
[UE4] [UMG] UIデザイナーのマテリアル中級。動かす3「スケール」
UIデザイナー向けの、UMGのデータの作り方を紹介しています。
今回の内容
今回は「スケール」です。
イメージの大きさ調整と、そのアニメーションの方法を紹介ます。
使用する主なノード
ScaleUVsByCenter
TextureCoordinate (ショートカット [U]+クリック)
AppendVector
Time
Sine
おすすめは ScaleUVsByCenter
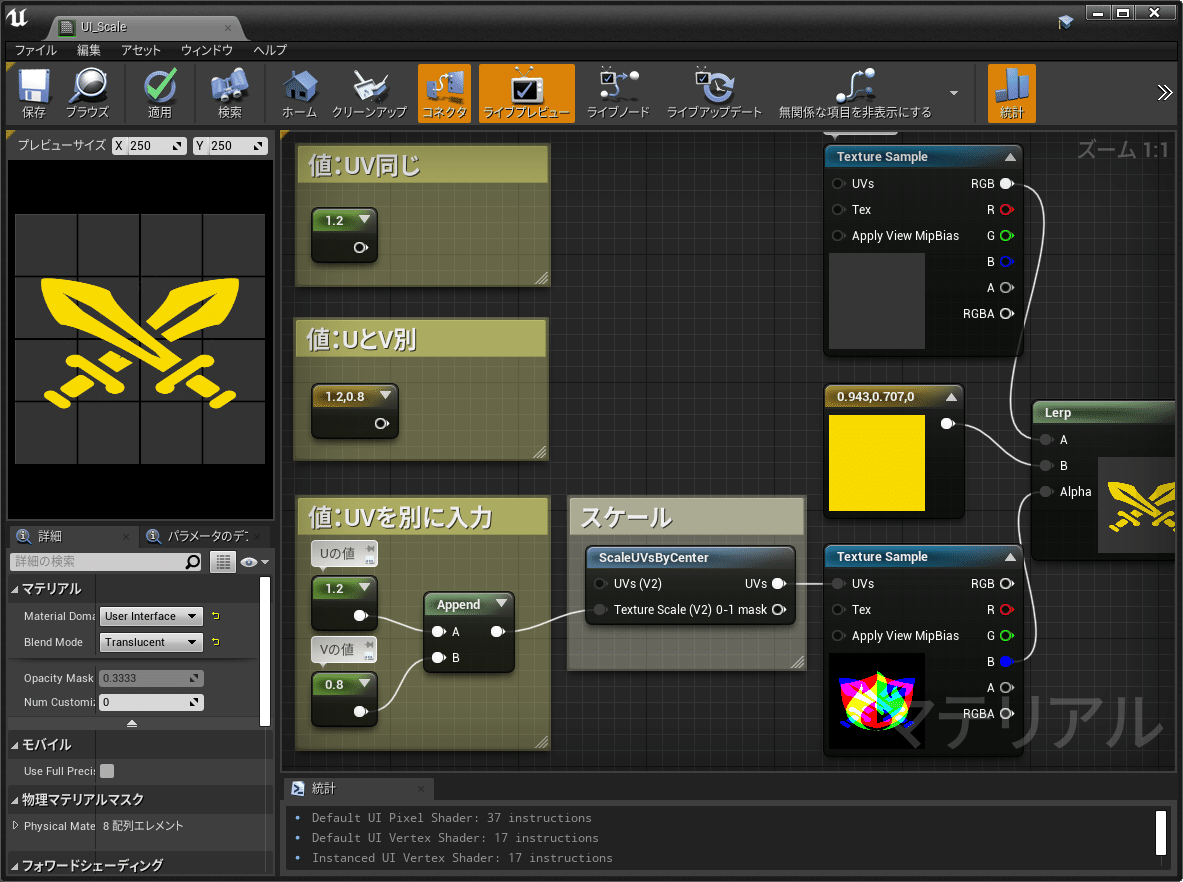
スケールは、 ScaleUVsByCenter です。

使い方は、
ScaleUVsByCenter の、
出力 UVs と、 TextureSample の UVs をつなぎ、
入力の TextureScale(V2)0-1 に、 スケール値をつなぎます。

とても簡単です。
縦横を各々別のスケールに変えたいときは...
Constant2Vector を使用するか、
U, V 用に Constant を2つ用意して、それらをAppendVectorで1つにまとめてください。

