
noteMap プログラム修正間違い対策 ソースコード管理ツールを導入する⑮
初めに
プログラム開発は小さなプログラム修正の積み重ねです。
このプログラム修正を間違えてしまうことがあります。
間違いに気付いたとき、修正前に戻してやり直したいことがあります。
簡単なプログラム開発ではプログラムのコピーを保存しておき、何かあったらそこに戻ってやり直します。
しかし、プログラム修正が複雑になってくると、適切なプログラムのコピーがなかったりします。
このような場合のお助けツールがソースコード変更管理 ツールGithubです。
Visual Studio Code(以降VSCodeと呼ぶ)上で使えることが前提です。
VSCodeならアプリを切り替えることなくプログラミングとお助けツールの両方の操作を実行できるので便利まのです。
ここではnoteMapの開発へのGithubの導入について書きます。
若いプログラマにとっては当たり前と言われるでしょうが、老プログラマにとっては乗り越えるべき壁なのです。
ソースコード管理 ツールはどれが良い?
【2024年】ソースコード管理のおすすめ10製品(全13製品)を徹底比較!満足度や機能での絞り込みもや【最新版】おすすめソースコード管理ツール4選を機能面から徹底比較!のタイトルで選択肢が提示されています。
しかし、現時点で個人が使うのはほぼGithubで決まりです。
最も有名で、広く使われており、無料だからです。
かつてMicrosoft技術でのプログラム開発はTFSでしたが、今ではMicrosoft社もGitをサポートし、多くのTFS利用者はGitに移行しています。
Githubの基本概念
ここでは理解した上で使えることを目的に、簡単に説明します。
最低限、ステージング、コミット、プッシュの用語と操作を覚えます。
その他は、以上に慣れてから覚えることにします。
なお、操作はVisual Studio Code(以下VSC)ツール上で行うことにします。
VSCは私が使っているプログラム開発ツールで、他のツールを使う場合に切り替える操作をしたくないからです。
Visual Studio Codeを使っていない場合は「このようなものか」と軽く読み飛ばして下さい。
ステージング:プログラムを修正するとパソコン内のローカルリポジトリと呼ぶフォルダに保存すべきファイルの一覧を作ります。
コミット:一連の修正が終わったら、ローカルリポジトリに修正したプログラムを保存します。
プッシュ:修正プログラムをリモートリポジトリにも保存します。

VSC上でGithubが使えるようにする
githubを使いたいのは以下の場合があるかと思います。
初めて使う。
githubからダウンロードして使い始める。
既存のプログラムをgithubに登録する。
この記事は開発ツールにVisual Studio Codeを使ってある程度開発が進み、途中からGithubを使い始める場合の説明になっています。
だから3番目に該当するので、この場合について説明します。
1番目や2番目に該当する場合は、他の記事を参考に願いします。
また、開発ツールを使っていない場合、あるいは別の開発ツールを使っている場合も、他の記事を参考に願いします。
GitHubアカウント設定
🖱GitHubのウェブサイトでアカウントを作成し、ログインします。
なお、dachikanは私のIdです。
また、アイコンは私の故郷である平成の合併前の高鷲村の村章です。

Githubでリモートリポジトリを作成する
🖱GitHubのホーム画面で「New repository」をクリックします。
🖱リポジトリを「maps」に設定して「Create repository」をクリック。

