
Figmaのアドバンストプロトタイピングで脱出ゲームを作ってみた
こんにちは、BrewusでUIデザイナーをしているがっしーです。
2023年6月公開されたFigmaのアドバンストプロトタイピングでは、プロトタイピングで変数を使った条件分岐ができるようになりました。
今回はそのアドバンストプロトタイピングで「脱出ゲームを作れるかの検証」をしてみます。
ゲームのクオリティには期待しないでください。
特に「ドアの内側にいるのに鍵が必要なんかい!」などのツッコミも禁止です笑。
また、私はJavascriptが一応書けます。普段使用していないので遅いのですが、以前はWebサイトの表示制御に関数や変数を使っていました。jQuery全盛期といえばわかる人にはわかりそう。しかしJSを知っているとFigmaのプロトタイピングは不便な点が多いです。
進化するFigmaのプロトタイピング
先日、遂にプロトタイプの「Noodle」ことコネクションをコピペできるようになりました!また、変数もそれを含んだフレームをコピーすると別ファイルに複製できるようになりました。このアップデートで今回もだいぶ楽ができました。
これは待ち望んだアップデートでした。これができないがために、プロトタイピング中に病んだ人もいたことでしょう。そのくらいFigmaのプロトタイプはまだまだ不自由な点が多いのです。
Figmaのプロトタイピングでできないこと
Figmaのプロトタイピングでは今のところ、以下のことができません。
else ifができない(条件を入れ子にできない)
switch文みたいなものも無い
while, for文ももちろん無い
random関数がない(本物のおみくじは作れない)
StringをNumberに変えることができない
空の変数を持てない(表に出るパターンのときは、非表示にするなどの工夫が必要)
作った条件分岐やアクションを関数にまとめられない
アクションを連続して記載できるのに、アクションごとにdelayを入れられない
delayは最初のみ。
複数の変数に一括で同じ処理を入れられない
ただし、Boolean変数だけはandやorで繋げることができるらしい。
メインコンポーネントから親要素を動かすのは基本的にできない
アクションのスコープは同階層、もしくは、親要素を動かしたいときは変数を当てておいて動かすということになりますが、全部を変数で動かすことは現実的ではないと感じました。
例:メインコンポーネントに命令を書いて、そのインスタンスをモーダル内に配置したとき、メインコンポーネントからSwap overlayはできない。コンポーネントを解除するか、コンポーネントのインスタンスに命令を書けばできます。
これを踏まえると、正直「ゲーム作るのは微妙じゃないか」と思いました。
ですが、アドバンストプロトタイピングは「少しでも、完成に近いものを見せる(そして商談を有利に進める)」ためにあると思うので、少し無茶をしてみます。
脱出ゲームのロジックをざっくり組み立てる
今までブラウザやスマホアプリで脱出ゲームで遊んできましたが、脱出ゲームのゴールは「その閉鎖された場所から脱出すること」です。
ゲーム制作会社が作っているものは拾ったアイテムを組み合わせたり、開けたり分解したりと色々なギミックがありますが、今回はそういう複雑なものはやめました。
