
[UE4] [UMG] はじめてのマテリアル、円を描く
UIデザイナー向けのUMGのデータの作り方を紹介します。
はじめに
今回も、はじめてUE4 UMG のマテリアルを触る人向けで、
テーマは”円を描く”です。
テクスチャを使わずにマテリアルだけで円を描きます。
円を描くだけなので中級以上の方は見る必要ありあません。
使用するノード:
Radial Gradient Exponential
Radial Gradient Exponentialを呼び出す
マテリアルを作成して、
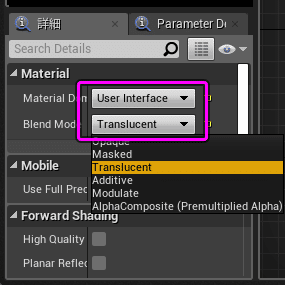
MaterialDomain を UserInterface に、
BlendMode を Translucent に変更します。

グラフエリアの空いているところで、右クリック。
表示されたコンテクストメニューに、「Radial」と入力すると、
「Radial Gradient Exponential」が抽出されるのでそちらを選びます

Radial Gradient Exponentialとリザルトノードをつなぐ
Radial Gradient Exponential と Final Color をつなぐと、プレビューにぼけた円が表示されます。

輪郭をシャープに
ぼけた円の用途は少ないので、輪郭をはっきりさせます。
輪郭の値を納めるためのノードを用意します。
グラフエリアの空きスペースで、"[1] +クリック"をして Constant ノードを配置して、こちらを Radial Gradient Exponential の Density につなぎます。
つぎにこちらの Constant ノードの値を変更します。
Constant ノードを選んだ状態で、左側の詳細タブの Value の値を変更します。
こちらの値は、実際に使用するこのマテリアル(円)の大きさ(ピクセル数)の半分を基準に、必要に応じて加減してください。
200pxの円として使う場合は、"100"です。

色とマスク
黒のバックに白い円を使う機会は少ないので、
周りが透過している色つきの円にノードをつなぎなおします。
色用のノードして Constant 3Vector を、"[3] +クリック"で配置します。
こちらで適当な色を作成します。
Constant 3Vector を FInalColor に、
Radial Gradient Exponential を オパシティ につなぎます。

保存
エディターの左上の”保存”ボタンをおします。
これで、円の完成です。
このまま、ウィジェットブループリントのImageウィジェットにつなげて、色付きの円として、9スライスで角丸四角形として使えます。
他のパラメーター
せっかくなので Radial Gradient Exponential のほかのパラメーターもメモしておきます。
UVs
UVです。初期値 1, 1
縦横の比率を変更するときなど...
画像は、Uが2、Vが1 。

CenterPosition
中央の位置。初期値 0.5, 0.5
画像は (0.7, 0.3)

Radius
円の半径。初期値 0.5
画像は 0.3

Density
輪郭のぼかし具合。初期値 2.33
画像は 1

InvertDensity
?

以上です。
テクスチャを使う場合は、大きさに合わせた画像を用意しなければなりませんが、マテリアルを使用すればその管理を省けます。
