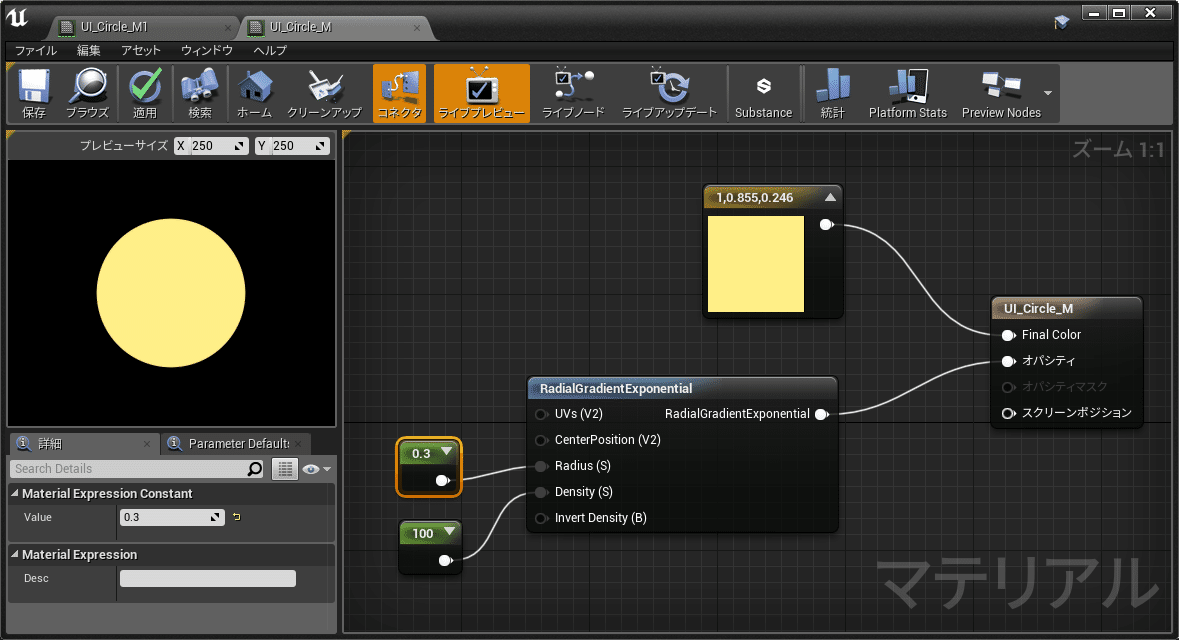
円の大きさを小さく
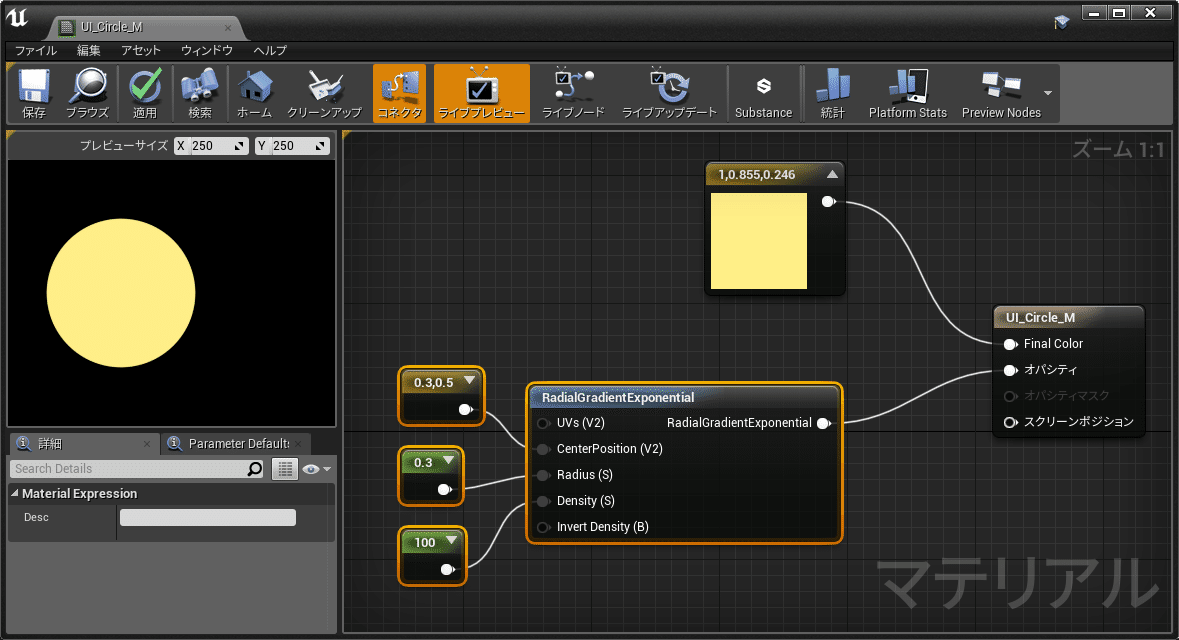
最初に、円の大きさ調整して小さくします。
Radial Gradient Exponential の 左に新たに Constant ("[1] +クリック")を作成し、値を 0.3 にして Radius(半径)につなぎます。
円の初期値は0.5なので、最初と比べて若干小さい円ができます。