画面に映っているものがヒントで、金庫の暗証番号を推測し、入力して正しければ鍵が手に入るようにします。
また金庫が開いたら鍵が手に入ったメッセージを表示し、その状態以降にドアに触れると自動的に鍵を使用してクリアとします。
クリア後はリスタートボタン押下で最初の画面に戻ります。

必要な部品を用意する
デザイナーとしては言い訳がましいのですが、今回はプロトタイピングに時間を割きたかったので、ビジュアルデザインの労力は最低限にしています。金庫以外の画像素材は全てAdobe Stockの無料ベクター素材です。
ドアは綺麗なものがたくさんあって助かりました。
個人的に脱出ゲームは変な舞台か、「廃墟」「牢獄」が好きです。
どこにユーザーのトリガーアクションがあって、どのようなアクションが起きるかを割り当てていく
Figmaのプロトタイピングはスクリプトを書くことができません。
画面上のオブジェクトを選択し、そこにインタラクションを追加していきます。Flashを思い出しますね。
基本的にはユーザーがタップかクリックをしなければゲームは進みませんので、そこから決めていきます。
このゲームでタップしてアクションが起きるのは
金庫
ドア
掲示板
だけです。
一番面倒な箇所は「金庫の暗証番号入力と認証」
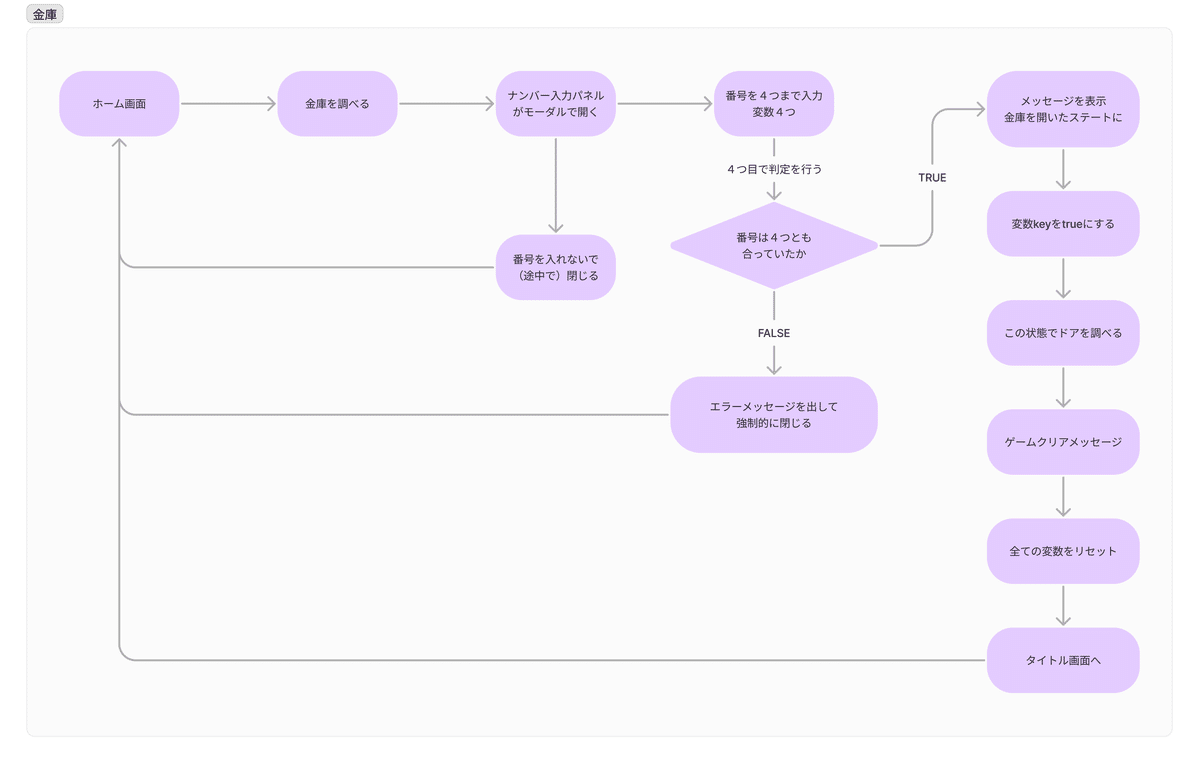
金庫のロジックは以下のように考えました(このロジックをドア横の開錠パネルに直接使うのもありだと思います)。
暗証番号は4桁
1桁入れるごとに表示され、裏の変数に周回が足されていく
4桁以上入れても表示されない(入れられない)
「ENTER」を押すと判定が行われる
間違えた時はエラー表示して強制リセット
作った変数
laps
周回記録の変数。型はNumbersのため初期値は0で、足せば増えていきます。これは簡単ですね。4になったら止める必要があります。
passcode
ユーザーが押したパネルの数字を記録します。足されると困るので型はStringです。初期値に何か入れないといけないので、実際のパスコードは0****となります。ここはネックでした。
初回にリセットも考えましたが手間なので諦めました。
num01〜num04
パスコードを表示する用の変数で、型はStringにしています。
暗証番号の4つのナンバーに割り振られています。
実際はコンポーネントが入っておりバリアントが0〜9まであるのでパネルを押すとその数字に切り替わるようになっています。
KeyPossessed
クリア判定をする変数で、型はBooleanになります。
基本的にはこれだけ揃っていればゲームが作れるのですが、Figmaの癖に合わせて実際はもう少し使用しています。
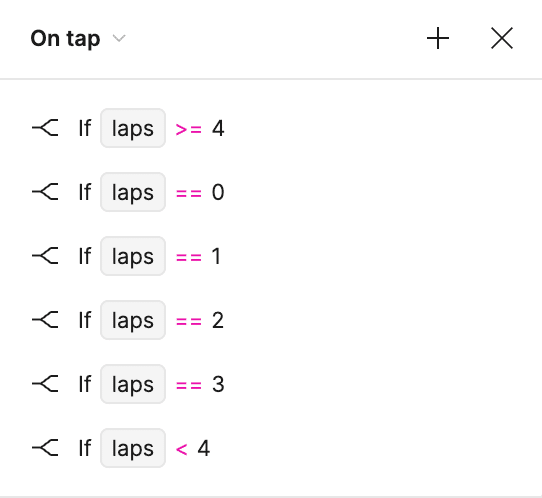
lapsの条件分岐
パネルを押したときlapsが4以上であれば何も起きないようにします。
最後の行は、4に到達するまではlapsとpasscodeが足されていくロジックが書かれています。その他が分裂しているのは、正しい位置の数字を入れ替えるためです。

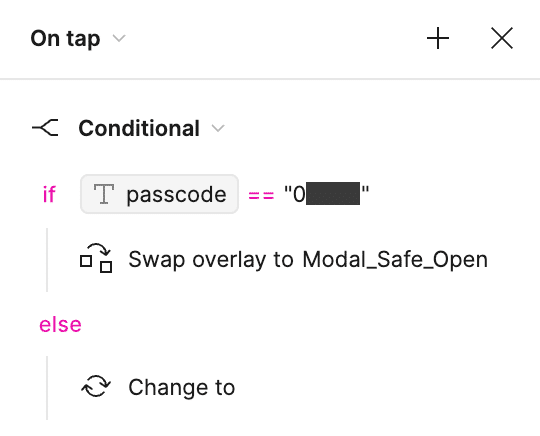
ENTERボタンを押した時の条件分岐