ScaleUVsByCenter の説明はこんなところで。
TextureCoordinate で大きさを変える

TextureCoordinate での、スケール調整は仕組みとして理解しておくべきなので、簡単に解説します。
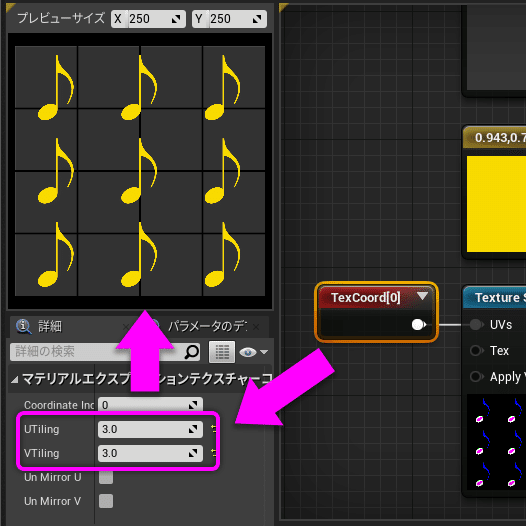
TextureCoordinate はテクスチャのタイリングの回数を指定するためのものです。タイリングの値を 2 にすればイメージを2回繰り返します。
決まった大きさの中でイメージを2回繰り返せば、
結果的に1つのイメージの大きさは 1/2 になります。
0.5回の繰り返し設定にすれば、大きさは2倍になります。
タイリング機能を使ってイメージの大きさを変えるのが、UE4のテクスチャスケール調整の基本です。

(テクスチャ設定を Wrap にするとタイリングされます)
TextureCoordinate のタイリングを使ってスケールをかけるとイメージ左上に寄ります。
3Dモデルのテクスチャは、左上が基準点の方が良いかもしれませんが、
UIの場合は、中心が基準になることが多く、そのままでは使えません。
というわけで、位置の補正をしてみましょう。
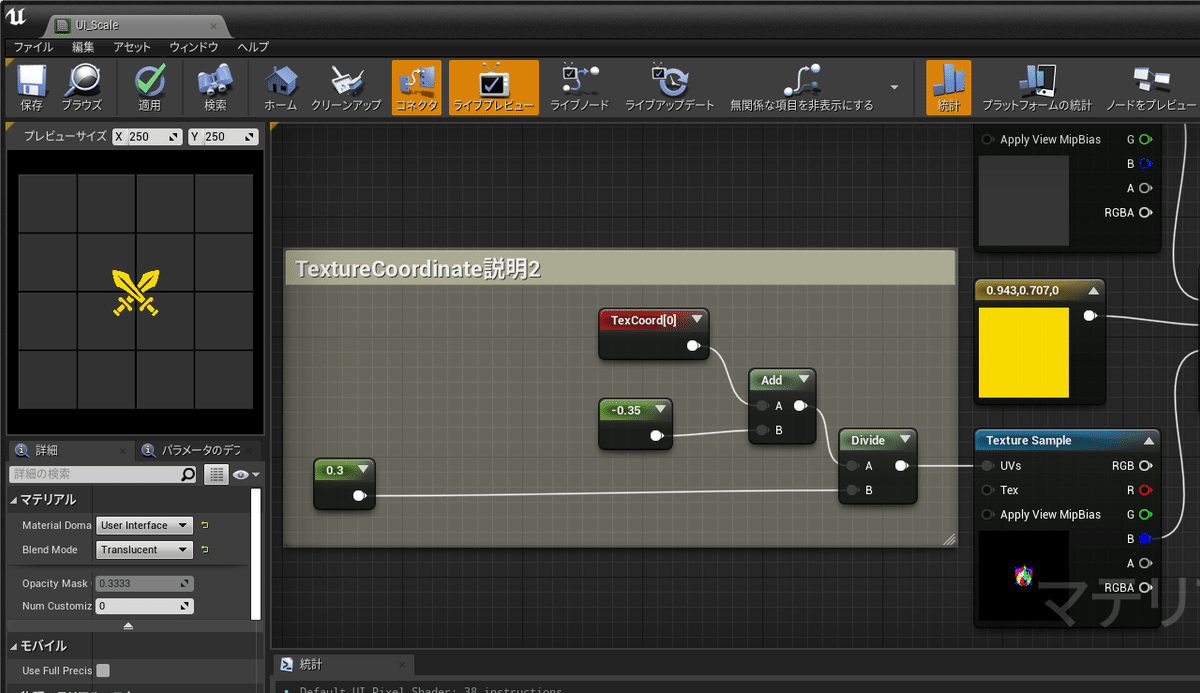
まずは、スケールの値が一目でわかるように、Tilingの値を TextureCoordinate ノードの外に出します。
下図のように Constant と Divide をつないでください。
(Divide は Multiply に置き換え可能ですが、その際は、設定した値が 2 の時は大きさ 0.5倍、値が 0.5 の時はおおきさは 2 倍になります)

