
「Twitterの自動化」#01 テクノロジーを味方に。API無しでできる、IFTTTとGASで実現する"自動TweetBOT"
2023/05/30追加記事
※IFTTTTの仕様変更
「5月23日からTwitter連携を有料プランのみに変更し…」ということになっております。
したがって、こちらの「"自動TweetBOT"」を実行するには、最低でもIFTTTの有料プランが必須になってきます。
上記を踏まえたうえで、読み進めてください。
※参考記事
BOTの概要
ツイート出来るのは、文章だけ(URLのリンクは、140文字以内であればOK)
予め準備しておいた文章を、シートの上から順番にツイートする
毎日定時にツイートする(このプログラムは、1日一回指定の時間にツイートする設定です)
文章は、140文字以内(140文字を超えるとツイートされません)
注:「画像付きツイート」や「ツイートのタイミングや頻度を自由に設定したい」という方は、ご相談ください。
連絡先
「Twitterを自動化しよう」と思った理由
Twitter社(現 X社)が、CEOのイーロン・マスク氏の動きによって、様々な変革が起こっていますね。
これまでTwitterを快適に利用するのに、APIを利用したりすることもあったと思うのですが、色々と面倒なことも多かったりもしました。
利用するための申請が英語であったり、結構細かな理由を書く必要があったり、申請の返答もいつ来るのかなど時期にも差があり、申請が通らなかった理由などは、基本的に不明という・・・。
そして、2023年03月には、TwitterのAPIが有料化されました。
▼参考記事:https://service.aainc.co.jp/product/echoes/voices/0073
企業の都合で、APIの利用の権限が色々操作されるという懸念が、一気に「無料SNS」という文化に衝撃を走らせたと思っています。(あくまで個人的な感想ですが・・・✌)
そんなこともあり、個人的には「利用の操作が行われやすい公式APIは、なるべく使わない!」と思い始めたわけなのです。
それでも、・・・Twitterの自動化をしたい!
という訳で、「Twitter自動化BOT」を作ることにしました~。
こんな方にオススメです。
・TwitterAPIが利用制限になった、でもTwitterBotを作りたい。
・TwitterAPIの利用制限が怖い、だから、TwitterBotを作りたい。
・自分で自由に設定できるTwitterBotを作りたい。
