
生成AIキャラデザインチャレンジ2024――Adobe Fireflyを試してみた(2024年1月版)
2023年に起きた生成AI旋風は、2024年に入ってもとどまるどころか、さらに加速し、その勢いは止まりません。
どうやって活用するべきか、人間社会にとって最善の使い方について、最前線のクリエイターから、果ては国家まで、さまざまな立場の方たちが議論し、生成AIと向き合おうとしています。
――と、少し大上段に構えた導入で始まりましたが、今年も昨年と変わらず、本noteではゆるゆると生成AIについて紹介していきます。
新年最初は、これまでと同じくAdobe Fireflyを使ってみます。今回のテーマは「生成AIを使ったキャラ作り」です。
Adobe Fireflyで0→1の世界を試す
これまでは既存の言葉や画像をもとに、それをアレンジするというアプローチでAdobe Fireflyの実力を試したわけですが、今回は、まったくの白紙の状態から、新しい何かを生み出してみる、というテーマに挑戦してみます。
それでも「新しい何か」だけではさすがに創造させるのが難しいので、今回は新しいキャラ作りに挑戦!
え?なんでキャラを作るの?それはのちほど(笑)
最初の設定をどうするか?
まず、Adobe Fireflyの実力がどんなものなのか。本noteのテーマでもある「デザイン・イラスト」に関するキャラを作ろうと考えてみました。
そこで入力したプロンプト(入力指示)は次のとおり。
これからデザインやイラストを学びたい30代男性をイメージした日本人のアバター。雰囲気としては某国営放送のお金の教養番組のキャラクターに対抗できるもので。
本noteには「デザイン・イラストを学びたい」と思っている読者がいるはず、ということで、読者像をイメージしつつ、ふと思いついたキャラを想像しながら、このプロンプトを入力して生成!

某お金番組のキャラとはまったく違いますが、背景に日本風が入っていて、Adobe Fireflyがイメージする「デザインやイラストを学びたい30代男性をイメージした日本人のアバター」が完成しました。
せっかくなのでもう少し抽象度を高めに、人間の創造力を超えたものを
よし、これで無事完成。。。というのではまったく面白みがありません。
まずは当初のプロンプトを改めて分析しました。当初のプロンプトでは、
デザインやイラストを学びたい
30代
男性
日本人
アバター
某国営放送のお金の教養番組のキャラクター
といった6つの具体的な要素を入れて生成させたわけですが、正直、結果だけ見ると自分としては「コレジャナイ」感が満載。というか、溢れ出しちゃっています。
逆に、もう少し、抽象度を高めてみたらどうかな?と、再び挑戦。
今回は、
デザイン・イラスト
ユニークなキャラクター
という2つの具体的要素からプロンプトを考えてみました。
デザインやイラストをテーマにした、今までにない新しいキャラクターイメージ
では、さっそく生成!

お、なんかビビビっと来るイメージ(某昭和のアイドル的に)。4者4様、新しいキャラクターが生まれた気がします!大いにします!
周りの声を聞いてみたら……もうちょっと調整してみた
ところで。このnoteは、技術評論社 デザイン・イラストnote編集チームとして運用しているので、担当だけの完成だけではなく、チームメンバーにいろいろと聞いてみました。
………
………
………
キャラはキャラですが、どうも最初に掲げた「デザイン・イラスト」に関するキャラとはちょっと違うという反応。
ふーむ。
そこで、メンバー一人から「線画では?」という意見が。また、「キャラとして応用するなら背景は白のほうが」という声も。
この意見を含めてみました。
デザインやイラストをテーマにした、今までにない新しいキャラクターイメージ。線画で、背景は白でお願いします。

