
ChatGPTを使って自分のサービス紹介ページを制作してみた【制作過程も公開】
ランディングページ制作で抱える悩み
自分のサービスを紹介するLP(ランディングページ)を作りたいなと思ったときに、こんな悩みありませんか?
「まず外注を考えたけど、費用が高くてキツい…」
「自分で作ろうとしても、何を書けばいいのか分からない。」
「外注するにしても、どう頼めばいいかすら迷う。」
LPは、 自分のサービスをしっかり伝えるために必要なもの。でも、作るとなると意外と手が止まっちゃうことが多いんですよね。
「どんな言葉ならターゲットに響くんだろう?」
「サービスの魅力をまとめようとするたびに考えすぎてしまう。」
「作る工程が多くて、どこから手をつければいいか分からない。」
特にフリーランスや個人事業主にとって、これって結構切実な問題だと思います。
予算や時間に限りがある中で、「これで本当にいいLPが作れるのか…?」と悩むのは自然なことです。
この記事では、そんな悩みを抱えている人に向けて、今僕がChatGPTを使って製作中のLPの制作過程を公開します。
まだ僕自身も今回紹介するLPは制作途中ですが、自分のサービスを紹介するLPをChatGPTで簡単に作成してみたい人は参考になると思います。
ChatGPTを使ったランディングページ制作過程
GPTを使ったランディングページ制作は、シンプルな流れで進められます。ここでは、実際に行ったプロセスを4つのステップに分けて紹介します。
LP制作のプロセスを定義する最初のプロンプトを投げる
まずはランディングページを制作するための手順や必要な情報、制作に必要な能力などを最初にChatGPTにセットアップしてあげます。
みなさんは下記のプロンプトを基本コピペしてもらえればOKです。
サービスのターゲットユーザーのプロファイルの定義の部分はなくてもいいかもしれませんので、そこはお好みでどうぞ。
#前提条件:
- タイトル: 魅力的なランディングページ作成プロンプトの構築
- 依頼者条件: 自分のサービスを魅力的に訴求したいと考える個人事業主や起業家。
- 制作者条件: ランディングページ構成の知識を持ち、ユーザーから必要な情報を引き出す質問力を有するプロンプト作成者。
- 目的と目標: ユーザーが提供するサービスの価値や魅力を効果的に伝え、ターゲットユーザーに響くランディングページを作成できるようにする。
- リソース:
- サービス内容の概要や特徴
- 実績や顧客の声
- SNSやnoteアカウントのリンク
- 自己紹介情報
- 無料相談フォームの設定
- 希望するトーンやデザインスタイル
- 評価基準:
- 必要な情報が網羅されているか
- 魅力的かつターゲットユーザーに響く表現になっているか
- 明確な行動導線が含まれているか
- 明確化の要件:
- サービス内容の端的で魅力的な紹介文を作成。
- ターゲットユーザーの具体的なペルソナを定義。
- 顧客の声や実績を信頼性向上に活用。
- 発信プラットフォームリンクをランディングページに統合。
- 明確なCTA(無料相談フォームやバックエンドサービス案内)を設置。
- トーンやスタイルに合わせた表現を適宜カスタマイズ。
# サービスのターゲットユーザーのプロファイル
## サービスのターゲットユーザーの性格:
- 向上心が強い
- 新しい情報やスキルに敏感
- 自己成長を求める積極的な姿勢
## サービスのターゲットユーザーの対象の悩み:
- サービスの魅力を効果的に伝えられない
- ターゲット顧客へのアプローチ方法がわからない
- 認知度や信頼性の向上に課題を感じている
## サービスのターゲットユーザーの興味・関心:
- 最新のマーケティング戦略
- ウェブデザインやユーザーエクスペリエンスの最適化
- SNSやオンラインプラットフォームの活用方法
## サービスのターゲットユーザーの特徴的な行動:
- SNSでの情報収集や発信を積極的に行う
