
デジLIG 卒制記録 (架空サイト&クライアントワーク)
はじめまして。ぱる(@Paru__Design)と申します🙇
2022年7月にデジLIGへ入学し、今回は卒業制作で「架空の芸術祭サイト」を制作しました。
ほとんどのデジLIG生と同じく、デザインの4大原則すら知らなかった未経験スタートです。「htmlって何?イラレってどう使うの?」状態から、デジLIGでたくさんの方に影響を受けて教えていただき卒制まで完走することができました😭
今回のnoteは卒業制作の記録になります。
誰が読むのレベルの長文ですが自身の記録用として残します✍️
また、私がデジLIGの先輩方からたくさん教えていただいたように、恐縮ですが自分も後輩の方にも何か伝えられたらいいなと思っています。
■ 卒業制作「日常芸術祭」Webサイト

概要
架空の芸術祭『日常芸術祭』Webサイト
芸術祭のコンセプト
街の中に作品を設置。歩きながら作品を鑑賞できる。"日常"が作品との出会いによって"特別な場所"に変わる。
Webサイトのコンセプト
芸術祭と同様、日常の中に少しの"特別感"を感じられるサイト。
ターゲット・目的
普段からアートイベントに足を運ぶ、クリエイティブに関心がある20代〜30代男女。芸術祭の雰囲気をサイトから感じていただき実際に足を運んでもらう。
制作範囲
企画、撮影、デザイン、コーディング
制作期間
約2ヶ月
解説1. 日常芸術祭について
このテーマを選択した理由になります。
昔から美術展や芸術祭に行くことが好きでした。自分にとっては推しのライブやディズニーランドのような楽しいところへ行く感覚です😊(興味のある展示しか行かないので、もっと勉強しないと…)
その芸術祭の魅力を私なりに伝えたいと思いました。
今回の芸術祭のタイトルは『日常芸術祭』。
普段歩いている街中・住宅街に作品を展示し、歩きながら作品を鑑賞していただく芸術祭です。
いつもの日常の中で作品を鑑賞し、日常が特別な場所に変わる瞬間を楽しんでいただくことから、芸術祭のテーマは『Uncommon Places(特別な場所)』と設定。(大好きな作品集のタイトルより)
普段生きている何気ない日常でも視点・思考を変えると『特別な場所』になる。どんな物事や人に対しても、多面的で柔軟な視点を持って『特別』を見つけたい。
自身が大切にしている考え方を芸術祭のテーマとし、Webサイトのコンセプトといたしました。大袈裟に言うと人生の基盤を企画としたWebサイトを表現したく、制作いたしました。
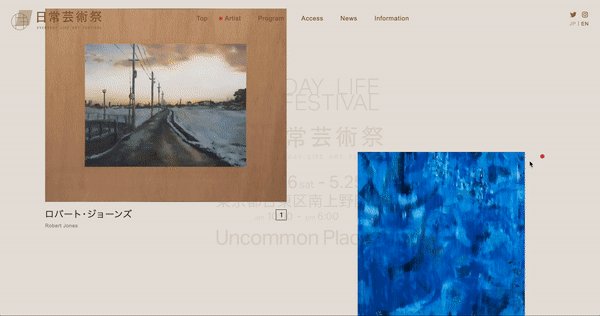
解説2. FV・メッセージ

入口となる芸術祭への高揚感を高めるために、作品を瞬間的に見せるローディングにしました。
普段の日常を感じられるように、暖かみと親しみやすさのある薄ベージュをメインカラーに。縦長サイトなのでカレントで現在位置をわかりやすく表示。

実際に街の中に作品を置き、展示風景を撮影しました。キャンバスを抱えてのロケ探しは楽しかったです😊 撮影も初心者ですが写真を観ることは大好きなので、レタッチを含めもっと上達したいです!
キャンバスとArtを目立たさせることで「アートイベント」と一目でわかるように。またクリエイティブが好きな方に興味を持ってもらえるようスマートなタイポグラフィをジャンプ率高く配置し、スタイリッシュなFVを目指しました。

