
エンジニアだけどデザインをやりたくて使った優良無料ツール
超優良無料ツールリスト
ご挨拶
はじめましての人ははじめまして!がっちゃんです。
今回はお金のない学生エンジニア時代にデザインにも手を出したい(出さざるを得なくなった)時に出会った、とても便利な無料ツールたちの紹介をしたいと思います。
Webエンジニアになるために勉強中の学生さんや、エンジニアとして専任でやってて、少しデザインにも興味が出てきた方など、色んな理由があってフォトショやイラレを買おう!というところまで踏み出せない方のためにこのnoteを書いております。
良ければ参考にしてくださいね👍
※ただ、あくまで自分のポジションとしてはフォトショ・イラレの方が作業効率は上がると思ってます。Adobe製品強い。でも自分はサブスクリプション切れてて最近使えてないので、サポートしてくれると嬉しいなーとかなんとか。
Figma(ふぃぐま)
デザイン系の無料ツールの中で個人的に最強だと思っているツールです。
ベースがWebアプリなので、ブラウザ / Mac / Windows / Linux 関係なく利用できます。素晴らしい!👍👍
そして、本来はプロトタイピングツールなのですが、何より出来ることがめちゃ多い。
・プロトタイピング
・UIデザイン
・画像のリサイズ
・解説用スクリーンショットに装飾を追加
・サムネ用画像の作成
・画像のちょっとした加工(明るさやコントラストの調整など)
・簡単なロゴ作成
画像のリサイズ

Slack リアクションにするために画像サイズ調整とかもパパっとできちゃう
サムネ用画像の作成

ロゴとアイコンとちょっとした文字を四角に貼り付けて、それをグルーピングして書き出せば完了
簡単なロゴ作成


フォントも種類があってそれっぽいのも作りやすい(上記は学生時代の作品展で作ったBOTアプリのロゴ)
UIデザインや解説用スクリーンショットに装飾を追加
会社ではFigmaをこの2つを作るのによく利用しています。基本業務で使ってるアプリ用なのスクショは載せられませんが…
(XDやSketchでも出来るはずですが、)UIデザインをコメント付きでURL一つで共有できるのはすごく便利です。
Figmaのデメリット
こんな素晴らしいFigmaですが、一部、使いにくいところもあって、そこも紹介しておきます。
・オフラインでは使えない
・フォントを探すのが英名で探す必要があって見つけるのに苦労する
・.ai や .psd には対応していない(はず?)
特に .ai / .psd が使えないのは痛かったりします(´・ω・`)
そんな時はGIMPとかを使えばいいんですが、どうも自分はGIMPの独特のショートカットとかメニュー名の付け方とかが肌に合わなくって、なんとか .ai / .psd ファイルを扱わなくていい方法を探すようにしちゃうんですよね…
Google Slides
お次は言わずとしれた、Webで無料でオフィスツールとほぼ同じ機能を使える、Googleドキュメントツールの中の一つ。
基本的にスライド(プレゼンテーション資料)作成ツールなので、もちろんLTや発表資料の作成などの作成では使うと思いますが、ちょっとした図解用の画像や、名刺もこれで作ることができちゃいます。
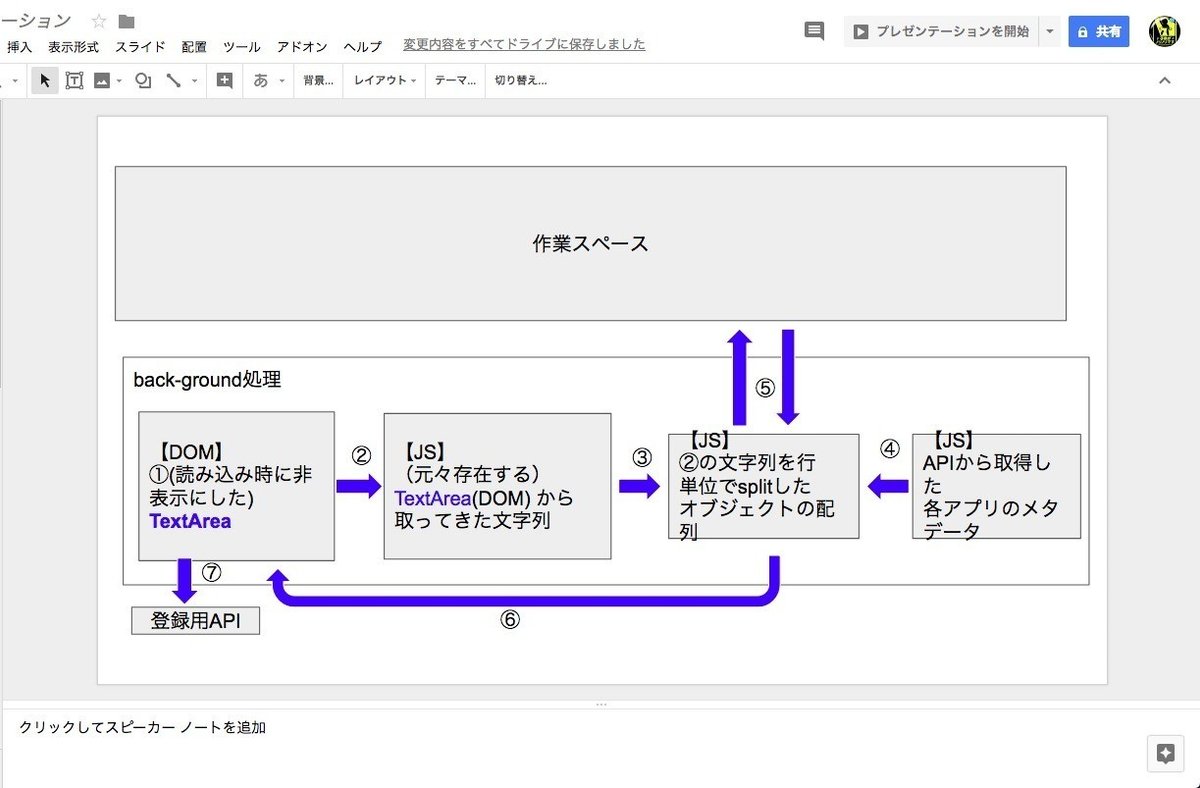
図解用の画像