- オンラインセミナーやウェビナーに参加
- 新しいツールやサービスを試すことに抵抗がない
# 実行指示:
あなたはランディングページ最適化の専門家です。ユーザーのサービスが最大の効果で成約につながるような魅力的なランディングページを作成するために、必要な情報を深く引き出し、その情報をもとに最適なランディングページの構成と内容を提案してください。
## STEP1:
ユーザーに以下の質問を一つずつ行い、それぞれの回答が確定してから次の質問に進んでください。もしユーザーが質問に対して悩んでいる場合は、プロのマーケターとして適切な提案やアドバイスを行ってください。
1. **サービスの具体的な内容とユニークな価値提案(USP)を詳しく教えてください。**
2. **サービスが解決する顧客の課題やニーズは何ですか?**
3. **理想的なターゲット顧客の詳細なペルソナを教えてください。(年齢、性別、職業、ライフスタイル、価値観など)**
4. **過去の実績や成功事例、顧客の声があれば具体的に共有してください。**
5. **競合他社と比べて、あなたのサービスが優れている点や差別化ポイントは何ですか?**
6. **サービスに関連する専門知識や資格、経験など、ご自身の信頼性を高める情報を教えてください。**
7. **発信しているSNSやブログ、メディア掲載情報などのリンクを共有してください。**
8. **顧客に取ってほしい具体的な行動は何ですか?(例:無料相談の申し込み、資料請求、購入など)そのためのリンクやフォームがあれば教えてください。**
9. **ランディングページのデザインやトーン&マナーの希望はありますか?(例:プロフェッショナルで信頼感のある雰囲気、親しみやすいカジュアルなスタイルなど)**
10. **特筆すべきキャンペーンや期間限定のオファー、特典があれば教えてください。**
11. **その他、成約率を高めるために強調したいポイントや、顧客の不安・疑問を解消するための情報があれば教えてください。**
## STEP2:
取得した情報をもとに、以下の要素を含めたランディングページの構成と内容を提案してください。
- **キャッチコピー**:ターゲット顧客の興味を引き、課題解決につながる魅力的なフレーズ
- **ヒーローイメージ**:サービスの魅力を視覚的に伝える画像やビジュアル
- **サービス概要**:サービスの詳細と提供する価値、特徴を明確に説明
- **ベネフィット**:顧客が得られる具体的なメリットや成果
- **社会的証明**:実績、顧客の声、成功事例など信頼性を高める要素
- **差別化ポイント**:競合他社と比べた優位性や独自性の強調
- **CTA(コール・トゥ・アクション)**:明確で誘導的な行動喚起ボタンやリンク
- **信頼性の強化**:プロフィール、資格、メディア掲載情報など
- **FAQ**:顧客の不安や疑問を解消するためのよくある質問
- **緊急性・限定性**:キャンペーンや特典、期間限定のオファーの提示
- **フッター**:SNSリンク、連絡先、プライバシーポリシーなどの基本情報
## ルール:
- ユーザーから提供された情報を最大限に活用してください。
- 成約率を高めるための心理的要素(社会的証明、緊急性、限定性など)を適切に盛り込んでください。
- ターゲット顧客の視点に立ち、共感を生む表現を使用してください。
- 情報が不足している場合は、具体的な質問を追加で行い、情報を補完してください。
- **各質問は一つずつ行い、その回答が確定してから次の質問に進んでください。**
- **ユーザーが質問に対して悩んでいる場合は、プロのマーケターとして提案やアドバイスを行ってください。**
- 指示の復唱や自己評価、結論やまとめは書かないでください。
- トーンやデザインの希望に合わせて、提案内容をカスタマイズしてください。ChatGPTからの質問にひたすら打ち返す