スケールの値が 0.3 にしてみてください。
ずれたイメージを中心に動かします。
位置を -0.35 するとちょうど中心になります。

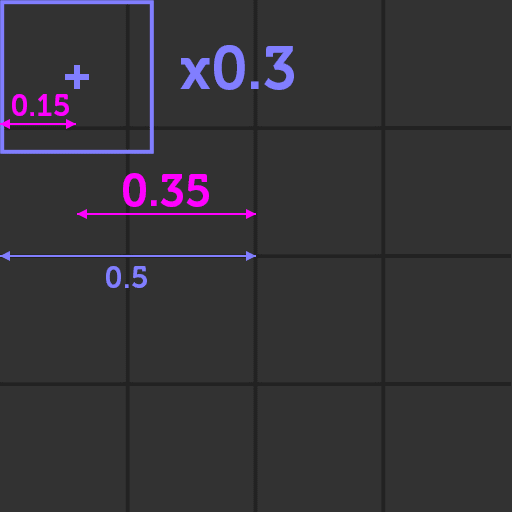
これは...
スケールを0.3倍したときイメージの中心座標は(0.15, 015)。
これをマテリアルの中心の(0.5, 0.5)に移動させるので、移動させる距離はUVともに 0.35 です。

式にしてみましょう。
スケールの値を X にすると...
スケール値を掛けたイメージの中心位置 → 0.5X
中心(0.5)までの移動距離 → 0.5 - 0.5X
移動の方向、右下はマイナスなので → -1 * ( 0.5 - 0.5X )
整理すると → 0.5X - 0.5
これをノードでつなぐと...

0.5のノードが重複しているので共用します。
ちなみに、スケール値入力の右のMultiplyは、試行錯誤をするときにUVの2本のノードの付け外しが面倒なので、2本をまとめるためのものです。

