
UnityCreativeCoreの学習⑦後処理、ポストプロセスについて
ポストプロセッシングを行うのは、携帯電話で撮った画像にフィルターをかけるようなものです。
Unityでどのようにポストプロセスを行うか、みていきましょう。
ポストプロセスは後処理のこと。
私個人の感覚ですが、能登半島地震の報道について、BBCと日本国内の表現、大きな違いは、ポストプロセスのかけ方だと考えています。


BBCはクッキリ見える気がします。TBSは、白いフィルタがかかっているように見える気がします。
どちらも、なにかしらのポストプロセスを行っているはずです。
ものの伝え方に対して、ポストプロセスは重要な要素であるといえるでしょう。
Unityでは、フィルターをかけたあと、さらにそれを加工する(ポストプロセス)機能がついています。
冒頭のBBCとTBSの違い。
それは目的のビジュアルスタイルを実現することと、視覚的な忠実性(ビジュアルフィデリティ)を確保することです。
スタイルの表現

Visual Style(ビジュアルスタイル):スタイル重視
「ビジュアルスタイル」とは、作品やゲームの外観や雰囲気、アートスタイルを指します。これは、グラフィックスのデザイン、カラーパレット、アート方針などに関連します。
ビジュアルスタイルは、特定の美術的な目標やコンセプトに基づいています。例えば、リアルな写実主義、セルシェーディング、ピクセルアート、トゥーンシェーディングなどがあります。
ビジュアルスタイルは、ゲームや映画の独自性やアイデンティティを確立するために重要です。
Visual Fidelity(ビジュアルフィデリティ):忠実性重視
「ビジュアルフィデリティ」とは、コンテンツの精度や詳細さ、視覚的なリアリティを指します。
ビジュアルフィデリティは、グラフィックスの品質、解像度、テクスチャの精細さ、モデルのポリゴン数などに関連します。
ビジュアルフィデリティが高いと、より現実的な映像が得られますが、高いフィデリティは通常、より高価なハードウェアや処理能力が必要です。
簡潔に言えば、ビジュアルスタイルは作品のアート的な外観や雰囲気を表し、ビジュアルフィデリティはその作品がどれだけリアルや詳細に見えるかを示します。例えば、ピクセルアートスタイルのゲームは、リアルな映像よりも独自のビジュアルスタイルを持ち、そのビジュアルスタイルは高いビジュアルフィデリティを必要としません。
忠実さを表現

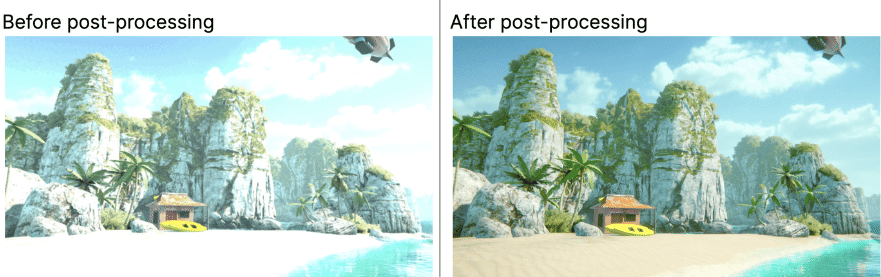
屋外の美しい風景の写真を撮ったときに、実際に見える色よりもはるかに鮮やかさが低いことに気付いたことがありますか? 物理世界には実際のカメラがあり、Unity には仮想カメラがあるため、環境の美しさを捉えるのは難しい場合があります。
エフェクトは追加すると、マシンに負荷がかかりますのでほどほどに。
ポストプロセスは誰の仕事か
ポストプロセス専門家というのはいませんが、規模によって以下のような仕事が行われることがあります
より専門的な役割を持つ大規模なプロダクションの場合:
カラーグレーダー:製品全体で一貫した色を保証する責任を負い、後処理を使用します。
ルックデベロップメント アーティスト:製品全体で一貫した外観とスタイルを確保する責任を負い、他のツールの中でも特に後処理を使用します。
個人がより広範な責任を負う小規模なプロダクションの場合:
照明アーティスト:主に屋内および屋外環境の照明を担当し、後処理も行う場合があります。
テクニカルアーティスト:主に芸術的なワークフローの定義と維持を担当し、後処理も行う場合があります。
環境アーティスト:環境のモデル、マテリアル、テクスチャの開発を主に担当し、後処理も行う場合があります。
サンプルを触りましょう

