
chatGPTに聞いてAIが使えるサイトの開発環境を構築してみた。所要時間1時間で出来ます【chatGPT】
こんにちは、私です!
チャットGPTが色々できるそうなので、チャットGPTにアカウント登録して、表題の「AIが使えるサイトの開発環境構築」をやってみました。
体験談として書いていきますので、実際の応対や感想などを書いていこうと思います。
基本設計
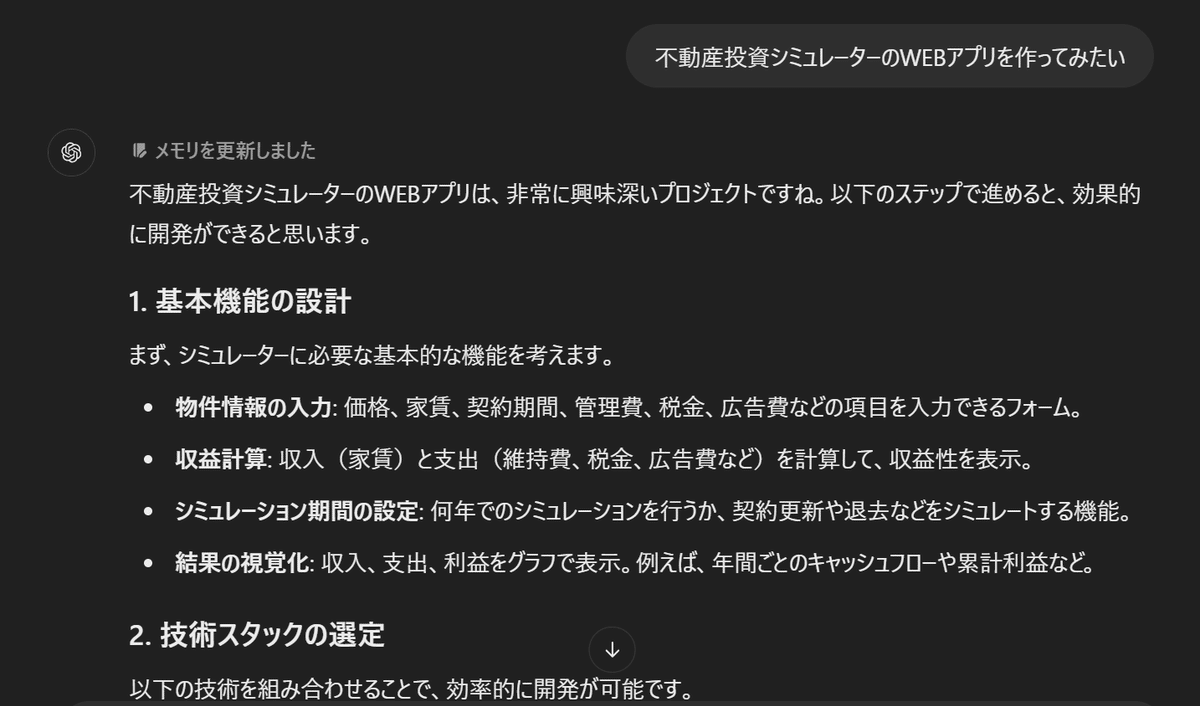
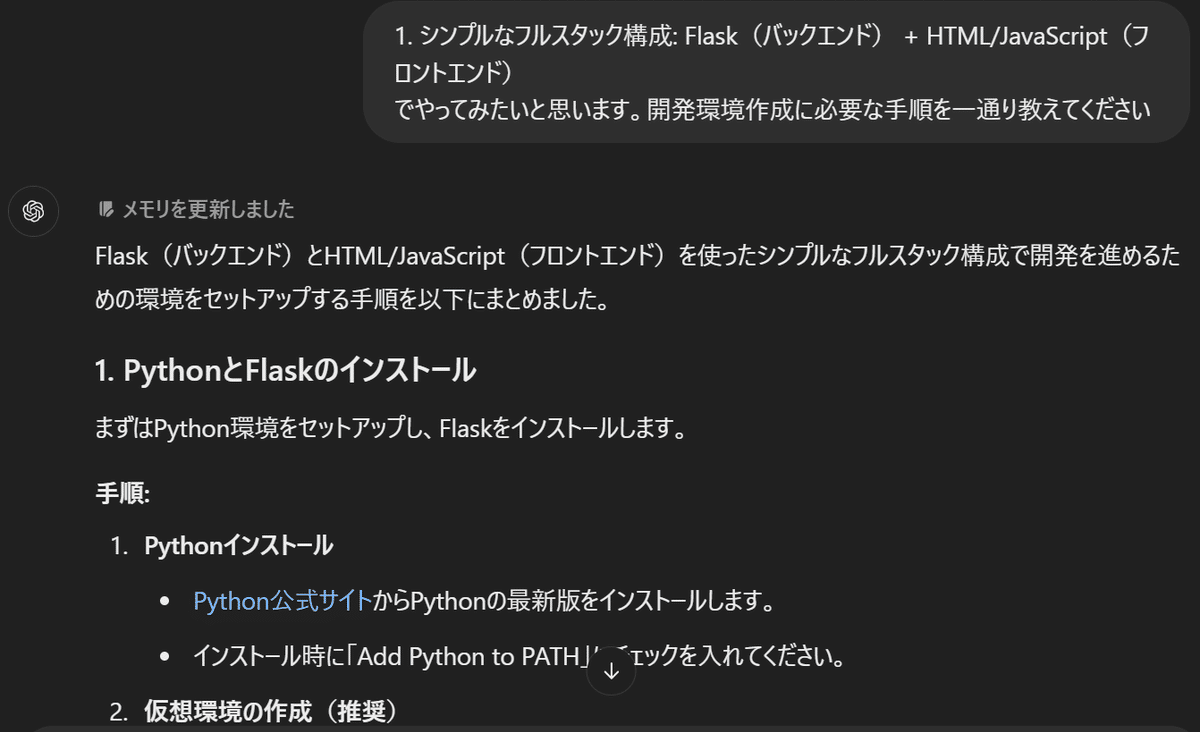
まずは、下記の様に聞いてみました。

この先に、3.計算シミュレーションの方法、4.デプロイ方法(サーバをどこにするか等)・・・の提案が続きます。
よく読むと仔細は変な所がありますが、設計フェーズの骨格を作ってくれるのはとても助かります。
今回はバックエンドにAIが使えるよう、python環境をバックにして、フロントはシンプルな技術で提案して貰いたいと考えています。また、今回は環境構築までなので、機能要件の仔細は省きます。
技術要件
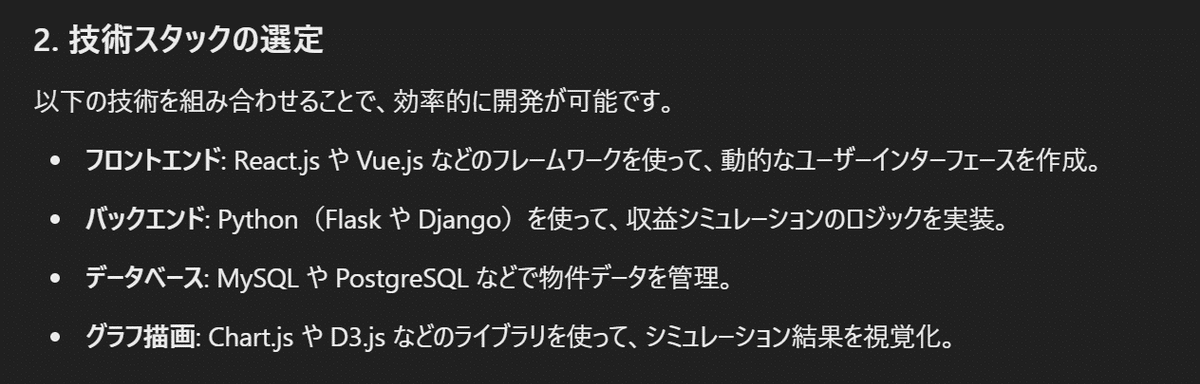
仔細の言語決定です。先ほどの質問では下記の通り提案があったので、これを基準にしたいと思います。

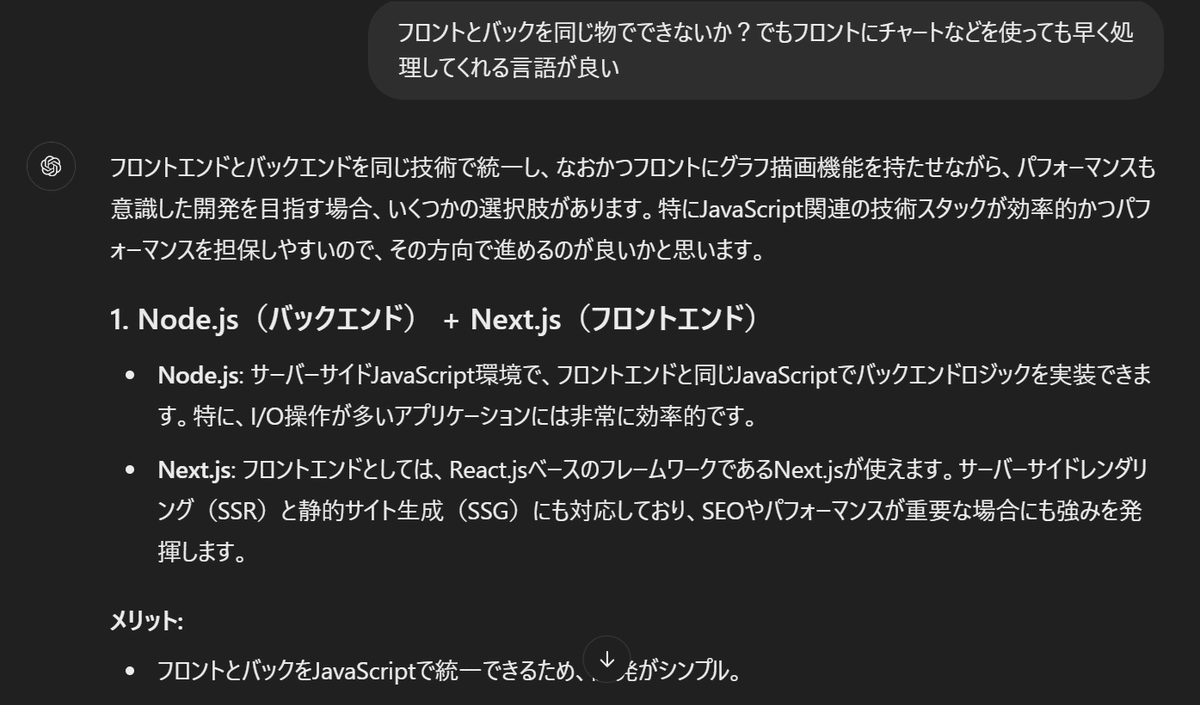
ここから下記、質問です。

