
[UE4] [UMG] UIデザイナーのマテリアル基礎。「グラデーションその1 2色」
UIデザイナー向けの、UMGのデータの作り方を紹介しています。
今回のテーマ
グラデーションの作り方を3回に分けて紹介します。
今回は、一番簡単な2色のグラデーションの作り方です。
使用するノード
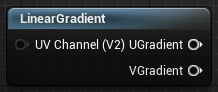
LinearGradient:線形グラディエント
TextureCoordinate:
ComponentMask:
作り方1-1 LinearGradient ノードを使う

LinearGradient ノードは グラデーションを作ります。
下図のように、2つの色とLerp ノードをつないでグラデーションを作ります。
水平方向のグラデーションを作りたいときは、U Gradient に、垂直方向のは V Gradient につなぎます。

簡単ですね。
角度をつける
CustomRotator, TextureCoordinate , Constant の3つのノードを配置して(下画像のオレンジで選ばれている3つのノード)つなぎます。
Constant の値は角度です。 0~360度が、0~1になるので、
180度は 0.5、90度は 0.25、30度は0.0833 です。
傾かせたい角度/360 = 値 で計算しましょう。

メリット :簡単に作れる
デメリット:グラデーションかかり具合の調節ができない
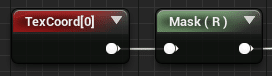
作り方1-2 TextureCoordinate と ComponentMask

TextureCoordinate と ComponentMask でもグラデショーンを作れます。
(ノードをダブルクリックするとその中身が見れるものがありますが、LinearGradientをダブルクリックすると、TextureCoordinate と ComponentMask でできていることがわかります。)
ComponentMask の R をチェックすると水平方向、G をチェックすると垂直方向のグラデーションになります。

こちらも角度をつけます
CustomRotator, Constant のノードを追加します。
UV入力のピンがないのでどうするから迷いますが、
TexCord と ComponentMask の間に CustomRotater をはさみます。
Constant の値は、先ほど記したとおり、0~360度が、値 0~1です。

メリット :簡単に作れる
デメリット:グラデーションかかり具合の調節ができない。
まとめ
簡単ですね。
パパっと手早く作れますが、細かい調整が難しかったり、3色以上のグラデーションができないので...
次回は3色以上のグラデーション CurveAtlas です。