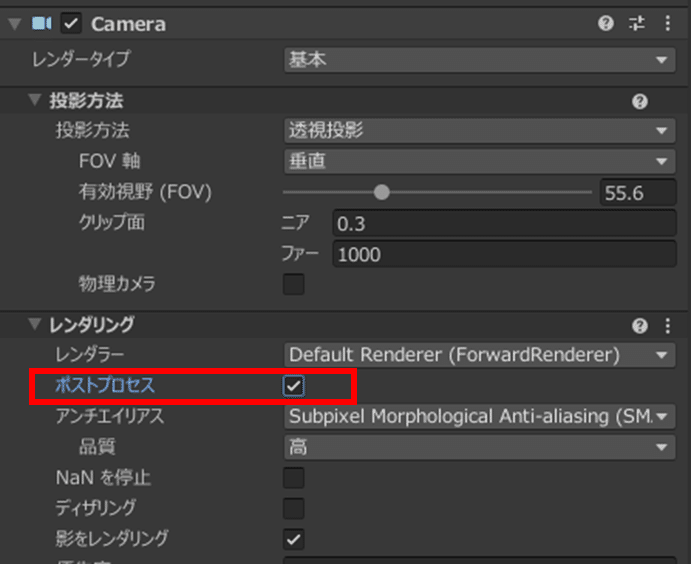
そもそも後処理許可してる?

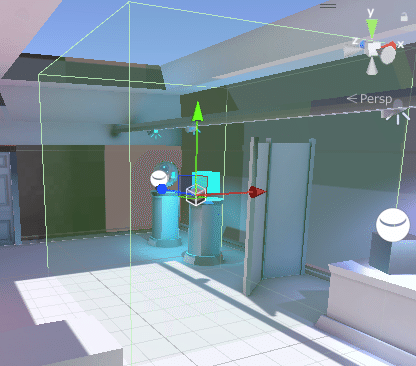
ポストプロセスのためのボリュームを作りましょう。

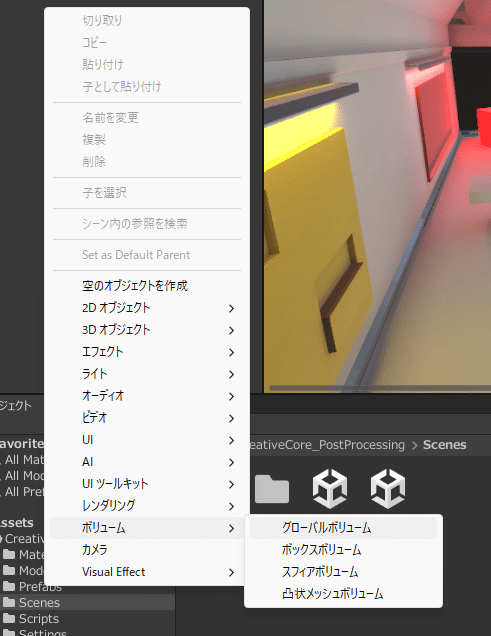
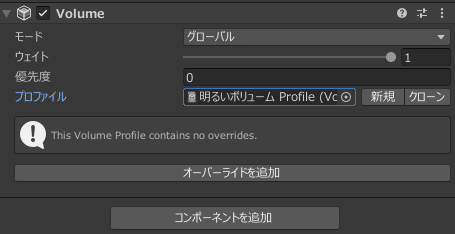
ヒエラルキーでグローバルボリュームを作成する。

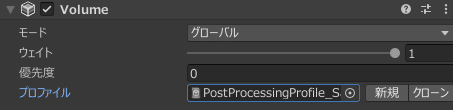
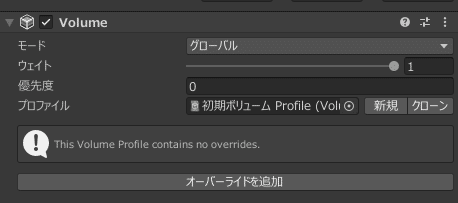
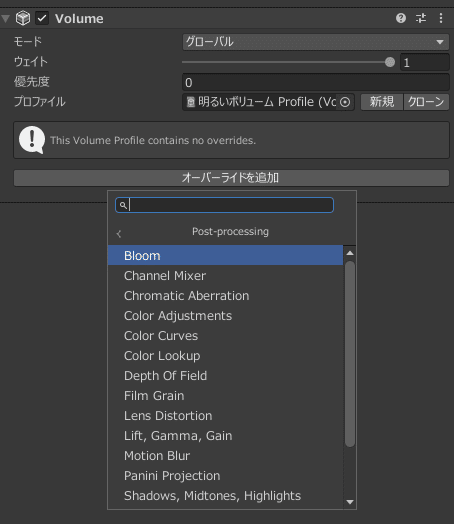
[PostProcessing Global Volume]などのわかりやすい名をつけたら、インスペクターで、ポストプロセスを選択しましょう。