・プログラム(GASやJavaScript (JS)など…)が、ちょっとわかる。
「Twitter自動化BOT」準備編
使う”アプリ”や”サービス”について
Twitter
Twitterのアカウント。これは、もちろん既にお持ちだと思いますが、BOT用に別のアカウントを使用する場合は、新たに必要です。IFTTT
IFTTTは、「If This Then That」の頭文字を取ったものです。
その名の通り「もし〇〇(This)したら××(That)する」というレシピを事前に登録しておくことで、サービス同士が連携して作業の自動化ができます。設定するのは、Thisにあたる「トリガー」とThatにあたる「アクション」です。GAS(Google App Scipt)
Googleによって開発されたスクリプトプラットフォームである軽量のアプリケーション開発のためのGoogleのワークスペースプラットフォーム。 主にGoogleのサービスを自動化するスクリプト言語です。
全体の流れ
1.IFTTTに登録する
2.IFTTTの設定・・・IF,That,KEYの取得
3.GASでプログラム設定
1.IFTTTに登録する
・IFTTTのアカウント作成する
https://ifttt.com/
・上のリンクから飛んで登録してください。
・「Googleアカウント」や「Facebookアカウント」で、ログインすることもできます。
2.IFTTTの設定・・・IF,That,KEYの取得
アカウント作成後、
画面右上の「Create」ボタンから、アプレット(IFTTTのアプリの呼び名)作成画面に移動します。

①IFTTTの設定・・・IF
IF(もし~なら)の部分を設定します。
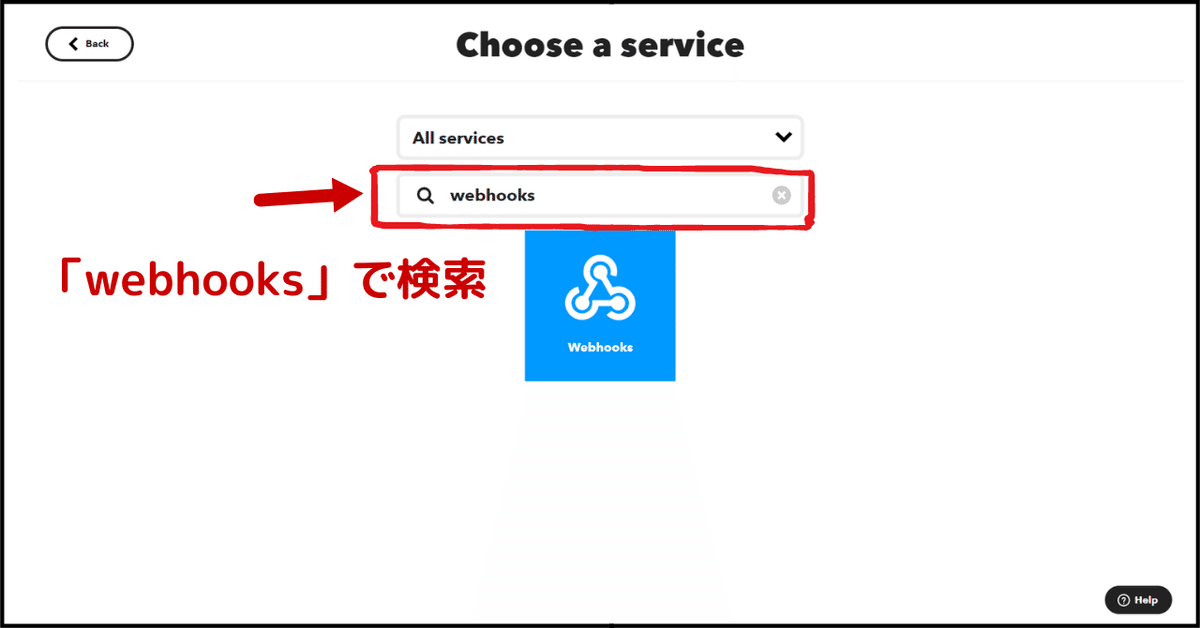
「If This Add」をクリックして「webhooks」で検索。
検索結果の中の「Receive a web request」を選択し、
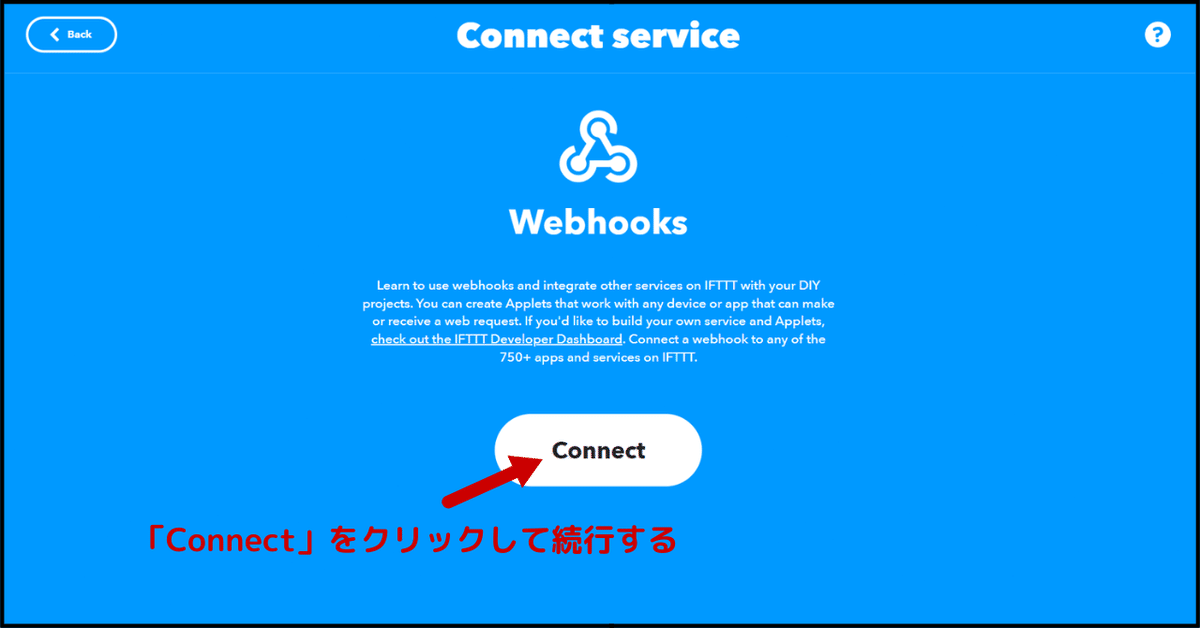
「Connect」して続行し、「Event Name」を付けて決定します。






「Event Name」に名前を入力してください。
※今回は例で「AutoTweet」と入力していますが、実際は、ご自身でお好きな名前を設定してください。
後ほど使用しますので、名前は控えておいてください。
「Create trigger」を押して、作成します。

「Receive a web request」となっていれば、トリガーは完了です。