短い時間の中で作りこむべきはフロントではなくバックエンドだと考えた為、フロントはシンプルにしたいです。

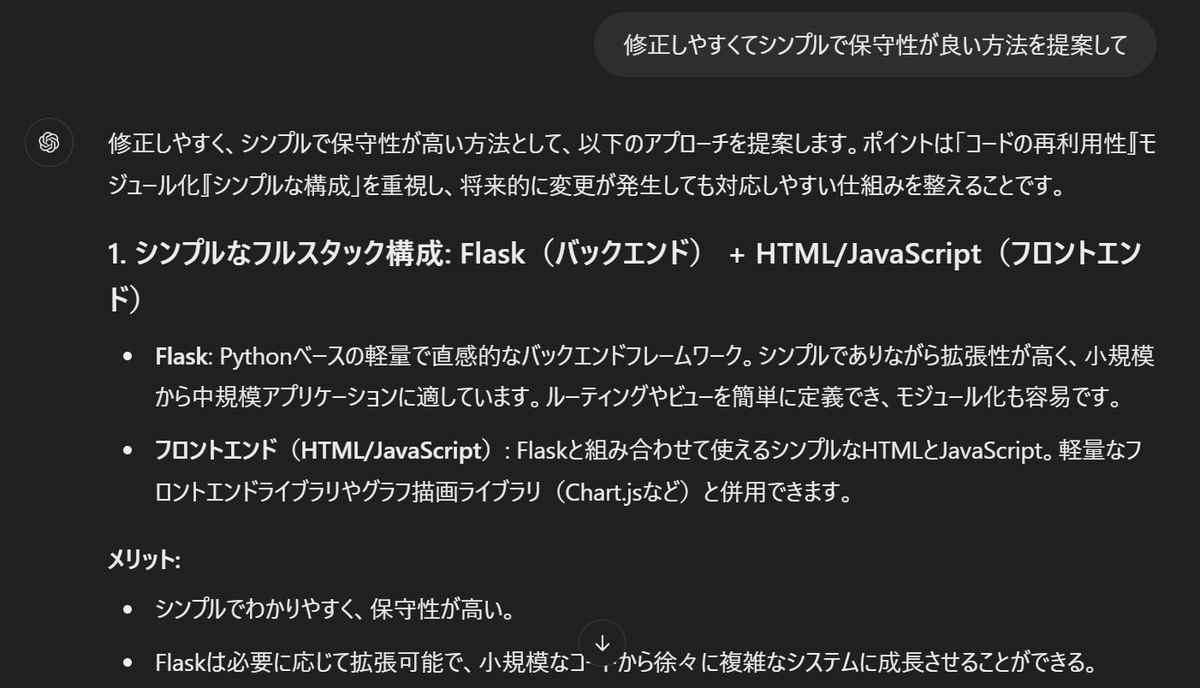
いくつか提案はありましたが、フロント開発は今回の目的ではないため、上記画像のうちの
「1. シンプルなフルスタック構成: Flask(バックエンド) + HTML/JavaScript(フロントエンド)」
を採用する事としました。
開発環境構築
次は環境構築です。チャットGPTは何でも答えてくれます。

ここからこの手順に従って開発環境を行っていきます。
また、私の環境の前提として、python、visual Studio Code、python言語のインストールは完了しています。(環境が足りていない場合、質問すれば教えてくれます。)
1. PythonとFlaskのインストール
Python環境はセットアップ済みなので、仮想環境を作ってその上にFlaskをインストールします。
仮想環境とはPCの上に環境を作ってプロジェクトを隔離された環境で管理することです。障害が起きた時に環境の問題に依存させず、かつ検証環境構築などがスムーズになります。
仮想環境の作成(推奨)
py -m venv venv
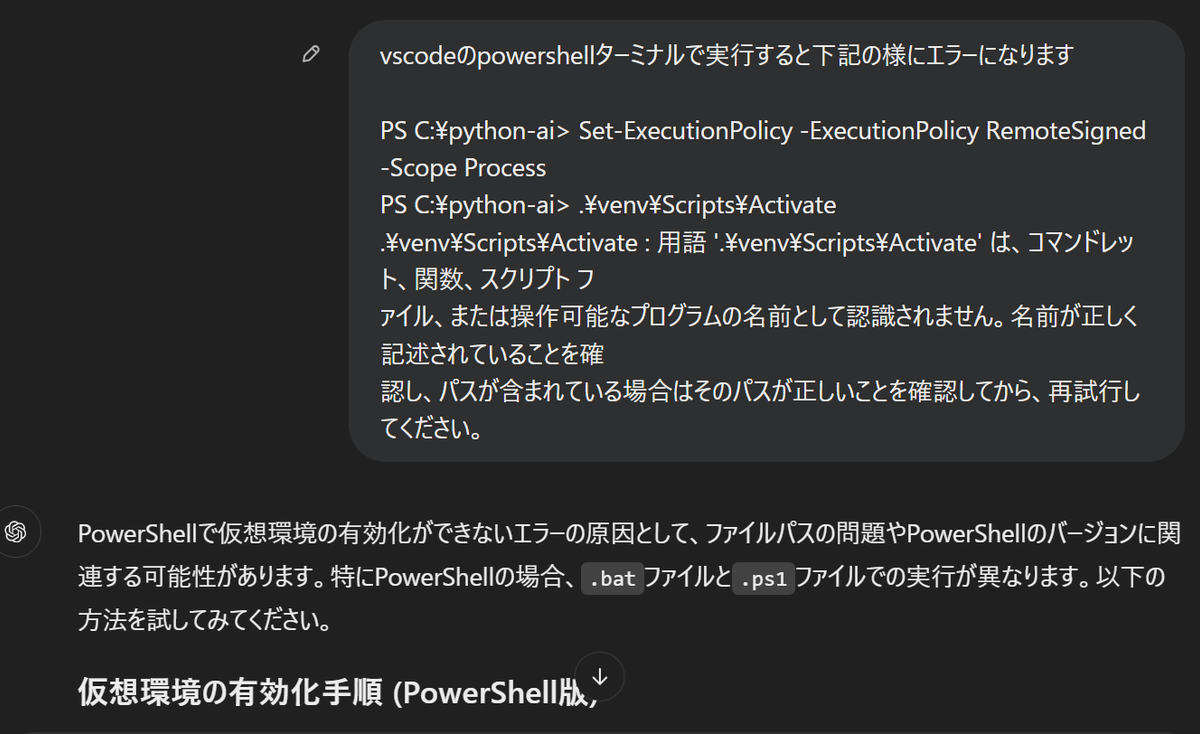
※PowerShellでは仮想環境の有効化の際は下記コマンドを発行する