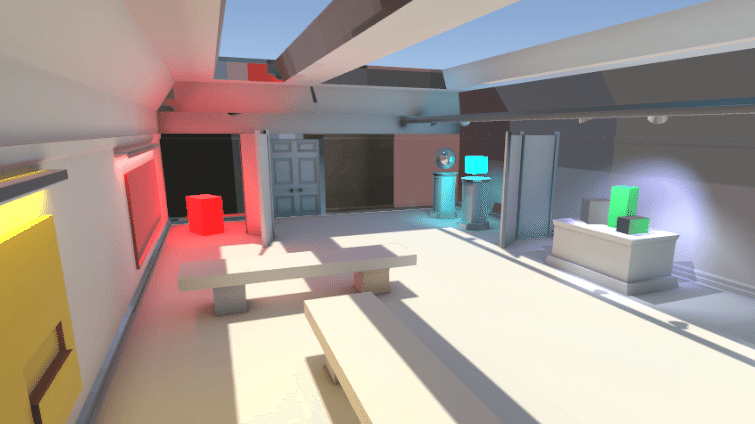
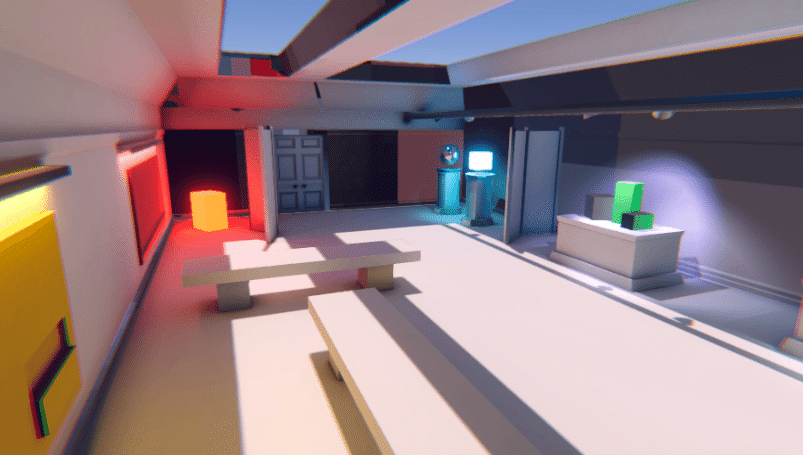
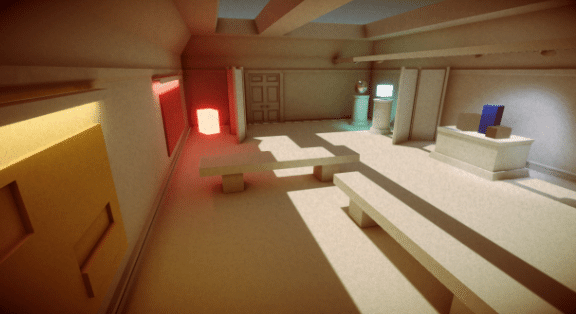
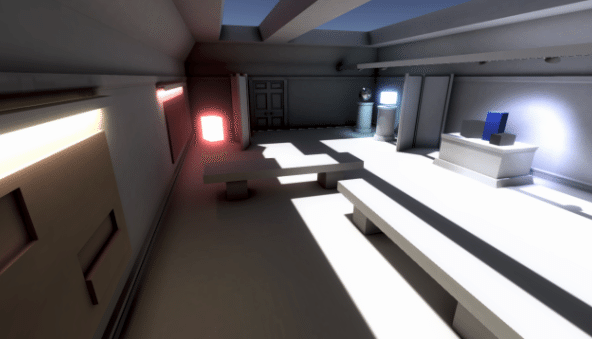
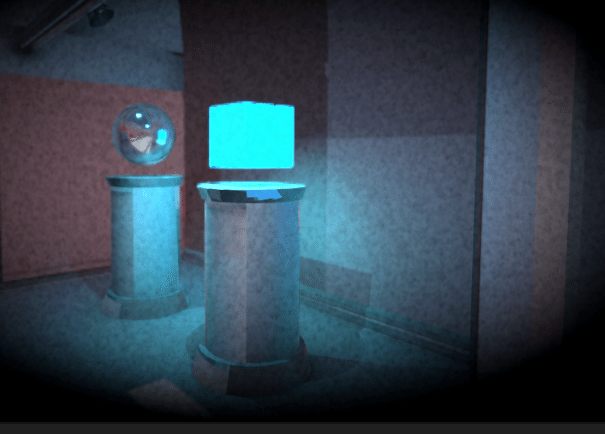
何が違うだろうか。
部屋の隅にある赤と水色の箱が光って見えます。
影はより暗く見え、他の環境とのコントラストがより強くなります。
すべての色がより鮮やかになります。
注意
後処理はすでにレンダリングされた画像に適用されるため、発光していないものを後処理で光らせたりはできません。
サンプルをさわりましょう

