
【Autohotkey】時計&30分タイマーウェジットを作る
こんにちは!私です。
表題の通り、Autohotkeyで時計&30分タイマーウェジットを作ってみたので、コードを公開します。
また、個別にカスタマイズできるようにざっくりとした説明を載せますので参考にしてください。
〇使用感
一か月程使いましたがタスクバーが隠せてイイ感じです。現時点ではタイマーはあまり使っていませんが、ポモドーロテクニックの一部として30分固定のタイマーとして使えると思います。残り0分0秒になるとCドライブ直下にあるalart.mp3というファイルを再生します。
使用者が自分用にカスタマイズして使ってみてもよろしいかと思います。
〇良かった点
PCの画面領域を広げられる
Windowsのタスクバーを使わずに、時計ウィジェットを作成できます。
PCのキー制御が可能
AutoHotkeyを使用することで、キーボードの制御も簡単にできます。
AutoHotkeyの主なメリットは、幅広い互換性、実行速度の速さ、そしてショートカットキーの作成ができる点にあります。元々AutoHotkeyを使っていたため、拡張してさらに多くの機能を作ることができます。
〇サンプル


1秒ウィンドウが消えてカウントダウンタイマーが実行されます

時間は29分59秒から0分0秒になるまでカウントダウンします。
〇設定方法
拡張子を「.ahk」にしてスクリプトを保存
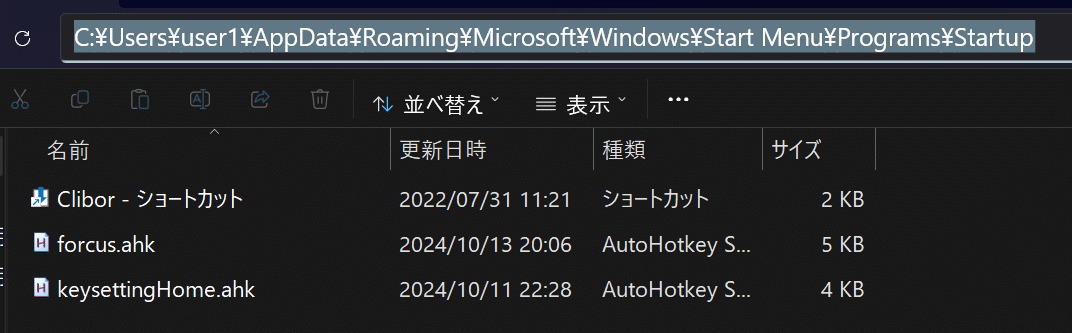
2.をスタートアップに配置 (C:\Users\【ユーザー名】\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup)

タイマーはアラートを鳴らすので、C:\ドライブ直下に、ネットにある好きな素材音源ファイルを配置して、名前を「alert.mp3」にします。

〇ソースコード
#Persistent
SetTimer, UpdateTimeAndCountdown, 1000 ; 1秒ごとにUpdateTimeAndCountdownラベルを呼び出す
Gosub, UpdateTimeAndCountdown ; スクリプト起動時にすぐに時間とタイマーを表示
; フォントサイズに基づくウィンドウサイズを計算
fontSize := 25
textHeight := 70 ; テキストの高さ
textWidth := 270 ; テキストの幅を適宜広げる
xPoji := 1650 ; xの位置
; 色の設定
windowColor1 := "2f4f4f" ; 交互に使うウィンドウ背景色1(ダークスレートグレー)
windowColor2 := "4682b4" ; 交互に使うウィンドウ背景色2(スチールブルー)
currentColor := windowColor1 ; 現在のウィンドウ背景色を保持
fontColor := "FFFFFF" ; 通常時のフォント色
Gui, +AlwaysOnTop +ToolWindow -Border -Caption ; 常に最前面に表示、タスクバーに表示しない、ウィンドウのタイトルバーを非表示
Gui, Color, %currentColor% ; 背景色を指定(通常時)
Gui, Font, s%fontSize%, Arial ; フォントサイズ40、Arialに設定
Gui, Add, Text, c%fontColor% vMyDisplay, 00:00:00 00m ; 時計とタイマー用のテキストを追加
; ウィンドウサイズをフォントのサイズに合わせる
Gui, Show, Center w%textWidth% h%textHeight% x%xPoji% y0 NoActivate ; 幅と高さを設定してウィンドウを表示
; ウィンドウの表示状態を管理するためのフラグ
isHidden := false
; タイマーの設定
StartMinutes := 0 ; 初期値を0分に設定
Minutes := StartMinutes
Seconds := 0
isCountingDown := false ; カウントダウンが動いているかのフラグ
UpdateTimeAndCountdown:
; 時刻の更新
FormatTime, CurrentTime,, HH:mm:ss ; 現在の時刻をHH:mm:ss形式で取得
; カウントダウンが開始されている場合のみタイマーを更新
if (isCountingDown) {
Seconds--
; 秒が0になった場合
if (Seconds < 0) {
Seconds := 59
Minutes--
}
; タイマーが0分0秒になった場合、色を交互に変更し、音を鳴らす
