
[UE4] [UMG] UIデザイナーのマテリアル基礎。「RGBAについて2」
UIデザイナー向けの、UMGのデータの作り方を紹介しています。
今回のテーマ
前回は、形状のみの画像をグレースケールとして扱う方法を解説しました。
今回は、前回と同じような形状のみのイメージを4種類を、1枚の画像ファイルにまとめる方法について解説します。
そしてファイルサイズもオトクに!
はじめに
ところで、皆さんはUIパーツの画像圧縮設定って、どうしてますか?
わたしも「UIパーツは非圧縮!」派でした。
でも、圧縮形式に BC7 が使えるようになってからは、非圧縮にこだわることもなくなりました。
BC7は気になるような画像の劣化がほとんどなく、ファイルサイズは非圧縮の1/4。
75%オフ!です。
さらに今回は!
イメージ4枚を1ファイルにまとめてしまうので、ファイルサイズは非圧縮4枚の1/16。実質93%オフの超大特価です!!
というわけでその方法の解説です。
ここからはPhotoshopでの作業
4種類の単色イメージを用意します。

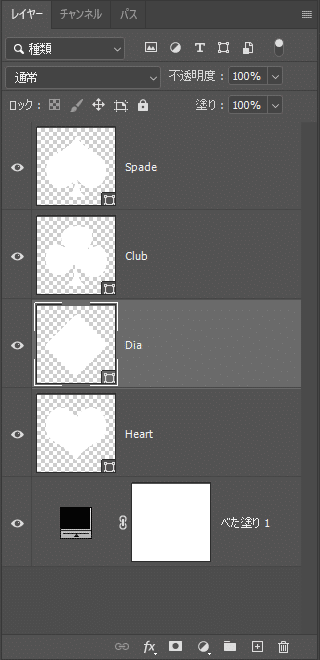
こちらを4つのレイヤーに分けます

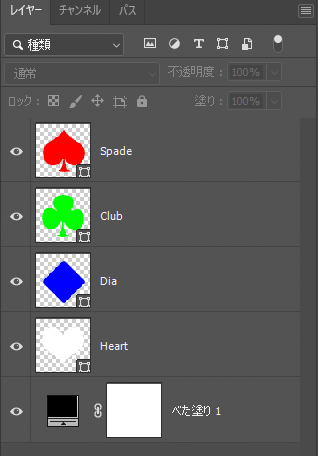
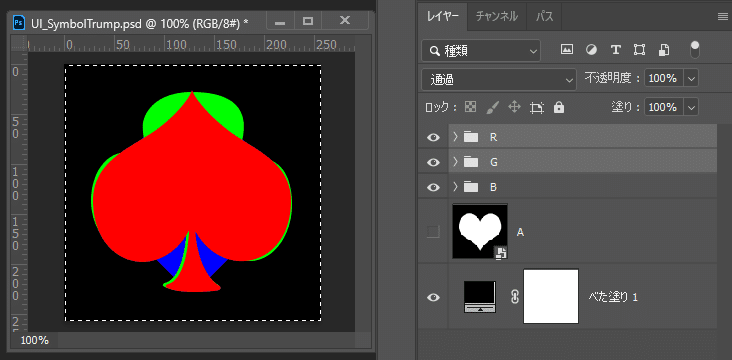
それぞれ赤緑青白に塗ります。