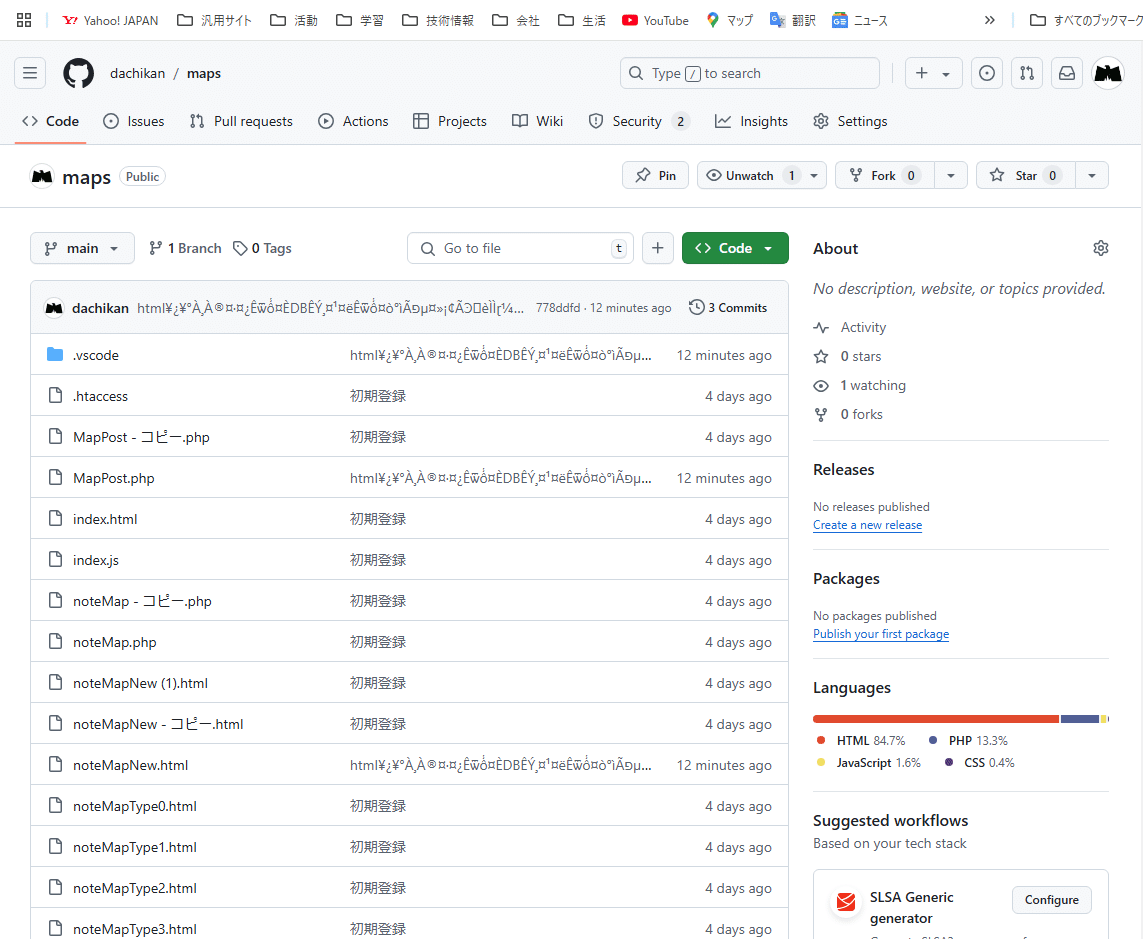
🖱作成した「maps」を開きます。
既存のリポジトリをコマンドラインでプッシュする方法の説明があります。

注:mapsは作成済のためmapとしました
Gitの設定
VSCでGithubを使用するにはGitがインストールされている必要があります。
Git公式サイトからGitをダウンロードしてインストールして下さい。
🖱VSCのターミナルで「git --version」と入力します。
バージョンが表示されればGitが使える状態です。

🖱ユーザー名やメールアドレスなどを設定します。
ユーザ名
メールアドレス
エディタをVSCodeに指定
マージツールをVSCodeに指定
pushのデフォルト方式を指定(追跡ブランチに対してpush)
git config --global user.name 'username'
git config --global user.email 'username@example.com'
git config --global core.editor 'code --wait'
git config --global merge.tool 'code --wait "$MERGED"'
git config --global push.default simpleVisual Studio Codeにリモートリポジトリを登録する
🖱VSCを開く: VSCの既存のプロジェクトフォルダを開きます。
🖱開発用フォルダmapsを開いて、Gitアイコンをクリックします。
🖱「リポジトリを初期化する」というボタンがあるのでクリックします。