なるべく短い文章で「どんな芸術祭なのか」図解とともに伝わるようにしました。ミニマムなイラスト、難しい…。普段からもっと注意深く観察して勉強します。
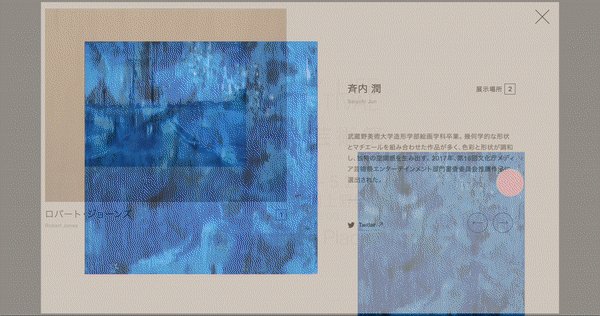
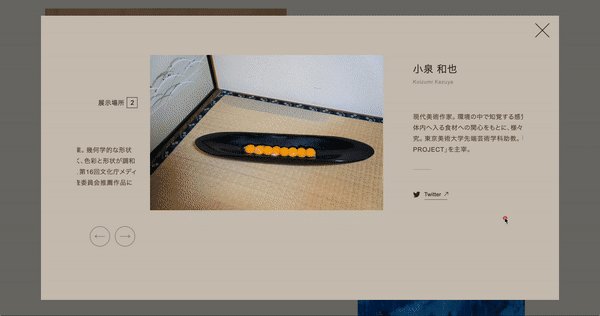
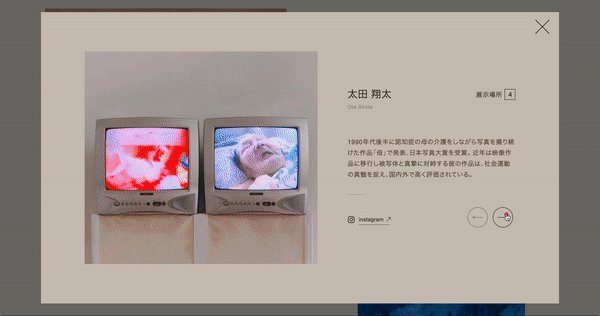
解説3. アーティスト紹介

芸術祭の目玉は作品。
一番のメインセクションをどう魅せるかとても悩み、結果「道を歩きながら作品を鑑賞している雰囲気」を表現しました。
歩いている時の視界の動きはどういったものなのか。動かしすぎず少し余韻を感じる、トランジションの設定やレイアウトに検証を重ねました。
(5、7、10番以外の7点は自分の作品です)

ホバーするとカーソルがProfileへ変化し、モーダルとスライダーで作家紹介が表示されます。
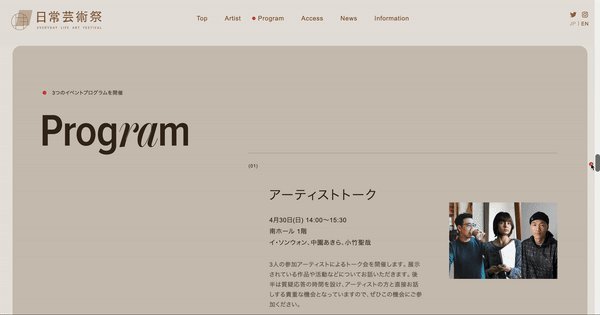
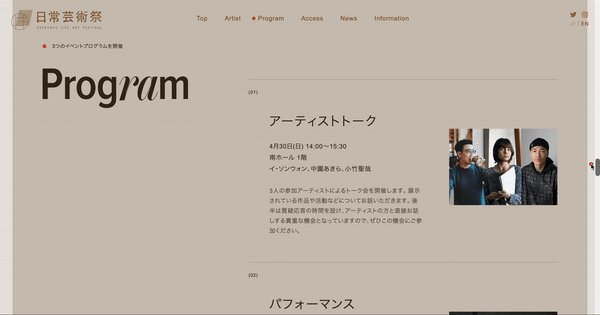
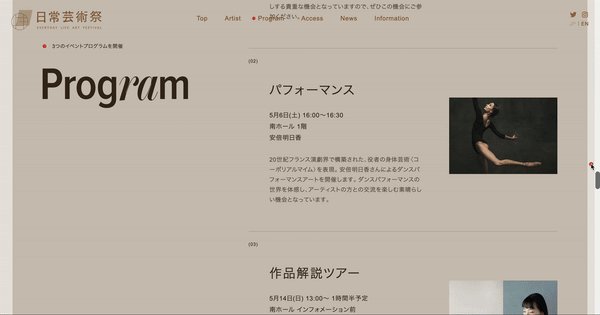
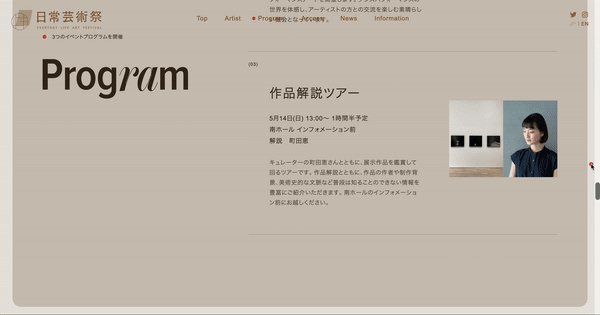
解説4. イベントプログラム