②IFTTTの設定・・・That:
That(~する)も同じ要領で設定していきます。
「Then That Add」を選択して「Twitter」で検索する。
検索結果の中の「Post a tweet」を選択します。
「Connect」をクリックし、「Twitterアカウントと連携」します。




「Connect」を押すと、Twitterへのログインと認証を求められます。
「連携アプリを認証」をクリックして連携してください。

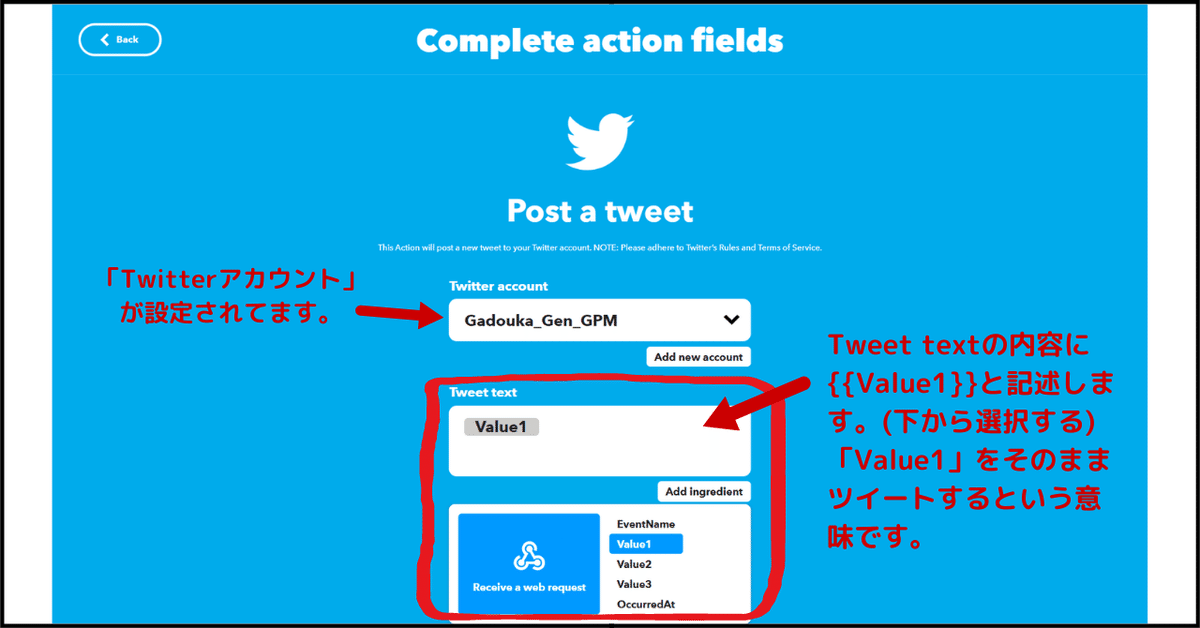
「Tweet text」の内容に{{Value1}}と記述します。
Value1の内容をツイートするという意味です。
※後のGASのプログラム設定で、「Value1パラメータ」で指定した文字列をツイートすることになります。

③IFTTTの設定・・・KEYの取得:
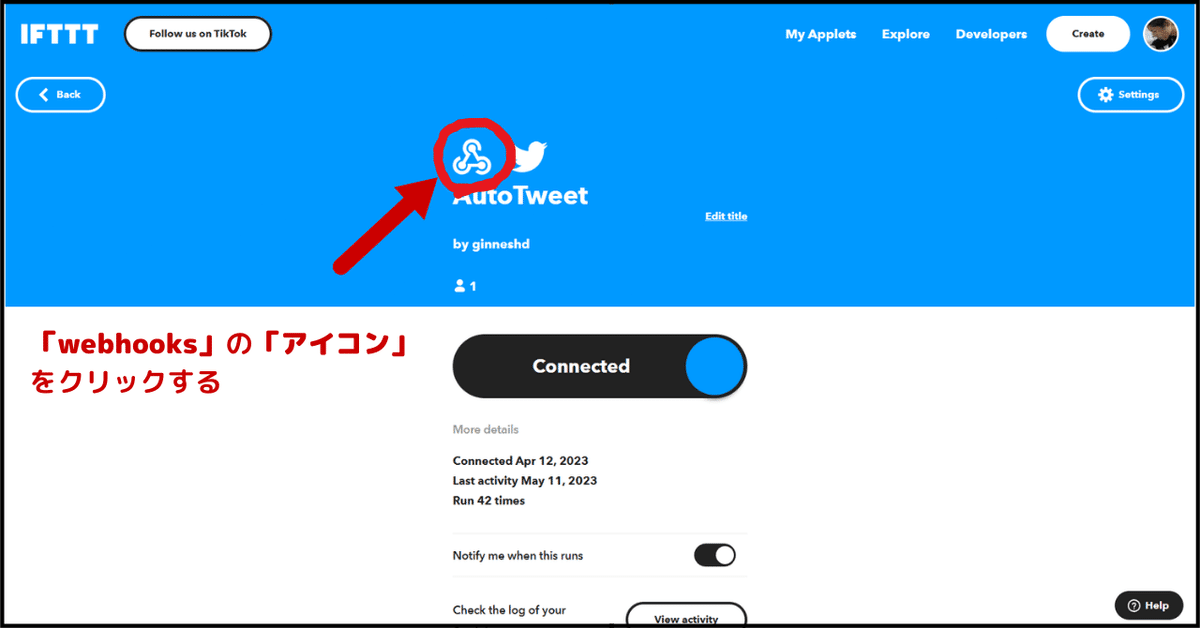
上のリンク先へ進みます。
ここのページに作成したApplets(アプレット)があります。




「Documentation」をクリックすると、別タブでページが開きます。
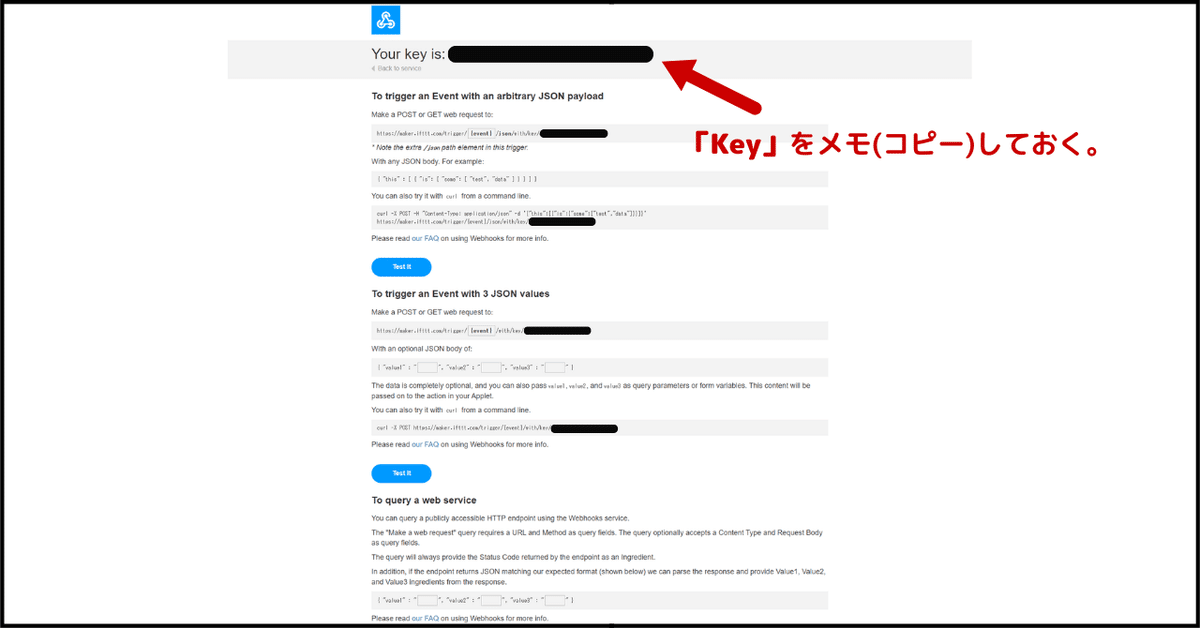
ページの一番上に「Your key is: *******」と、自分のKeyが表示されます。このKeyをメモ(コピー)しておきます。()

Your keyの画面は閉じてもらって、
この先は画面なりに進みます。
「Continue」をクリックし、
「Finish」をクリックして、IFTTTでの設定は終了です。
3.GASでプログラムを設定する
①スプレッドシートの準備
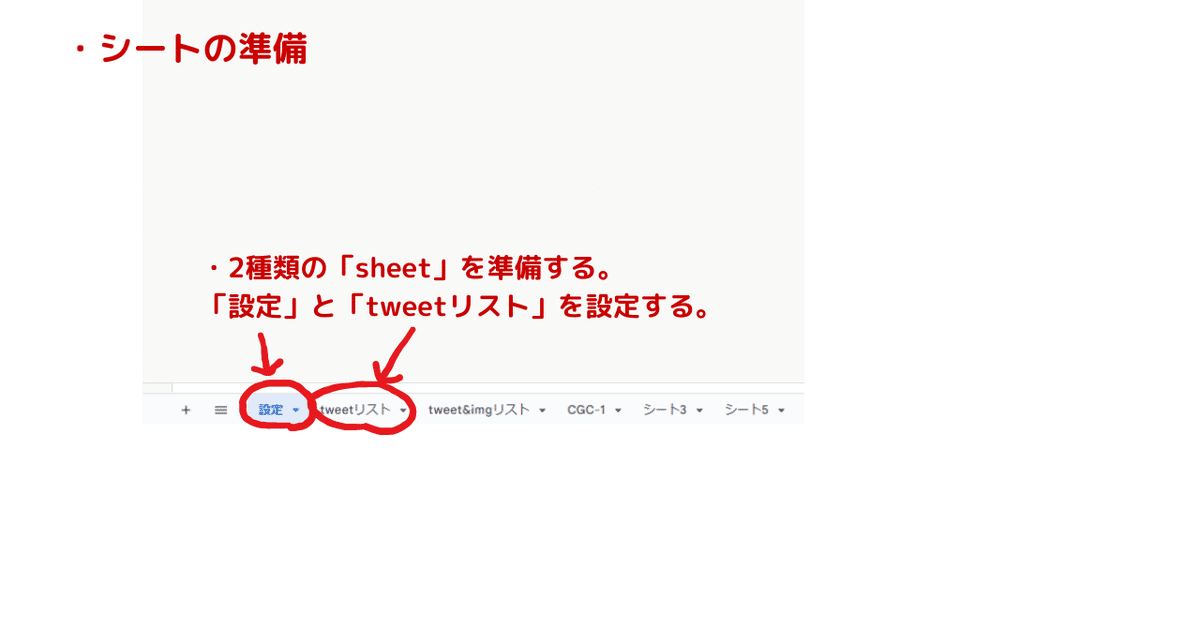
・2種類のシートを準備する

・シート1・・・設定 に名前を変更する
・シート2・・・tweetリスト に名前を変更する
・「設定」シートの準備

・A2・・・EVENTNAME1 と入力
・A4・・・WEBHOOK_KEY と入力
・B2・・・「①IFTTTの設定・・・IF」で設定した「Event Name」を入力
・B4・・・「③IFTTTの設定・・・KEYの取得」で取得した「KEY」を入力
・B6・・・ツイート配信時間の「時」を入力(半角英数で入力ください)
・C6・・・ツイート配信時間の「分」を入力(半角英数で入力ください)
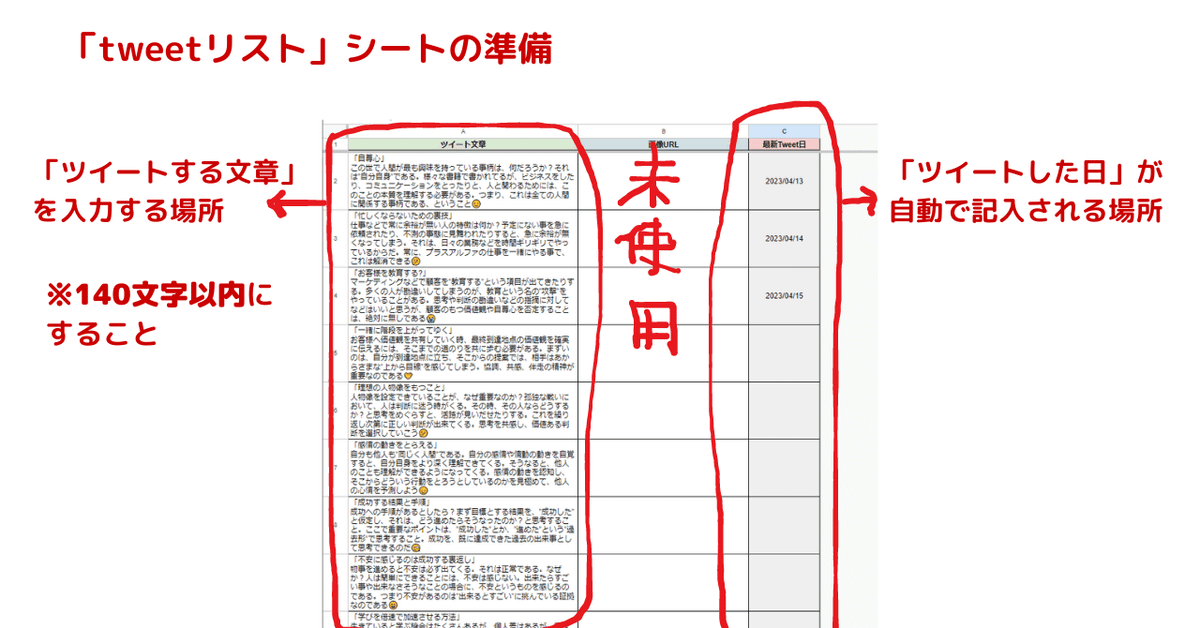