プログラミングにおいて処理の流れなどを説明するときなどに手描きであれば、紙に図解する事があるかと思いますが、リモートの場合では紙に書いて、写真を撮って、チャットツールに送って…みたいなことをしなくてはいけなく、なおかつ文字が読みにくいとまたそこでやり取りが発生する…みたいなことが起きてしまいますよね。
それがGoogle Slidesを使えばキレイな図形・色・文字で手軽に表現することもできます。Google Slidesのデフォルトの機能で、スライド1枚だけを .jpeg / .png に書き出すこともできますし、流れを説明したい時にはそのスライドをまるごとURLでシェアすることができたりと、意外と便利なのです。
名刺作成

Google Slidesで名刺作成もできちゃいます。
ラクスルさんで提供されているPowerPointのテンプレートをダウンロードしてきて、Google Driveにアップロードして、Google Slidesで開けばPowerPoint用のガイドもそのままで使うことができます👍(もちろんこれで作成して、PDF書き出しして、ラクスルさんに入稿して作っていただく予定です!
Google Slidesのデメリット
Figmaと同じように、Google Slidesにもいくつかデメリットはあります。
・日本語用フォントの種類が少ない
・オフラインでは(基本的に)使えない
・色の調整などはクリック数が多くて微妙にめんどくさい
上記の中で一番つらいのはやっぱり、日本語フォントの選択肢が少ないところですね…
ちょっと前に "ヒラギノ" 系のフォントが追加されましたが、とはいえまだまだ選択肢は少ないです。
そういう面では、名刺作成にはちょっと難しいところがあったりしますが、名刺の中でもフォントにこだわらない場合や簡単な図解には位置の自動調整もしてくれるので、お手軽にキレイなものが作れてすごく良いです。
キンコーズ
先程、ちらっとラクスルさんを紹介しましたが、学生時代に自分で初めて名刺を作ったときはすぐに情報が変わったり、一時的なものとして少ない枚数を作る事が多かったので、キンコーズさんにデータを持ち込んで紙を選んで印刷してもらい、それを名刺サイズにカッターで切るという職人の手作り名刺を作っていました。
キンコーズさんでは色んな種類の紙を実際に触ることができたので、納得感のある紙の選択もできるし、自分できるという手間はかかりますが、全部含めて30枚を500円ぐらいで作る事ができたので、少ない枚数を作るのには効率が良かったのかなという感じです。
まとめ
以上、エンジニアだけどデザインをしたくなった時に使った無料ツールのご紹介でした!
他にも直接的にはデザインに関係はないのですが、 Typora というマークダウンエディタでデザインのイメージをまとめるためにアイディア発散をしたり(マークダウン記法で書いたものが自動でプレビュー状態に変換されて同じ画面で表示されて見やすい)、当時GitHub Educationを使っていたので、プライベートリポジトリに画像用のリポジトリを作って、Issueのコメントに画像を貼り付けて、色んな所で使える画像のURL取得したり(GitHubのストレージ逼迫するのであんまり良くない)もしていました。
よければ、学生さんやエンジニアさんに参考にしていただいて、必要になった時に思い出してもらえれば幸いです!