if (Minutes = 0 and Seconds = 0) {
SoundPlay, C:\alert.mp3 ; Cドライブのalert.mp3ファイルを再生
SwitchWindowColor() ; 色を交互に変更
isCountingDown := false ; カウントダウン停止
}
}
; 秒のフォーマットとタイマーの時間を一度変数に格納
formattedTime := Minutes . "m"
; 時刻とタイマーを同時に表示
displayText := CurrentTime . " " . formattedTime
GuiControl,, MyDisplay, %displayText% ; テキストに時刻とタイマーを更新
Return
; 色を交互に切り替える関数
SwitchWindowColor() {
global currentColor, windowColor1, windowColor2 ; グローバル変数を使用
if (currentColor = windowColor1) {
currentColor := windowColor2 ; スチールブルーに切り替え
} else {
currentColor := windowColor1 ; ダークスレートグレーに切り替え
}
Gui, Color, %currentColor% ; ウィンドウ背景色を更新
}
; エスケープキーが押された時の処理
ButtonCancel:
GuiEscape:
StartCountdown() ; ESCキーでタイマーをリセット
if (!isHidden) {
Gui, Hide ; ウィンドウを隠す
isHidden := true
SetTimer, ShowGui, 1000 ;1秒後にウィンドウを再表示
}
return
ShowGui:
Gui, Show, Center w%textWidth% h%textHeight% x%xPoji% y0 NoActivate ; ウィンドウを再表示
isHidden := false
SetTimer, ShowGui, Off ; タイマーを停止
return
StartCountdown() {
global Minutes, Seconds, StartMinutes, isCountingDown
StartMinutes := 30 ; カウントダウンを30分にセット
Minutes := StartMinutes
Seconds := 0
isCountingDown := true
Gui, Color, 40E0D0 ; タイマー開始時にウィンドウ背景色をターコイズブルーに変更
}
〇ソースコード解説
1. スクリプトの初期設定
#Persistent
SetTimer, UpdateTimeAndCountdown, 1000 ; 1秒ごとにUpdateTimeAndCountdownラベルを呼び出す
Gosub, UpdateTimeAndCountdown ; スクリプト起動時にすぐに時間とタイマーを表示2. フォントサイズとウィンドウサイズの設定
ウィンドウのサイズやフォントサイズを指定します。
y軸は指定していないので、上下に動かしたい場合
yPoji := 40; など。後述しますがあまりデザイン的なカスタマイズ性は無いです。(ウィンドウやフォントサイズの変更ぐらい)
通常時はダークスレートグレー、タイマー起動中はスチールブルーになります。
fontSize := 25
textHeight := 70 ; テキストの高さ
textWidth := 270 ; テキストの幅を適宜広げる
xPoji := 1650 ; xの位置
windowColor1 := "2f4f4f" ; 交互に使うウィンドウ背景色1(ダークスレートグレー)
windowColor2 := "4682b4" ; 交互に使うウィンドウ背景色2(スチールブルー)
currentColor := windowColor1 ; 現在のウィンドウ背景色を保持
fontColor := "FFFFFF" ; 通常時のフォント色3. ウィンドウの表示設定
Guiのoptionでwindowsの標準ウィンドウ機能からタイトルバー(-Caption)や、ウィンドウを囲む枠線(-Border)を非表示にしているだけですので、余りお洒落にはできません。
時計の初期フォーマットは「00:00:00 00m」です。例として秒部を消す/タイマー部を「分」にする等修正をした場合は「00:00 00分」等としないと上手く動きません。
Gui, +AlwaysOnTop +ToolWindow -Border -Caption ; 常に最前面に表示、タスクバーに表示しない、ウィンドウのタイトルバーを非表示