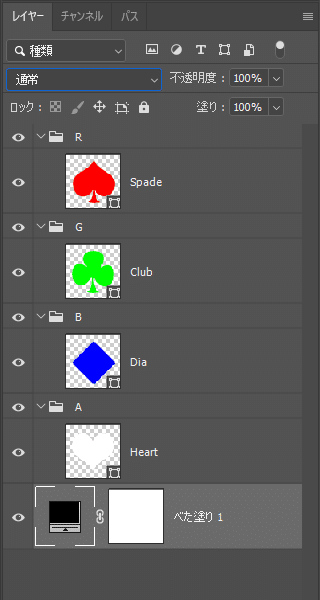
各レイヤーをR, G, B, A の4グループに分けます。

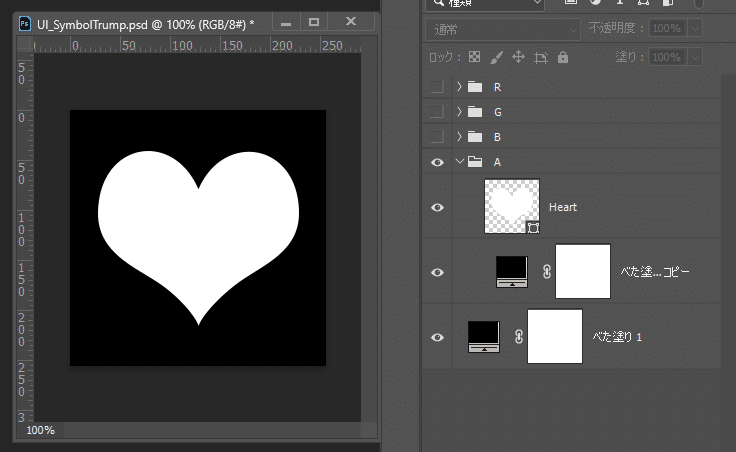
一度、R, G, B の3グループを非表示にして、
Aグループに黒のべた塗りを作ります。

こちらをスマートオブジェクトに変換して、全選択、コピー、

チャンネルパネルに移り、新規チャンネルを作成して、そこにペースト。

レイヤーパネルに戻って、Aのスマートオブジェクトを非表示に。
R, G のグループを選んで、

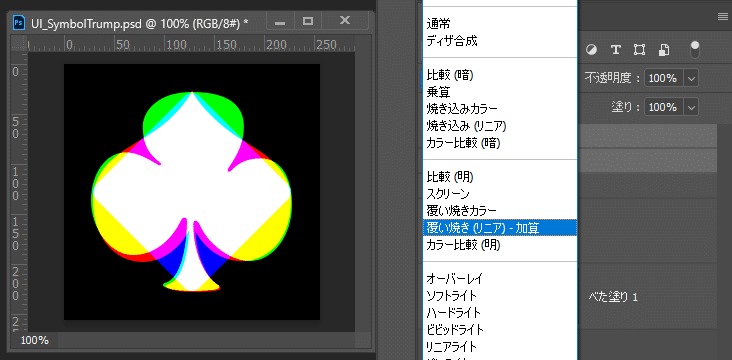
この2グループのブレンドモードを”覆い焼き(リニア) -加算”にします

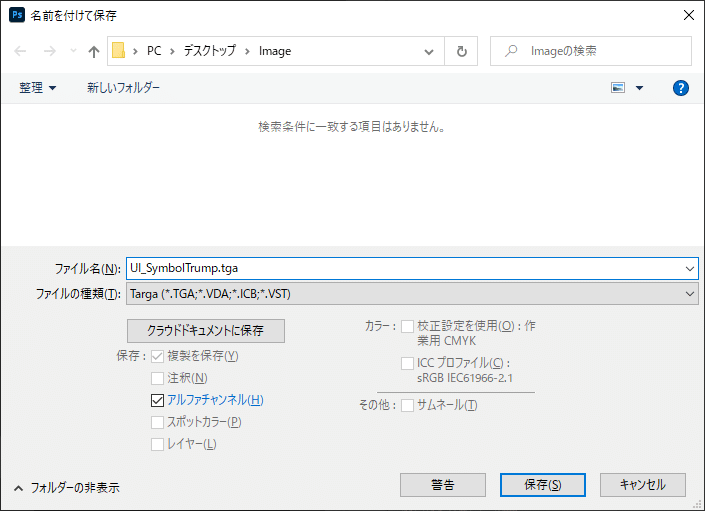
ファイルメニューから”別名で保存”を選び、
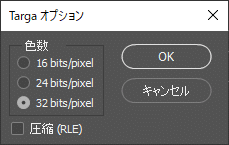
ファイルの種類を”Targa”。
”保存ボタン”を押します。

