
noteMap ルートを辿るマップ作り⑰-3 地点情報の保存
はじめに
ルートを辿る機能は以下の要素にわけることができます。
地点一覧表示
マーカー表示
ルート表示
ルート修正
ルートデータ保存
ルートデータ読込・再現
今回は「ルートデータ保存(地点情報保存)」を解説します。
ルートデータ保存
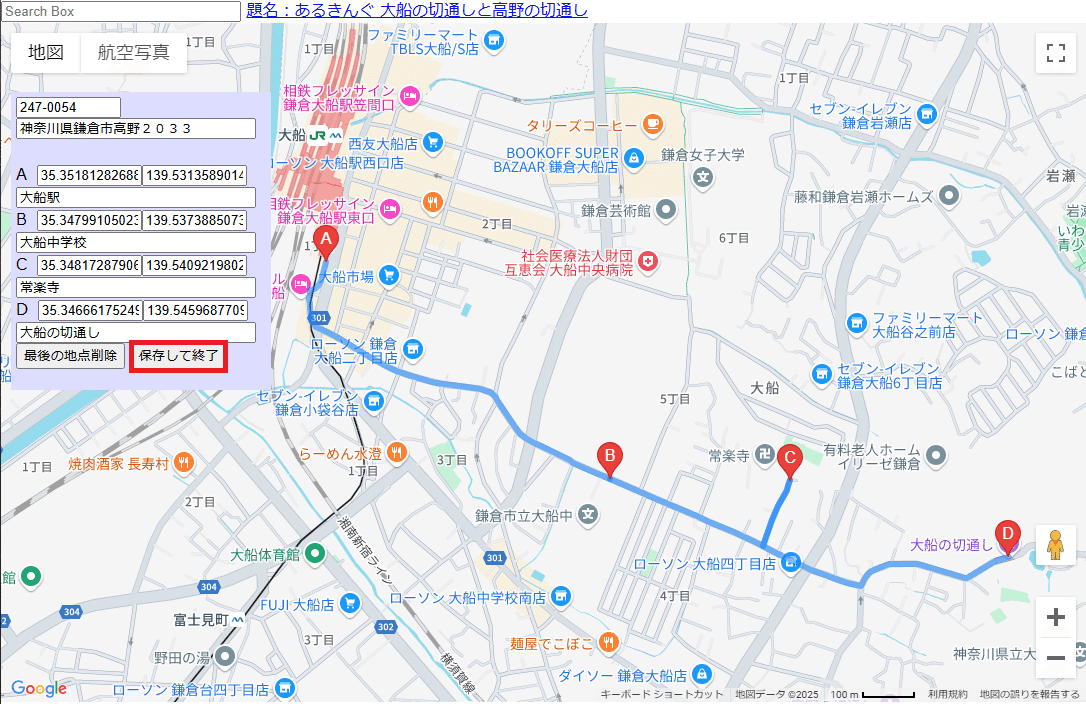
地図をクリックし、地名などを入力して得られた地点一覧のルートデータはhtmlのinput文の値の形で得られています。
必要な地点データが得られたら、ユーザは[保存して終了]ボタン(下図の赤枠)をクリックすると、form文のデータがMapPost.phpにpostされます。

htmlのform文は以下のコードです。
<div id="input-container"></div>の間の文は地図をクリックして起動されたJavaScriptで生成されたhtmlです。
<form method="post" action="https://nsk.org/maps/MapPost.php">
<input type="hidden" id="mapType" name="mapType" style="width:118px; text-align:right" value="1">
<input type="hidden" id="orgUrl" name="orgUrl" style="width:240px;" readonly>
<input type="hidden" id="uId" name="uId" style="width:118px;" readonly>
<input type="hidden" id="aId" name="aId" style="width:118px;" readonly>
<input type="text" id="postcode" name="postcode" style="width:105px;" readonly>
<input type="text" id="address" name="address" style="width:240px;" readonly>
<input type="hidden" id="building" name="building" style="width:120px;" readonly>
<textarea id="title" name="title" style="width:240px;display:none;" readonly></textarea>
<textarea id="newUrl" name="mapdata" style="width:240px; display:none" placeholder="既に作成したurlがあれば入力する"></textarea><br>
<textarea id="pname" name="pname" style="width:240px; display:none" placeholder="この場所についてのコメント"></textarea><bc>
<div id="input-container">
<div id="input-container">
<div class="input-block">
<label style="width: 20px;">A</label>
<input type="text" name="lat_1" spellcheck="false" data-ms-editor="true" style="width: 105px;">
<input type="text" name="lng_1" spellcheck="false" data-ms-editor="true" style="width: 105px;">
<br>
<input type="text" name="comment_1" placeholder="当地点のコメント" spellcheck="false" data-ms-editor="true" style="width: 240px;">
</div>
<div class="input-block">
<label style="width: 20px;">B</label>
<input type="text" name="lat_2" spellcheck="false" data-ms-editor="true" style="width: 105px;">
<input type="text" name="lng_2" spellcheck="false" data-ms-editor="true" style="width: 105px;">
<br>
<input type="text" name="comment_2" placeholder="当地点のコメント" spellcheck="false" data-ms-editor="true" style="width: 240px;">
</div>
<div class="input-block">
<label style="width: 20px;">C</label>
<input type="text" name="lat_3" spellcheck="false" data-ms-editor="true" style="width: 105px;">
<input type="text" name="lng_3" spellcheck="false" data-ms-editor="true" style="width: 105px;">
<br>
<input type="text" name="comment_3" placeholder="当地点のコメント" spellcheck="false" data-ms-editor="true" style="width: 240px;">