上記のプロンプトをChatGPTに投げたら、実行指示のstep1の内容の通り、「サービスの具体的な内容とユニークな価値提案(USP)を詳しく教えてください。」と聞かれました。
それを受け、今回は
「自分の今後リリースする生成AIを体系的に学ぶコンテンツおよび生成AIについて情報交換できるコミュニティサービスの概要」
「同サービスの想定ターゲット層の情報」
をだらだらボイスメモで話し、打ち返しました。

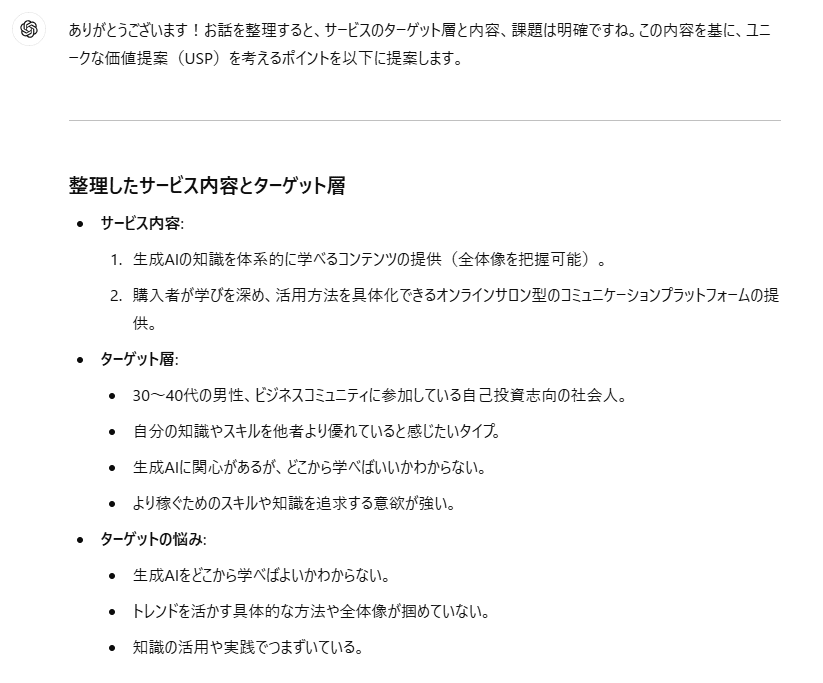
その情報(=コンテキスト)を受け、ChatGPT側が、その内容を分析してターゲット層と差別化できる価値提案の内容を作成してくれました。
余談ですが、このフワフワと頭の中で、「こういうことやりたいと思ってるんだよなぁ」とか、「多分こんな人に刺さりそうだなぁ」と言った情報を思いつくままだらだら話した内容を整理してくれるだけでもかなりありがたいです。


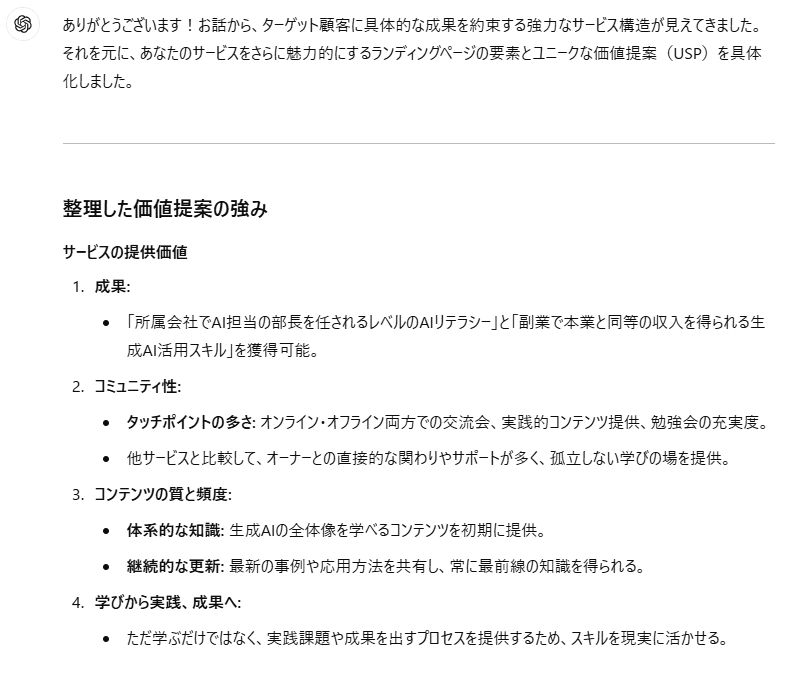
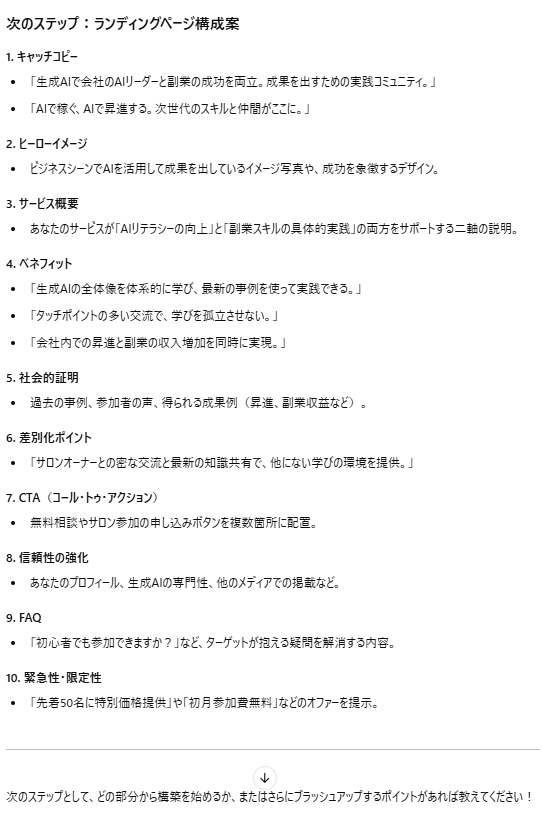
上記を書き出してくれた後、次のステップとして、追加で必要な情報を聞いてくれます。
LP制作に向けて何を考えないといけないかはChatGPTが聞いてくれるから便利です。

この質問を受けて、まただらだらとボイスメモで回答の内容を荒く打ち返すと、下記の内容のようにまた情報を整理してくれます。



整理した情報をLPの原稿化させる
ここまでのやり取りで構成と各項目の内容をおおかた書き出せたので、あとは各内容の要素や文章のトーンなどを手直ししてもらうよう追加でChatGPTに指示し、最終的に下記のようなLPの原稿を作ってもらいました。
あなた:
違和感ないのでそれで一旦ランディングページを作成してみてください
ChatGPT:
ChatGPT
以下はランディングページの草案です。これを元に実際のデザインやWebページ構築を進める際の参考にしてください。
ランディングページ構成案
1. ヘッダーセクション(ファーストビュー)
背景画像:
高層ビルの屋上でプレゼンしているビジネスマンやデジタルアート風の生成AIを象徴するビジュアル。
キャッチコピー:
「学びで終わらせない。生成AIスキルを実践で“稼ぐ力”に変えるコミュニティ。」
補足コピー:
「生成AIの全体像を学び、成果を出すノウハウを今すぐ手に入れよう。」
CTAボタン:
「無料相談を申し込む」
「詳細を見る」
2. 課題提起セクション
見出し:
「生成AIの波に乗り遅れていませんか?」
本文:
「生成AIが注目されているけど、どこから学べばいいのかわからない。」
「スキルを磨きたいけど、何をどう始めれば本当に成果につながるのかわからない。」
「会社でAIを活用したプロジェクトを提案したいけど、自信がない。」
「副業で収益を上げたいけど、具体的なノウハウや成功事例を知りたい。」
補足:
「そんなあなたに、生成AIスキルを学び、活用し、成果を出すための全てを提供します。」
3. サービス説明セクション
見出し:
「生成AIで“次世代リーダー”になるために必要なすべてがここに。」
3つの柱:
「体系的な学び」
基礎から応用までをカバーした独自カリキュラム。
全体像を理解し、現場で即使える知識を習得。
「実践的なスキル」
AIを活用したビジネスモデルの構築や収益化ノウハウを具体的に提供。
副業でも本業でも成果を出すための具体的ステップ。
「豊富な交流」
オンライン・オフラインでの交流会、勉強会を開催。
仲間と刺激し合いながら、モチベーションを維持。
CTA:
「サービスの詳細をもっと知る」
4. ベネフィットセクション
見出し:
「あなたが得られる成果」
アイコン付きリスト:
💼 「生成AIを活用して会社でリーダーポジションを獲得」
