
noteMap 場所検索機能を追加する⑫
初めに
地図系サービスの仕組みを知りたい、あるいは開発したい人を対象に、noteMapがどのような発想で、どのように作ったかを紹介しています。
これまでの通り、開発環境が揃いました。
最初に追加する機能は、noteMap初期画面(noteMapアイコンをクリックした時に表示される画面)の問題の解決のためのものです。
note記事の上でnoteMapアイコンをクリックした時に表示される画面にはGoogle Mapsで見慣れた検索バーがないのです。
記事の場所を地図で探す場合、住所を入力できず不便でした。
自分で地図を表示する場合、住所検索ボックスは自分で作るしかないのです。
いつも見慣れたGogle Maps画面はGoogleのサーバで動作しています。
だからurlは、https://www.google.com/maps/・・・で始まっています。
今回は自分のサーバーでGoogleの地図を動作させます。
だからurlは、https://nsk.org/maps/notemap・・・で始まっています。
nsk.orgはドメイン名と言う、サーバーに着けた名称です。
今回の機能を追加すると見慣れたGoogle Mapsの画面が表示されます。
目新しい、面白そうな機能が追加されるわけではありません。
期待外れかもしれませんが、多くが地道な努力なのです。
機能の追加:検索バーの実装
下記の記事がnoteMapの現在の問題の対応に適していました。
[初心者向け]GoogleMapJavascript APIを用いたマップと検索ボックスの表示方法 の記事を参考にしています。
・必要なライブラリ(Placesサービスで利⽤するライブラリ)を読み込む。
API_Keyスクリプトに「&libraries=places」を追加します。
<script src="https://maps.googleapis.com/maps/api/js?key=・・・&callback=initMap&libraries=places">
</script>・<input>タグを追加します。
<input id="pac-input"
class="controls"
type="text"
placeholder="Search Box"/>・検索バー(<input id="pac-input" >タグ)のCSS
#search-bar {
width: 80%;
height: 40px;
font-size: 16px;
margin-top: 20px;
border: 1px solid #ddd;
border-radius: 3px;・検索バーを定義する
const input = document.getElementById("pac-input");
const searchBox = new google.maps.places.SearchBox(input);・検索バーコントローラーの位置を定める。
表示位置は画面の上左です。
今回は使わないことにします。
//map.controls[google.maps.ControlPosition.TOP_LEFT].push(input);・見えてる範囲の地図・ビューポートに変化があったときに発火し(呼び出され)、"getBounds"でビューポートの境界を取得する。
map.addListener("bounds_changed", () => {
searchBox.setBounds(map.getBounds());
});・検索バーの値に変化があったときに発火します。
place_changed このイベントは、ユーザーが選択した場所に対して PlaceResult が使用可能になると発生します。
ユーザーが、コントロールが提案していない場所の名前を入力して Enter キーを押した場合、または Place Details リクエストが失敗した場合、PlaceResult の name プロパティにユーザー入力が含まれますが、他のプロパティは定義されません。
let markers = [];
searchBox.addListener("places_changed", () => {
const places = searchBox.getPlaces();
if (places.length == 0) {
return;
}
markers.forEach((marker) => {
marker.setMap(null);
});
markers = [];
const bounds = new google.maps.LatLngBounds();
places.forEach((place) => {
if (!place.geometry) {
console.log("Returned place contains no geometry");
return;
}
const icon = {
url: place.icon,
size: new google.maps.Size(71, 71),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(17, 34),
scaledSize: new google.maps.Size(25, 25),
};
markers.push(
new google.maps.Marker({
map,
icon,
title: place.name,
position: place.geometry.location,
})
);
if (place.geometry.viewport) {
bounds.union(place.geometry.viewport);
} else {
bounds.extend(place.geometry.location);
}
});
map.fitBounds(bounds);
});
}動作確認
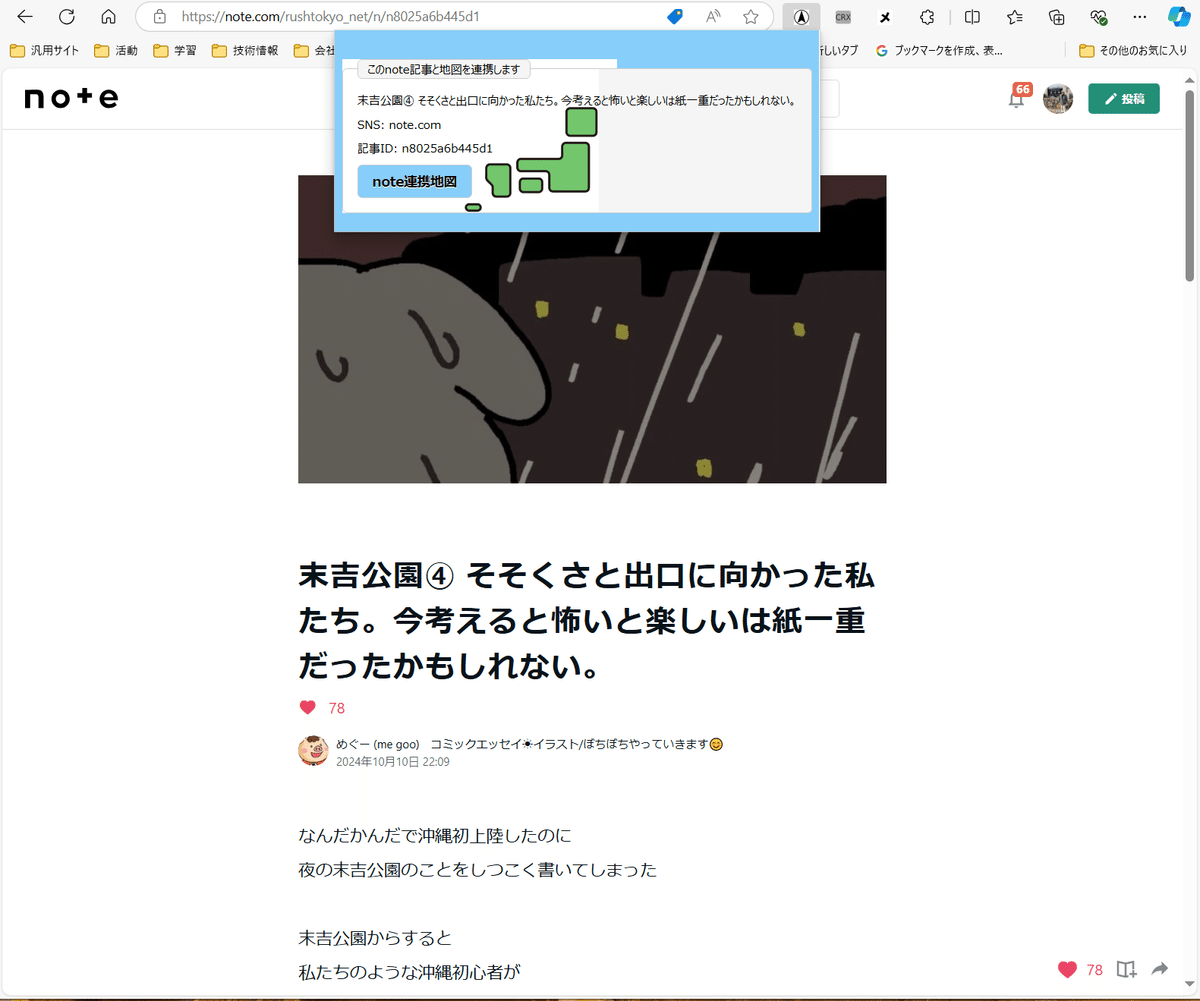
この記事を動作確認に使わせていただきます。
沖縄の夜の末吉公園で雨に会うという印象的な出来事を書いています。
🖱この記事でnoteMapアイコンをクリックします。