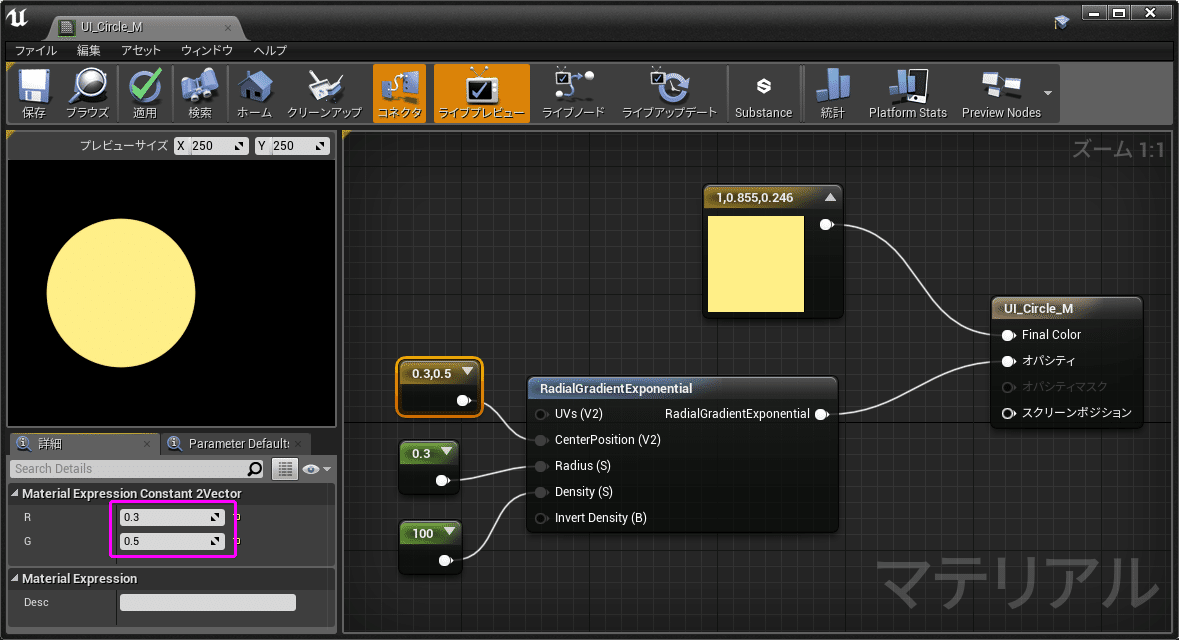
円を左に動かす
次に、中央にある円を左側に動かします。
位置を指定するノードがない時、初期値は (0.5, 0.5) です。
こちらの値を (0.3, 0.5) にすることで円を左に寄せます。
"[2] +クリック" で ConstantV2 を作成します。
こちらを、CenterPosition につなぎます。
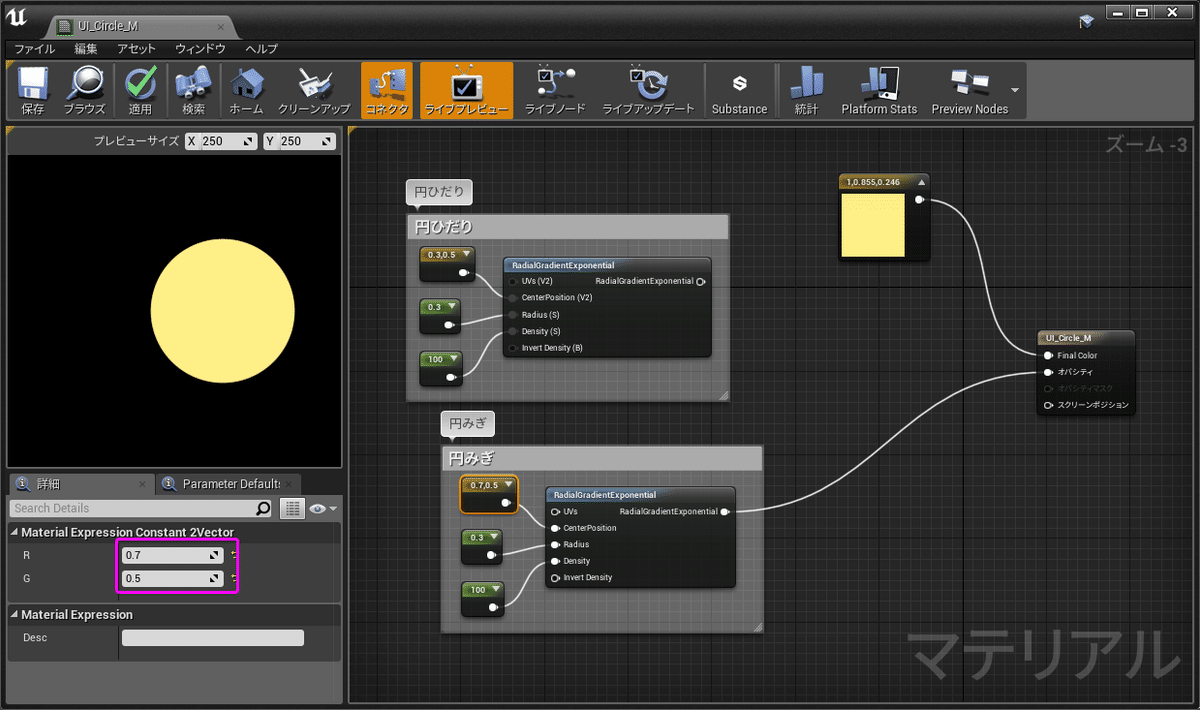
ConstantV2 は2つの値を扱うノードです。ここでは、 R に 0.3 、G に 0.5を入れます。
円が左側に寄りました。

