
UIデザインワークショップをJaSST'23 Hokkaidoで行った振り返り
先日、北海道札幌市で開催されたJaSSTソフトウェアテストシンポジウム-JaSST'23 Hokkaido にて招待事例+ワークショップとしてUIデザインを考える体験ワークショップのファシリテーションをさせてもらいました。
ワークショップでは、参加者が実際にUIデザインを考える体験してもらう設計にしました。ファシリテータ視点で、設計で気をつけた点や具体的なファシリテーションの手法、進行時に考えていたことなどについて振り返ってみます。
JaSST'23 Hokkaidoでの登壇と経緯

元々は弊社デザイナー カネウチカズコ への登壇依頼されたのに札幌観光兼ねて付いていくだけのつもりが、運営者さんとやり取りする内に、ワークショップをする流れに
声がかかったきっかけはカネウチカズコが2019年にSaCSS Special24 : 福岡コラボ Special(SaCSS vol.106)で札幌で登壇した「お任せではなく 一緒に作るUIデザイン」を、JaSST北海道の運営者が聴講していて声をかけてくれました。
JaSSTとは
ソフトウェア業界全体のテスト技術力の向上と普及を目指して、NPO法人ソフトウェアテスト技術振興協会(ASTER)はソフトウェアテストシンポジウム(JaSST : Japan Symposium on Software Testing)を全国各地で開催しています。
カネウチカズコによる事前プレゼン

私のワークショップ前に、招待事例として弊社CGFMのUIデザイナー 金内和子がUIデザインに対する考え方や事例をスライドで紹介。
いかに案件のスタートに関係者のすり合わせに時間が必要か、ペルソナになりきる有効性やワークショップ形式の打ち合わせの大事さを話してもらい、ワークショップに繋げてもらいました。

ワークショップの内容と流れ
雑なスライドで恐縮ですが公開します。
かかった時間は、14時〜16時すぎまでの休憩なしの2時間強でした。
当日開場から席決め
ちょうどイノベーションカードがグループ数と同じ6色だったので、入り口でカードを引いてもらい色別にグループに分かれてもらいました。
男性だけ/女性だけのチーム、知人がいるチームと偏りもありましたが、カードの運命に従ってそのままで。
※人は自分で選択した方が納得感が出ます
チェックイン
場のルールの説明や、体験してもらうことの説明。
場のルールは5グラウンドルールを徹底。

毎回このルールは、各チーム手分けして書いてもらい、チームの目に付くところに共有してもらうようにしています。以前は印刷していたのですが書いてもらったほうが、より意識してもらえます。また手分けすることでチームビルディングにも繋がります。
ここでちょっとしたアイスブレイク。
「では、ほめるを練習してみましょう。これから2分間、チームメンバーで褒め合ってください。用意スタート。」とチャイムを鳴らしてます。少し戸惑われますが、すぐに褒め合いが始まりました。
チェックインはどうしても長くなり、アイスブレイクまで時間がかかるので、ここで息抜きをしてもらってます。
「褒めれましたか?では次にお互いをディスってください。用意スタート。 …はい、冗談です。」で笑いも取ってます。

「ワークショップは失敗を体験できる場であり、皆で学ぶ場です。より良いするためには皆さんの協力が不可欠です。ご協力どうぞよろしくお願いします。」というのを念押しでお伝えしました。
アイスブレイク
アイスブレイクは2つ行いました。「Yes and Yeah!」と「社長ごっこ」です。2つとも無茶振りをするもので、後のペルソナになりきる即興演劇(インプロ)に繋げる狙いでした。

「Yes and Yeah!」はヌーラボ代表 橋本正徳氏に#flab福岡のインプロ会で教えてもらったアイスブレイク。簡単で発想の瞬発力も鍛えられてかつ5グラウンドルールの実践練習にもなるのでオススメです。
Yes and Yeah!のやり方
二人一組になります
一人が相手に向かって無茶振りで話しかけます
話しかけられた人は即座に「そうなんですよ」と必ず返し、その話に乗っかって何か一言返す
成立したら二人でイェイとWピース(こうすれば絶対面白くなる)
二人の役割を変えてもう一回やって終了
と説明した後に、前でスタッフさんと実演。
この実演してみせるのもファシリテーターとしてとても大事。
また、実演前に「みなさんも一人一回無茶振りをするので、今のうちに無茶振りネタを考えてくださいね。」と予告宣言することで、後がスムーズになります。