・「tweetリスト」シートの準備

・A2~・・・ツイートする文章を記載しておく。
※必ず、140文字より少なくしておいてください。
注)1
140文字以上だとツイートできません。
・C2~・・・空欄でOKです。
※ツイートが完了した日付が自動で記載されていきます。
注)2
未使用の「行」や「列」のセルには、何も入力無しでOKです。
行数、列数が変わってしまうため、「削除」などはしないように、お気を付けください。
注)3
「設定」シートと「tweetリスト」シートの、行数や列数、そこに入力する「Event Name」や「KEY」に関して、コピー&ペーストなどで入力を行ったりして、間違いのないようにお願いします。次に準備する、スクリプト内で指定する「文字列」や「セル座標」、「シート名」などと連動しています。これらが、1つでも違っているとBOTが正常に働きませんので、ご注意ください。
②GAS(Google App Script)側のプログラムを書きます
// メニューを追加する関数
function onOpen() {
const ui = SpreadsheetApp.getUi();
const menu = ui.createMenu('IFTTTtoTweet');
menu.addItem('自動配信(初回のみ)', 'setTrigger');
menu.addItem('配信停止', 'delTrigger');
menu.addToUi();
}
// トリガーをセットする関数
function setTrigger() {
const setTime = new Date();
const hours = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("設定").getRange("B6").getValue();
const minutes = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("設定").getRange("C6").getValue();
setTime.setDate(setTime.getDate() + 1);
setTime.setHours(hours);
setTime.setMinutes(minutes);
ScriptApp.newTrigger('autoTweet').timeBased().at(setTime).create();
}