芸術祭で実際に多いイベントを3つ設定しました。
世界観を見せていたアーティスト紹介と違い、プログラム以降は情報をどう伝えるかレイアウトに悩みました…。
特に苦労した部分は文章との関係性がある写真選定です。
今回の制作ではデザインなどの他に写真の勉強不足さを痛感しました😔写真集や写真展を観ることが好きでしたが、もっとWebサイトとしての写真の勉強を増やします。
解説5. アクセスマップ

道順を進むだけで鑑賞できる美術館と違い、あちこちで展示されている芸術祭にマップは必須になります。
最初はイラレで地図を作成していましたが、スタイリッシュかつ分かりやすい地図がどうしてもできずGoogleMapへ変更…。長時間かけた制作物でも切り捨てる決断が大切だと改めて痛感しました😢
Mapは苦手なJavaScriptで実装。iframeタグのコピペだけでも一応表示はされるのですが、JSでカスタマイズすることでMapの色相や表示情報をサイトのトンマナに合わせることができました。
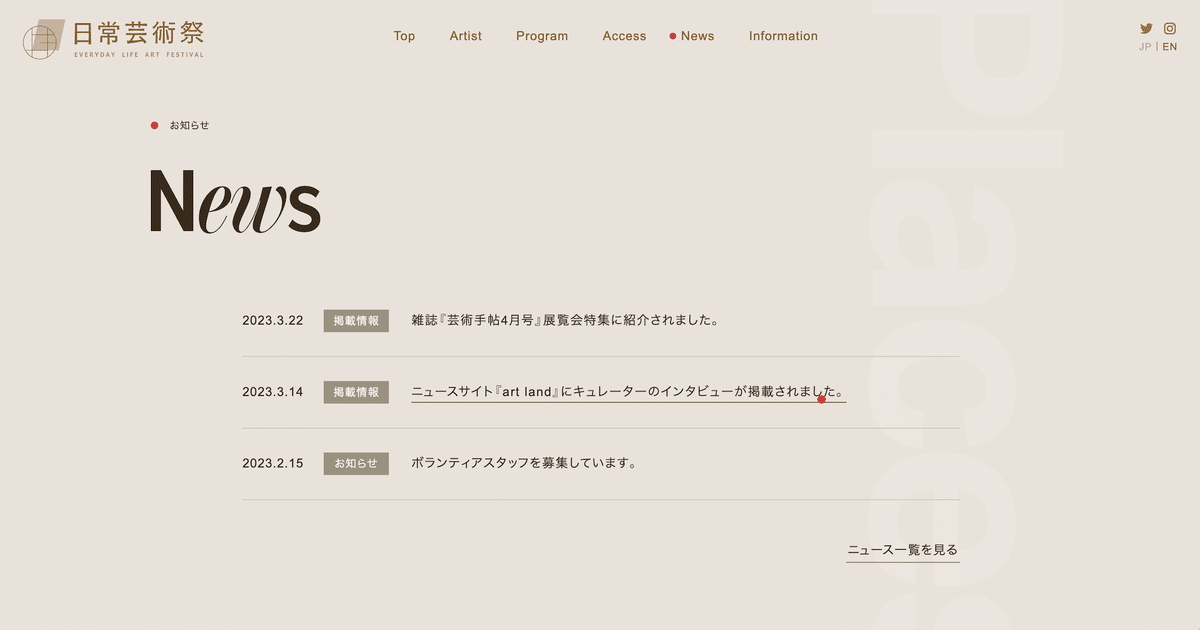
解説6. ニュース・フッター

イベントの信頼感を高めるための情報セクションです。ページ全体のメリハリのためにもこのレイアウトを選択しました。
単調さを少しでも無くすためにコンセプト英文が縦に流れています。

最後に改めて展示風景を画面いっぱいでご覧いただき、世界観の余韻に浸ったままフッターへ。
上に上がっていく仕様に「余韻のまま出口の世界へ開ける感覚」を感じたので、どうしても表現したかった箇所です。『千と千尋』のラストのトンネルを抜けたような感覚でお気に入りです…!
(他への干渉が多く、実装が苦手な私にとっては意外と難しかった…)
縦長のサイトなので見たいセクションへ戻れるようナビは大きく配置。イベントの情報をもう一度告知しました。
フッターのデザインは発表数日前に変更。芸術祭のサイトとしては必要のない箇所が目立っていて、情報設計的に良くなかったためです。時間がなくこのままでいいかと妥協しかけましたが変更して良かったです…!
解説7. SP版とおまけ

