
Visual StudioでBlazor版ブラウザ拡張機能を作る②
Blazorブラウザ拡張テンプレートで作る方法を記事①で書きました。
本記事は同じ目的を別の方法で達成するものです。
はじめに
本記事はBlazor版のブラウザ拡張機能を開発したいプログラマ向けです。
ブラウザ拡張機能とは:
EdgeやChromeなどのブラウザの広告を消したり、単語の意味を調べるなど機能を拡張する補助アプリのことです。
詳しくは、Blazor版ブラウザ拡張機能を作る①を参照願います。
Blazor版とは:
C#言語のBlazor環境で開発するという意味です。
ブラウザ拡張機能は一般にはJavascriptで開発しますが、Blazor版はC#言語で開発します。
C#で書くのは:
Balzor+C#がJavascriptに比べて、値の入力やボタン押下などのユーザーとのコンタクトを書くのが便利だからです。
ブラウザ拡張機能をできる限りC#で書き、必要な部分だけをJava Scriptで書くことを想定しています。
必要な部分とは、ブラウザ拡張APIです。
記事①との違いは:
記事①ではブラウザ拡張機能用のテンプレートを使います。
以下のコードは、記事①のテンプレートから自動的に作られます。
・Popup
・Option
テンプレートから必要なものが全て作られます。
記事②ではVisual StudioのBlazor用テンプレートを使います。
以下のコードは、記事②のテンプレートから自動的に作られます。
・タブメニュー
・カウンタ
・天気予報
ブラウザ拡張機能に必要な機能の一部が自動作成されません。
ブラウザ拡張機能では必ずしも必要としないコードが作られます。
アプリ作成、ブラウザ拡張機能への変身と2段階なので、手順が複雑です。
どんなコードをベースに開発するかで、①か②を選びます。
作成方法概要
ブラウザ拡張機能は、以下の手順で開発します。
1.最初にVisual StudioでBlazor版Webアプリを作ります。
2.Blazor版WebアプリをBrowserExtensionに変更します。
3.Option画面とPopup画面を追加します。
4.ブラウザ拡張の機能を追加します。
本作業方法の原文は下記です。
原文通りに作業したところ、多くのエラーが発生しました(2024.6時点)。
重要事項の記載漏れがあるためです。
この記事では、エラーが発生しないことを確認しています。