コメントボックスでまとめる
これで一つ目の円ができました。
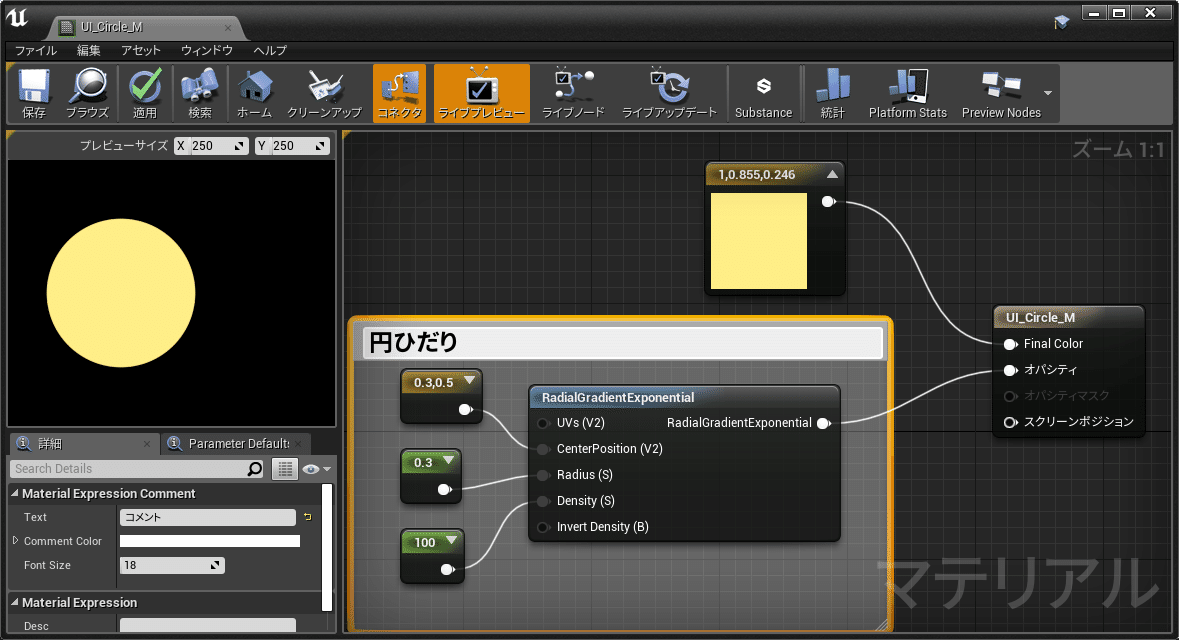
ただ、このままではノードの数が増えてきた時に、どこまでが円のノードなのかわかりにくくなるので、一つ目のノードのコメントボックスでまとめてみましょう。
下図の4つのノード選択します。

上図の状態で [C]キー を押します。
コメントボックスが表示されます。ヘッダの名称をわかりやすいものに変更します。ここでは「円ひだり」と記しましょう。

もう一つ円を作る
次は右側に寄った円を作ります。
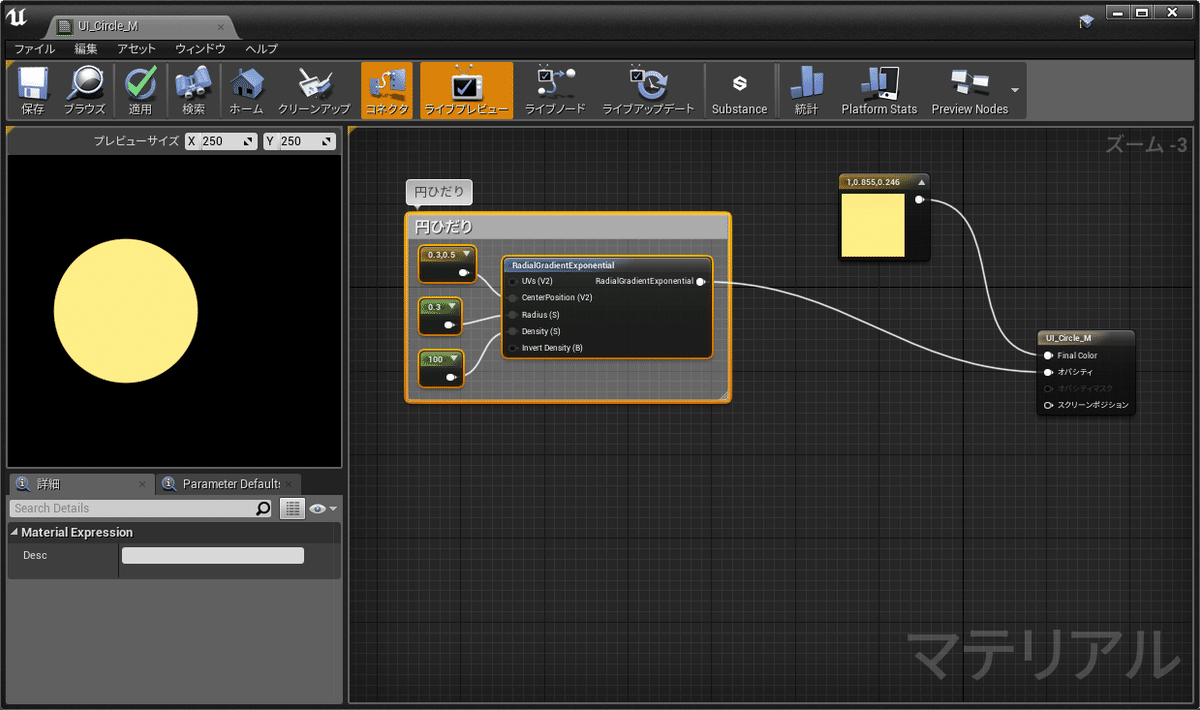
ドラッグ選択で”円ひだり”に関するノードを選びます。