// 指定のトリガーを削除する関数
function delTrigger(){
//GASプロジェクトに設定したトリガーをすべて取得
const triggers = ScriptApp.getProjectTriggers();
//トリガー登録数のforループを実行
for(let i=0;i<triggers.length;i++){
// 取得したトリガーの関数がautoTweetの場合、deleteTriggerで削除
if(triggers[i].getHandlerFunction()==='autoTweet'){
ScriptApp.deleteTrigger(triggers[i]);
}
}
}
// シート内のデータを取得して自動ツイートする関数(記事だけのツイート)
function autoTweet() {
// 設定シートの情報を取得
const eventName = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("設定").getRange("B2").getValue();
const webhookKey = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("設定").getRange("B4").getValue();
// tweetシートの情報を取得
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("tweetリスト");
// シートにデータが存在し、且つC列2行目以下ににデータがある場合のみ処理を実行
const lastRow = sheet.getLastRow();
const dataC = sheet.getRange(2, 3, lastRow - 1);
const dates = dataC.getValues();
const today = new Date();
let lastDataIndex = lastRow;
for (let i = lastRow - 2; i >= 0; i--) {
if (dates[i][0]) {
lastDataIndex = i + 2;
// console.log("ツイートできるデータがありません");
break;
}
}
const lastDataDate = new Date(dates[lastDataIndex - 2][0]);
