
[UE4] [UMG] はじめてのマテリアル、画像を使う
UIデザイナー向けのUMGのデータの作り方を紹介します。
今回も、はじめてUE4 UMG のマテリアルを触る人向けで、
テーマは画像です。
画像をマテリアル化するだけなので初心者以外は見る必要はありあません。
画像
画像を用意します。
今回は下のような RGB+アルファ の画像を用意しました。
ファイル形式はPNGでもPSDも

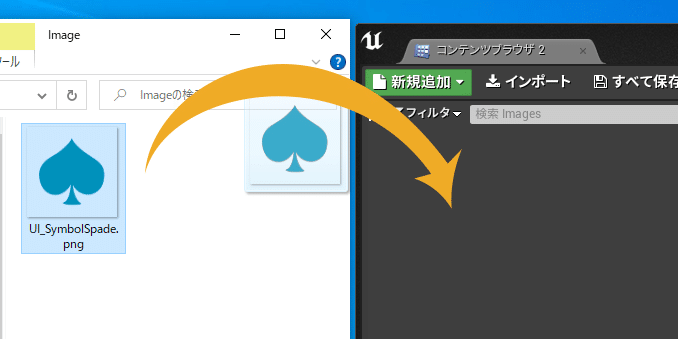
UE4のコンテンツブラウザの画像置き場にドラッグドロップします。
画像置き場はどこでもよいですが、今回は "コンテンツ”の下に"Images"というフォルダを作りそこにドラッグ&ドロップします。


画像をダブルクリックで開きます。
画像の設定
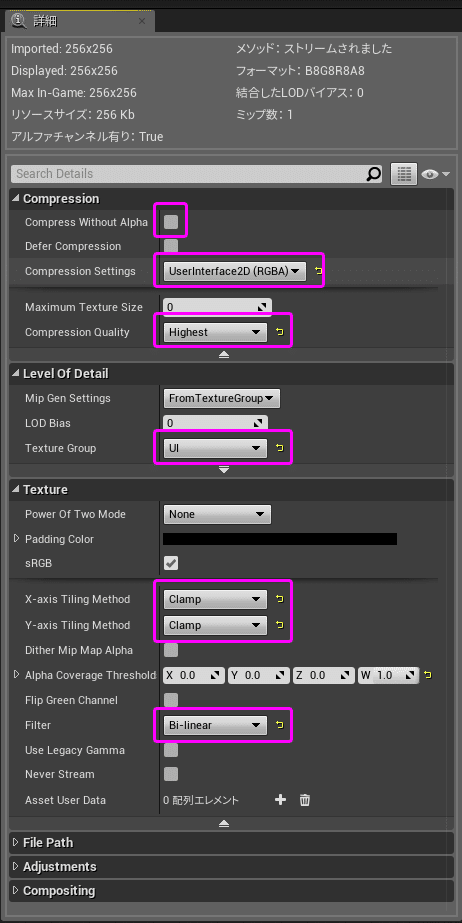
以下のように画像を設定しました。

内容を簡単に解説します。
CompressWithoutAlpha
チェックするとアルファチャンネルを削除します。今回はチェックなし。
CompressionSetting
圧縮形式。用途によって選びます。UserInterface2D は無圧縮。以前UIは基本、無圧縮でしたが、最近は画面解像度も高くなってきたので、状況に応じて最適なものを選びましょう。
CompressionQuality
きれいな方が良いのでHighestに
TextureGroup
プロジェクトによります。特になければUIに。
sRGB
画像をsRGBで表示。
補正されると困るマスク用の画像はチェックを外します。
XY-AxisTilingMethod
テクスチャのタイリング。
デフォルトは Wrap ですが、UIはほとんどが繰り返さないなので Clamp に直しましょう。
Mirror は反転。こちらもあまり使いません。
Filter
拡縮時の再サンプル方法です。まずは Bi-Linear 。
NeverStream
ストリーム表示をしなくする。画像がボケるようならチェックすれば改善します。
設定したら、エディタ左上の 保存 ボタンを押して閉じます。
保存するとサムネイルが更新されます。

マテリアルを作成
次にマテリアルを作成します。
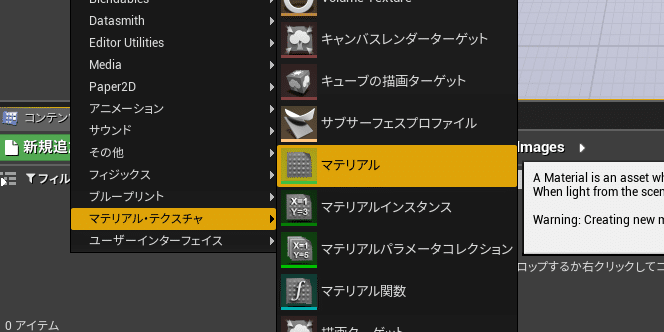
コンテンツブラウザ上で右クリック。
”マテリアル・テクスチャ” > ”マテリアル” を選びます。

できたマテリアルに名前をつけます。
名前はなんでもよいです。使いやすい名前を付けましょう。

マテリアルの設定
マテリアルをダブルクリックで開きます。
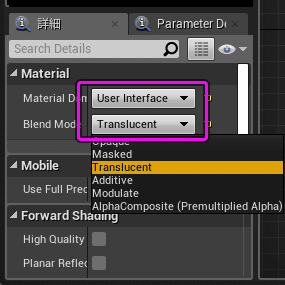
ウィンドウ左下の"Material"の項目の、
MaterialDomain を UserInterface に変更してください。
これでUMGで使用できるようになりました。
あと、BlendMode を Translucent に変更します。
ブレンドモードが通常になります。

グラフエリアにテクスチャノードを配置
コンテンツブラウザから画像をドラッグ&ドロップします。

ノードをつなげる
TextureSampleのRGBと、ResultMaterialのFinalColorのピンを順番にクリックしてをつなげます。
次に、TextureSampleのAと、ResultMaterialのOpacityをつなげます。
間違えて繋いだときは、ピンを Alt+左クック でリンクを切ります。

保存
出来上がったら、エディターの左上の”保存”ボタンをおします。
これで、マテリアルを使った画像ができました。
ウィジェットブループリントのImageウィジェットにつなげて使用します。