やってみせた後に、みなさんのターン。

次は、即興演劇に繋げるために役割を決めての「社長ごっこ」。
今回はホテルの社長で、ホテルの規模は指定敢えてしませんでした。この社長ごっこは某NHK番組内のインプロネタを参考にしてます。

社長ごっこのやり方(5分程度)
3人一組になり、椅子を一つ準備
1人が社長役となり椅子に座り、他の2人は社員役で左右に待機
どちらかの社員が後ろから駆け寄る感じでスタート
社員A「社長、大変です!」
社長「どうした?」
社員A「{トラブル、問題の無茶振り}です、どうしましょう?」
社長「ちょうど良かった、{機転を利かせた一言}」
と、咄嗟に一言返してもらいます。2人の社員の無茶振りに答えたら、社長交代
メンバー全員が社長役を演じるまで繰り返す
この社長ごっこもスタッフさんと金内和子と私の3人で実演してみせてます。
社長ごっこサンプル
社員A「社長、大変です!」
社長「どうした?」
社員A「ホテルのエレベータが故障して動きません、どうしましょう?」
社長「ちょうど良かった、明日から"階段ダイエット週間"って宣伝しよう!」
社員B「社長、大変です!」
社長「どうした?」
社員B「結婚式会場で新郎新婦が大喧嘩して離婚しそうです、どうしましょう?」
社長「ちょうど良かった、そのまま離婚式をやっちゃおう!」

これでだいぶ場も温まり、いよいよ本題のペルソナなりきりに入ります。
「決め方」を決めておく
ワークショップ中に意外と時間が取られてしまうのは「チームで相談して決めさせる」こと。特にリーダー決めとか。今回は決める方法を決めておくことを大事にしていました。
「皆さん、これから言う人を指差してください。さっきの社長ごっこで一番演技が上手かった人は誰ですか、せーの!」
これで一番指を差された人がペルソナなりきり演者になってもらいます。
票が割れたチームはじゃんけんで勝った人が誰に演じてもらうか決めて良い、としました。
本来であれば、本当の意味の利用者視点を持つために、全員にペルソナなりきりを体験してもらいたかったのですが、あいにく時間が…
(お気づきの方もいますが、かなりタイトです。一つ一つのワークを5分ぐらいで間を置かずにどんどん進んでいきました)
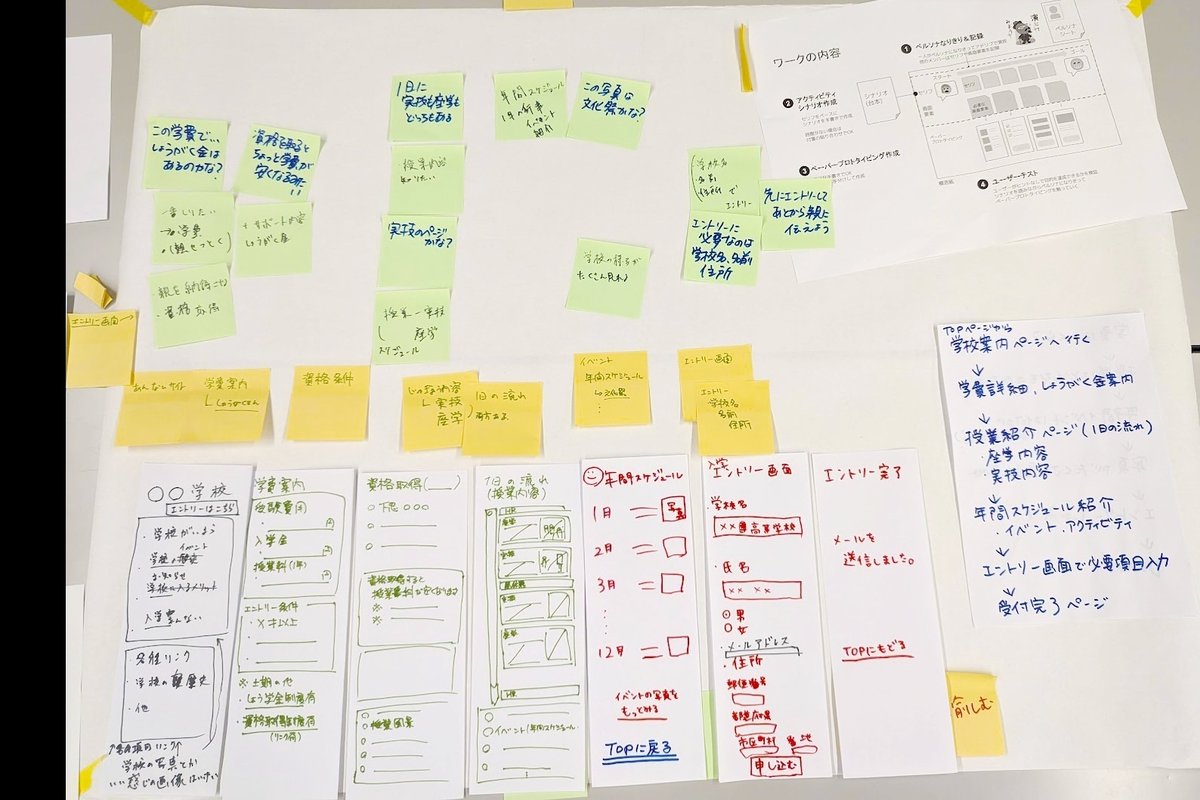
ワークの内容:ペルソナなりきりからコンテンツ作成〜簡易ユーザーテストまで
ここでようやくテーマの告知。