if (lastDataDate.toDateString() == today.toDateString()) {
// 最新のデータが今日の日付の場合
console.log("本日のツイートは完了してます");
return;
}
if (lastDataDate < today) {
// 最新のデータが今日より前の日の場合
const tweetText = sheet.getRange(lastDataIndex +1, 1).getValue();
const payload = {
"eventName": eventName,
"value1": tweetText,
};
const options = {
"method": "POST",
"contentType": "application/json",
"payload": JSON.stringify(payload),
};
// IFTTTへツイートデータを送信する
var url = "https://maker.ifttt.com/trigger/" + eventName + "/with/key/" + webhookKey;
UrlFetchApp.fetch(url, options);
// 指定のトリガーを削除する関数
delTrigger();
// トリガーを再セットする
setTrigger();
// 新しくツイートした日付を記入する
sheet.getRange(lastDataIndex + 1,3).setValue(new Date());
console.log("ツイートが完了しました。");
return;
}
if (lastDataIndex === lastRow){
// C列の最新データが今日より前の日の場合
const tweetText = sheet.getRange(2,1).getValue();
const payload = {
"eventName": eventName,
"value1": tweetText,
};
const options = {
"method": "POST",
"contentType": "application/json",
"payload": JSON.stringify(payload),
};
// IFTTTへツイートデータを送信する
var url = "https://maker.ifttt.com/trigger/" + eventName + "/with/key/" + webhookKey;