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope Process
仮想環境の有効化(windowsの場合)
.\venv\Scripts\activate
Flaskインストール
(※仮想環境が有効になっている状態で、Flaskをインストールします。)
pip install FlaskPowerShellのプロンプトが次の様になり、仮想環境が有効化された事が確認できました。
(venv) PS C:\path\to\your\project>自分はこの先のステップでエラーになってしまったのですが、エラーコードを直接GPTに貼るだけで対策を提案してくれます。

ただ、DOSコマンド等の基本知識があると、チャットGPTがわからない問題(違うフォルダに居た、など)の問題が起きないのでスムーズだと思いました。質問を重ねれば解決に至るとは思いますが・・・。
2. プロジェクト構成の準備
次に、フォルダを手動で作ります。DOSコマンドも教えてくれましたが、仮想環境を作った時点でvenvフォルダが出来ていたので、手動で作成しました。
シンプルなプロジェクト構成を作成します。
以下のディレクトリ構造を作成します。
my_flask_app/
│
├── venv/ # 仮想環境
├── app.py # Flaskアプリのメインファイル
├── templates/ # HTMLテンプレートのディレクトリ
│ └── index.html # メインページ
└── static/ # 必要なCSSやJSを置く(必要に応じて)
3. Flaskアプリの作成
次に、シンプルなFlaskアプリを作成します。プロジェクトのルートディレクトリにapp.pyファイルを作成し、以下のコードを記述します。
from flask import Flask, render_template, request
import numpy as np
import tensorflow as tf # AIモデルを使う場合
app = Flask(__name__)
# メインページを表示
@app.route('/')
def index():
return render_template('index.html')
# AIモデルにデータを送って結果を返すエンドポイント
@app.route('/predict', methods=['POST'])
def predict():
# フォームからデータを取得
input_data = request.form.get('input_data')
input_array = np.array([float(x) for x in input_data.split(',')]) # データをリストに変換