ワークショップテーマで『忍者養成学校の受験生向け入試案内サイト』にした理由は2つあります。
一つは「存在しない=正解がない=失敗しようがない』内容であること、
もう一つは「参加した日本人に共通概念があり世界観の説明が不要なこと」でした。なので忍者はかなり良いテーマだと思ってます。

簡易ユーザーテストを行うために最低3つの項目が必要で、ペルソナの設定はこちらが準備済なので、残り2つをこれからペルソナなりきりを通じて作成してもらうことになります。
ペルソナの台本(アクティビティシナリオ):テスターが演じる台本
ペーパープロトタイピング:台本に必要な画面
事前に各チームに以下の資料を印刷して配布していました
ワーク内容の説明(A3)
ペルソナ設定(A4)

ワーク内容と流れは、スライドに出し続けられないので印刷。早く来ていた人には見てもらっていたので、心の準備の手助けにもなったはず。

ペルソナをどこまで作るか悩みましたが、今回は2時間しかないので全てこちらが決め打ちとしました。
最初(スタート)と最後(ゴール)のセリフも決め打ちです。
ペルソナなりきり&観察

今回のメインワークです。
役割分担を決め、机の上を整理して付箋の色を揃えるなどワークに備えてもらいます。
ペルソナなりきり役にはこう伝えてます。
「あなたの手元のスマホにはこのペルソナが望む理想のコンテンツがある想定で演じてみてください。
そして、こう想像してください。
あなたは暗転した舞台に一人立ってる、スポットライトが当たったらスタート時のセリフを言う。そしてアドリブで繋ぎながら、ゴール時のセリフを言うとスポットライトは消え幕が下りる。」


他の人はセリフ(発話)や見てるだろう画面要素をひたすらメモ

ペルソナの台本とプロトタイプをメンバーで手分けして作成
ここから一気に作り込みに。時間にして10分ぐらい。

「早く作って早く試しましょう。**分後に簡易ユーザーテスト行います。必要最低限のシナリオと画面を作ってください。」
と煽りながら、あまりディティールに拘らないように時間を短く区切っていきました。


簡易テスト(内部ユーザー)


手分けして作成した、アクティビティシナリオとプロトタイプを使ってチーム内部で簡易ユーザーテストにトライ。
メンバーの役割分担が必要なのでこれもファシリテーションで決め方を伝えます
ユーザーになりきるテスター役(ペルソナなりきりした人以外でじゃんけん)
案内役:ホスト。テスターにテスト内容を説明する人
画面切替役:ペーパープロトタイピングの画面を差し替える人
観察・記録役
内部ユーザーの簡易テストは初回なのでだいたいカオスになるのですが、皆さん勢いがあり、テスト中に足りない画面を補うなどしながら内部ユーザーテストを終えていました。
「よし、大丈夫!」
「スムーズに最後まで行けた!」
「ここを治したい」
という声が各チームから聞けていました。