💻 「副業で月10万円の収入を得る方法を習得」
🌐 「意識の高い仲間との交流でモチベーションを維持」
5. 社会的証明セクション
見出し:
「これまでの参加者の声」
スライダー形式のレビュー:
「生成AIの全体像を理解し、副業収入が安定しました。」
山田太郎(仮名)、35歳・会社員
「会社でAIプロジェクトを提案し、昇進につながりました。」
佐藤花子(仮名)、39歳・マネージャー
統計データ:
「累計参加者数: 500名以上」
「満足度: 97%」
6. FAQセクション
見出し:
「よくあるご質問」
質問例:
「初心者でも参加できますか?」
→ 「初心者でも基礎から学べるカリキュラムをご用意しています。」
「どのくらいの時間が必要ですか?」
→ 「週に2~3時間の学習でスキルが身に付きます。」
「副業の収益化は本当に可能ですか?」
→ 「具体的な事例と手法を学び、実現に向けたサポートを行います。」
7. 行動を促すCTAセクション
見出し:
「未来のあなたを変える“次の一歩”を、ここから。」
ボタン:
「無料相談を申し込む」
「詳細を見る」
限定オファー:
「先着50名限定で、初月参加費無料!」
8. フッターセクション
リンク:
「SNS(Twitter、LinkedInなど)」
「運営者情報」
「プライバシーポリシー」
この構成を元に、Web制作ツール(例: Wix、Squarespace、WordPressなど)を使って作成するとスムーズに進むはずです。デザインや文言の調整が必要であれば、気軽にご相談ください!この内容を、今回は簡単にHTML形式でコードを書き出してもらった(間で何回か修正を含む追加指示を行っています)のが下記で、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="生成AIスキルを学び、実践で稼ぐ力に変えるオンラインコミュニティ">
<title>生成AIコミュニティ</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
}
header {
background: url('header-bg.jpg') no-repeat center center/cover;
color: #fff;
}
section {
padding: 60px 0;
}
#problem, #benefits {
background-color: #FFF7E6;
}
#solution {
background-color: #FFF5EB;
}
h2, h3 {
color: #FF914D;
}
.card {
background-color: #FFF3D6;
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.1);
border: none;
border-radius: 8px;
}
.card-title {
font-size: 1.2em;
font-weight: bold;
}
footer {
background: #222;
color: #fff;
padding: 20px 0;
}
</style>
</head>
<body>
<!-- Header Section -->
<header class="text-center py-5">
<div class="container">
<h1 class="display-4">学びで終わらせない</h1>
<p class="lead">生成AIスキルを実践で“稼ぐ力”に変えるコミュニティ</p>
<a href="#contact" class="btn btn-primary btn-lg" style="background-color: #FF914D; border: none;">無料相談を申し込む</a>