# 例: AIモデルで予測(事前に保存されたモデルをロードする)
# model = tf.keras.models.load_model('./model/my_model')
# prediction = model.predict([input_array])
# ここではシンプルに入力データをそのまま返す
prediction = input_array * 2 # ダミー処理
return render_template('index.html', prediction=prediction.tolist())
if __name__ == '__main__':
app.run(debug=True)
チャットGPTによると、「ユーザーがデータを入力すると、Pythonで処理し、その結果をフロントエンドに表示します。」との事です。
numpyで計算して、結果を呼び出し元に返している様ですね。 OKです。
4. HTMLテンプレートの作成
次に、HTMLファイルを作成します。templatesディレクトリにindex.htmlを作成し、以下のようなシンプルなHTMLを記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>シンプルなAI分析アプリ</title>
</head>
<body>
<h1>AI分析フォーム</h1>
<form action="/predict" method="POST">
<label for="input_data">データを入力 (カンマ区切り):</label>
<input type="text" id="input_data" name="input_data" placeholder="例: 1,2,3,4">
<button type="submit">分析を実行</button>
</form>
{% if prediction %}
<h2>分析結果: {{ prediction }}</h2>
{% endif %}
</body>
</html>
「フロントエンドはJinjaテンプレートを使って簡単に構築できます。以下はシンプルなフォームと結果表示のためのHTMLコードです。」との事です。
基本的なHTML構文ですが、分析結果の表示だけ、flaskの結果を反映するようにしているんですね。(Jinjaテンプレートというのは記法を指すんですね。)
5. 開発サーバーの起動
すべてのファイルが準備できたら、Flaskの開発サーバーを起動してアプリケーションを確認します。
仮想環境を有効にしてから、下記コマンドを実行する
py app.pyこれで、Flaskの開発サーバーが起動し、http://127.0.0.1:5000/でアプリケーションを確認できます。
6.エラーが起きた場合
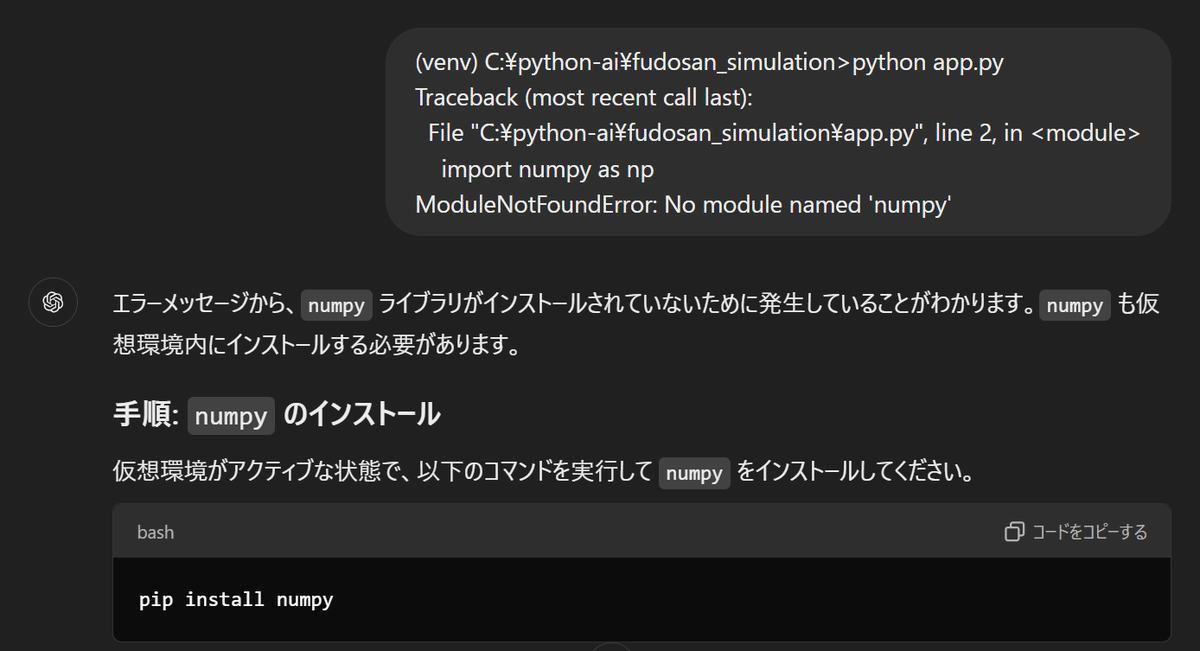
app.pyを実行したところ、app.pyで読み込んでいるライブラリが入っていないのでエラーになっていると怒られました。
