
[UE4] [UMG] UIデザイナーのマテリアル中級。動かす4「複合・後編」
UIデザイナー向けの、UMGのデータの作り方を紹介しています。
今回の内容
前回の「複合・前編」では、
2つの歯車イメージの、位置を動かして、回転を同期させました。
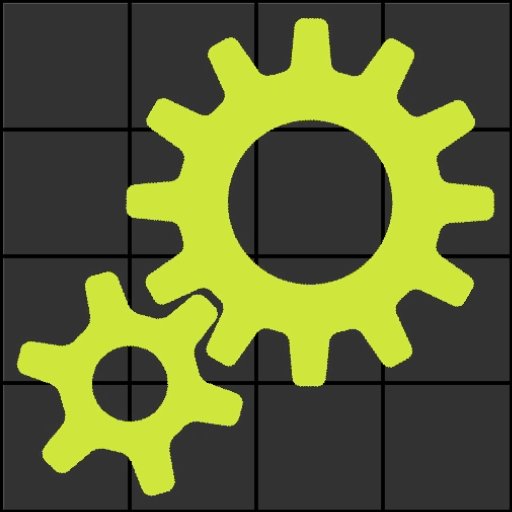
今回は、下のGIF画像のようにイイ感じに見えるように調整します。
調整は、歯車を個別に調整するのではなく、
まとめた状態で、位置、角度、スケールを調整します。

初めて使うノード
AddRerouteNode
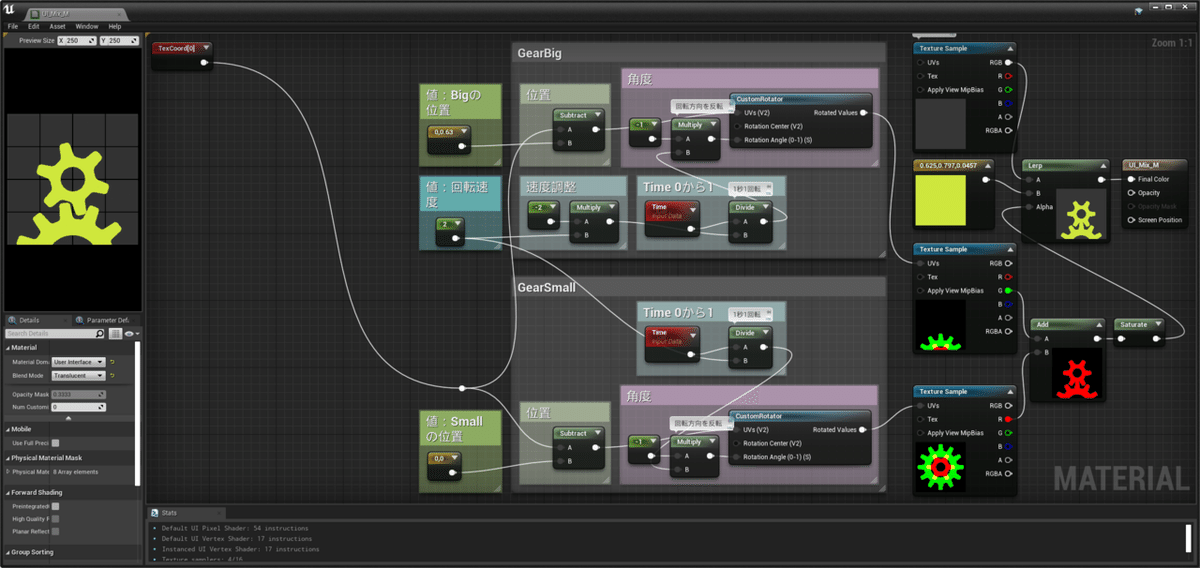
前回の作業内容を確認
下図は、前回組んだノードです。
(区別するため、色を変えました)
大きい歯車が、画面外にはみ出しています。
まずは歯車の大きさを調整します。

2つをまとめて調整する
2つの歯車の個別に調整すると、変更箇所も多くて大変です。
ですので、2つ まとめて調整 しましょう。
グラフエリア左側上下に2つある TextureCoordinate を、
1つにまとめ、まとめたものを調整します。
AddRerouteNode
で、 AddRerouteNode です。
こちらは、ノードの線が重って、繋がりがわかりにくい時に位置を調整をするためのものです。位置を調整しつつ、値を2つに分けることができるので、今回はその用途で使います。