[Ctrl] + [W] で複製します。
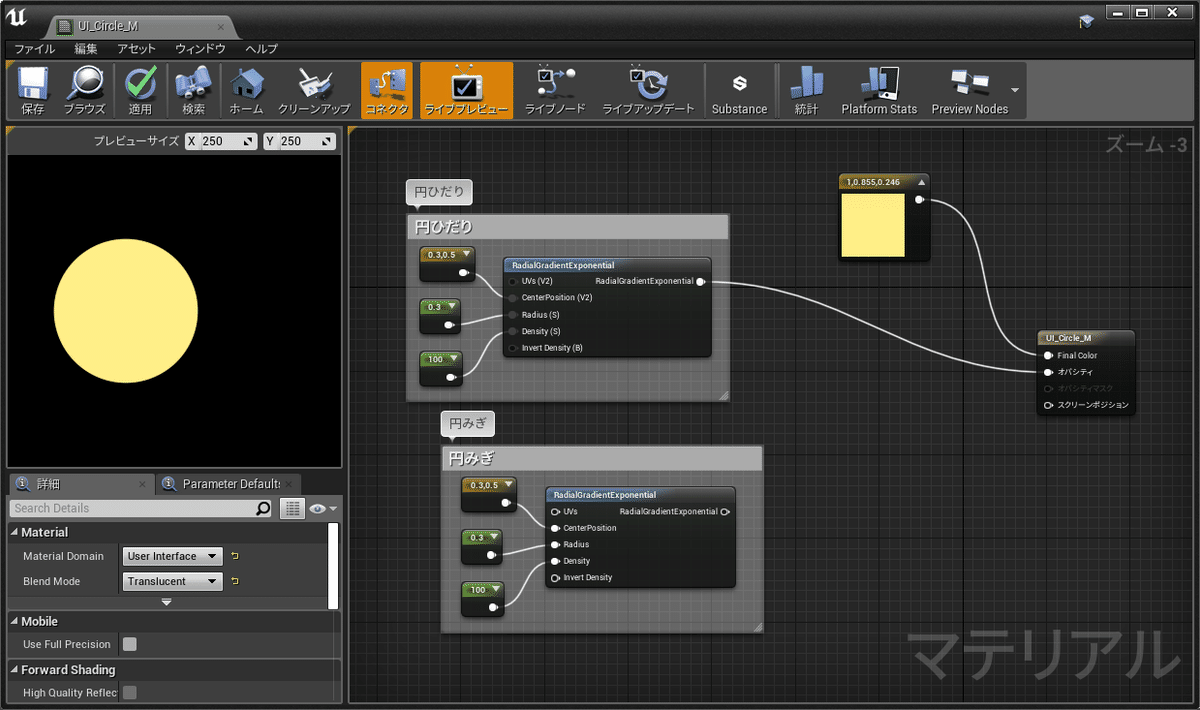
コメントボックスの名前をわかりやすいものに変更します。ここでは「円みぎ」とします。

円の位置を動かす
"円みぎ"の位置を右側に動かします。
CenterPosition につながっている ConstantV2 の水平位置のRの値を 0.7 に変更します。