こういった物は、エラーメッセージをそのまま貼れば勝手に原因と対策を教えてくれます。
(先ほど軽く記載したフォルダの場所が違う等のヒューマンエラーはチャットGPTは気づいてくれず見当違いの対策を提案してくれる事もありますが・・・)

ここまでであれば、ある程度慣れている人であれば1時間弱、初心者でも質問を繰り返し数時間で構築は完了すると思います。凄いですね、チャットGPT。
開発環境にアクセスしてみる
数々の難関(?)を乗り越え、
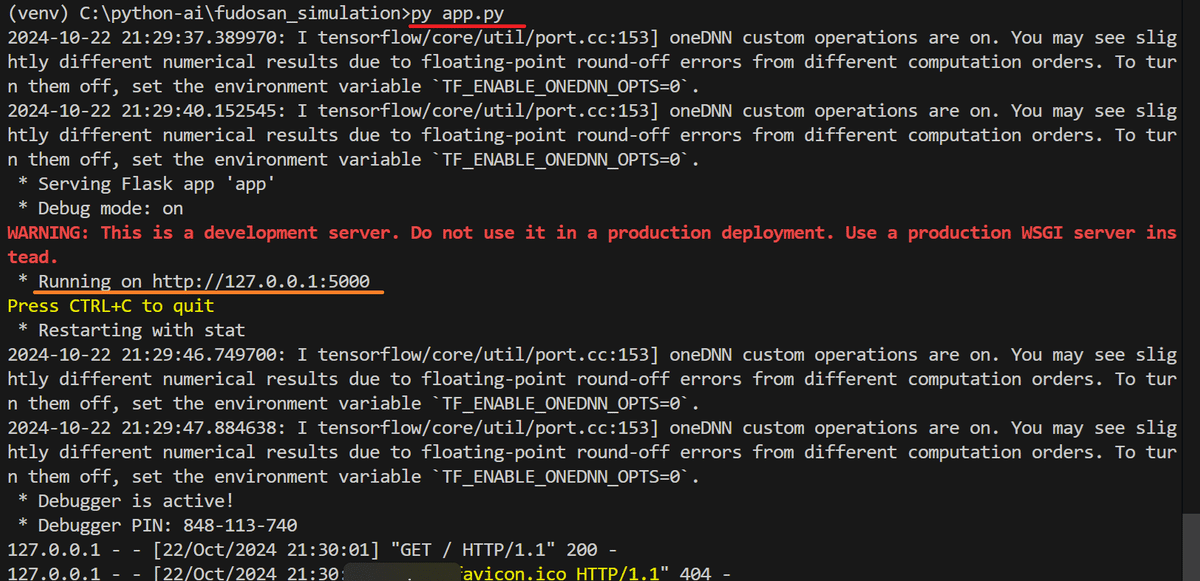
py app.py コマンドが動くようになりました。
赤線部がコマンド、オレンジがローカル環境のURLです。

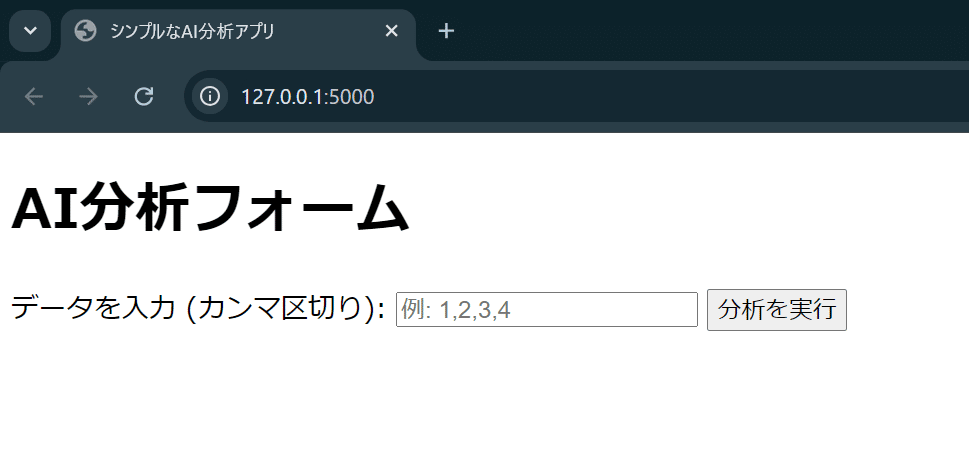
ローカル環境のURLにアクセスしてみた結果のHTML画面は下記です。

おおー、凄い!
次は詳細画面を作りこんでいくフェーズに移れるので、ここまでではまずは初めの一歩が歩めた、という感じですね。
Flaskは未経験ですが、それでも見える形になるまでの完成形が1時間で作れるのは本当に凄い事だと思います。
このサイトについては、引き続きチャットGPTに質問しながら作りこんでいってみたいと思います。
皆さんも、無料でここまで出来るので、是非体験してみて頂ければと思います。
今日はここまで。
閲覧いただき、ありがとうございました!