Blazor版Webアプリを作成する
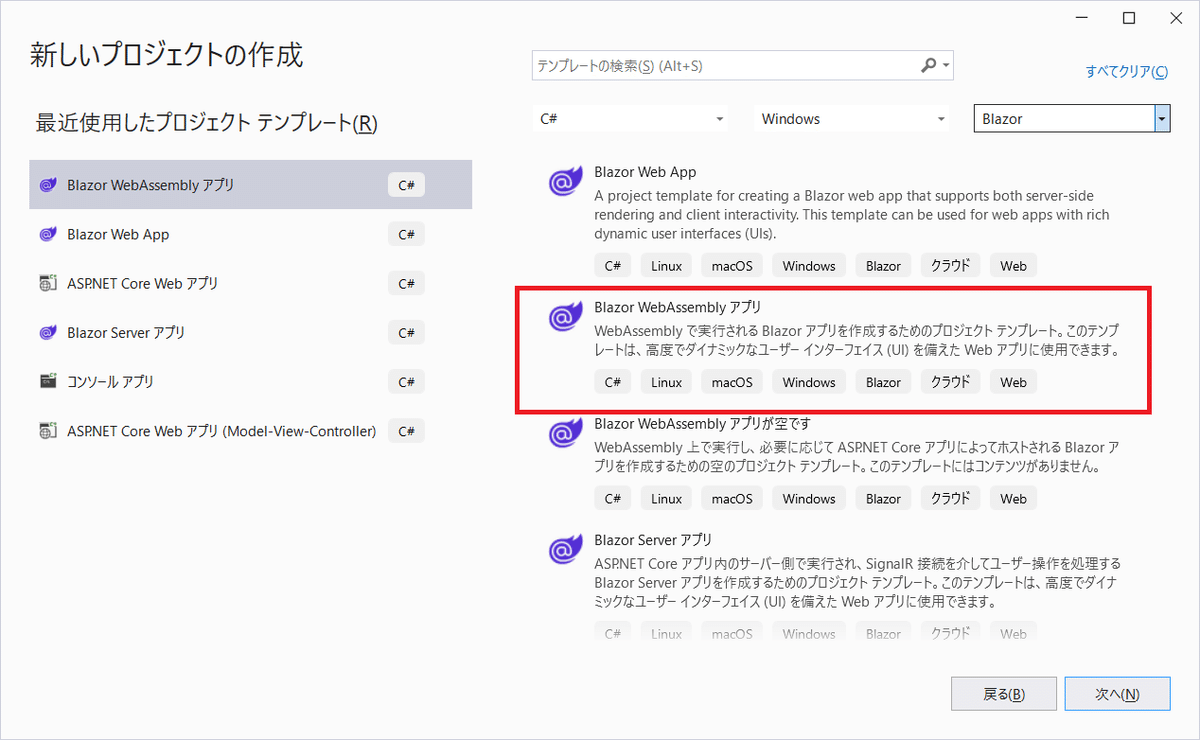
1.新しいプロジェクト作成する。
Blazor WebAssemblyアプリテンプレートを選択し、「次へ」。

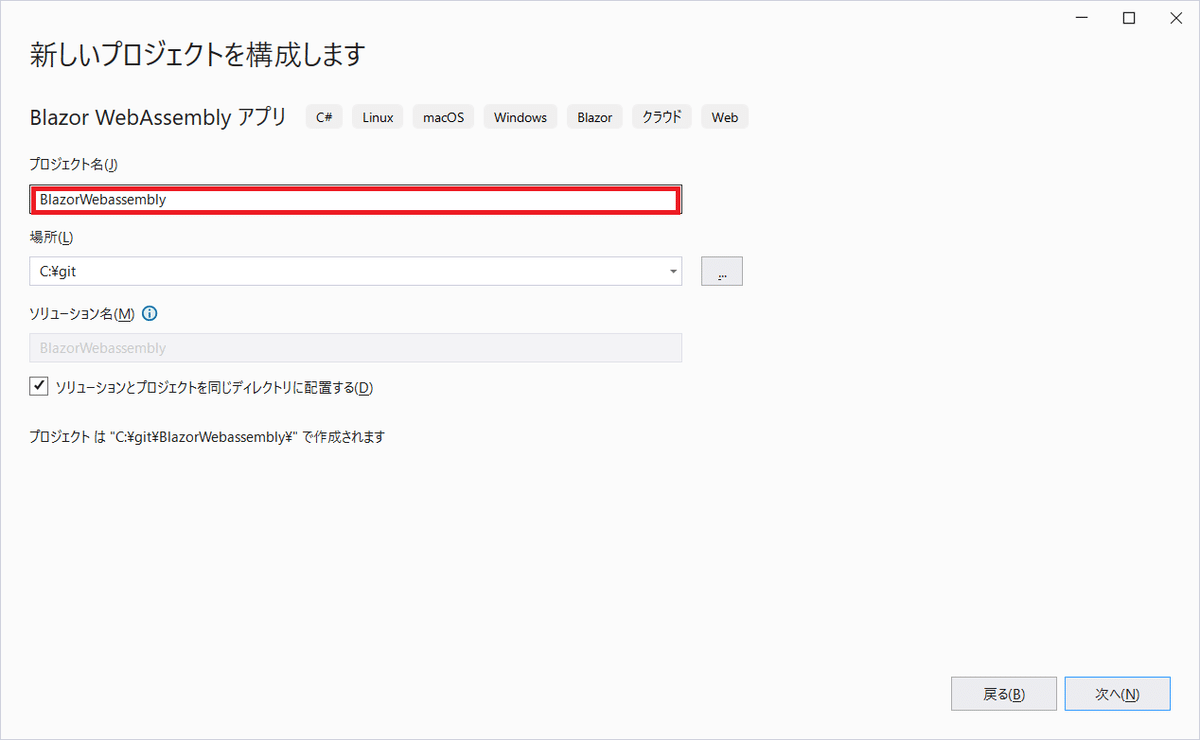
2.プロジェクト名を入力し、「次へ」。

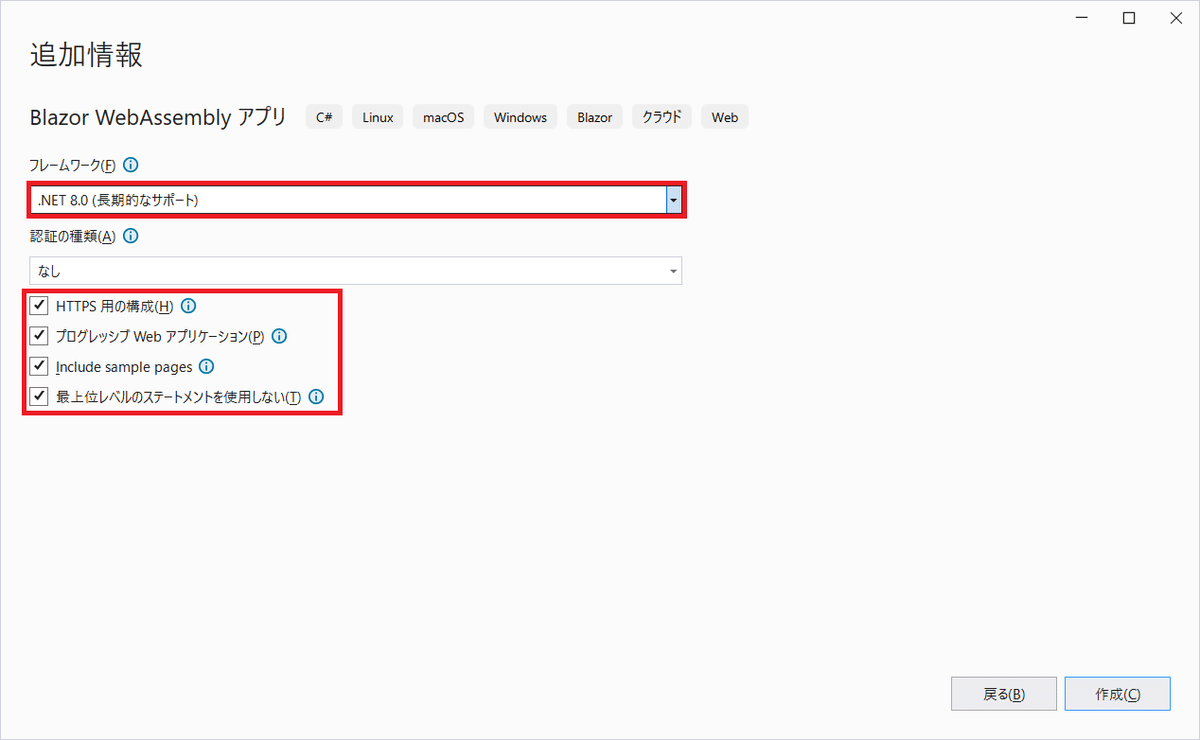
3.詳細を設定し、「次へ」。

フレームワークに [.NET 8.0] を選択
[プログレッシブ Web アプリケーション] にチェック
[include sample pages] にチェック
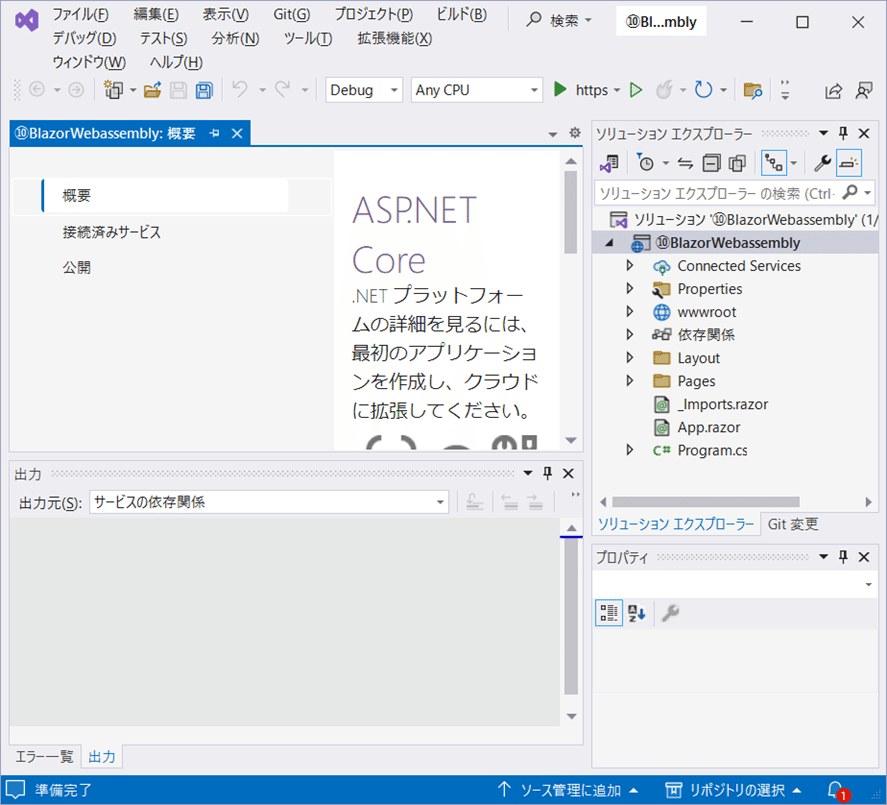
4.プロジェクトが作成されます。

5.ブラウザはEdgeに設定して「実行」します。
注意1:ブラウザは「▶https▾」の部分をクリックして選びます。
注意2:2004.6時点、Chromeに設定するとエラーが発生しました。
エラーが発生した場合、画面下部にエラー行が表示されます。