🖱note連携地図ボタンをクリックします。

noteMapは住所の入力前は、横浜の地図が表示されます。
🖱検索バーに「沖縄 末吉公園」と入力すると末吉公園に飛びます。

これで当初の課題である目的地表示ができました。
地図情報の取得と保存
🖱末吉公園の出口をクリックすると経緯度と住所が記されたダイアログが表示されます。
この保存ボタンを押すと地図情報が保存され、記事と地図が連携します。
この操作は記事の著者でなくてもできるようにしています。
今後の話しですが、著者だと地図を破棄したり、修正できるようにしたいと考えています。

他の事例でも確認
以下の記事からも、noteMapで地図を作成してみました。
記事から場所を読み取って、検索バーに入力し、目的地をクリックして保存するだけ。
後は、記事を読みながらnoteMapアイコンをクリックすれば、記事で読んだばかりの場所が地図で表示されます。
次の記事は、歌舞伎座への待ち時間に清澄白河駅の近くにある清澄庭園に寄った話。駅名・公園名にきれいな名との印象をお持ちの方です。
この記事は福島県南会津にある大内宿への親子旅の話。
終わりに
ようやくnoteMapアイコンをクリックして地図情報を保存するまでの流れが動くようになりました。
しかし、保存してある情報を表示できないなど、機能的に未完成です。
また、地図はその場所が分かればよいというものではなく、ルートを紹介したり、いくつかの見どころを紹介したい地図があります。
これから、機能完成に向けて努力します。
また、単純地図だけでなく、さまざまなタイプの地図を紹介できるよう努力していきます。
なお、記事に地図を作成して不愉快と感じられた場合、コメントしていただければ地図を削除いたします。
参考1:GoogleMapsの来歴
Google Maps Platformはアクティブユーザーが1ヶ⽉間10億⼈と世界最大の地図プラットフォームです。
2005年から開発者向けにGoogle Maps APIがGoogle Maps 開発プラットフォームとして提供されています。
以前のサービスの名称はGoogle Maps APIでした。
現在のGoogle Maps Platformは2018.7.15にリニューアルされています。
参考2:noteMapアイコン取得方法
Chreome ウェブストアを開きます。
検索ボックスに「note Map」と入力してnoteMapを捜します。
[Chrome に追加] を選択します。
右上のその他アイコン [拡張機能] [拡張機能を管理] を選択します。
ピンアイコンをクリックしてnote Mapアイコンを表示にします。

図のように、アドレスバーの右方にnote Mapアイコンが表示されます。
【人生最後のプロジェクト】
高齢者の妄想 ビットコインを自分で作ってみたが失敗
Coincheckのアカウント登録が拒否されました
これから始める 人生最後のプロジェクト①
人生最後のプロジェクト note記事と地図を連携させたい②
noteMap構想 開発するときの頭の中③
noteMapサービス 中の人と外の人④
noteMap GoogleにChrome拡張を申請⑤
noteMap Googleから申請却下の返事⑥
noteMap Googleからまたもや申請却下⑦
noteMap Chrome Web Storeに登録された⑧
noteMap これからどうする⑨
noteMap どんな言語を使って開発する?⑩
noteMap 開発を始める前にGoogleアプリやサービス全体の理解⑪
noteMap 場所検索機能を追加する⑫(本記事)
いいなと思ったら応援しよう!