Gui, Color, %currentColor% ; 背景色を指定(通常時)
Gui, Font, s%fontSize%, Arial ; フォントサイズ25、Arialに設定
Gui, Add, Text, c%fontColor% vMyDisplay, 00:00:00 00m ; 時計とタイマー用のテキストを追加4. タイマーの初期設定
カウントダウンが有効 (isCountingDown = true) の場合、秒数を減らし、秒が0未満になると分を減らし、59秒にリセットします。カウントダウンが終了すると、警告音を再生し、ウィンドウの色を切り替え、カウントダウンを停止します。
先ほどの様なフォーマット変換時には
「HH:mm:ss 」➡「HH:mm」
「. "m"」➡「. "分"」
等してあげる必要があります。
またここで、「SoundPlay, C:\alert.mp3」としているので、パスを変えたい場合はここを修正します。
UpdateTimeAndCountdown:
; 時刻の更新
FormatTime, CurrentTime,, HH:mm:ss ; 現在の時刻をHH:mm:ss形式で取得
; カウントダウンが開始されている場合のみタイマーを更新
if (isCountingDown) {
Seconds--
; 秒が0になった場合
if (Seconds < 0) {
Seconds := 59
Minutes--
}
; タイマーが0分0秒になった場合、色を交互に変更し、音を鳴らす
if (Minutes = 0 and Seconds = 0) {
SoundPlay, C:\alert.mp3 ; Cドライブのalert.mp3ファイルを再生
SwitchWindowColor() ; 色を交互に変更
isCountingDown := false ; カウントダウン停止
}
}
; 秒のフォーマットとタイマーの時間を一度変数に格納
formattedTime := Minutes . "m"
; 時刻とタイマーを同時に表示
displayText := CurrentTime . " " . formattedTime
GuiControl,, MyDisplay, %displayText% ; テキストに時刻とタイマーを更新
Return5. 色を切り替える関数
各分で0秒になった際に色を切り替えます
; 色を交互に切り替える関数
SwitchWindowColor() {
global currentColor, windowColor1, windowColor2 ; グローバル変数を使用
if (currentColor = windowColor1) {
currentColor := windowColor2 ; スチールブルーに切り替え
} else {
currentColor := windowColor1 ; ダークスレートグレーに切り替え
}
Gui, Color, %currentColor% ; ウィンドウ背景色を更新
}6. エスケープキーが押された時の処理&ウィンドウの再表示
エスケープボタンを押してタイマー動かします。
1秒(1000ミリ秒)隠れるので、長くしたい場合は「5000」等とします。
; エスケープキーが押された時の処理
ButtonCancel:
GuiEscape:
StartCountdown() ; ESCキーでタイマーをリセット
if (!isHidden) {
Gui, Hide ; ウィンドウを隠す
isHidden := true
SetTimer, ShowGui, 1000 ;1秒後にウィンドウを再表示
}
return
ShowGui:
Gui, Show, Center w%textWidth% h%textHeight% x%xPoji% y0 NoActivate ; ウィンドウを再表示
isHidden := false
SetTimer, ShowGui, Off ; タイマーを停止
return7.カウントダウン開始の処理
カウントダウンを30分ではなく45分にする場合は
StartMinutes := 45 ; 等とします
StartCountdown() {
global Minutes, Seconds, StartMinutes, isCountingDown
StartMinutes := 30 ; カウントダウンを30分にセット
Minutes := StartMinutes
Seconds := 0
isCountingDown := true
Gui, Color, 40E0D0 ; タイマー開始時にウィンドウ背景色をターコイズブルーに変更
}