ENTERを押した時は、passcodeが正解のときだけ金庫を開けます。それ以外いはエラーステートに変更します。
(本当は両方とも命令をChange toにしたかったのですが、メインコンポーネントに命令を書いてしまったものがあったので一部Swap overlayに変えています。ユーザーからは違いがわかりません)

ERRORステートに移行した時の自動アクション

エラー表示のバリアントを表示したら、800ms後に自動的に金庫に入れられた暗証番号をリセットします。この時、先に変数リセット処理を入れてからバリアントの変更命令を入れると、綺麗に戻ります。
(クリアボタンがない?!そうですね〜。)
passcodeが正解だった時は、OPENステートに変更して金庫が開く、鍵をゲットするところまでは自動。のちに、ドアを調べると自動的に鍵が使われクリアとなります。ちょっと強引な展開かもしれないですが。
そしてうっかり忘れがちですが、クリアしてリスタートする時に全ての変数を初期化するアクションを入れておかないと、金庫とドアが開きっぱなしになります(笑)。
フォントが表示されない問題
あらかじめFigmaがリストに載せているフォントは大丈夫らしいのですが、金庫の電子表示用に別フォント(Micro5)を持ってきたらプロトタイプ表示でバグり、置き換わりました。
これは既知のバグだそうです。もし仕様であれば最初から宣言しておくべきなのかなと思いますが……
今回は、数字と「OPEN」「ERROR」だけなのでフォントをアウトライン化して使用しました。Figmaは右クリックOutline Strokeでアウトライン化できるのが素晴らしいといつも思っています。
しかしこれをいちいちやっていると、String変数に直接データを入れられないのでかなり不満です。
ゲームはUXが大事だと思う(1ゲーマーとして)
もうエンディングに向かうと決まっているシーンでは、ドアが開くときかなりゆっくりのトランジションをかけました。その後すぐにクリア画面に行くと情緒がないので、一度真っ白な画面を挟んでいます。こうすることでかなりゆっくりとした演出ができます。
私はたくさんのゲームをプレイしているとは言い切れませんが(ジャンルも偏っているので)、ゲームはUXありきだと思っています。
ユーザー体験には達成感がなければいけません。
「アイテムを手に入れた!」「敵を倒した!」「脱出できた!」という達成感がなければ、プレイする価値はないと思っています。
なので、こういったシンプルなスマホゲームでも、簡単なアニメーションは入れて、最初と最後は少し長めにトランジションの時間を設けるようにしています。
しかし、今更ですが「Close overlay」がディゾルブできないので首をかしげてしまいました。唐突にバンッとウインドウが閉まるのはなんだかなあ。
このレベルであればHTML5とJavascriptで作れるのでは、と思いますが、今回はあくまでも「Figmaでできるか」の実験として行いました!
こういったプロトタイプが組めるようになると、実際のプログラムの仕様も考えられるようになってくると思うので、初心者の方にもおすすめだと思っています。
プロトタイプはコミュニティに公開しています。
(全世界にリーチするようタイトルはあえて英語にしております)
リンクを開いた後、全画面表示にするとプレイしやすいです。