ダイアログが開くので"32bits/pixel"を選んで OK します。

ここからはUE4
保存したファイルをコンテンツブラウザにドロップ。
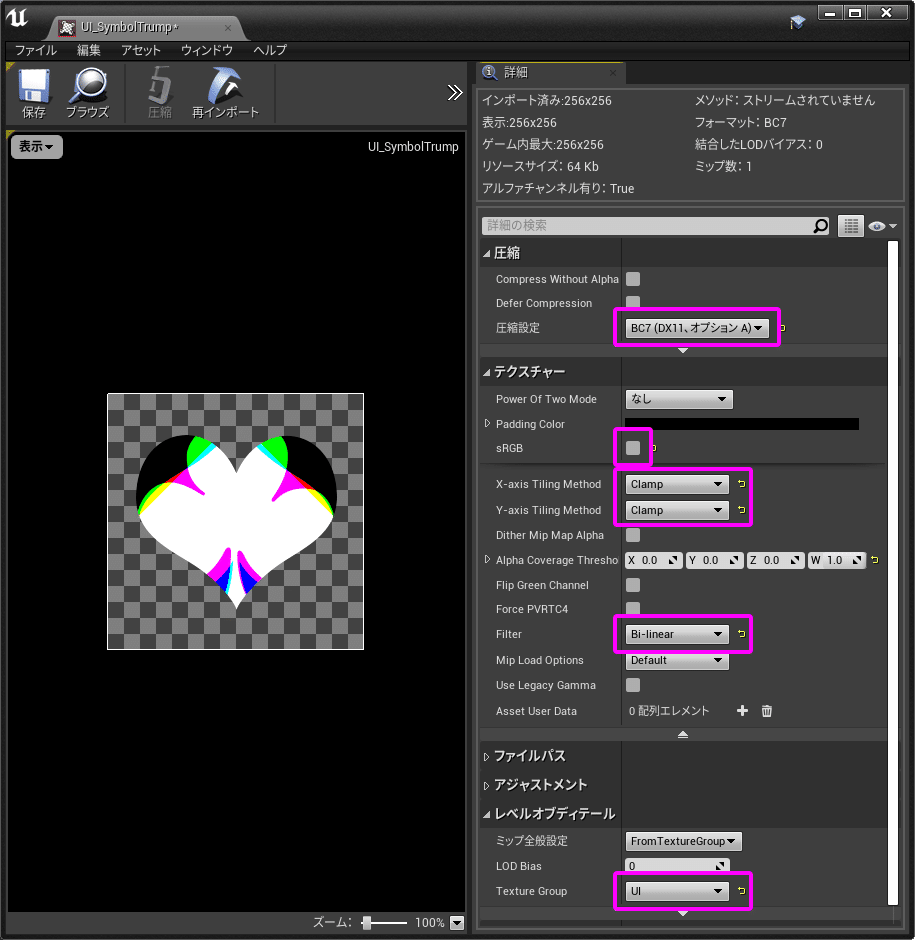
こちらのファイルをダブルクリックで開いて、
画像の設定を以下ように変更して、保存します。

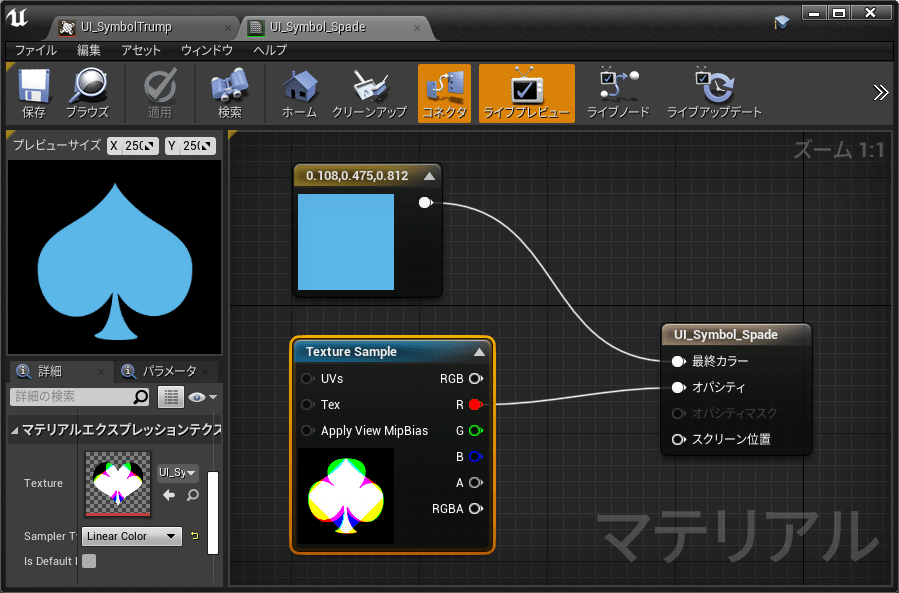
マテリアルを作成して、テクスチャをドロップ。
ConstantV3で色を作って、Rとオパシティをつなげれば、一つ目のできあがり。