</div>
</header>
<!-- Problem Section -->
<section id="problem" class="py-5">
<div class="container">
<h2 class="text-center mb-4">生成AIの波に乗り遅れていませんか?</h2>
<p class="text-center mb-5" style="font-size: 1.2em; color: #555;">こんな悩みを抱えていませんか?</p>
<div class="row">
<div class="col-md-4 text-center mb-4">
<div style="padding: 20px; background-color: #FFF3D6; border-radius: 8px; box-shadow: 0px 4px 8px rgba(0,0,0,0.1);">
<p style="font-size: 1.1em; color: #333;">生成AIをどこから学ぶべきかわからない。</p>
</div>
</div>
<div class="col-md-4 text-center mb-4">
<div style="padding: 20px; background-color: #FFF3D6; border-radius: 8px; box-shadow: 0px 4px 8px rgba(0,0,0,0.1);">
<p style="font-size: 1.1em; color: #333;">スキルを活かし成果を出す方法が見つからない。</p>
</div>
</div>
<div class="col-md-4 text-center mb-4">
<div style="padding: 20px; background-color: #FFF3D6; border-radius: 8px; box-shadow: 0px 4px 8px rgba(0,0,0,0.1);">
<p style="font-size: 1.1em; color: #333;">副業で稼ぎたいが具体的なノウハウがわからない。</p>
</div>
</div>
</div>
</div>
</section>
<!-- Solution Section -->
<section id="solution" class="py-5">
<div class="container">
<h2 class="text-center mb-5">解決策はここにあります</h2>
<div class="row g-4">
<div class="col-md-4">
<div class="card">
<div class="card-body text-center">
<h3 class="card-title">体系的な学び</h3>
<p class="card-text">生成AIの全体像を理解し、基礎から応用までを網羅したカリキュラム。</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<div class="card-body text-center">
<h3 class="card-title">実践的なスキル</h3>
<p class="card-text">具体的な事例や収益化ノウハウを提供し、すぐに結果を出せるスキルを習得。</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<div class="card-body text-center">
<h3 class="card-title">豊富な交流</h3>