単語名称と、実際の変化が明確に頭に入らないですね・・・とりあえず一覧にします
ユニバーサル レンダー パイプライン (URP) で使用できる後処理エフェクトは次のとおりです。(Unityマニュアルより)
Bloom(ブルーム): 明るい部分を強調する効果を加えることで、光が拡散して周囲の領域を照らすように見せる。
Channel Mixed(チャンネル混合): 複数のカラーチャンネルを組み合わせて新しい効果を作り出す。
Chromatic Aberration(色収差): レンズによって引き起こされる色収差をシミュレートし、画像の周辺部分がぼやけたり、色が歪んだりする。
Color Adjustments(色調整): 画像の色を調整して、明るさ、コントラスト、色合い、彩度などを変更する。
Color Curves(色曲線): 画像の色調を調整するためにカーブを使用する。
Depth of Field(被写界深度): 焦点距離の範囲内のオブジェクトに焦点を合わせ、背景や前景をぼかす。
Film Grain(フィルム粒子): フィルムの粒子状のノイズをシミュレートして、映画の質感を追加する。
Lens Distortion(レンズ歪み): レンズの歪みや収差を模倣し、画像が歪んだように見える。
Lift Gamma Gain(リフト、ガンマ、ゲイン): 明るさ、コントラスト、彩度を調整するための基本的な色調整ツール。
Motion Blur(モーションブラー): 物体が速く動くときに生じるぼやけた効果を模倣する。
Panini Projection(パニーニ投影): 複雑な遠近法を持つ歪みを加えて、独特の視覚的効果を与える。
Shadows Midtones Highlights(影、中間トーン、ハイライト): 明暗調整のために、影、中間トーン、ハイライトの設定を調整する。
Split Tones(スプリットトーン): 画像に異なる色温度のトーンを追加して、色調のコントラストを強調する。
Tonemapping(トーンマッピング): 高ダイナミックレンジ(HDR)イメージを低ダイナミックレンジ(LDR)イメージに変換するプロセス。
Vignette(ビネット): 画像の周囲を暗くすることで中心に焦点を当てる効果を加える。
White Balance(ホワイトバランス): 画像の色温度を調整して、色のバランスを修正する。
では、実際に作ってみましょう
目的となるスタイルを決めよう




同じセットでも後処理だけでこんなに変わるのですね。
うーん、ではそれを目指してやってみて。と言われても難しい。
なんにせよ、すぐに最初の状態に戻せるように、
現在の状態を保存しましょう。



編集用の新しいボリュームを作り、編集開始します。[明るいボリューム]



Threshold(しきい値)およびIntensity(強さ)プロパティを有効にして、Intensity(強さ) の値を 1.0 に増やします。これで、シーン内、特に赤いボックス、明るい青のボックス、および暗い青のボックスの背後にある明るいスポットの周囲にグロー エフェクトが表示されるはずです。
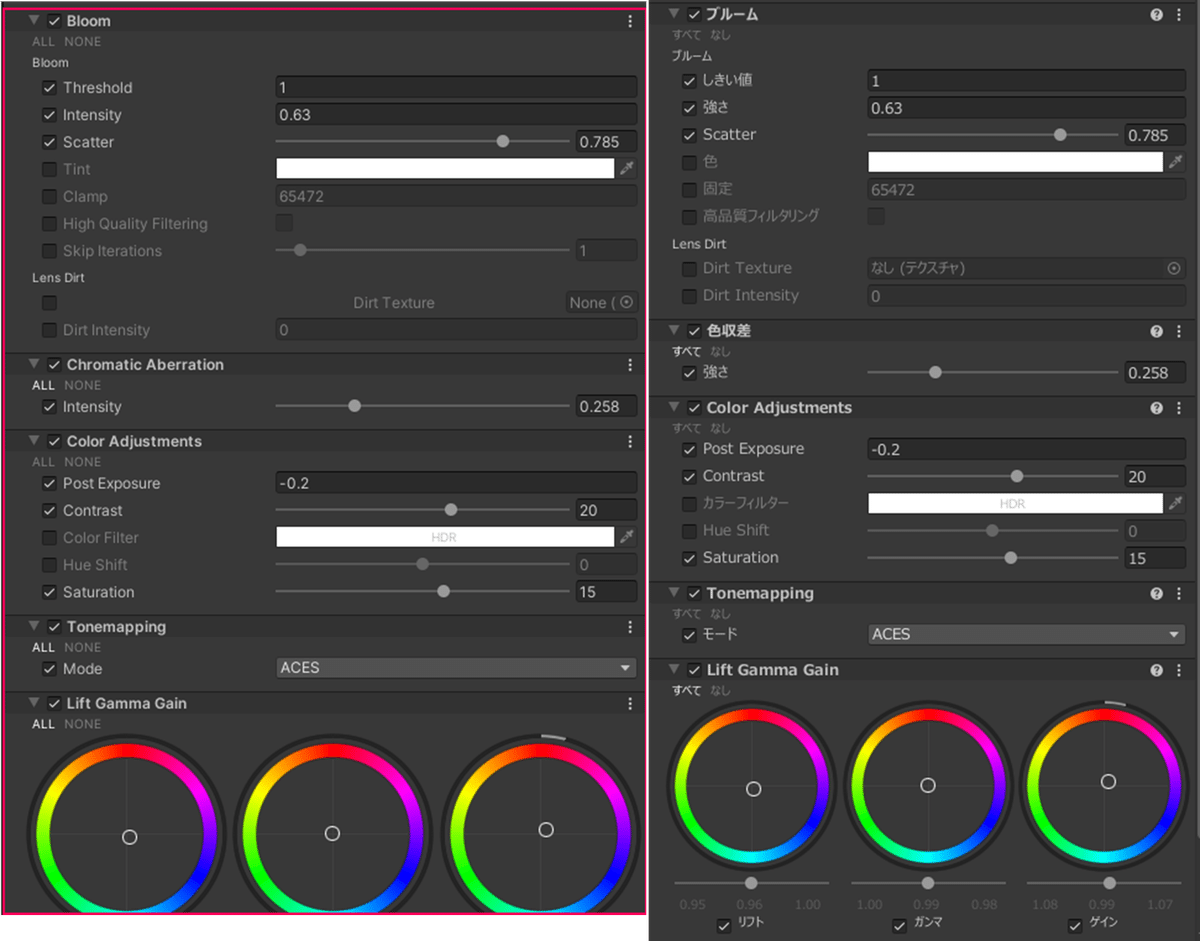
Bloom(ブルーム)