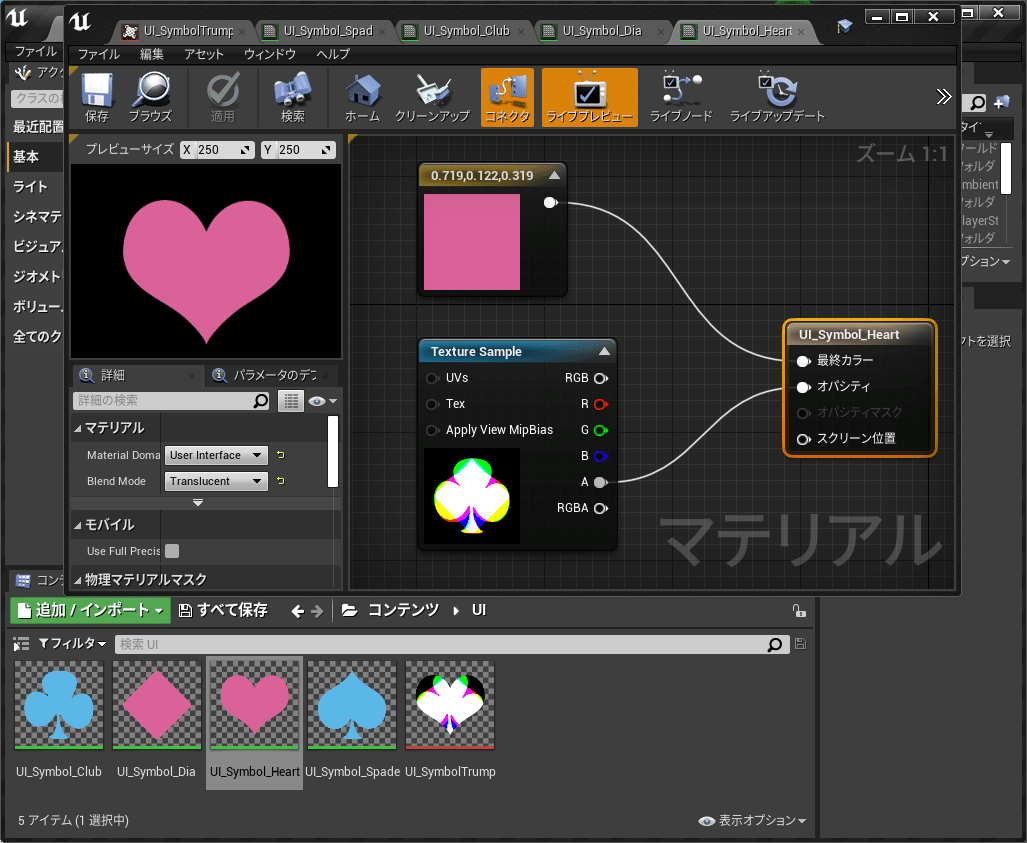
こちらを複製して、ピンをそれぞれ、G, B, A とつないぎます。

まとめ
今回は4つの形状のみのイメージを1枚の画像にまとめました。
4Kサイズが当たり前になってきた昨今、
ファイルサイズの節約は馬鹿にできません。
一度お試しあれ。