「やばい、ユーザーの問題を何も解決してない!」
こう叫んチームは、採用エントリーの要件を満たすプロトタイプを作ることに集中していましたが、その過程でペルソナの不安や悩みを解決するコンテンツがないことに気づきました。これは「早く作って早く試す」という経験から得られた、早く失敗し気づけたという素晴らしい教訓です。私はこの偉大な失敗を褒めたたえました。
簡易テスト(外部ユーザー)
本来は内部ユーザーのテストまでの予定だったのですが、皆さんのワークショップ慣れもありとてもスムーズな進行で、何より楽しそうだったのと、
「他のチームのも見てみたい」という声もあり、時間超過しても良いかを確認して追加のワークを行いました。
テスターを他のチームに派遣するかわりに、他のチームからテスターを呼んで簡易テストを実施してもらいました。


簡易テストの目的の一つに「説明なしで使えるかどうか?」を検証できることにあります。内部ユーザーの場合は自分たちが作ったものなので「操作方法を知っている=本当の意味で初心者でない」ため、正しい検証ができてるとは言えません。(それでもペルソナになりきり力があれば、十分に実施する価値があります)
何も知らない外部ユーザーを招いて、詳しい説明無しで利用可能化検証するので、どうしても「???」と操作に詰まることが多いです。
またプロトタイピングの出来も左右されます。内部では「ここはこれね」と空気読めていたのが通じないのですから。
この参加者の大半がQAの方々です。
内部に甘かった人達も、外部チームには厳しく評価されていました(笑)
あと今回のワークショップでは体験優先だったので、テストの段取りは緩めでした。本来であれば、説明無しで利用者がシナリオ通りに違和感なくゴールに辿り着けるかを検証し、操作してる様を観察し、フィードバックをもらうのが大事であることをここに記しておきます。
チェックアウト「今日の気づき」で10点シャッフルレビュー(仮)
最後にチェックアウトでミニワークを行いました。私のワークショップの名物と思っています。(仮)が付いてるのはちゃんとした名前を知らないからです。

ご自身の言葉で構わないので、今日学んだこと気づいたことを付箋一枚に書き出してもらいます。(時間がない場合はここで終わり)
学びの共有を楽しくしてもらうために、ここから10点シャッフルレビュー(仮)を始めます。
10点シャッフルレビュー(仮)手順
今日の気づきを書いた付箋と細いペンを持って立つ
私が合図するまで会場中の他の人達と交換し続ける(1分程度)
ストップの合図で、自分の付箋ではないことを確認
「これからその付箋のレビュワーになってもらいます、もう交換する必要はありません。」
「これからペアでレビューしていきますが、ペア相手の付箋が自分の書いたのでも黙ってること」
と伝える誰かとペアを作る
(参加者が奇数の場合は一人待ってもらう)ペアレビュー:ペアで持ち点10点があるとし、お互いの付箋を見て、「せーの」でお互いの10点の割り振りを伝える
・採点の基準は「共感度」でOK
・もし点数が違った場合は、相談して素早く決める
例)「5-5かな」「私は6-4」「うーん、それじゃ6-4で」割り振れた点数は付箋の裏にメモする
次のペアを探して5-6を繰り返す
・「n 回目〜」と手を挙げながら次のペアを探す
・できるだけレビュー数が少ない人とペアになってあげるように、ファシリテーターは促すと◎所定の人数(今回は5人)と付箋レビューできたら席に戻ってもらう
・もしも所定回数に満たないペアが残ったら、ファシリテーターがその伏線をレビューして点数をつける合計点数を計算して付箋の表に丸数字で書いてもらう
全員が所定回数のレビュー終わったら最高点数の付箋をレビュワーに読み上げてもらい、書いた人を聞いて、皆で拍手で称える



ファシリテーター視点から、投票や多数決でもなく最高得点の人を公正に褒める理由ができるのが10点シャッフルレビューの良い所です。また同じワークショップでも受けた人それぞれで学びは違うので、お互いの学びを共有でき深めることができるのでオススメです。
ワークの結果など