光が拡散して周囲の領域を照らすように見せる。
Intensityはエフェクトの全体的な強さや明るさを調整し、Thresholdはどのような画像領域がエフェクトに影響を受けるかを制御します。これらのパラメータを適切に調整することで、望むビジュアル効果を実現できます。
Intensityを大きくした状態で、ThreSholdを小さくしていくと、項目の違いがわかりやすいでしょう。
注: ブルームを実装できるのは、カメラのレンダリング設定で HDR (ハイ ダイナミック レンジ) が有効になっており、ライトまたは発光マテリアルが十分に明るい場合のみです。
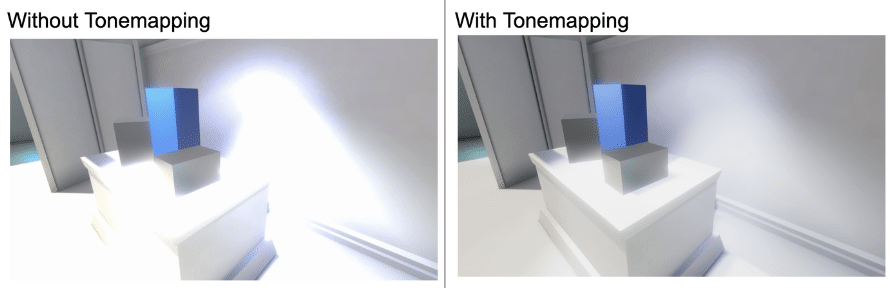
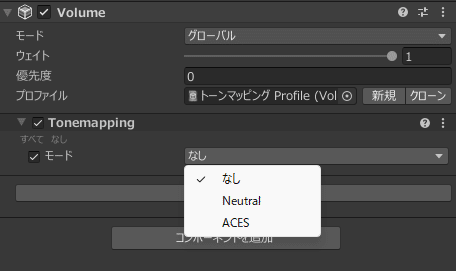
Tonemapping(トーンマッピング)
高ダイナミックレンジ(HDR)イメージを低ダイナミックレンジ(LDR)イメージに変換するプロセス。である。
ほーん、なんのことじゃろうか
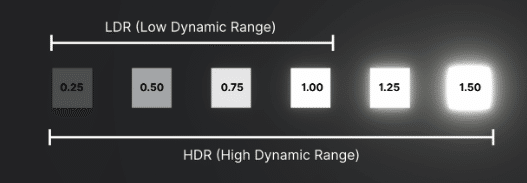
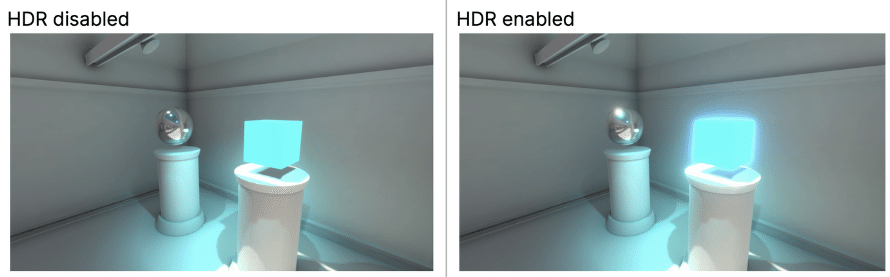
HDRは、明るさの値がLDR(最大輝度値 1.0)よりも大きい

HDRでないならば、明るさ1以上はずっと一定である。

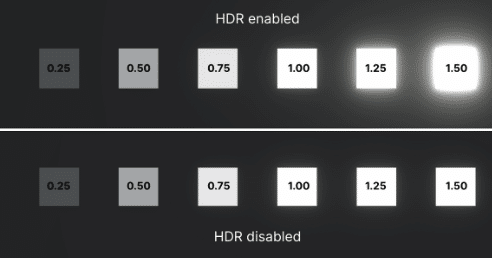
ブルーム効果はHDRでなければできない。明るすぎるライトを処理できるので。
しかし・・・明るすぎると見えないのだ。

