
ジーニーでデザインするって?

マーケティングクラウド統括本部 セールスプラットフォーム本部 プロダクトマネジメント部 プロダクト企画グループ UIUXチーム マネージャー代理
本記事テーマですが、いろいろと考えた末「ジーニーでデザインするって?」としました。これまでどのようなプロセスでデザインしてきたのか、UIUXプロダクトデザイナーならではの視点や楽しさを、心のままに綴ってみようと思います。
デザイナーとしてのキャリアと現在の取り組み
こんにちは。
マーケティングクラウド統括本部/セールスプラットフォーム本部/プロダクトマネジメント部/プロダクト企画グループ/UIUXチームでマネージャー代理を務めています、UIUXプロダクトデザイナーの松澤文子(まつざわ あやこ)です。
私は、多摩美術大学を卒業後、広告制作プロダクションにてグラフィックデザイナー兼Webデザイナーとして、ナショナルクライアント様のキャンペーン企画やブランディング活動にデザインの力で貢献していました。表現の基礎力を培うだけでなく、さまざまなクライアント様のニーズに応えるため、かっこいい、可愛い、美しいといった幅広い表現経験を積みました。その後、心機一転して事業会社へ転職し、D2CのECビジネスでWebデザイナーとして事業に貢献しました。BtoCの環境で、自ら手がけたデザインが直接的に事業の成果に寄与する体験を通じ、事業会社で働く面白さを実感しました。
ジーニーには2023年に入社し、現在は「GENIEE SFA/CRM」という営業管理ツールの企画・デザイン開発を担当しています。また、事業部横断で利用可能なUIデザインシステムの拡張・整備にも取り組んでいます。


私生活では3歳の愛娘と愛犬の母をしています。弊社の働くパパママ制度を活用し、リモートワークをメインとしたフルタイム勤務をさせていただいています。そのおかげで世間一般的にはあきらめざるを得ない家事育児とフルタイム勤務の両立が可能となっています。この場をお借りし、チーム内外、関わる方全てに感謝申し上げます。

デザイナーはCustomer Valueの体現者であれ
まずは普段行っているプロダクトデザイナーの業務内容を開発フローに沿って書き出してみます。
UXリサーチ
ユーザー調査
ユーザーインタビューの実施
ユーザーアンケートの実施
競合の機能やUIUXの調査等、デスクリサーチ
上記UXリサーチから得られた顧客課題を元にプロダクトマネージャー(以下、PdM)と要件を揉む
UIを作るための情報設計
シナリオ分析
ユースケース定義
ユーザーのタスク整理
デザインの目的明確化
情報構造の把握・整理
ユーザーの行動心理に合わせた情報の優先度付け
など、上記以外にも得たい結果に合わせて手法を変えます
WebとアプリのUIデザイン
ワイヤーフレーム
プロトタイピング
仮説検証
UIデザインシステムの拡張・整備
リサーチと情報設計は機能の規模感や納期に合わせ、実施するモデリングの量を調整し、限られたデザイン開発期間にハマるようにしています。
この工程は俗に言うデザイン思考(観察/共感 -> 定義 -> 概念化 -> 試作 -> テスト)のプロセスに沿っています。
書き出してみると分かる通りUIデザインを作る工程は終盤の4に位置し、全工程の7割程度を顧客理解の時間に割いています。
多くの時間を顧客理解の時間に割くことで提案するUIUXの質が良くなります。そしてPdMやビジネス職と曖昧な話ができるようになり、自ら先回りしてアクションを起こせるようになります。
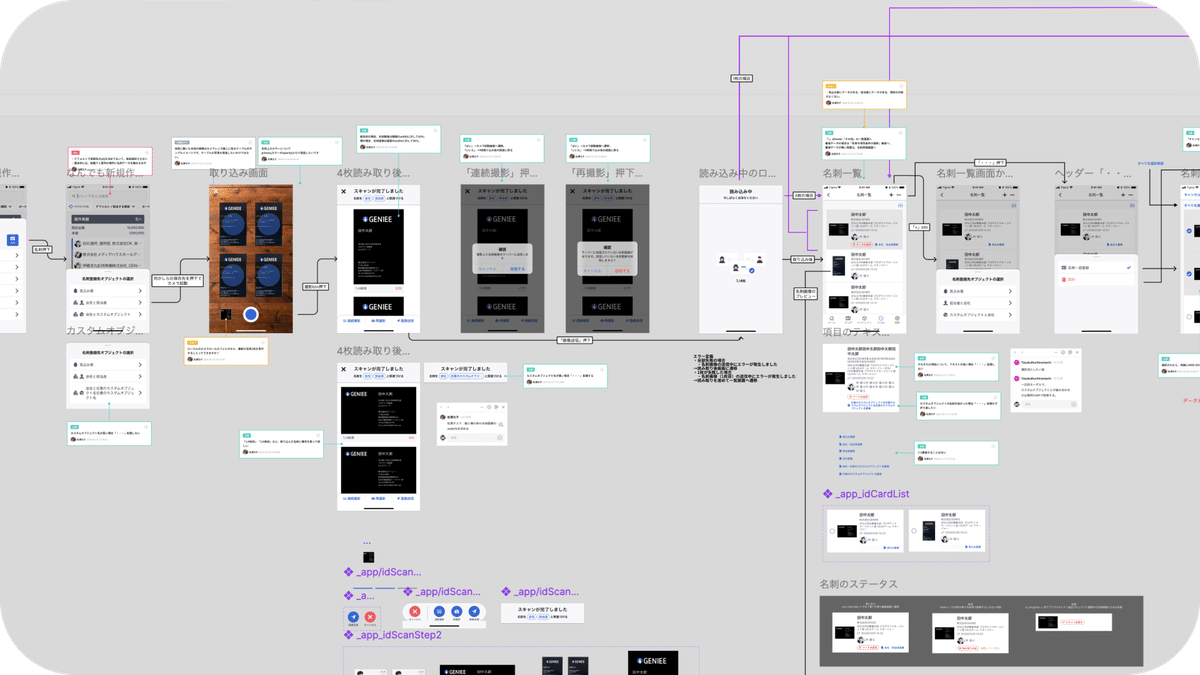
このような工程を踏んででき上がったデザインがこちらです。

