
ClaudeのArtifacts機能を使ってリアルタイム翻訳アプリを作った:所要時間15分
先日はシカゴに行ってSalesforceのイベントに出てきたと書きました
次回の海外出張は、9月のDreamforceの予定です。
英語苦手民に朗報なアプリを作った
リアルタイム翻訳アプリの需要について
機能的にはGoogle翻訳でもいいんですよ。
でもね、Google翻訳は5000文字で止まってしまうんですよ。
うっかり画面に釘付けになっていると、止まっちゃうんですよね。
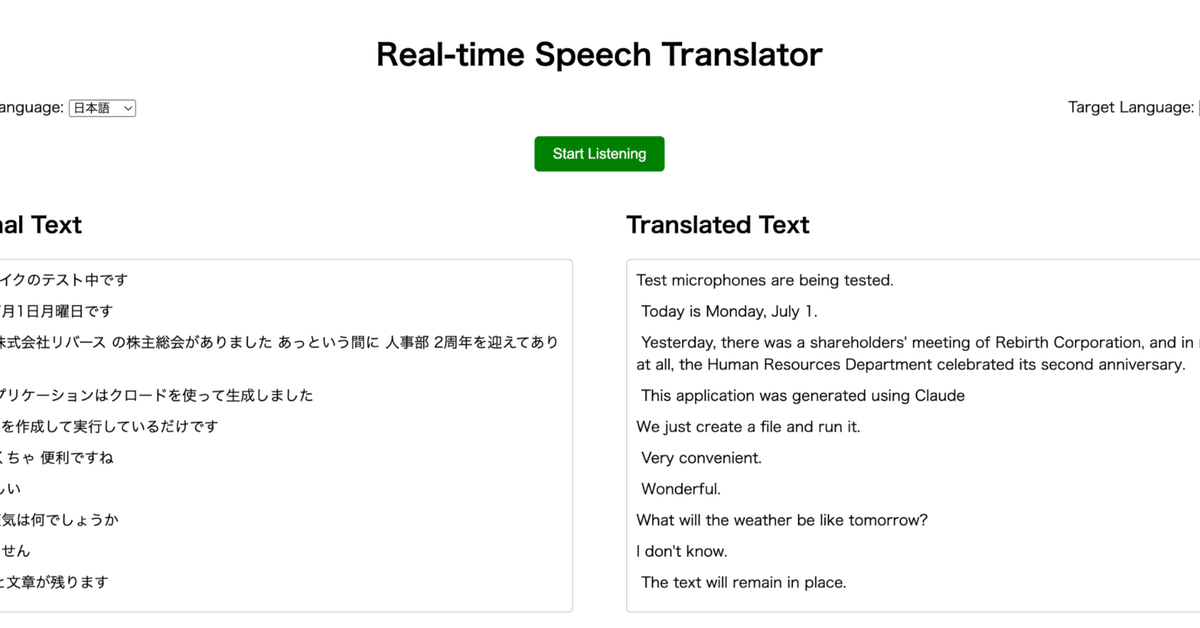
そんなわけで作ってみたのがこのアプリです。
使い方
ローカルで `npm run dev`してサーバー立ち上げて、ブラウザで開くだけです。
Claudeでどうやって作るの?
AnthropicのClaudeには先日Artifactsという機能が出来まして、ブラウザ上でアプリがどかっと作れちゃうようになりました。そのまま表示して動かせるものは良いのですが、対応していないライブラリがあったりするとそのまま実行というわけには行きません。ということで、VS Codeで改良できるようにしてねと伝えて作っています。
プロンプト1
## ゴール
- Webブラウザで動くアプリケーションを作成したい
## 機能
- マイクで拾った音声をリアルタイムで翻訳し、テキストにして表示するもの
- マイクからの文字起こしはブラウザ標準のWeb Speech APIを利用する - 翻訳につかうAPIはDeepLを使って下さい
## 想定している類似サービス
- Google翻訳
## 技術スタック
- あなたが作りやすいものであれば何でもよいです
- VS Codeで微調整ができるようにファイルを配置して作って下さい
- APIキーは環境変数に入れられるように設定して下さい
これだけでファイル構成図から基本的なファイル、ライブラリのインストール方法まで出してくれますね。神すぎるだろ。
こんな感じの構成になりました
speech-translator/
│
├── src/
│ ├── components/
│ │ ├── TranslationInterface.tsx
│ │ └── LanguageSelector.tsx
│ ├── services/
│ │ ├── speechRecognition.ts
│ │ └── translation.ts
│ ├── hooks/
│ │ └── useSpeechRecognition.ts
│ ├── App.tsx
│ └── main.tsx
│
├── public/
│ └── index.html
│
├── .env
├── .env.example
├── .gitignore
├── package.json
├── tsconfig.json
├── vite.config.ts
└──README.md
VS CodeやCursorを使ってファイルを作っていきましょう。
ターミナルから npm run dev すればあっという間に立ち上がります。
すごいな(語彙
コードは公開してます
使い方はReadMeに書いた通り。
DeepLのAPIキーが必要です。
もし、試用版のAPIキーを使う場合は
/vite.config.tsのtargetのURLを変更して下さい
target: 'https://api.deepl.com',
https://api.deepl.com→https://api-free.deepl.com
いいなと思ったら応援しよう!