そこでトーンマッピングを使う。

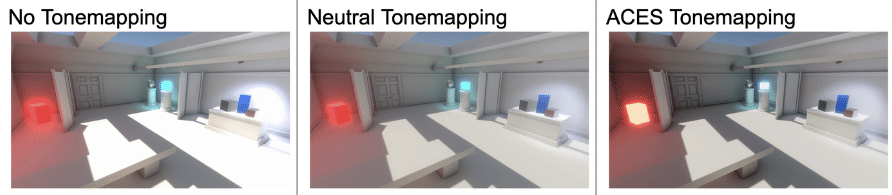
では作ってみましょう。



照明を美しく見せるためには、大切だとわかります。
照明をできるだけ美しく見せるためにブルームとトーンマッピングを導入したら、プロフィールの色に目を向けましょう。
Color Adjustments(色調整)
画像の色を調整して、明るさ、コントラスト、色合い、彩度などを変更しましょう。ColorGradingを行うためにこれを追加します。
参考スタイルガイダンス
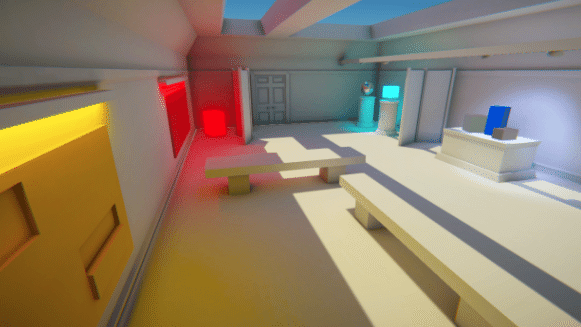
以下をためしてみましょう
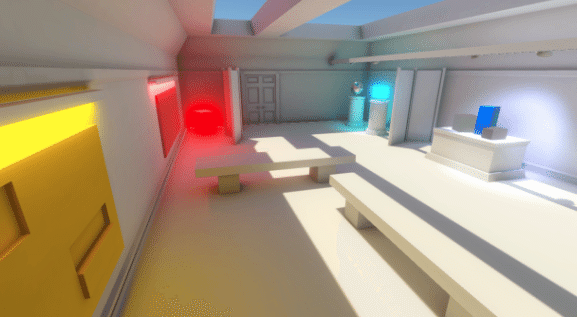
コントラストと彩度(saturation)を上げる
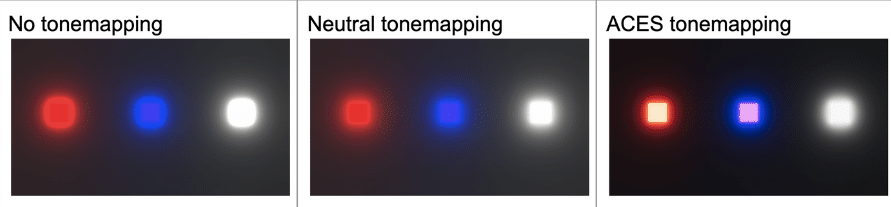
ニュートラルトーンマッピング

露出(Post Exposure)を増やす
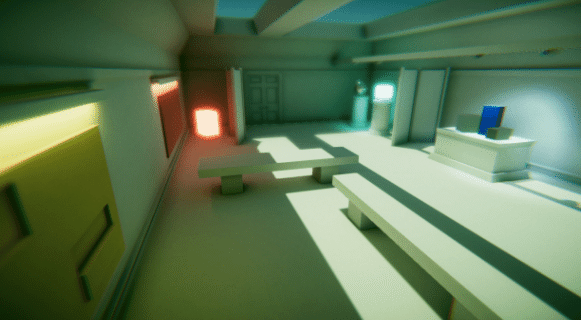
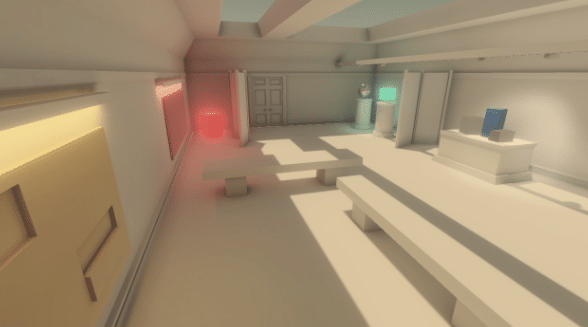
コントラストと彩度を下げる
黄色のカラーフィルターを追加する
ニュートラルトーンマッピング

彩度を下げる
緑色のカラーフィルターを追加する
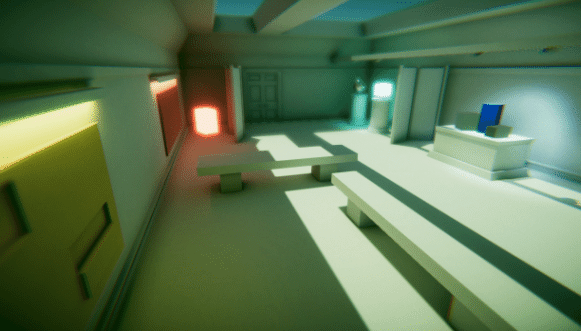
ACES トーンマッピング
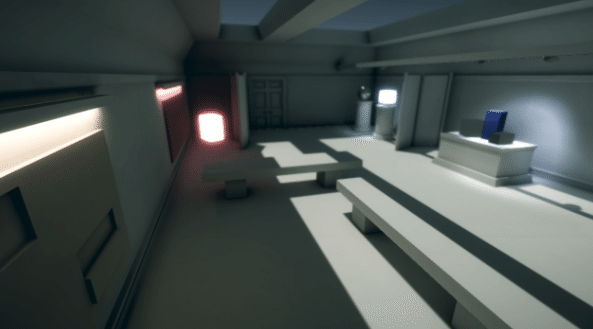
ブルームを増やす

