
[UE4] [UMG] UIデザイナーのマテリアル基礎。「RGBAについて1」
UIデザイナー向けの、UMGのデータの作り方を紹介しています。
今回のテーマ
今回は画像のチャンネルについて考えます。
RGBAってやつです。
これまで様々なツールを使ってきたと思います。けれどRGBAをあまり意識することもなかったし、意識したところであまり意味はなかったのではないかと思います。
でもUE4のマテリアルは違うんです。
意識して使えばおトクにそして便利になります。
はじめに
このブログの初期の記事に、画像を表示させるだけの内容のものがありました。
下図のように、シンプルな単色の透過画像を表示するだけの内容です。

で、
こちらの色を変更しようとすると...
テクスチャの元ファイルをPhotoshipで開いて、色を変えて、保存して、そのファイルをUE4のデータに上書きして...
という具合にけっこう面倒なので、マテリアル内だけで色を変えれるようにノードを変更してみましょう。
ノードの変更
グラフエリアで、[3]+クリックでConstantV3を追加して、最終カラーのピンをつなぎます。
追加したノードをダブルクリックして、開いたカラーピッカーから適当な色を選びます。

疑問
色がすぐに変えられる様になり、便利になりました。
...でも、
気になることがあります。
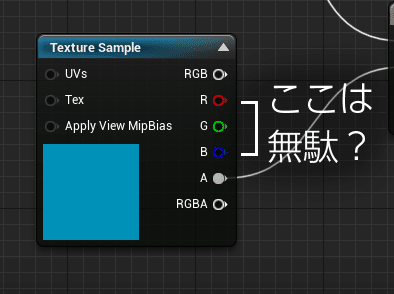
使っているのはアルファチャンネルのみで、
RGBの部分はまるまる無駄?

そうです!
Rチャンネルも、Gチャンネルも、Bチャンネルも。
「無駄、無駄、無駄、使用」という感じで、4 チャンネル中 3 チャンネルが無駄です。
と、いうわけど無駄を省くデータを作ります。
まずはこんな画像を用意します。
地が#000000で、塗りが#FF0000です。塗りは#FFFFFFでも良いです。

こちらをUE4のコンテンツブラウザの適当な場所に、ドラッグ&ドロップします。
アイコンをダブルクリックして画像の設定を変更します。
圧縮設定を、UserInterface → グレースケール
sRGBを、チェック → チェック外す
にすると リソースサイズが、256Kb から 64Kbに減ります。
(圧縮設定はプロジェクトごとに違うと思いますが)

ちなみにsRGBは、色補正のための機能です。
画像をアルファとして扱う際に、補正をされると困るのでチェックを外します。
設定した画像ファイルを保存します。
コンテンツブラウザ上の画像ファイルのアイコンを、マテリアルのグラフエリアにドラッグ&ドロップます。

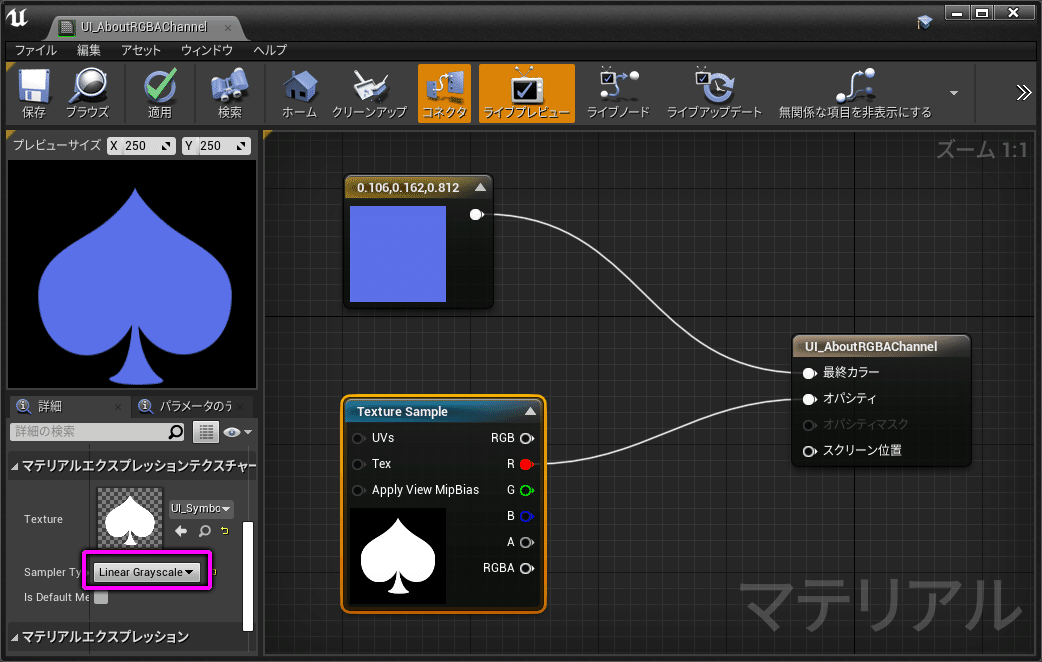
ノードをつなぎます。
既に画像の設定がグレイスケールになっているので、RGBAのどのピンから繋いでも大丈夫です。
注意:
TextureSamleノードのTextureのサムネイルからも画像の差し替えができます。
その際は、SmaplerType を Color から LinearGrayscaleに変更してください。
変更しないと、エラーになります。
(図の左下の紫線の箇所です)

まとめ
マテリアルで、らくらく色変更&ファイルサイズを1/4にできてます。
次回は更なる効率化です。