以上で、Blazor版Webアプリができました。
Webアプリをブラウザ拡張機能に変身させる
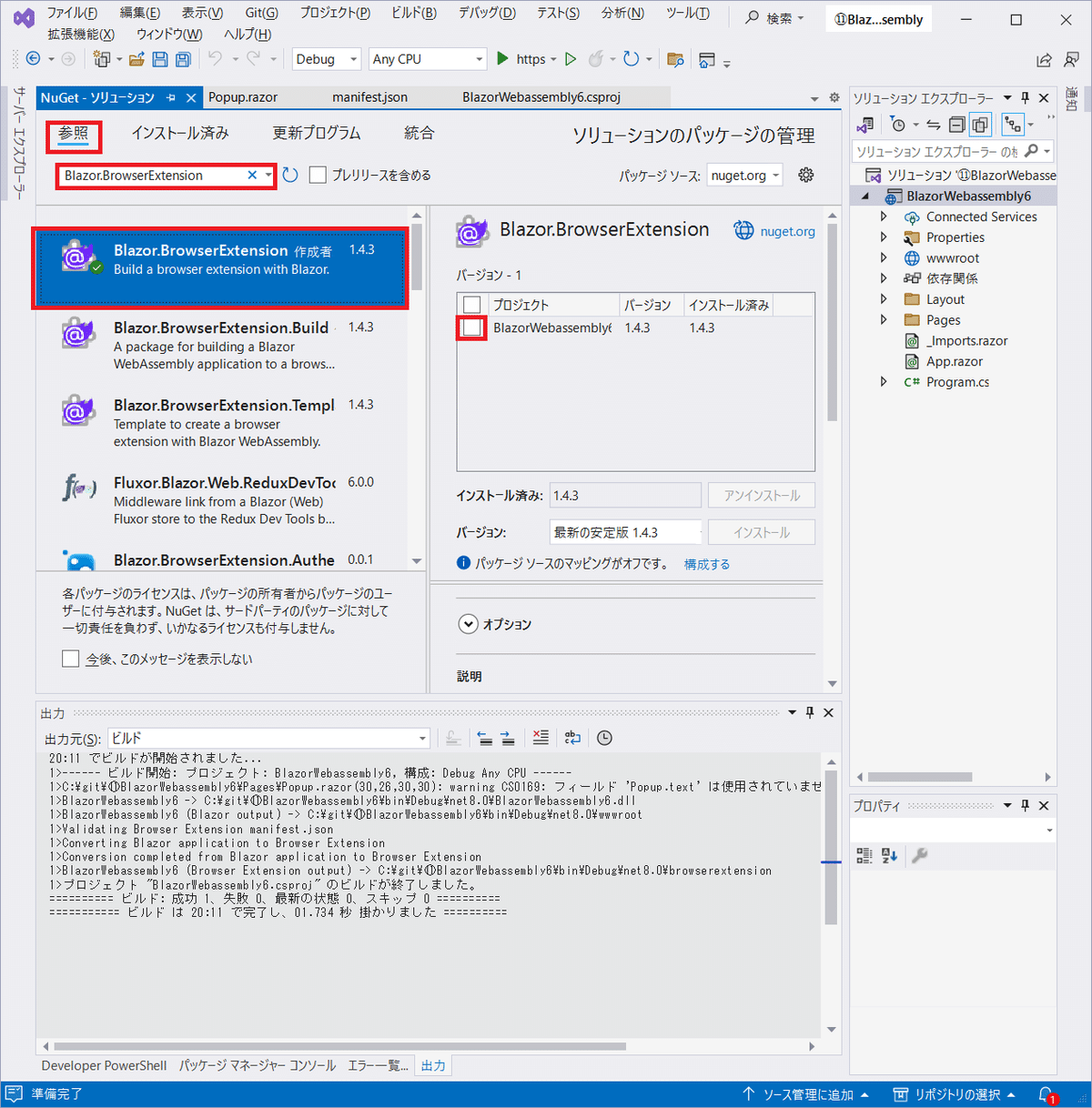
1.NuGetでBlazor.BrowserExtensionライブラリをインストールします。

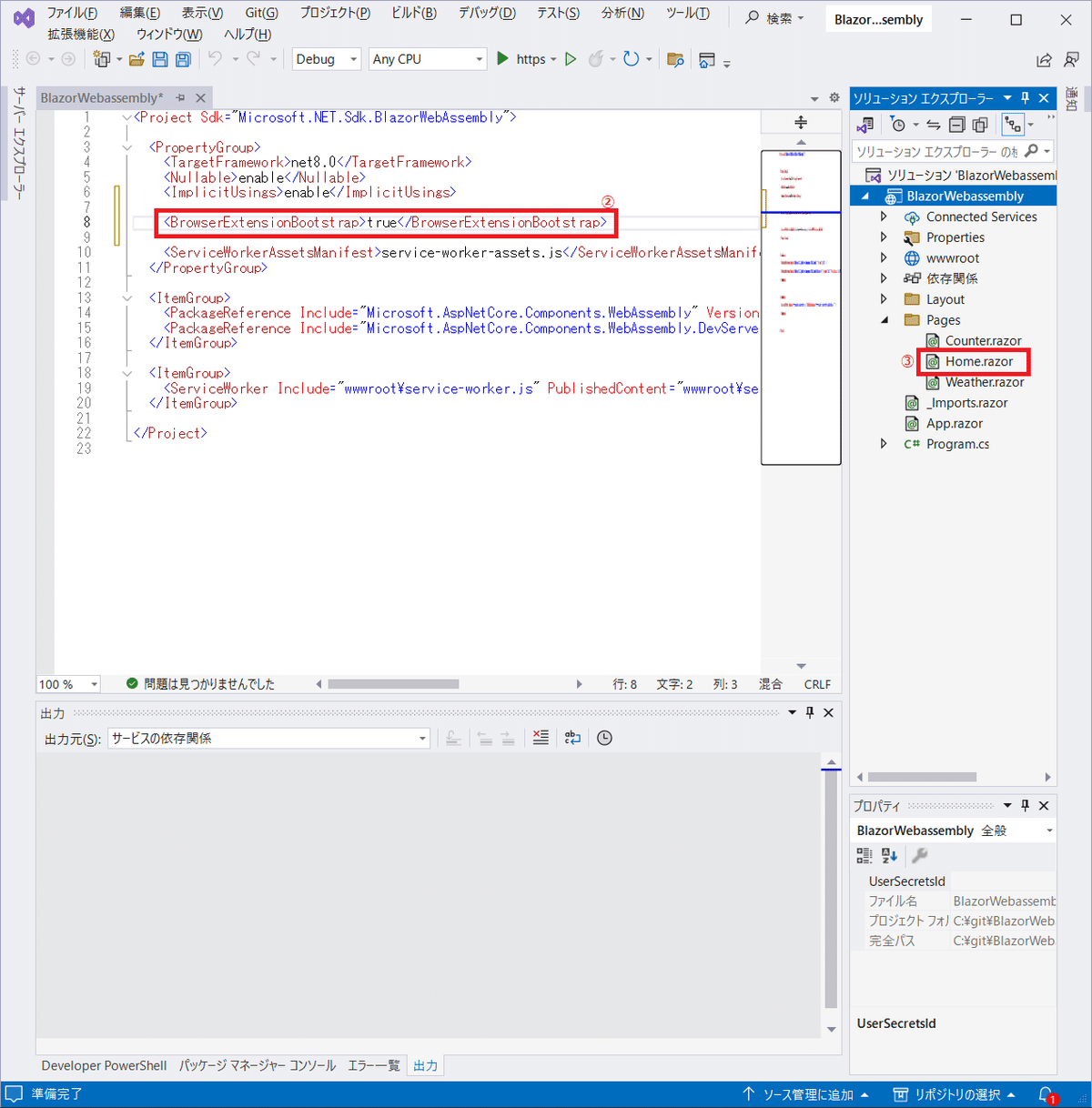
2. プロジェクトの<PropertyGroup>に以下を追加します。
<BrowserExtensionBootstrap>true</BrowserExtensionBootstrap>

3.Pages/Home.razorからPages/Index.razorにファイル名を変更します。
コードを開き、先頭の1行を以下に変更します。
@page "/index.html"
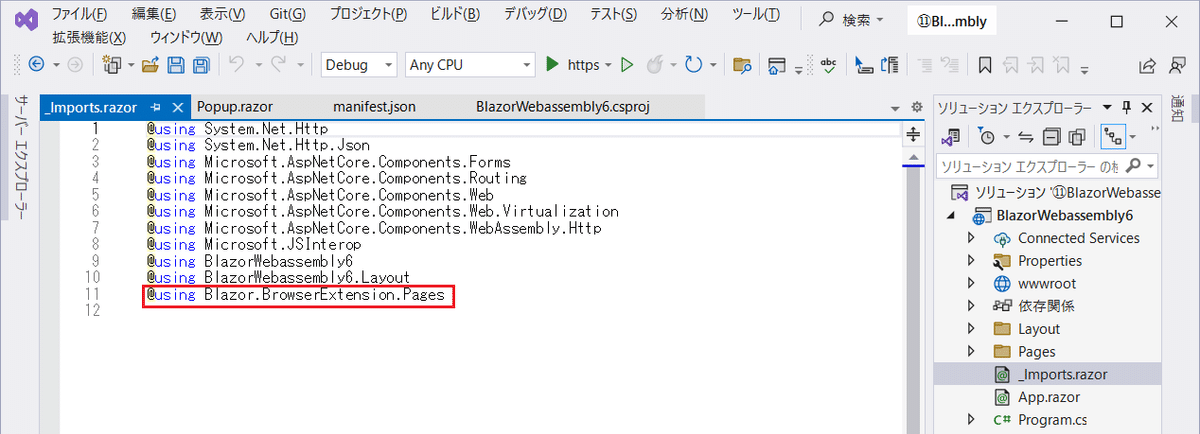
@inherits IndexPage4._Imports.razorに以下を追加します。
@using Blazor.BrowserExtension.Pages

5.wwwrootの下にBackgroundWorker.jsを作成します。
// Import for the side effect of defining a global 'browser' variable
import * as _ from "/content/Blazor.BrowserExtension/lib/browser-polyfill.min.js";
browser.runtime.onInstalled.addListener(() => {
const indexPageUrl = browser.runtime.getURL("index.html");
browser.tabs.create({
url: indexPageUrl
});
});
6.Program.csにbuilder・・・以下を追加します。
public static async Task Main(string[] args)
{
...
builder.UseBrowserExtension(browserExtension =>
{
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
});
...