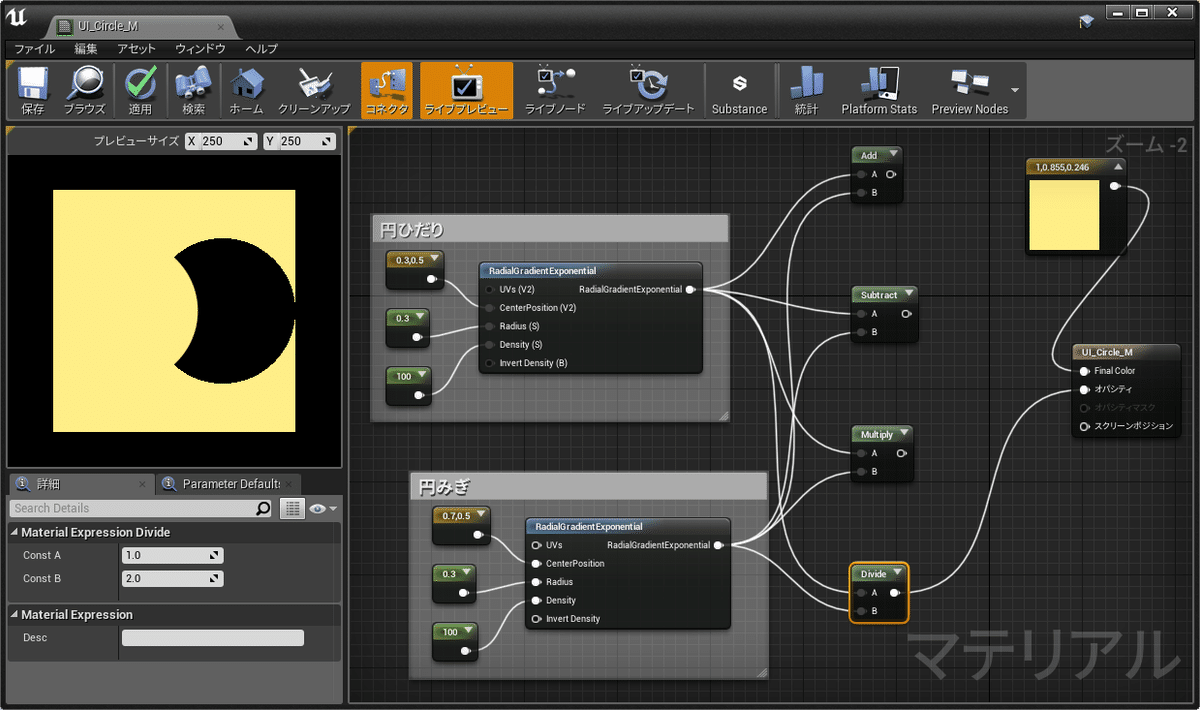
演算のノードを作成
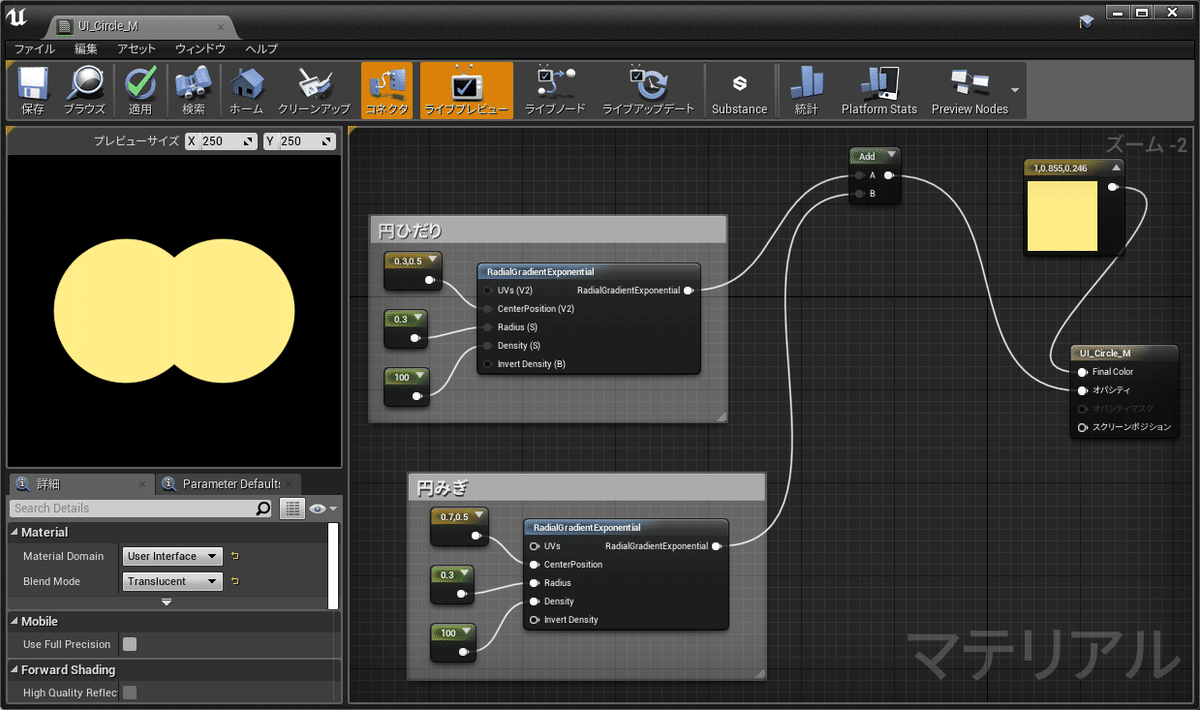
Add(加算)
グラフエリアで、"[A]キー +クリック" で、Add(加算)ノードを作成し、下図のようにつなぎます。