UrlFetchApp.fetch(url, options);
// 指定のトリガーを削除する関数
delTrigger();
// トリガーをセットする
setTrigger();
// 新しくツイートした日付を記入する
sheet.getRange(2,3).setValue(new Date());
console.log("ツイートが完了しました。");
}
}・スクリプトの概要
トリガーを指定の時刻にセットする
時刻になったら、メイン関数のautoTweet()が、動く
「tweetリスト」シートの最後のツイートの次の行の文章をツイートする
今回分のトリガーを削除し、次回分のトリガーをセットする
ツイートした日付を、その文章のある行のC列へ記入する
・さいごに
テストツイートを行い、設定通りにツイートできれば、完成です。
お疲れさまでした。
補足
私は、このBOTを運用して3ヶ月程ですが、現在、特に問題は無く動いています。
今後、Twitter側やIFTTT側、Google側のいずれかで、アプリやサービスの仕様などに変更が生じた場合は、何らかの不具合が出る可能性がありますので、その点は、予めご理解ください。
利用について
ツイートの頻度や内容など、一般的ではないような使用を考えられているよな場合は、このBOTは適さない可能性があるため、ご注意ください。
また、このBOTの利用で発生した問題の責任は負いかねます。
事前に使い方をテスト、理解した上で、ご利用ください。
ご不明な点などがございましたら、ご連絡いただければと思います。
連絡先
Twitter:https://twitter.com/Gadouka_Gen_GPM
メール:info@ginnesh-pm.com
IFTTTなどの自動化のテクノロジーをうまく活用すれば、少しのプログラミングなどでもっと色んなことができそうですね。
最近は特に、AI技術の発達が活発ですね。
これからは、テクノロジーの分野の発展が、今まで以上にかなり面白くなってくると思うので、今後もそういった記事を書いていければと考えています。また、良かったら見てください。
#プログラミング #GoogleAppsScript #GAS #コピペ #Twitter #IFTTT #TwitterBOT #BOT #ツール #ノーコード #ローコード #TwitterAPI #自動化 #TwitterAutoBOT #Twitter自動化 #Auto #プログラミング初心者
#テクノロジー #IT #IOT