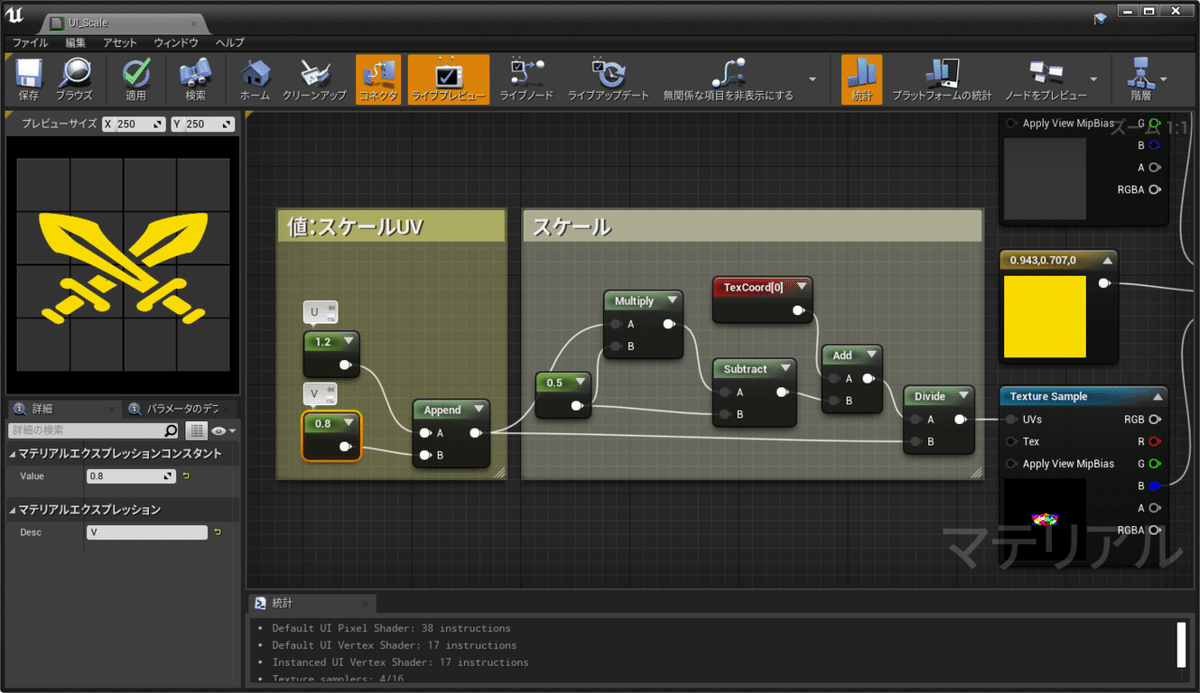
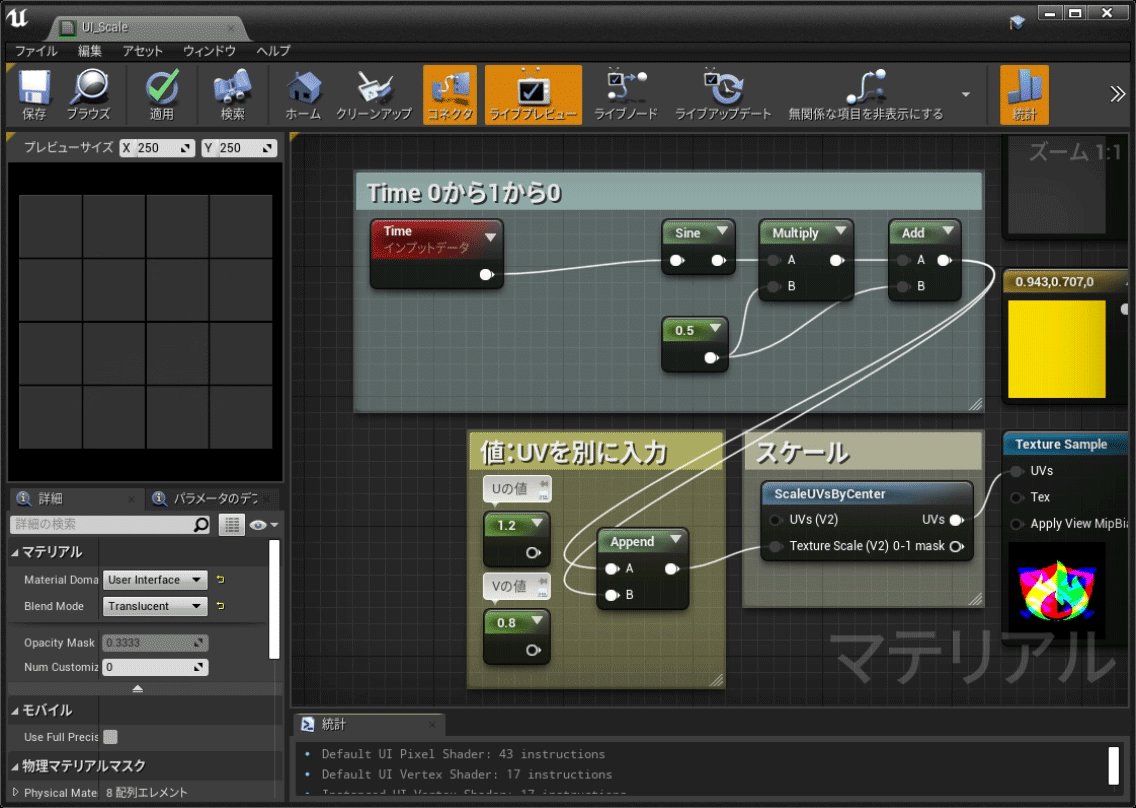
縦横のスケールを変えるときは下図のように。
上の方でも紹介しましたが、
U, V 用に Constant を2つ用意して、それらを AppendVector で1つにまとめます。

他にも位置補正の方法はあるので、興味がある方は研究してみてください。
アニメーション
最後はアニメーションです。
今回は、拡大縮小を繰り返すアニメーションを作ります。
まずは何の値を変化させるのか考えます。
今回は拡縮なので、変化させるのはスケールの値です。
0から小数点を増やして1になったら値を減らして0への変化、
これを繰り返す値の変化作ってみましょう。
まず、必要なのは Time ノード。

そして、Sine ノードです。
ここを見ている大多数の方は久しく発声していない、
『サイン・コサイン・タンジェント』のアレです。
『人生のなかで再び使うことはない!!』
はずだったのですが、再び使う事となりました。
ということで、あきらめてコンテキスト メニューに『sine』と入れてください。※ Cosine でも大丈夫です。

