
PhotoSwiper V5を使っておしゃれな写真集ウェブページを簡単に作成する
はじめに
選んだ写真を拡大表示したり、パソコンでは次へボタンや戻りボタンで、スマホの場合はスワイプで自由に選ぶ写真を変えられる、このような写真集を表示するウェブページを簡単・確実に作ってみたいとおもいませんか?
htmlを書ける人なら、photoswipe V5を使えば簡単に作れます。
この記事のとおり、あなたもやってみましょう。
多くの方が既にプログラマ向けに解説をされています。
本記事はウェブページを作成するnote読者向けに、簡単・確実にできることを目指し、難しい説明は省略してあります。
目標とする画面
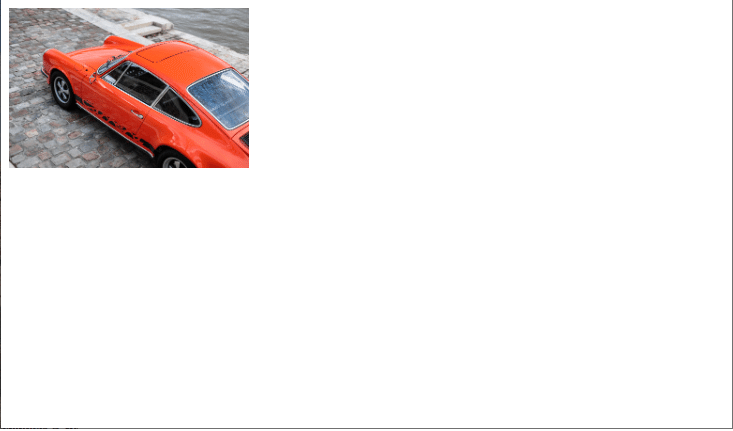
下の画像のような画面を作ります。
篠田自動車という外車販売店の新車・中古車ページです。
1枚の写真を選ぶと大きく表示され
右側にある > をクリックすると次の写真が表示され
左側にある < をクリックすると前の写真が表示され
右上にある ✖ をクリックすると写真が小さくなります。

このような画面を表示するライブラリはPhotoSwipe V5です。
V4からV5にバージョンアップして、使い易くなっています。
提供するのはウクライナの企業で、オープンソースの無料提供です。
翻訳すれば日本語で読めてしまいます。
便利になりました。
書き方
①このような2つのフォルダーと1つの空ファイルを作ってください。
・images
・photoswipe
・gallaly.html(中身のない空ファイル)

②gallaly.htmlには次のコードをコピーして保存してください。
<!DOCTYPE html>
<html>
<head>
<title>Gallery</title>
</head>
<body>
<script src="./photoswipe/photoswipe.umd.min.js"></script>
<script src="./photoswipe/photoswipe-lightbox.umd.min.js"></script>
<link rel="stylesheet" href="./photoswipe/photoswipe.css">
<div id="gallery">
<a href="./images/02.jpg" data-pswp-width="1200" data-pswp-height="600">
<img src="./images/02.jpg" width="240" img-resize-mode="Stretch"" />
</a>
</div>
<script type="text/javascript">
var lightbox = new PhotoSwipeLightbox({
gallery: '#gallery',
children: 'a',
pswpModule: PhotoSwipe
});
lightbox.init();
</script>
</body>
</html>③imagesにはサンプル画像を入れ02.jpgという名前に変更してください。
④photoswipeには、以下の3つを GithubのPhotoswipeのdistから取得して入れてください。
・photoswipe.umd.min.js
・photoswipe-lightbox.umd.min.js
・photoswipe.css
これで1枚画像のページが完成です。
⑤動作確認です。
gallaly.htmlをダブルクリックするとこのような画面が表示されます。

⑥画像をダブルクリックします。
画像が拡大表示されます。右上に ⊕(拡大鏡) と ✖ が表示されます。

⑦画像を追加します。
<a href="./images/02.jpg"・・・をコピぺして、02.jpg を 03.jpg、
04.jpg、05.jpg、・・・と書き換えます。
<!DOCTYPE html>
<html>
<head>
<title>Gallery</title>
</head>
<body>
<script src="./photoswipe/photoswipe.umd.min.js"></script>
<script src="./photoswipe/photoswipe-lightbox.umd.min.js"></script>
<link rel="stylesheet" href="./photoswipe/photoswipe.css">
<div id="gallery">
<a href="./images/02.jpg" data-pswp-width="1200" data-pswp-height="600">
<img src="./images/02.jpg" width="240" img-resize-mode="Stretch"" />
</a>
<a href="./images/03.jpg" data-pswp-width="1200" data-pswp-height="600">
<img src="./images/03.jpg" width="240" img-resize-mode="Stretch"" />
</a>
<a href="./images/04.jpg" data-pswp-width="1200" data-pswp-height="600">
<img src="./images/04.jpg" width="240" img-resize-mode="Stretch"" />
</a>
<a href="./images/06.jpg" data-pswp-width="1200" data-pswp-height="600">
<img src="./images/06.jpg" width="240" img-resize-mode="Stretch"" />
</a>
<a href="./images/07.jpg" data-pswp-width="1200" data-pswp-height="600">
<img src="./images/07.jpg" width="240" img-resize-mode="Stretch"" />
</a>
</div>
<script type="text/javascript">
var lightbox = new PhotoSwipeLightbox({
gallery: '#gallery',
children: 'a',
pswpModule: PhotoSwipe
});
lightbox.init();
</script>
</body>
</html>このように表示されます。

これまでの説明では物足りないと思われた方はこの記事へ。
まとめ:ウェブページ作成のコツ
たとえプロであっても守るべきは①です。
① 最初は最も簡単なものを作成して動作確認することです。
おしゃれでかっこよいサンプルを使いたくなりますが、
実力を超えている場合、挫折して完成できません。
② この画面を実装したいページに、このコードを書いてはいけません。
最初に、この画面は実装したいページと別のページで動作させます。
次に、実装したいページにこの画面を組み込むことで完成させます。
動作しなくなった場合、「単体では両方が正しく動作していた」がよりどころとなって問題解決を助けます。
③ photoswipeについては無料提供されています。有料のものを選ぶ必要はありません。
【マガジン】BITCOIN
【マガジン】IT技術
AIは年寄りに若者の気持ちを教えるツールになれる?
去年前半の生成AIは嘘つきだった、去年後半の生成AIはバカだった、今年の生成AIにあなたは何を期待しますか?
トップの座を脅かすとこのような試練が訪れる(前編)
写真集をおしゃれに表示する(本記事)
いいなと思ったら応援しよう!