参加者の声
- 同じセリフを聞いた際にイメージする画面構造や遷移が違っていたので、見た目の可視化は大事だと思いました。
- 欲しい仕様を考えて喋る顧客と、顧客の話を聞いて仕様を考える開発の目線で討論することが気づきが多く、有意義でした。
- 早期の突き合わせと、イメージと合わせた確認が重要と言うことが勉強になりました
- 楽しくてあっという間でした。手を動かすことでわかりやすく理解しやすかったです。
アンケート結果(希望者のみ)
アイスブレイクが面白かったです。私はあまり臨機応変に回答できませんでしたが、他の人のを聞いていて上手いなぁと思いました。
アイスブレイクは無茶振りに対する回答をしなければなりませんでしたが、やったことがなかったのですごく楽しかったです。
要求分析や要件定義、普段のMTGの場で断片的でもいいから「セリフを書き出す」を紙やMiro等でやりたいと思えました。
同じものを見るために、早くアウトプットして、それをもとに認識合わせを進めたい
職能に関わらずみんな同じ気持ちでシステムを作りたいです。そのために時間をかけるべきはスタートラインであるというのを身をもって体験しました。
自分の可能性も感じました。
最初の打ち合わせや、初期のレビューを後回しにしがちだったのですが、早め早めに実施していきたいと思いました。
PCの画面上で、仕様書の文字だけ見ていても気づきにくいことは、目に見えるように・手で動かせるようにすることで気づくことができる
他のグループの方の成果物を観た時に、同じお題なのに全然違う表現になっていて驚きましたし「こういう風に作ればよかったんだ」という気づきもありました。
時間的にも厳しいですが、外部レビュー後の修正→内部レビューぐらいまでやってみたかったです
ワークは大変楽しくできました。ワークショップにありがちなのですが、小さい課題だとうまく行った感じがつかめるのですが、実際の業務ではもっと大規模なものを考えたり、分割して何度も行わなければならないといったことになると思います。
せっかくお菓子用意してくれたのに食べる暇がなかった(笑)
プロトタイプ作成を手書きで粗くても「はやく」を意識していきます。
グループ内外問わずファシリテーターの方も巡回して一緒に場を盛り上げたりアドバイスしていただけて助かりました。今回みたいにワイワイやれる系は仕事だけど仕事じゃない感があるのでもっとやりたいですね。
ワークショップの進め方もすごく工夫されていて良いなと思ったので、社内で何かやる機会があったら参考にしたいです。
最初はできるかなと不安が強かったのですがグループの方々と一緒に考えると楽しく、意外とあっという間で時間が足りないくらいでした。
楽しくてあっという間でした
手を動かすことでわかりやすく理解しやすかったですぎゅっと凝縮した時間を過ごせました。
凝縮しているけど、つらく感じなかったのもすごかったと思います。
ありがとうございました。結構難易度が高いのでは…本当に自分にできるのだろうか…と心配のほうが大きくなりましたが、気づいたらチェックアウトの時間になっていて、夢中になって引き込まれたことに気が付きました。
どうやったら自社(基本オンラインなのでオフラインで集まることが難しい)でも実現できるかなということをワークショップが終わってからもずっと考えていました。
それくらい自分にとってインパクトのあった時間でした。楽しかったです!ありがとうございました。
ワークショップの振り返り
やりきった皆さん、すごい!!
とにかく2時間は短く休憩なしだったか皆さんの集中力が凄かった
4時間あれば、全員ペルソナなりきり体験、そして外部ユーザーのテスター体験をしてもらえたと思う
テストのやり方や注意点をもっと伝えたかった
「早く作って早く試して早く失敗する」を体験してもらえたと思う
参加レポート
最後に
この度は大変貴重な機会をいただき、誠にありがとうございました。今回のワークショップの内容は、私がデザイン学科の非常勤講師として10年以上にわたり実施してきたもので、社会人の方にも役立つかどうか不安でした。しかし、懇親会でも好評をいただけたとのお言葉をいただき、安心しました。私自身も多くのことを学びました。皆さんに少しでも学びとなり、仕事などに活かしていただけることを心から願っています。

p.s.
ワークショップ形式で一緒に作るUIデザイン案件、お待ちしております
この記事が気に入ったらサポートをしてみませんか?