だいぶ雰囲気は変わったのですが、これもまた、うーん。という反応(担当自身も「うーん。」になりました。
その後、もうちょっとメンバー間でも意見交換をしつつ、「デザイン・イラスト」に関するキャラについて、具体的なイメージを出し合いました。
「デザイン・イラスト」の部分は残しつつ、キャラっぽくあえてロボットを指定。それから、学ぶではなく、知識を持っている方向だとどうだろう?という意見も含めて決めたプロンプトがこちら。
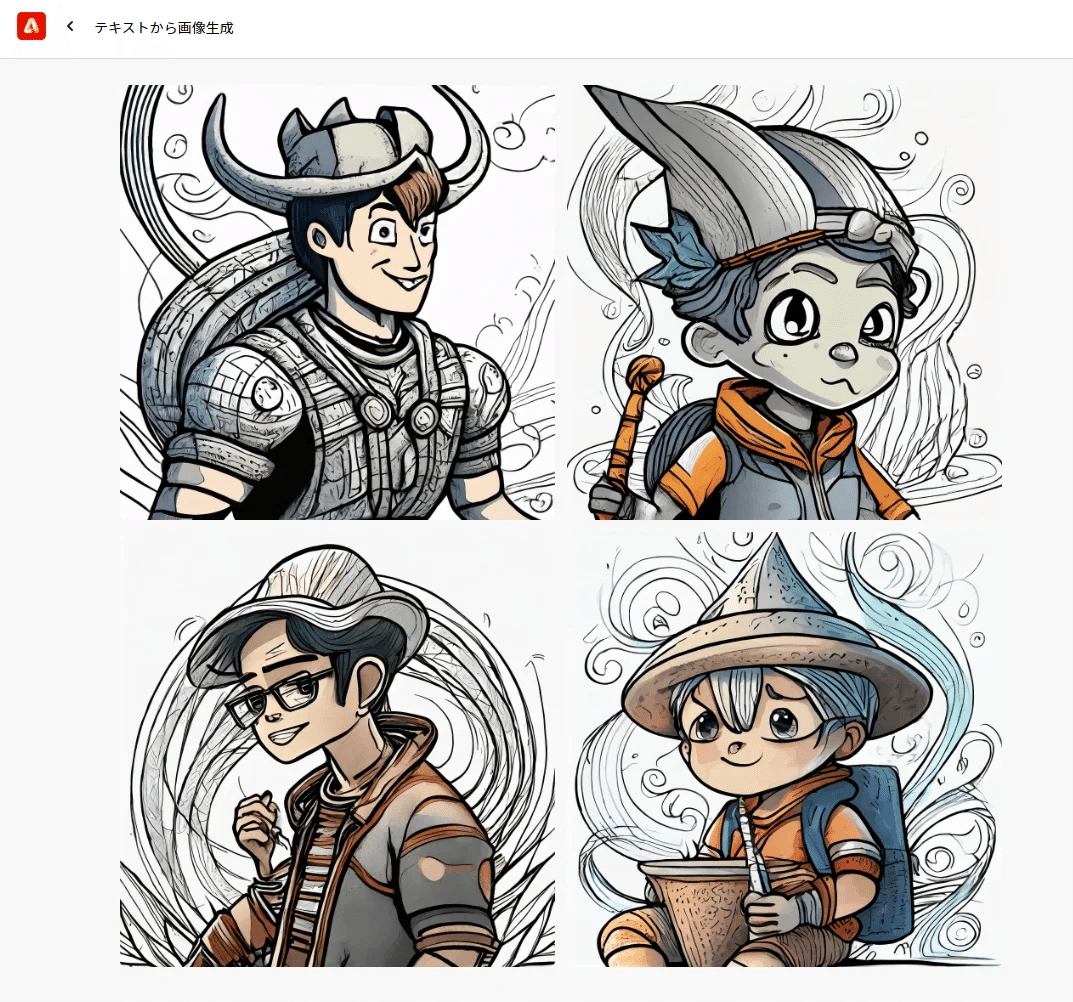
デザインやイラストに関する知識のあるかわいいロボットを一本の線だけでシンプルに、背景は白で描いてください。
さあ、どうなるでしょうか………

おお。かなり良い感じ。
ちなみに効果もちょっと変えました。
今回、「キャラデザイン」をテーマに、Adobe Fireflyを使って創作をしてみました。ここまでお読みいただいたとおり、やはり重要なのは「プロンプト」、そう、指示出しです。
イメージの要旨に関する具体的な形容詞だけではなく、描画手法などまで指定すればするほど、しっかりとしたものに仕上がります。
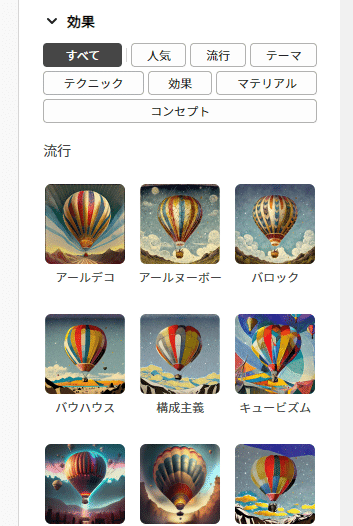
それから、最後の4枚画に関して、実はプロンプト以外に手を加えたところがあります。それが「効果」です。