Time と Sine ノードをつなぐとこんな感じです。
スケールアニメーションはできていますが、正常と反転お繰り返しています。

今回ほしいのは、0から1、1から0 を繰り返すカーブですが...
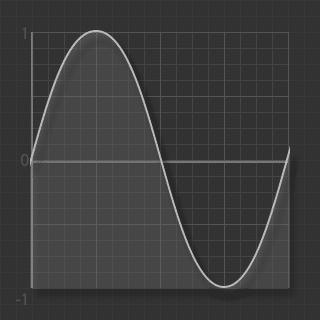
サインカーブは下図のような1と-1の値の繰り返すカーブです。
イメージは1倍から縮小して0倍に、0倍から-1倍でイメージが反転します。

というわけで前回の「位置」と同様に、
今回も『イイ感じの値になるように加工』します。
やることは、上限1から下限-1のカーブ を 上限1から下限0のカーブ にします。
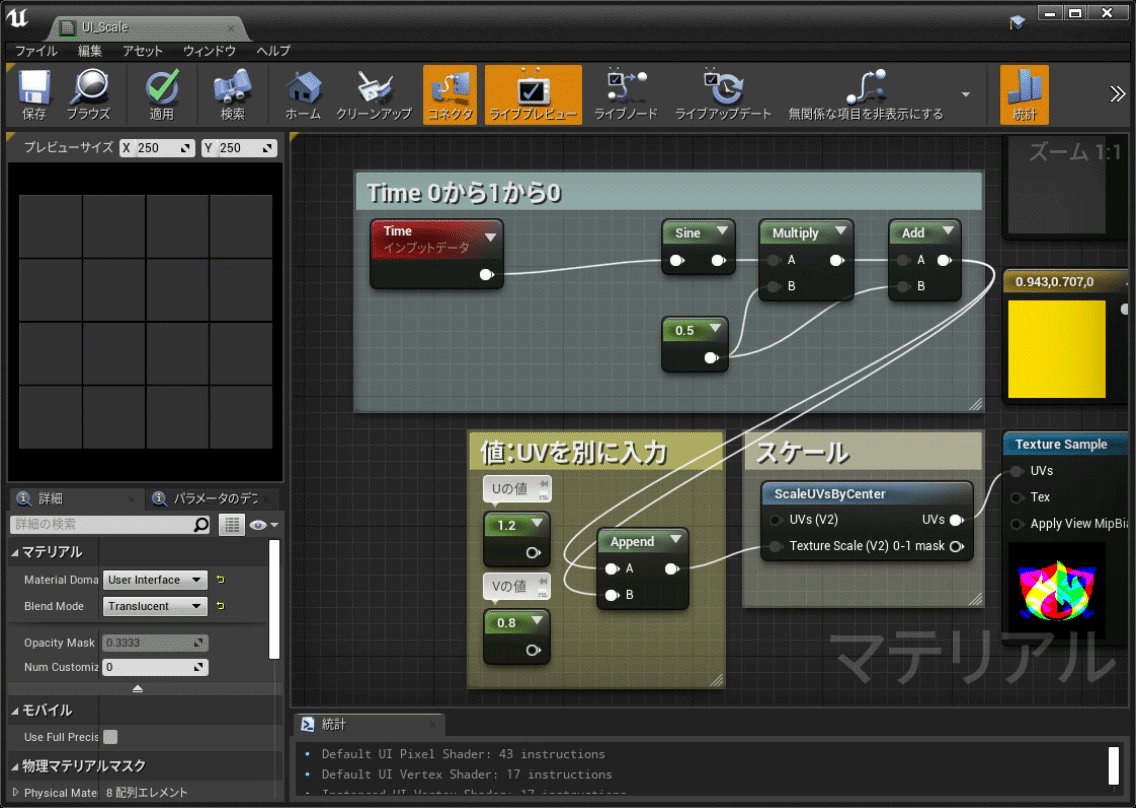
1. Sine(Cosine) から出力された値に Multiply で 0.5 を掛けます。
これで 1 から -1 が、0.5 から -0.5 になります。
2. それに add で +0.5 します。
0.5 から -0.5 だった値が 1 から 0 になります。
まとめると、 0.5 を掛けて 0.5 を足します。
(1を足した後にx0.5でも可です)

ノードはこんな感じです。

速度調整のために Time ノードの次に Divde と Constant を追加します。
Constanntに入れた値(秒数)で繰り返します。

まとめ
今回は、スケールの扱い方について紹介しました。
次回は『複合』について紹介します。