}7.ビルドします。
ビルドするとBrowser Extension対応のプロジェクトに変わります。
下記manifestが作成されます。
{
"manifest_version": 3,
"name": "My Blazor Extension",
"description": "My browser extension built with Blazor WebAssembly",
"version": "0.1",
"background": {
"service_worker": "BackgroundWorker.js",
"type": "module"
},
"content_security_policy": {
"extension_pages": "script-src 'self' 'wasm-unsafe-eval'; object-src 'self'"
},
"web_accessible_resources": [
{
"resources": [
"framework/*",
"content/*"
],
"matches": [ "<all_urls>" ]
}
]
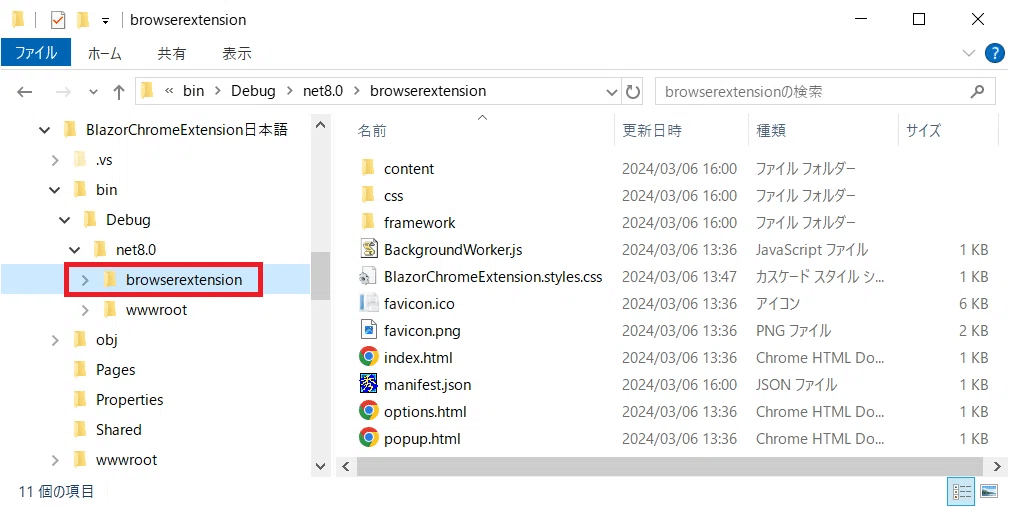
}生成された下記のファイルが拡張機能プログラムです。
赤枠部分をEdgeに組み込みます。

生成されたファイル
拡張機能をEdgeに組み込む
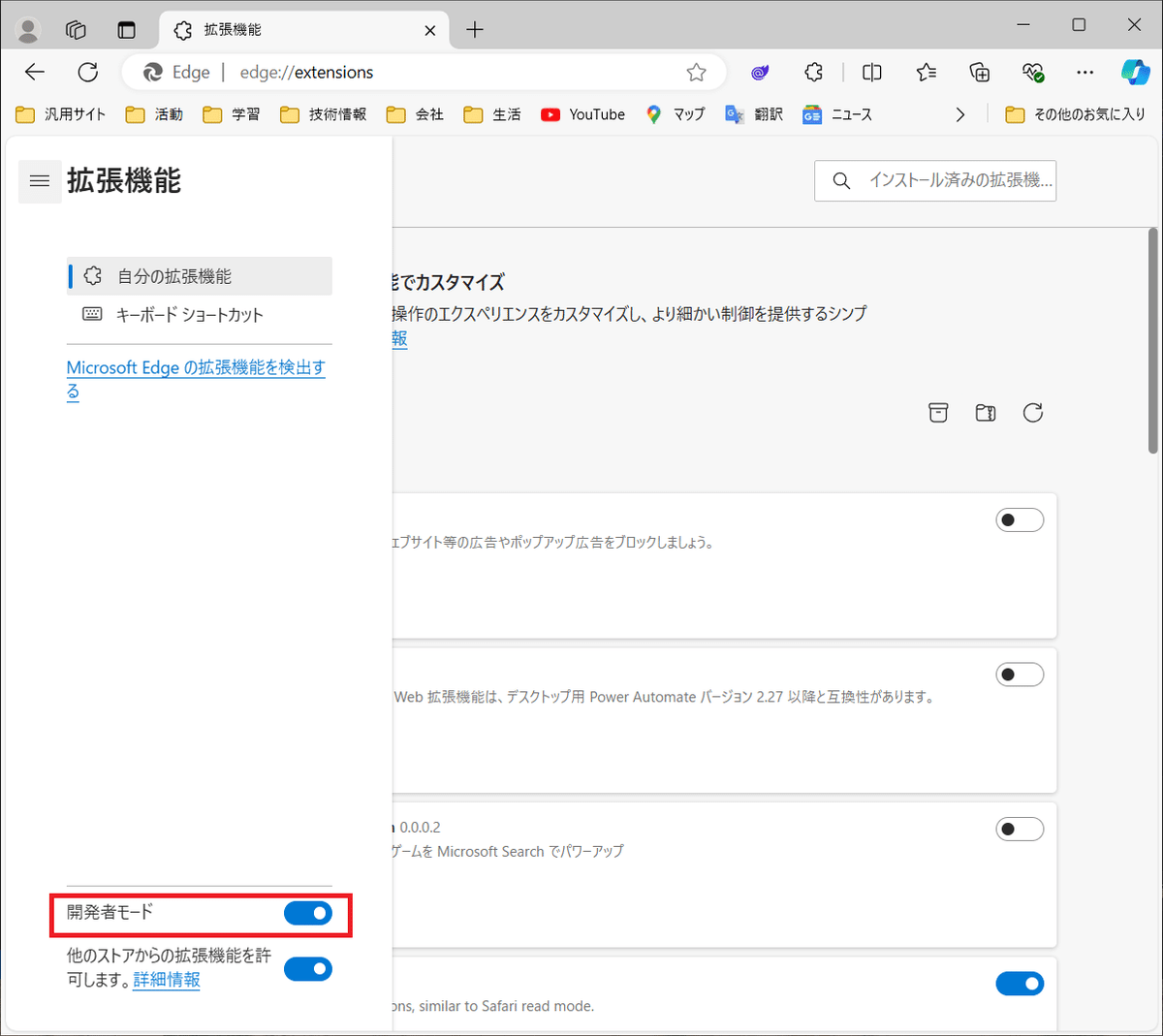
1.下記URLを入力します。
または拡張機能アイコンをクリックします。
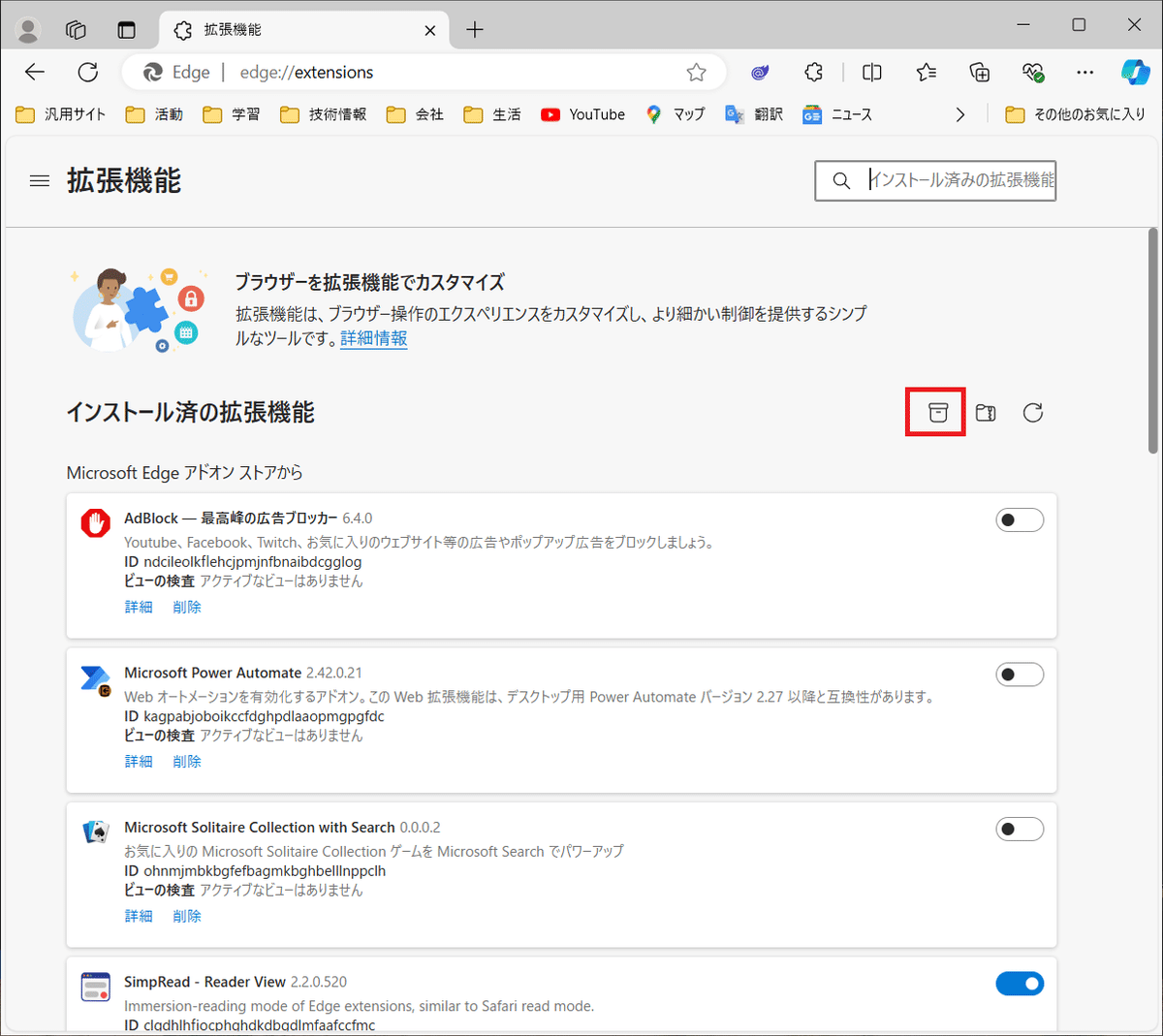
edge://extensions/2.Edgeの拡張機能画面が表示されます。
開発者モードにします。

拡張機能のパック(赤枠)をクリックします。
生成されたプロジェクトのフォルダ(以下)を選択します。
bin/Debug/net8.0/browserextension

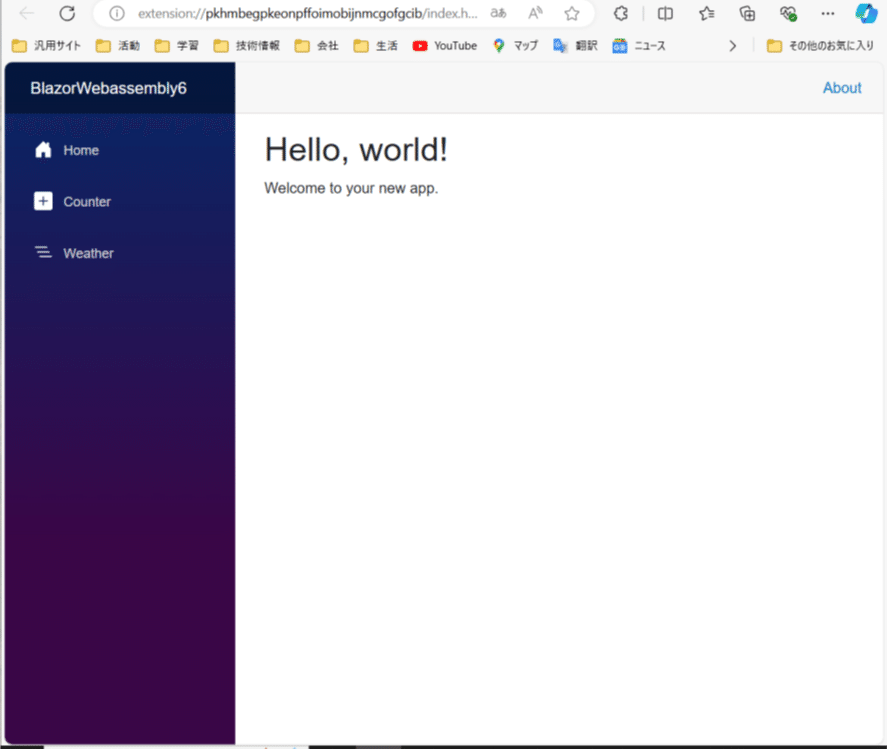
このような画面(Index.razor)が起動されます。

まとめ
拡張機能は便利なツールですが、セキュリティリスクをもたらすこともあります(記事①を参照)。
原文の手順の説明に重要な誤りがあり、多くのエラーに遭遇しました。
本記事では原因を対策し、エラーが発生しないことを確認しました。
意味不明のエラーに遭遇することなく開発できると思います。
良いブラウザ拡張アプリの開発に役立ちましたら幸いです。
【マガジン】BITCOIN
【マガジン】IT技術
生成AIは年寄りに若者の気持ちを教えるツール
AI 23前半嘘つき,23後半バカ,2024は何を期待?
トップの座を脅かすとこのような試練が訪れる(前編)
(後編)準備中
Blazor版ブラウザ拡張機能をテンプレートで作る①
Blazor版ブラウザ拡張機能をVisual Studioで作る②(本記事)
PhotoSwiper V5で写真集Web表示
大量の大容量画像の圧縮をpowershellで
大量の大容量画像の圧縮をpythonで
6年前に新品10万円台だったパソコンを1万円台中古パソコンに買い替える
高齢者、Excelでシートの目次を作って情報をすっきり管理
いいなと思ったら応援しよう!