<p class="card-text">オンライン・オフラインで仲間と学び合い、刺激し合える環境を提供。</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Benefits Section -->
<section id="benefits" class="py-5">
<div class="container">
<h2 class="text-center mb-5">あなたが得られる成果</h2>
<div class="row">
<div class="col-md-4 text-center">
<div class="card">
<h4>💼 キャリアアップ</h4>
<p>生成AIを活用して会社でリーダーポジションを獲得。</p>
</div>
</div>
<div class="col-md-4 text-center">
<div class="card">
<h4>💻 副業収益</h4>
<p>副業で月10万円の収入を得る方法を習得。</p>
</div>
</div>
<div class="col-md-4 text-center">
<div class="card">
<h4>🌐 意識の高い仲間</h4>
<p>仲間との交流でモチベーションを維持し、目標を達成。</p>
</div>
</div>
</div>
</div>
</section>
<!-- Contact Section -->
<section id="contact" class="bg-dark text-white text-center py-5">
<div class="container">
<h2 class="mb-4">無料相談を申し込む</h2>
<form action="#" method="POST">
<div class="mb-3">
<input type="text" name="name" class="form-control" placeholder="お名前" required>
</div>
<div class="mb-3">
<input type="email" name="email" class="form-control" placeholder="メールアドレス" required>
</div>
<button type="submit" class="btn btn-primary btn-lg" style="background-color: #FF914D; border: none;">送信する</button>
</form>
</div>
</section>
<footer class="text-center py-3">
<p>© 2024 生成AIコミュニティ. All rights reserved.</p>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
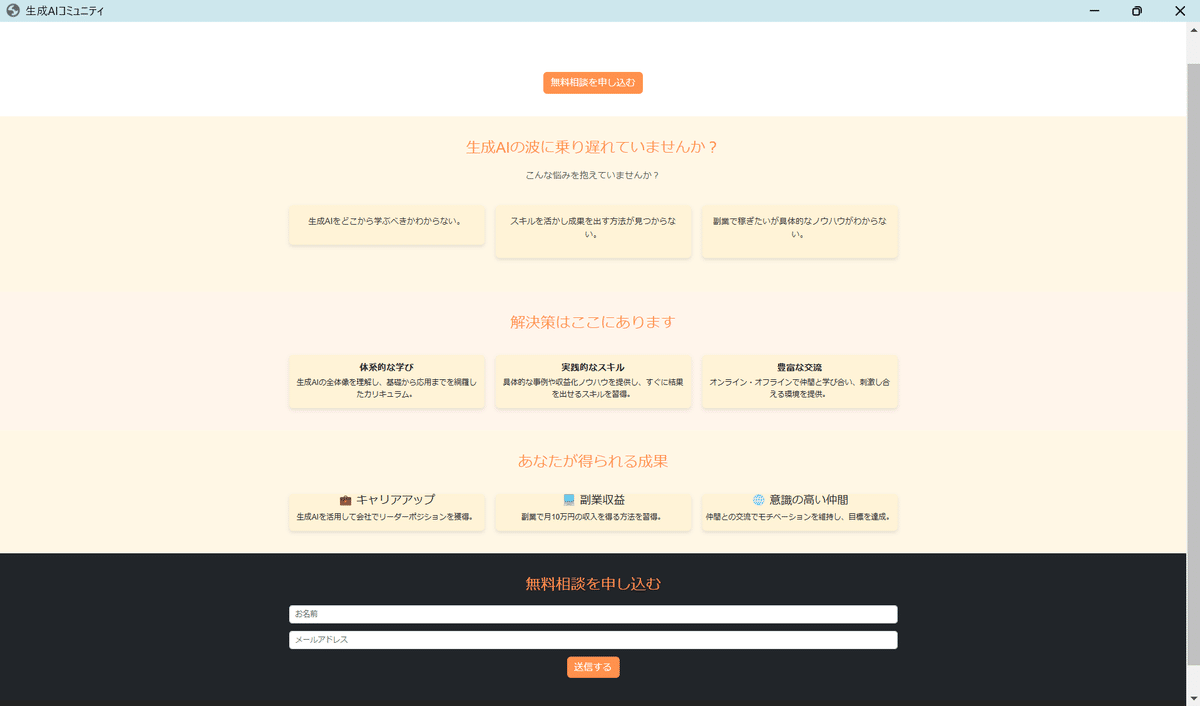
これをプレビューで見るとこんな感じになります。

現時点ではかなり質素で魅力を感じませんが、重要な情報やその伝え方の部分はほぼこれで完成形なので、
あとはここから追加でデザインのアイデアや構成などを指示していけば、最終的にいい感じなLPが完成しそうです。
まとめ
こんな感じでChatGPTを使えば、コードの知識がなくてもある程度のランディングページは30分もあれば制作できます。
昔自分のサービスを考え、それをサイトにしようとしていた時は、自分で作るのにまずHTMLコードの勉強した利しましたが、今はもうその必要がありません。
改めてすごい時代だなぁと思いますね。
最初のプロンプトは皆さんの紹介ページの制作にも転用可能なので、試しに使ってみてください。
何か不満とか疑問あればコメントなどしてもらえれば、修正版のプロンプトを再度作ってこのブログを更新しますので👍