SP版はスマホ片手にマップを見ながら展示を見て回ることを想定し、ハンバーガーメニューと共にアクセスリンクを追従させています。
スマホで慣性スクロールのような動きがあると操作がしづらいので、アーティスト紹介の動きはありません。
表現したい動きの想定が全てPC版だったので、多くの人が見るであろうSP版の表現についてももっと研究が必要だと痛感しました😔
普段からPCで見る癖がついていましたがもっとスマホでも見る癖を増やして分析します。
🌱おまけ

言語選択のENやニュース欄のリンクはダミーページへ繋がっています。遊び心のあるサイトが大好きなので楽しかった…😊
解説を読んでいただきありがとうございます!
ここからは制作の流れの話になります✍️
■ 卒業制作の流れ
制作1. 架空サイト制作の決め手
デジLIG入学当初。尊敬する2人の先輩の卒制を拝見し、影響を受けました。
💜 クライアントワークをされていたyukaさん。(@yukalqqqozlz)
🐳 仮想サイトリニューアルをされていたayaさん。(@sasaki_1w)
今後の実務では経験できないジャンルかつ(上記で述べたように)自分が心底情熱を持って取り組める内容のものを制作したいと思い、架空サイトに決めました。
(もう1つの理由は、大学の卒制で納得のいっていない作品を提出した後悔が何年も残っていたためです。個人的な理由ですが、今では心晴れやかに後悔がなくなったので制作できて良かったです😊)
制作2. 卒制前にクライアントワーク制作
卒制は架空サイトにすると決めましたが…
「最初に架空だと情報設計が難しい上に勉強にならない部分もある。まずはクライアントワークに取り掛かろう」と、計画を練って実行しました。
■ 入学〜3ヶ月目まで
any動画全て+中間課題+デザイン集中講座(直伝講座)を終える
■4ヶ月目〜5ヶ月目
歯科医院様のwebサイトを制作
■6ヶ月目〜7ヶ月目現在
卒業制作で架空サイトを制作

※歯科医院サイトについて詳しくは追記へ
初めてのWebサイト制作。
クライアント様とのやり取りの他に、写真・イラスト・文章など全て作成、下層が11p必要など、慣れない大変なことばかりでした。
特にコーディングが苦手で、当初はflexも理解していなかったので苦労しました…。北千住校でこっそり泣いたりしつつたくさんの方に教えていただき公開することができました!本当にありがとうございました…!!
クライアント様にも喜んでいただきとても嬉しかったです!この経験があったので卒制へスムーズに進めることができました。
制作3. 様々な意見に迷った企画段階
初のサイト制作を経て「自分が何をどこまでできるか。サイト制作はどの部分でどう時間がかかるか」少しだけ分かったので、それを元に卒制の企画を進めました。
企画を何名かの方に相談したところ…
「架空よりクライアントワークがいい」
「せっかくの2ヶ月間。コーポレートサイトを作った方がいい」
「その内容は制作会社ウケが良くないと思う」(私は制作会社へ転職希望)
とありがたいことに指摘してくださる方が数名いて、頭を抱えました😨
ですが、最終的に
「卒制は好きなものを作った方がいい。好きなものであれば寝る時間や他の時間を削ってでも作れる。初学者はまず時間をかけた方が作品が良くなるから」とおっしゃった方の言葉を信じて、架空サイト制作を決めました。
実務では制作時間が限られる上に架空サイト案件はありません。
今回は実務に就く前に『2ヶ月間しっかり時間をかけ、自分の表現したい企画を元にwebサイトを作る』最初で最後の機会に挑戦しました。
制作4. 発表1ヶ月前に作り直したデザイン
今回一番の反省です😞
自信がなかったので、他の方から「これがいい」と言われた方向のデザインで進めてしまいました。違和感を感じながら進めていく中で気づいたこともあり、発表1ヶ月前にデザインを全てやり直しました。
最大の反省は『コンセプトを大事にしなかったこと』
無意識の内に「この表現がしたい。この動きを実装したい」と自分の進めたい方向へデザインをしていました。架空とはいえしっかりと決めた企画があるにも関わらず…。
『デザインとは見た目の装飾ではなく何を設計して伝えるか』デザイン本の1ページ目で教わることを、見失っていました。
1番大切なことはコンセプト。その後はたくさんの自問自答の日々。
日常の中の特別感とはなんだろう?
その表現はコンセプトを感じるか?なぜそのフォント?色?サイズ?レイアウト?写真?それを表現する実装とは?現実的にそのjs書ける?
本気で全力でやっているか?それで完成?その程度の意識?まだ発表まで数日あるのに。
1からデザインとコーディングをした2月は、あまり記憶がないくらい全力で駆け抜けました。心から苦しくてつらくて、楽しかったです。