2つあった TextureCoordinate を1つにまとめました。

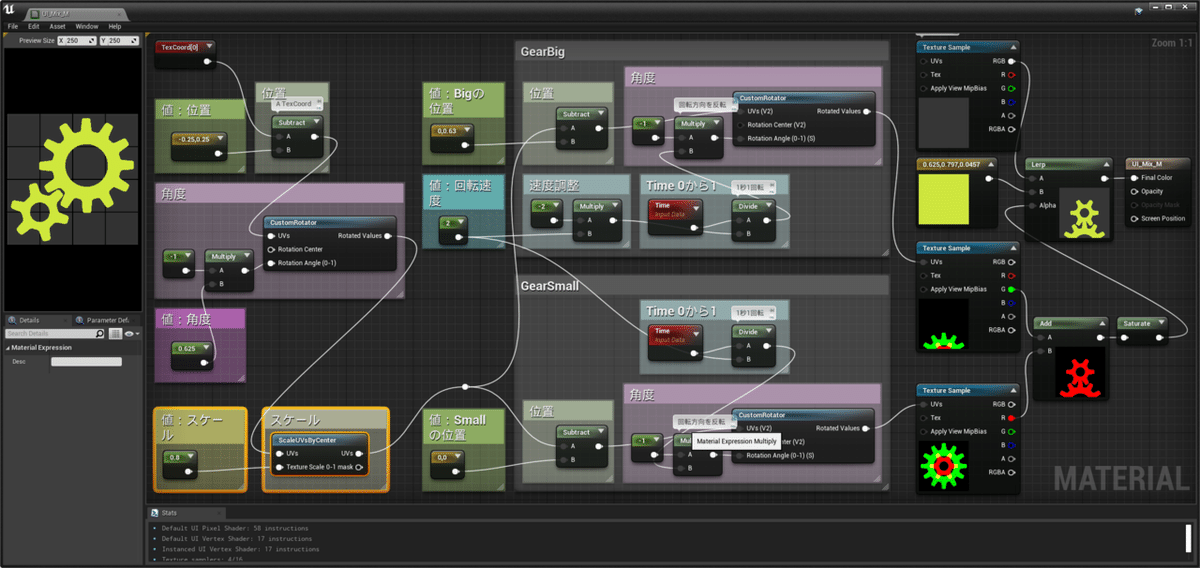
見栄え調整
垂直の位置関係にある2つの歯車の角度を変えて、斜めの配置にします。
以前作った「角度」のノード群をペーストするか、
下図のように組んでください。
値を 0.625 に。225度回します。

次は位置。
2つの歯車が描画範囲に入るように位置を調整します。
処理の順序ですが、
位置は、角度やスケールに影響されたくないので、角度の前に配置します。
こちらも「位置」のノード群をペーストするか、
下図のように組んでください。
値は、水平 -0.25 , 垂直 0.25 。左下に動きます。

最後は、スケールを掛けてはみ出している部を中に収めます。
位置より先にスケールを置くと、スケール値によって位置の調整の値が変わって面倒なので、3つの要素の最後に配置しました。
こちらも「スケール」のノード群をペーストするか、
下図のように組んでください。
ScaleUVsByCenter を使って、値は 0.8 倍です。

出来上がり
出来上がりはこんな感じです。
下図のgifアニメは動きがイマイチ。
UE4上だとヌルヌル動いて気持ちいいです。
一度お試しあれ。

「複合」のまとめ
「複合」では、位置、回転などの複数の要素を調整し、
さらに複数のイメージをまとめて調整しました。
これらをノードを組む際の順番の考え方について説明しましたが、
「習うより慣れろ」という言葉もありますし、
いろいろ試した方が早いかもしれません。
あと、文中で「以前作ったものをコピペして~」と書きましたが、
よく使うノード群は、すぐにコピペできるように、
まとめておくと便利かもしれません。

もう一点、
中級からは、使うノードの数が多くなってきました。
こちらで紹介しているノードの図は、
隙間なくたくさん詰め込んでいたりしますが...
これは、
・ノードのつながりを複数画像に分けたくない
・縮小して値やノード名を読みにくくしたくない
(画像が大きくなると noteの方で小さくしてしまう)
などの理由からです。
ですので、詰め込み具合については参考にしないでください。
次回は、動かすシリーズ最終回「波形」です。
