
サイトレビューをしてみた【wanna manna 編】
今回はサイトレビューにトライしました。
SANKOU!に掲載されているwanna manna様のサイトをピックアップしてみます。
ターゲット予想
・20~30代女性
・会社員でトレンドに敏感な人物
・台湾料理をお手軽に楽しみたい
コンバージョン
・店について知ってもらうこと
・来店してもらうこと
CVまでの導線
・コンセプトページを最初に展開し、どういったお店なのかを紹介する
・店舗情報を個別の1つのページとして設ける
(トップページでは1番最後のセクションではあるが、トップページのボリュームが小さいため、スクロールをすればすぐに店舗情報に行きつく)
配色
#004B34 #A9876D #F5F0EC

使用フォント
日本語フォント:Noto Sans JP、DNP 秀英明朝 Pr6N
欧文フォント:Poppins、CrimsonText
自分が感じたサイトの印象
ロゴの配色をそのまま配色に反映させることでまとまりのある色合いのデザインだな、と感じました。緑やブラウンなのでナチュラルな印象です。

また、サイト設計においてページ数は10ページ以内で、TOPICS内の複数のページが展開されています。

台湾グルメ自体が最近のトレンドになっているので、若い女性にはピンっとくるお店かもしれません。
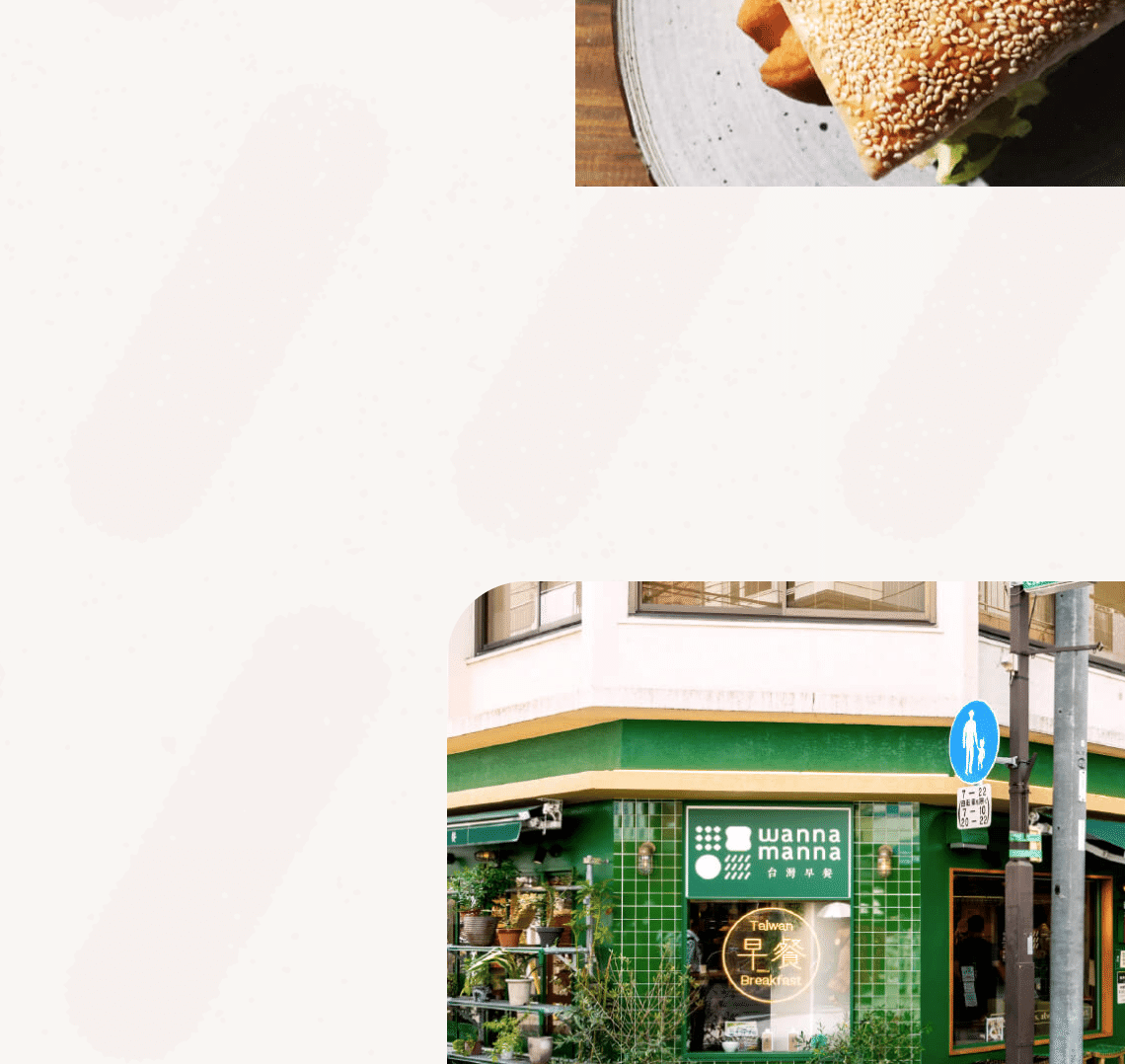
そのため店に訪れてもらうハードルを低くするためにファーストビューでは店舗の雰囲気や食事風景などを動画にまとめて見せています。視覚的効果を狙っているんじゃないでしょうか。
また、ナビはハンバーガーメニューに収納することですっきりとしたファーストビューになっています。