自己表現のアートと社会と繋がるデザインは違う。
ファインアート出身であることをコンプレックスに思っていたにも関わらず…。何を勉強してきたんだろうと落ち込みましたが、今回の失敗で考え方を正すことができて本当に良かったです。
制作5. 実装について
コーディングではトレーナーさんにとてもお世話になりました😢
デザイナー志望かつコーディングが苦手なので「動きは最低限にしよう。動かないサイトでも素晴らしいデザインや情報設計で魅せているサイトはたくさんある」と思っていました。
しかし『コンセプトを軸に』進めていくうちに、
「このインタラクションを入れた方が芸術祭の雰囲気を表現できるのでは」「ここで動きを加えた方がこっちの文字組が活きる」など考えが膨らみます。
グラフィックとは違う、動きが必須のWebサイトの魅力に気づきました。(今更恥ずかしながら…)改めて実装の知識が増えるとますますWebデザインが楽しくなります…😊
制作6. 最後に
自分が大切にしている人生の考え方を元に、情熱を持って制作できたこの2ヶ月はとても有意義な期間でした!
他の方と違って私は架空でページ数が少ない…と思うこともありましたが、作ると決めて妥協せず全身全霊で取り組めたことが糧になりました。
反省点は多々あります。
細部まで説明できる設計を最初に作れなかったこと。検証や作り込みが浅い。知識やインプットが足りない。ホバーやページ遷移、イージングの細かい動きへの理解とこだわり。制作スピード。実装。
書ききれないほど自分の至らない点が判明したので、日々の勉強を増やし次の制作に活かせるよう精進します…。
担当トレーナーさん、デジLIGの先輩方、校舎で会う仲間たち、制作会社の方々、フォロワーさん、運営の方々…
たくさん支えていただきました😭ご指摘や応援、本当に本当にありがとうございました!更にデザインと人が大好きになりました…!
今後はポートフォリオ制作と転職活動を行い、実務に就けるよう努めます。
長文お読みいただきありがとうございました。🙇
■ 追記
前作のクライアントワークの紹介
2022年10月、歯科医院のサイトを制作させていただきました。せっかくなので初のWebサイト制作記録を簡潔に紹介いたします🙇

今回ヒアリングと調査の結果、主に下記の3点を重視いたしました。
■ 珍しい診療内容「嘔吐反射・歯科恐怖・口臭・顎関節症」を検索した方が辿りつけるような導線
■ 珍しい診療内容「嘔吐反射・歯科恐怖・口臭・顎関節症」を検索した方が辿りつけるような動線
■ クライアント様の要望「ほんわかとした優しい雰囲気を伝えたい」
→歯科恐怖や嘔吐反射といった歯科医院そのものに抵抗のある患者様に向けて「安心して信頼できる優しいイメージ」をメインコンセプトとしてデザインすることに決めました。
■ 分かりやすさを重視したデザイン設計
→ 派手な動きやインタラクションは加えず、診療時間・アクセス・電話番号・診療項目など多くの方が知りたい情報は下層ページ全てに配置しました。

下層ページの診療内容は、専門的なことを文書・グラフなどを作成する必要があったため、調べながら用意することの難しさを経験しました。
専門的な内容でも読み飛ばされないよう、行間や余白を広く取り、イラストや図解を増やすことで読みやすい下層ページを心がけています。
ご予約はお電話からのみですが、歯科恐怖外来にいらっしゃる患者様は電話をするだけで体調が悪くなる方もいるためお問い合わせフォームを設置。

SP版は下部に診療時間表・アクセス・電話を固定。病院のサイトで特に知りたい項目を手間なく調べられるようにしました。
クライアント様や患者様から喜ばしい反応をいただき、とてもやりがいのある制作でした!実際にお問い合わせが来たことはとても嬉しかったです😊
クライアント様への提案やカメラマンさんへのディレクション、様々なやり取りの中で制作したことはとても勉強になりました。卒制は架空サイトを選択しましたが、今後もクライアントワークを続けたいです。
ありがとうございました!