Beforeは1画面で閲覧できるオブジェクト数が1つでしたが、Afterではリレーション関係のあるオブジェクトが最大3オブジェクトまで閲覧可能に。スクロール量が多いというBeforeのペインは、項目グループのタイトルをTab形式のアンカーリンクにすることで解決。情報構造やオブジェクト間のリレーションに矛盾を生じさせることなく、一覧性の高いUIUXとしてリプレースすることができました。

この機能はリプレース案件でしたが、既存機能に対しての不満やご要望といった情報を整理することの他に、競合の機能調査やUIUX調査といったデスクリサーチに特に力を入れ、負けない機能づくりを行いました。
丁寧にUXリサーチや競合調査、情報設計を行った結果として、定性ではありますがユーザーからこのような声が集まっています。例えば、
画面が見やすい!「見なれた画面にならって古き良き…」を選び高年層を狙う商品も多い中、ジーニーさんは見やすく・操作性の良い新しい画面を目指してくださっていると感じますし、そこがすごく好きです。変化を忌み嫌う人たちもいますが、変化を追い続けるジーニーさんが素敵だな、と導入の際には感じましたし、今も変わらずのファンです。新画面楽しみにしております。オブジェクトトップページ含め、新画面になる日を期待しております。
文字が大きくなって見やすい
詳細画面の3カラムで遷移しなくて良くなった
直接編集で遷移の手間がなくなった
ぱっと見ただけで分かりやすいのと登録しやすいです
非常に分かりやすいシステムになっております。いつもありがとうございます。
案件ごとに情報が見やすく分かれているため使いやすい
UIがわかりやすい
(名刺機能に言及して)新バージョンすごく使いやすくていいですね
言葉にならないほど有り難いユーザーからの声です。デザイナー人生における言葉の宝物です。もちろんこれは私だけの宝物ではなく、さらにはUIUXチームだけのものでもない、PdMや実装エンジニアたちも含めた評価だと思います。職種や領域を超えて溶け合う組織にいつも感謝しています。これからも良いものをつくりましょう!

効果的なコミュニケーションが生み出す成果
まとめてみるとなんだか理路整然と行われているような業務紹介になってしまいましたが、緊急性の高いタスクや仕様検討漏れへの対応などが発生し、実際はもっと雑然としています。
そういう時はとにかく会話です。私の好きな理念に「2割共有」があります。2割共有によって方向性や問題点を早めに見つけることができ、お互いの認識のズレが減り仕事がスムーズに進むという考え方です。都度、Google MeetやFigmaに集まって認識合わせを行っています。
これからも顧客理解の活動を様々な手法で実施し、質の良い機能やUIUXを提案できる活動を続けていきたいと思います!
■ジーニーについて
ジーニーは、「誰もがマーケティングで成功できる世界を創る」
「日本発の世界的なテクノロジー企業となり、日本とアジアに貢献する」
というパーパス(企業の存在意義)のもと、企業の収益拡大・生産性向上など様々な課題解決に繋がるソリューションを開発・提供するマーケティングテクノロジーカンパニーです。