🖱ターミナルを開く: メニューから「ターミナル」を選択し、新しいターミナルを開きます。
🖱リモートリポジトリを追加する: GitHubで作成したリモートリポジトリを追加します。
リモートリポジトリを作成した時、初期画面に表示されたコードです。
git remote add origin https://github.com/dachikan/maps.git修正したプログラムをリポジトリに保管する
MapPost.php、noteMapNew.htmlを修正しました。
ファイル名欄の右側に「M」の記号が付加されています。

Gitアイコンをクリックすると修正されたファイルに「M」が表示されます。
そのファイル名の右側の「+」をクリックするとステージングされます。

全てのファイルをステージングして「コミット」をクリックすると、ローカルリポジトリに変更されたプログラムが保存されます。

「変更の同期」をクリックすると、変更されたプログラムがリモートリポジトリに保存されます。

その他:画面左中央の「ソース管理グラフ」欄の修正履歴の文字が文字化けして読めません。現時点で原因不明です。
プッシュが完了してGithubでリモートリポジトリを開くと、ファイル一覧が表示され、修正時のコメントが(文字化けして)表示されています。

終わりに
ソースコード変更管理 ツールは使い始めるのが難しいツールです。
何か起こった場合のためにコピーを残しておく方法より便利ですが、概念を理解することが難しいのが障壁です。
若いプログラマにとっては、いつの間にか当たり前になっている技術です。
しかし、このような便利なものを知らないで長く過ごしてきた老プログラマにとっては、次に進むために乗り越えるべき壁になっています。
共に大型コンピュータプログラム開発から一緒に始めた多くの同期生は、パソコン、ワークステーション、携帯、スマホと新しいものが出る度に、昇進、職場変更、引退などと、壁を乗り越ることなく離脱していきました。
しかし、後期高齢者になってもまだ残っているプログラマには、またしても乗り越えるべき新しい壁として現れました。
知識としては前から知っていたものの、どのような壁なのか調べることなく過ごしてきました。
プログラム修正がある程度重なってくると「もしある時プログラムが動かなくなったら」とか「修正を間違えて元に戻れなくなったら」とかの不安が頭をよぎります。
ようやくGithubを使ってみようと決心しました。
少し使ってみて、馴染んできました。
ようやく若いプログラマにとっての常識を身に着けることができました。
これであと少しは引退しなくても良さそうです。
参考1:GoogleMapsの来歴
Google Maps Platformはアクティブユーザーが1ヶ⽉間10億⼈と世界最大の地図プラットフォームです。
2005年から開発者向けにGoogle Maps APIがGoogle Maps 開発プラットフォームとして提供されています。
以前のサービスの名称はGoogle Maps APIでした。
2018.7.15にリニューアルされ現在のGoogle Maps Platformとなりました。
参考2:noteMapアイコン取得方法
Chreome ウェブストアを開きます。
検索ボックスに「note Map」と入力してnoteMapを捜します。
[Chrome に追加] を選択します。
右上のその他アイコン [拡張機能] [拡張機能を管理] を選択します。
ピンアイコンをクリックしてnote Mapアイコンを表示にします。
アドレスバーの右方にnote Mapアイコンが表示されます。
【人生最後のプロジェクト】
高齢者の妄想 ビットコインを自分で作ってみたが失敗
Coincheckのアカウント登録が拒否されました
これから始める 人生最後のプロジェクト①
人生最後のプロジェクト note記事と地図を連携させたい②
noteMap構想 開発するときの頭の中③
noteMapサービス 中の人と外の人④
noteMap GoogleにChrome拡張を申請⑤
noteMap Googleから申請却下の返事⑥
noteMap Googleからまたもや申請却下⑦
noteMap Chrome Web Storeに登録された⑧
noteMap これからどうする⑨
noteMap どんな言語を使って開発する?⑩
noteMap 開発を始める前にGoogleアプリやサービス全体の理解⑪
noteMap 場所検索機能を追加する⑫
noteMap 登録した場所を表示する⑬
noteMap 三連休最終日に鎌倉登山⑭-1
noteMap 三連休最終日に鎌倉登山⑭-2
noteMap 三連休最終日に鎌倉登山⑭-3
noteMap ソースコード管理ツールを導入する⑮(本記事)
noteMap AIを使ってプログラマ引退を先延ばしする⑯
いいなと思ったら応援しよう!