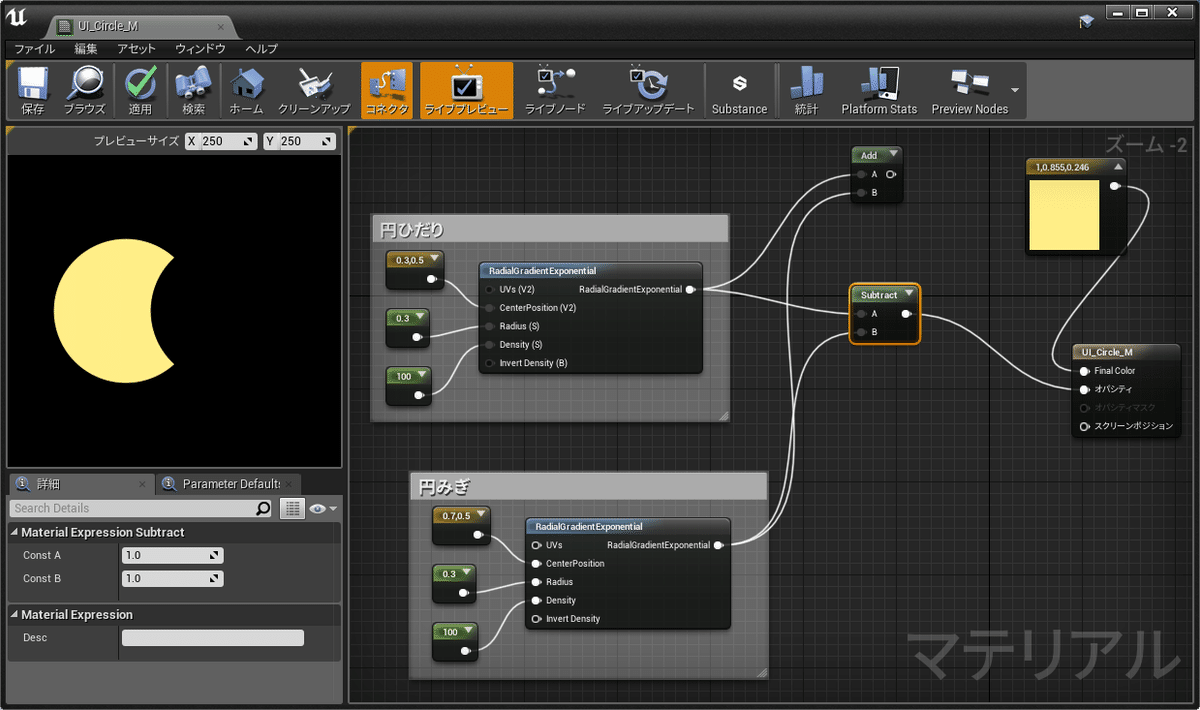
Subtract(減算)
Subtractはショートカットがないので、グラフエリアで右クリックでコンテクストメニューを呼び出し、Sutract(減算)ノードを作成し、下図のようにつなぎます。

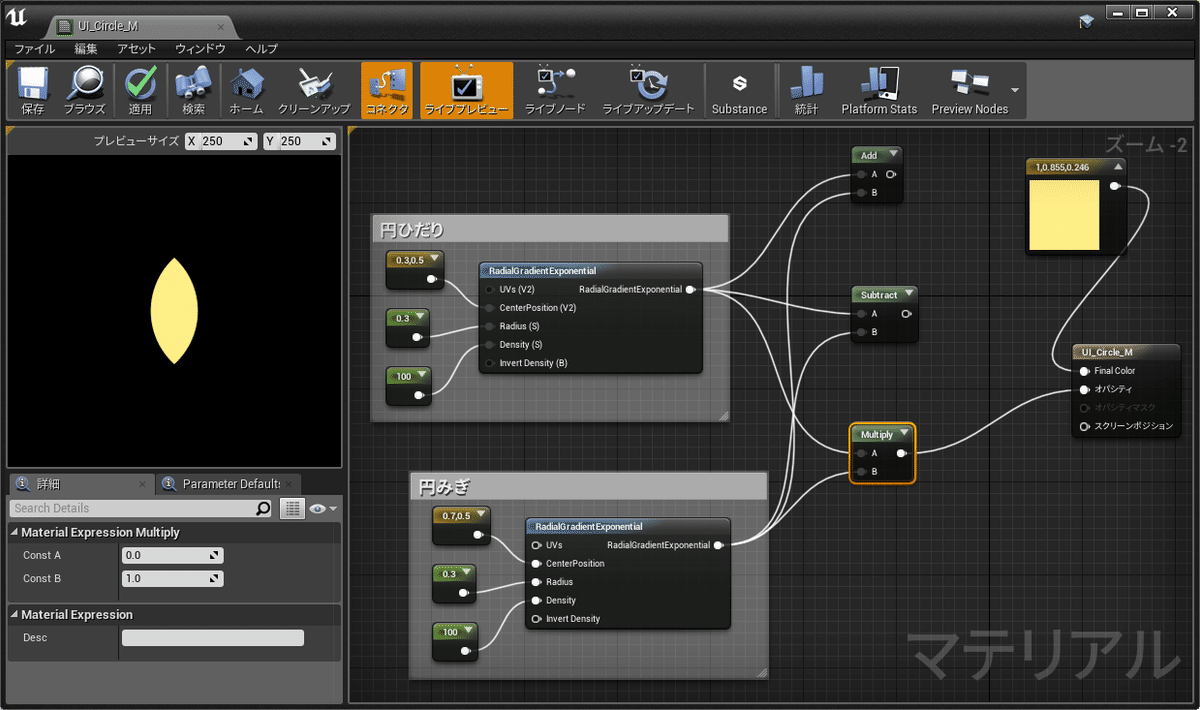
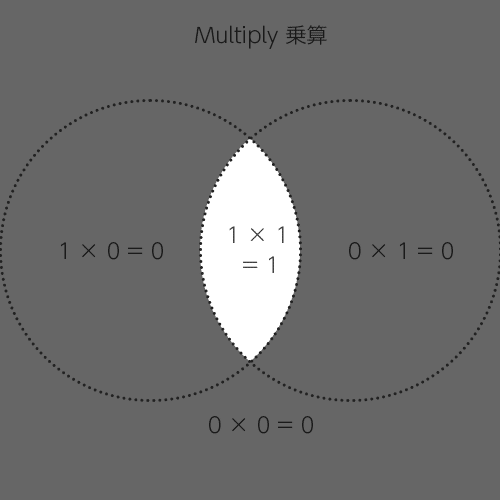
Multiply(乗算)
グラフエリアで、"[M]キー +クリック" で、Multiply(乗算)ノードを作成し、下図のようにつなぎます。