露出と彩度を下げる
コントラストを上げます
青色のカラーフィルターを追加する
ACES トーンマッピング

サンプルのように作りたければ、Bloom,Tonemapping,Color Adjustmentsの3コンポーネントだけで良いということがわかりました。
しかしこれだけで終わってはいけません。シーン内のカラーをさらに正確に制御できます。
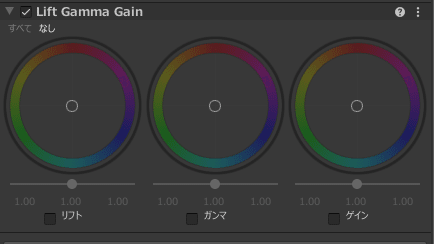
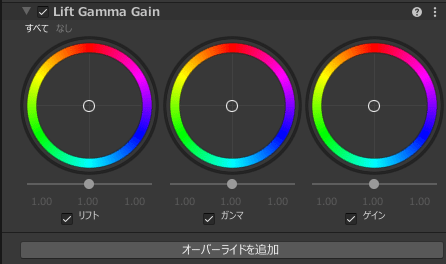
Lift Gamma Gain
Volume コンポーネントで、Lift、Gamma、Gainオーバーライドを追加し、カラー トラックボールの下のチェックボックスを使用してそれぞれを有効にします。



これは、シーン内の 3 種類の色を個別に調整できるため、3 方向カラー コレクターとして知られています。
Lift(リフト):
Liftは、暗い色相のレンジを調整するためのパラメータです。
このパラメータを使用すると、暗い色調の明るさを調整し、シャドウのディテールを強調することができます。
一般的には、Liftを上げると暗い部分が明るくなり、下げると暗くなります。
Gamma:
Gammaは、中間色相のレンジを調整するためのパラメータです。
このパラメータを使用すると、中間トーンのコントラストを調整し、画像の明るさを微調整することができます。
Gammaを上げると中間トーンが明るくなり、下げると暗くなります。
Gain(ゲイン):
Gainは、明るい色相のレンジを調整するためのパラメータです。
このパラメータを使用すると、明るい部分の明るさを調整し、ハイライトのディテールを強調することができます。
Gainを上げると明るい部分が明るくなり、下げると暗くなります。
これらのパラメータを調整することで、画像のトーンマッピングを微調整し、シーンの外観や雰囲気を調整することができます。例えば、Liftを上げることで暗いシーンを明るくし、Gammaを微調整して中間トーンを調整し、Gainを上げて明るい部分を強調するなどができます。
うーんなるほど、微調整か。
似たような機能に
Shadows、Midtones、Highlights
がある。
違いはなんだろう?
Shadows、Midtones、Highlights、Lift Gamma Gainの関連性と違いを説明しましょう。
Shadows(影):
Shadowsは、画像の暗い部分または影の部分を指します。
Shadowsを調整することで、暗部のコントラストや明るさを変更することができます。
Midtones(中間トーン):
Midtonesは、画像の中間色相の部分を指します。
Midtonesを調整することで、画像の中間トーンのコントラストや明るさを変更することができます。
Highlights(ハイライト):
Highlightsは、画像の明るい部分またはハイライトの部分を指します。
Highlightsを調整することで、ハイライトのコントラストや明るさを変更することができます。
これらのパラメータは、画像のトーンマッピングを微調整するために使用されます。一方、Lift Gamma Gainは、暗い色相、中間色相、明るい色相のレンジを調整するためのパラメータであり、画像全体のトーンマッピングを変更するために使用されます。Shadows、Midtones、Highlightsは、画像を3つの異なるトーン範囲に分割して調整するための手法であり、Lift Gamma Gainは、それぞれのトーン範囲の調整を支援するためのツールとして機能します。
なるほど、違うものなんだな。
ほかの色関連のポストプロセッシングを試す場合は、
ホワイトバランス
スプリットトーニング
カラーカーブ
を、試すべきですが、今回は飛ばしましょう。
その他の大切な後処理
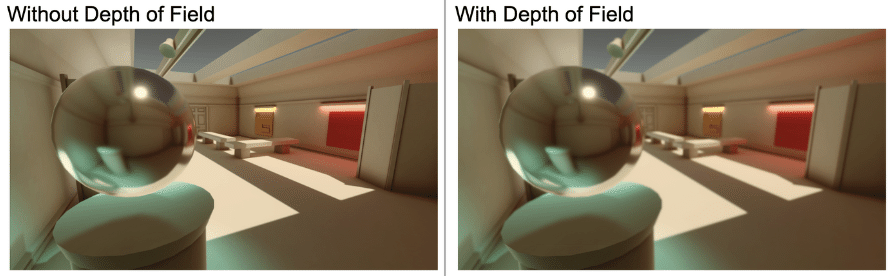
Depth of Field(被写界深度)
: 焦点距離の範囲内のオブジェクトに焦点を合わせ、背景や前景をぼかす。