このように、Adobe Fireflyでは、体系化され、名前の付いた分類のさまざまなアートやデザイン手法が選択できる「機能」として用意されています。
これまでは「アート」を効果にしていたのですが、今回のロボットでは、プロンプトに「一本の線だけでシンプルに」という具体的な指示を入れるだけではなく、効果の中から「線画」もして、上記の4つになった、というわけです。

再び編集部内に共有し、良い感じという声がもらえたので、ここから今回のキャラデザインチャレンジの成果物を決めることにしました。
決定したのはこちら。

「ミネオ君」
名前はそうだなぁ……うん、「ミネオ君」にしよう!(命名の由来はいずれまたお話するかもしれないし、しないかもしれない)
Adobe Fireflyで創作物を作るコツ
最後に、今回のキャラデザインのプロセスをふまえて、Adobe Fireflyを使って創作物を作るコツをまとめてみます。ポイントは以下の3つ。
ゼロベースでは何が出てくるかわからない(アタリもハズレもある)
プロンプトはより具体的に書くとイメージに近づけやすい
「効果」の機能は絶対活用
まずは生成してみる。そして、プロンプトはより具体的に
何はともあれ、とにかくまず1回生成させてみて、結果を見てみましょう。思ったとおりなのか、コレジャナイなのか。作ってみなければわかりません。
そして、どちらになったとしても、より自分のイメージに近づけたいときにはプロンプトの表現は具体的に。そうすることで頭の中の形が、実際に目に見える「創作物」として表現されるはずです。
1、2については、2023年10月の最初の記事でも触れたとおりで、約3ヵ月経過した今も、変わらない特徴でもあり、Adobe Fireflyを使うコツと言えます。
加えて、今回、複数メンバーでのイメージ設定という要件を挟んだのですが、その合意を取るにはとくに「2. プロンプトはより具体的に書くとイメージに近づけやすい」が重要と感じました。いわゆるメンバー間の意思疎通です。
これはキャラデザインや創作に限らず、チームメンバーでプロジェクトをするにあたって重要な「ゴールの共有化」そのものですね。そのうえ、Adobe Fireflyのように、まだまだ一般的ではない技術を活用するため、その技術に対する姿勢なども含めて、チーム内で円滑なコミュニケーションを意識することが一層大事だと言えます。
「効果」の機能は絶対活用すべき
そして、今回とくに紹介したいポイントが「3. 「効果」の機能は絶対活用」です。これはさすがAdobeのツール!とも言うべうポイントです。
今まで人間が何年もかかって習得してきた手法を、技術が一瞬に再現してくれる、さらにそれをAIが代用して活用してくれるようになったのです。本当に便利な時代になったと改めて痛感しました。
逆に、この効果を最大限に活用するには、それがどういう手法なのか理解する必要があるわけで、改めてデザインの基本を知る必要があるとも言えます。AI時代だからこそ、基礎知識はしっかりと、ですね。そういうときにはぜひ技術評論社のデザイン・イラスト関連書を読みましょう(宣伝)。
注意点もあります:Adobe Fireflyには再現性がない
最後に、今回利用して気づいた注意点もご紹介します。まず、最後の4つを生み出したプロンプトと効果を使って、もう一度、キャラデザインを実行しました。

これを前述の4つと並べて比較してみます。

「デザインやイラストに関する知識のあるかわいいロボットを
一本の線だけでシンプルに、背景は白で描いてください。」
効果は「線画」を指定。
よくよく見るとわかると思いますが、似ている部分はあるものの、出来上がった画の表現が異なっています。このように、Adobe Fireflyでは、同じ条件(プロンプトや効果)で生成させた場合でも、出てくる結果が異なります。
これは、Adobe Fireflyに限らず、現在の多くの生成AIの特徴でもあり、注意すべきポイントと言えるでしょう。
おまけ:ところでなんでキャラデザイン?
以上、今回のAdobe Firefly体験レポートでは、キャラデザインチャレンジを実施してみました。
いろいろと紆余曲折はありながらも、良い感じのキャラ「ミネオ君」が完成しました。
さて、なんで突然キャラデザインを?と思ったそこのあなた。
そう、この技術評論社 デザイン・イラストnoteでは、ミネオ君が登場する新企画が進行中なんです(というよりは、新企画を進行中にキャラがいたほうがいいよね、となった次第)。
というわけで、新企画をお楽しみに!
※本記事のイラスト作成にはAdobe Fireflyを使用しています。