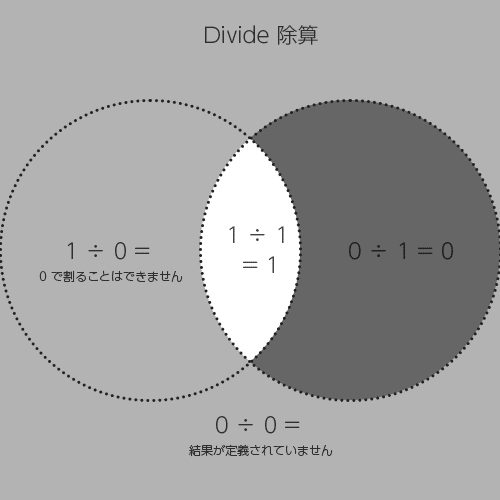
Divide(除算)
グラフエリアで、"[D]キー +クリック" で、Divide(除算)ノードを作成し、下図のようにつなぎます。

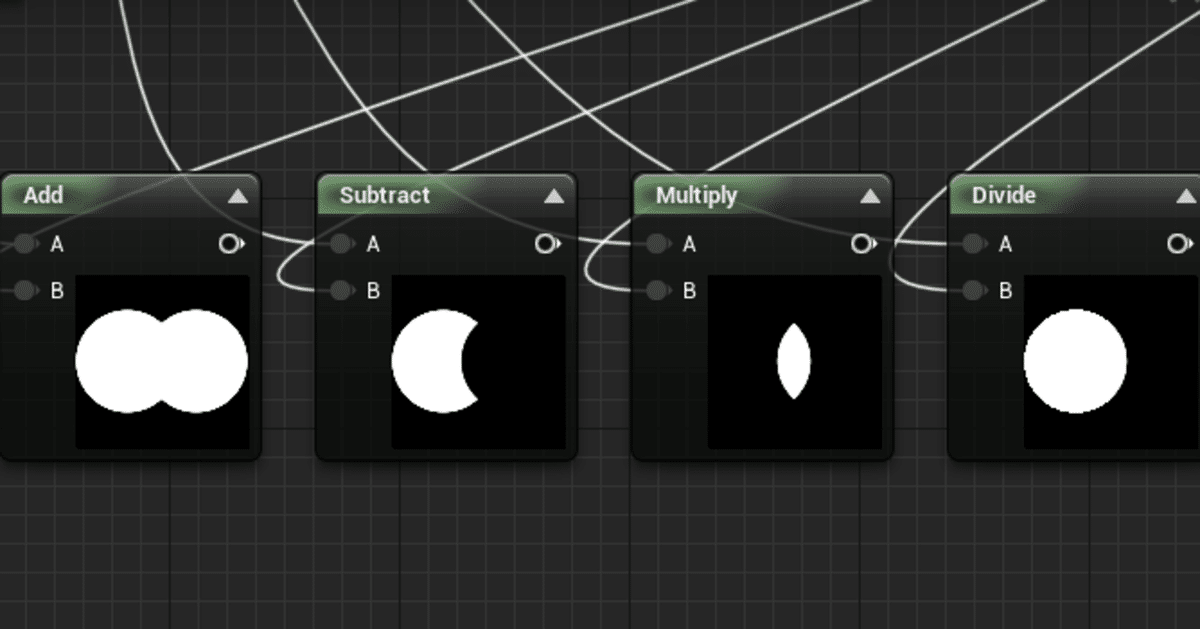
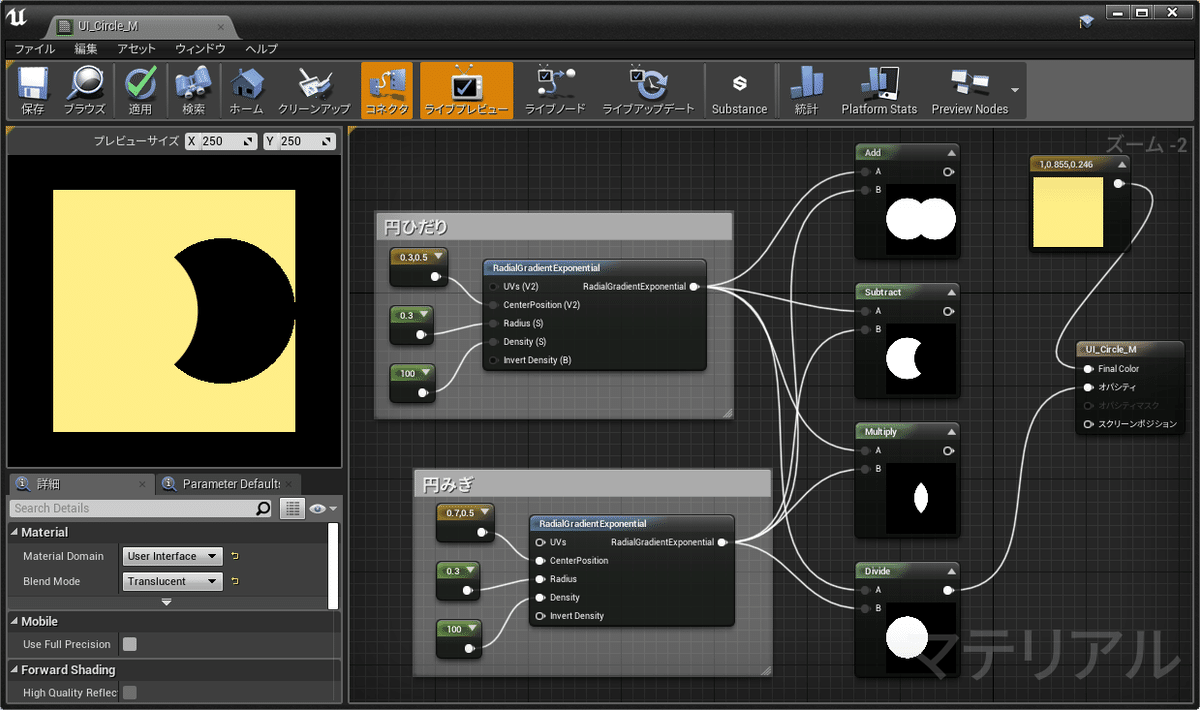
ノードの状態表示
各ノードの右上の三角をクリックすると、ノードの状態が表示されます。
ノードの状態が想像と違う場合は、キーボードの[スペース]を押すとノードの状態が再計算されます。

合成結果の考察
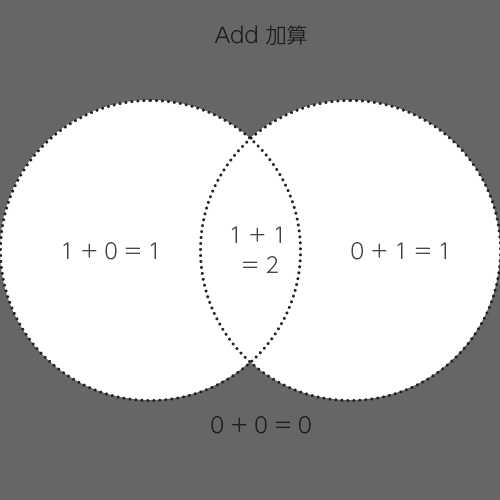