</div>
<div class="input-block">
<label style="width: 20px;">D</label>
<input type="text" name="lat_4" spellcheck="false" data-ms-editor="true" style="width: 105px;">
<input type="text" name="lng_4" spellcheck="false" data-ms-editor="true" style="width: 105px;">
<br>
<input type="text" name="comment_4" placeholder="当地点のコメント" spellcheck="false" data-ms-editor="true" style="width: 240px;">
</div>
</div>
</div>
<button type="button" onclick="removeLastPoint()">最後の地点削除</button>
<input type="submit" class="btn btn-primary btn-sm" style="text-align: center;" value="保存して終了">
</form>MapPost.phpはpostを受け取り、以下のコードでルートデータをデータベースに保存します。
<?php
$servername = "。。。";
$username = "。。。";
$password = "。。。";
$dbname = "。。。";
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
echo "接続失敗✖";
die("Connection failed: " . $conn->connect_error);
}
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$mapType = $_POST['mapType'];
$orgUrl = $_POST['orgUrl'];
$uId = $_POST['uId'];
$aId = $_POST['aId'];
$title = $_POST['title'];
$postcode = $_POST['postcode'];
$address = $_POST['address'];
$building = $_POST['building'];
$lat = $_POST['lat_1'];
$lng = $_POST['lng_1'];
$pname = $_POST['pname'];
if ($mapType == 3) {
$routeData = [];
for ($i = 1; $i <= 10; $i++) {
$lat = $_POST["lat_$i"];
$lng = $_POST["lng_$i"];
if (is_null($lat)) break;
$comment = $_POST["comment_$i"];
$routeData[] = ["lat" => $lat, "lng" => $lng, "comment" => $comment];
}
$mapdata = json_encode($routeData, JSON_UNESCAPED_UNICODE);
} else {
$mapdata = $_POST['mapdata'];
}
$sql = "INSERT INTO areas (MapType, OrgUrl, UserId, ArticleId, Title, ・・・, Lat, Lng, Pname, MapData )
VALUES ('$mapType','$orgUrl','$uId', '$aId', '$title', ・・・ '$lat0', '$lng0', '$pname', '$mapdata')";
ini_set('display_errors', 1);
error_reporting(E_ALL);
if ($conn->query($sql) === TRUE) {
echo "<!DOCTYPE html>
<html lang='ja'>
<head>
<meta charset='UTF-8'>
<title>ウィンドウ表示</title>
<style>
body { margin: 0; display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #f0f0f0; }
.container { width: 350px; height: 450px; text-align: center; background-color: white; border: 1px solid #ccc; box-shadow: 0 0 10px rgba(0,0,0,0.1); }
.container img { max-width: 100%; max-height: 100%; }
.container button { margin-top: 10px; padding: 5px 10px; }
</style>
</head>
<body>
<div class='container'>
<h3>地図情報を保存しました</h3>
<img src='img/mapIllust.png' alt='Illustration'> <br>
<p>今後は<img src='img/icon16.png' alt='Illustration'>クリックして地図を起動します。</p>
<button onclick='closeWindow()'>終了</button>