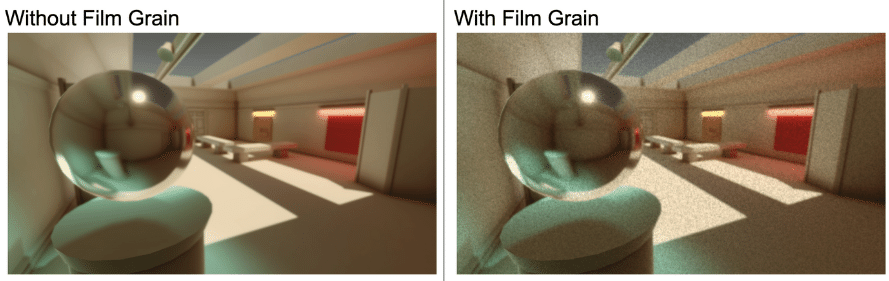
Film Grain(フィルム粒子)
: フィルムの粒子状のノイズをシミュレートして、古い映画のような質感を追加する

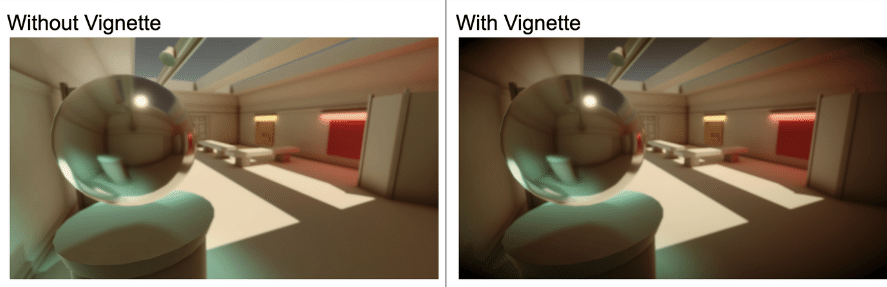
Vignette(ビネット)
: 画像の周囲を暗くすることで中心に焦点を当てる効果を加える。

Lens Distortion(レンズ歪み): レンズの歪みや収差を模倣し、画像が歪んだように見える。
Motion Blur(モーションブラー): 物体が速く動くときに生じるぼやけた効果を模倣する。
Chromatic Aberration(色収差): レンズによって引き起こされる色収差をシミュレートし、画像の周辺部分がぼやけたり、色が歪んだりする。
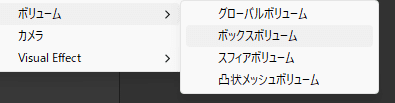
ローカルボリュームの作成
いままでは、グローバルボリュームを使ってポストプロセスを定義してきましたが、ローカルボリュームを使う場合もあります。
ローカルボリュームは、ユーザーが特定の物理空間に入ったときにシーンの視覚スタイルを変更したい場合に役立ちます。
ビデオ ゲームでは、ボス戦が始まるときにシーンをもう少し暗く不気味にすることがあります。あるいは、レンズの歪みやモーション ブラーを適用して、プレーヤーがめまいや吐き気を引き起こす有害な領域に入ったことを示すこともできます。
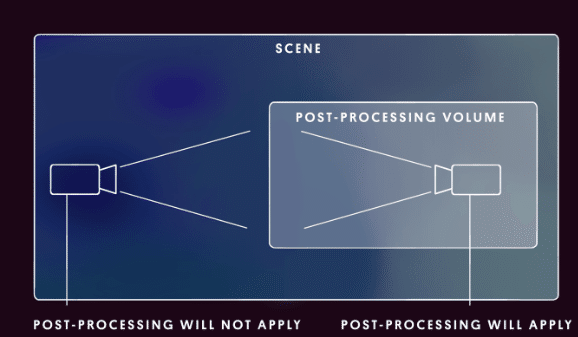
グローバル ボリューム を使用すると、カメラがシーン内のどこにあるかに関係なく、後処理エフェクトがカメラに適用されます。これまでは、グローバル ボリュームのみを使用してきました。
一方、ローカル ボリュームは、シーン内で定義された小さな領域です。後処理効果は、カメラがその定義された領域内にある場合にのみ適用されます。


カメラがこのボックス内にいると変化が起きるはず。
四角いボックス内に入ったら、以下のことが起きる。
Depth of Field(被写界深度)
Film Grain(フィルム粒子)
Vignette(ビネット)
古の魔術によってうんぬん。という雰囲気になるはず。


そんなこんなで、ポストプロセス項目の終了!
ポストプロセスは、3D描画の後に、2D画面に対して行う処理ですよ!
重くなるのでやりすぎに注意しましょう。
お疲れさまでした。