Add 加算
Add は、2つの円が結合した形になります。

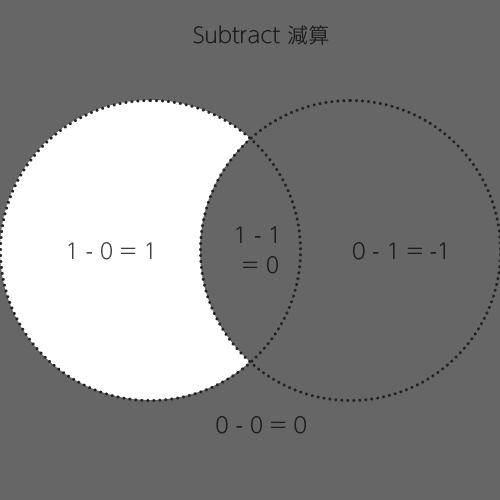
Subtract 減算
Subtract は、Aの形をBの形で型抜き。

Multiply 乗算
Multiply は、交差部分のみの表示。

Divide 除算
Divide は、ノードの状態と画面左のプレビューのイメージが異なっています。どうやらコンピュータは値を0で割った際の答えの定義がされていなかったりするらしいので、2つのイメージの除算はしないほうが良いようです。

まとめ
最初はわかりにくい演算ですが、慣れればマテリアルを自在に扱えるようになります。