</div>
<script> function closeWindow() { window.close(); } </script>
</body>
</html>";
} else {
echo "Error: " . $sql . "<br>" . $conn->error;
}
}
$conn->close();
?>ルートデータの扱い
地図データのうち、ルートデータはmapDataに変換、保存され、読み込み、復元されます。
なお、本文中のテーブル名やテーブルの項目名はわかり易く仮名にしてあります。
データ変換と保存
1.データ変換(JavaScript): クリックされた地点(緯経度と名称)は下記のJavaScriptオブジェクトとして収集し、配列に格納します。
const clickedPoints = [
{ lat: 35.6895, lng: 139.6917, comment: 'Tokyo' },
{ lat: 34.0522, lng: -118.2437, comment: 'Los Angeles' }
];この配列をJSON形式の文字列に変換します。
const mapDataString = JSON.stringify(clickedPoints);2.データベースに保存(SQL): 生成されたJSON文字列をデータベースに保存します。
例えば、使用して次のクエリを使用してmySQLデータベースに保存します。
INSERT INTO map_data (記事_id, map_data) VALUES (?, ?);データの読み込みと復元
1.データ読み込み(SQL): データベースから保存されたJSON文字列を取得します。
SELECT map_data FROM map_data WHERE 記事_id = ?;2.データの復元(Javascript): 読み込んだJSON文字列をJavaScriptオブジェクトに変換します。
const mapData = JSON.parse(mapDataString);3.地図上の描画: 復元したデータを使って、地図上にマーカーやルートを再描画します。
mapData.forEach(point => {
clickedPoints.push({ lat: parseFloat(point.lat), lng: parseFloat(point.lng), comment: point.comment });
addInputBlock(new google.maps.LatLng(point.lat, point.lng), point.comment);
});
drawRoute();このプロセスにより、ユーザーの地図データを保存し、再利用しています。
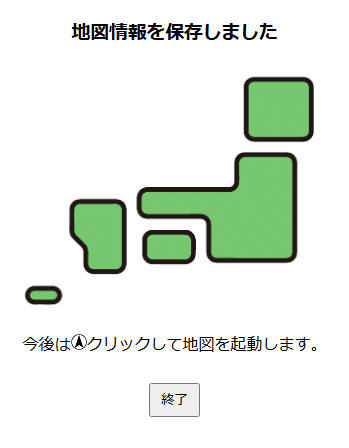
ルートデータ保存後
上のコードで、ルートデータを保存した後に保存完了画面を表示します。
ここで[終了]ボタンをクリックして、ルート地図作成完了です。

終わりに
処理方式について、今回は地点データ保存と読込を説明しました。
次回はデータ読込・再現を悦明します。
また、他の地図のルートを描いてみて、問題点を明らかにしたいです。
参考1:GoogleMapsの来歴
Google Maps Platformはアクティブユーザーが1ヶ⽉間10億⼈と世界最大の地図プラットフォームです。
2005年から開発者向けにGoogle Maps APIがGoogle Maps 開発プラットフォームとして提供されています。
以前のサービスの名称はGoogle Maps APIでした。
2018.7.15にリニューアルされ現在のGoogle Maps Platformとなりました。
参考2:noteMapアイコン取得方法
Chreome ウェブストアを開きます。
検索ボックスに「note Map」と入力してnoteMapを捜します。
[Chrome に追加] を選択します。
右上のその他アイコン [拡張機能] [拡張機能を管理] を選択します。
ピンアイコンをクリックしてnote Mapアイコンを表示にします。
アドレスバーの右方にnote Mapアイコンが表示されます。
【あるきんぐ】
あるきんぐ 大船の切通しと高野の切通し
あるきんぐ 江の島
【人生最後のプロジェクト】
高齢者の妄想 ビットコインを自分で作ってみたが失敗
Coincheckのアカウント登録が拒否されました
これから始める 人生最後のプロジェクト①
人生最後のプロジェクト note記事と地図を連携させたい②
noteMap構想 開発するときの頭の中③
noteMapサービス 中の人と外の人④
noteMap GoogleにChrome拡張を申請⑤
noteMap Googleから申請却下の返事⑥
noteMap Googleからまたもや申請却下⑦
noteMap Chrome Web Storeに登録された⑧
noteMap これからどうする⑨
noteMap どんな言語を使って開発する?⑩
noteMap 開発を始める前にGoogleアプリやサービス全体の理解⑪
noteMap 場所検索機能を追加する⑫
noteMap 登録した場所を表示する⑬
noteMap 三連休最終日に鎌倉登山⑭-1
noteMap 三連休最終日に鎌倉登山⑭-2
noteMap 三連休最終日に鎌倉登山⑭-3
noteMap AIを使ってプログラマ引退を先延ばしする⑮
noteMap あるきんぐ 大船の切通しと高野の切通し⑯
noteMap ルートを辿れるマップ作り⑰ 概要
noteMap ルートを辿れるマップ作り⑰ー1 地点情報とルート
noteMap ルートを辿れるマップ作り⑰ー2 地点情報の修正
noteMap ルートを辿れるマップ作り⑰ー3 地点情報の保存(本記事)
noteMap ルートを辿れるマップ作り⑰ー4 地点情報の読込
いいなと思ったら応援しよう!