自分が感じたサイトの工夫ポイント
ロゴと配色を揃えている部分はまとまりのあるデザインに導く工夫がされていると感じました。
また、ロゴに使われているひし形と右斜線のイラストが背景にうっすらと模様としてあしらわれています。


そして、こんなところにもある!と思ったのがボタンです。
「read more」の隣にひし形が配置されています。
このサイトをはじめて見たときに「これ、なんでついているの?」と思ったのですが、サイト全体を見ることで理解ができました!

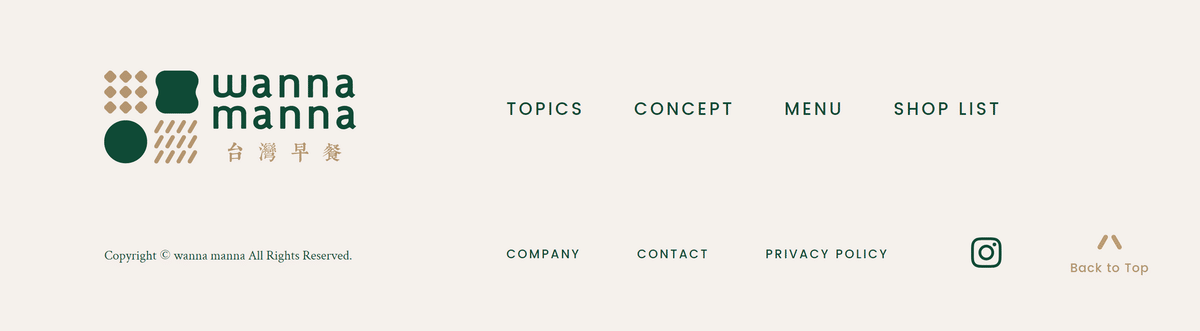
そして、フッター部分です。自分でサイトのデザインをするときに頭を悩ます部分の1つなんですよね。この配置は勉強になりました。
ロゴとコピーライトのテキストの幅、ナビ部分2行を統一しています。とてもすっきりとして、整えられたフッターでした。
また、「Back to Top」ボタンにおいてはフッターに固定されています。
推測ですが、このサイトではスクロール途中でページの頭に戻ることはニーズが低いと考えられたか、ページ全体が長すぎないからフッター固定になったのかなと考えました。

下層ページにおいては、食品を扱うため「アレルギー情報」を表示しておく必要があります。それをボタンによってアクセスしやすいように工夫されていました。

本日はここまでです。
今回は、フッターの配置がとても勉強になりました。(真似してみたい)
次の投稿では個人制作のデザインについてまとめてみます!
お読みいただきありがとうございました。
