
Spatial.Chatでイベント開催する時のコツ
巷で噂のSpatial.Chatがいい感じだったので、知り合いとワークショップをやってみました。その時の開催時の工夫した点を記載しておきます。
慣れるとその宇宙空間のような場で好き勝手に動けることが楽しめるのですが、初めて訪れる人や、少し予定的に物事を進めようとすると、自由すぎるというか、目印、目安がなくて行動が行いずらくなります。
そこで「空間デザイン」というか「場づくり」というものがこのSpatial.Chatでは、大事になると考えました。
イベント開催の前に行うこと
2つのブラウザでそれぞれ別のユーザーで入るのがポイントです。
空間デザイン役は1つ目のブラウザで「受付」という名前にして入り、そのイベントの目的にあったオブジェを配置します。今回私がやったのは映像を観ながらメモを取るというワークショップだったので、以下、設置したオブジェを説明します。基本は開催中に動かさないもの、操作しないものがそれにあたります。
1.受付机と受付役を配置する。
→相手の声の大きさが相手のアイコンとの位置(遠いとか近い)で決まるので、基本Spatia.Chatではいろいろアイコンは動き回っています。ですので、後から来た人はぽつんと誰の声も届かないという状況になることもあるので、受付机と受付のユーザーアイコンは、Spatial.Chatに入った最初の出現位置に設置します。
2.シアタースクリーンと座席を設置する。
→youtubeの動画を観る時に、どこを見ればいいのかわかりやすくすることと、スクリーンからの距離で音の大きさが決まるので「だいたいこの辺りにアイコンを置くといい感じの音量で聞ける」というのを分かるように座席(私はブルーシートの画像に「桟敷席」としましたw)をスクリーンとの距離を考えて設置します。
3.ホワイトボードを設置する。
→ワークショップをやる時に、その場でアナウンスできることや、ちょっとした講義をホワイトボードのように書いて見せたいと思ったので、ホワイトボードを設置しました。もちろん設置できるのは画像のみなので、ホワイトボードという注目するべき場所がここにあるということを示すための設置です。
(こちらが「受付」ユーザーで設置し終わった状態の画像)

そして、実際にイベントで進行を行う「司会」ユーザーは別のブラウザ(タブ分けしてもいいですが、別ウインドウの方が誤操作しにくくなるのでおすすめです。「別の」の意味は「他の種類のブラウザ(Chromeとsafari)という意味ではありません)別のブラウザで別のユーザーで入る理由は、Spatial.Chatは割と画面が固まりやすくて、しかもユーザーが操作したオブジェクト(例えば画像共有で表示した画像など)はその操作したユーザーがオーナー権を有するので、ユーザーがSpatial.Chatから去るとその画像も消える仕様になっています。なので、いい感じで空間デザインしても、その空間デザインしたユーザーが固まるなどで再読み込みしなければいけなくなると、世界は崩壊して元のspatialな状態になって、せっかく作った場がなくなってしまうので。まぁ、実際にそうなった時は、参加したみんなで「うわーーー」ってなって、いい盛り上がりにもなるのですがww
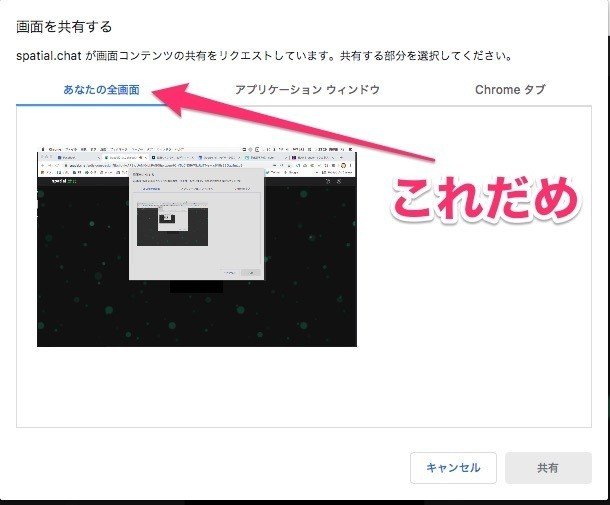
ちなみに先日の実験では「受付のブラウザ」はモニターに映らない小画面化した状態で、「司会のブラウザ」で参加者全員がの画面固まった時にも、「受付のブラウザ」は無事でした。(画像はよく発生した「画面共有」で処理が飽和して固まるやつ。safari+画面共有はフルスクリーンにもなるは…で最恐ですのでご注意を…)


開催中の工夫
1.動画再生中には画面共有や画像共有など画面に変化が起こる作業は極力しない。
→せっかくの同時視聴なので、参加者間のタイムラグを抑えたいということと、場合によっては画面が止まっているが、音は進んでいくというような状態になることがありました。つい進行的に参加者が動画を観ている間に次の準備を…と思ったりもしますが、ここは一緒に楽しむのを優先しましょう。
2.目安を示す用のテキストを画像にしておく。
→事前の準備の中でもSpatial.Chatは目安がないのが、進めるには難しいと書きましたが、そこで参加者に位置を示す旗になるテキストも画像として用意して、開催中に利用します。画像はワークする場所をどこにでも設定できるように用意して起きました。

3.開催中に画面共有で機能を追加する。
→SpatialChatには文字でのチャット機能がなく、リアルタイムでの文字での共有、指示がしずらく、私の場合はiPadの画面をZoom経由でSpatialChatに機能追加的に使いました。このように機能の分散ではないですが、オンラインの場の場合は、一つのツールでいろいろできることをやるよりも、一つのツールでは一つの役割で利用する方が負荷が少なく、またトラブルが有った時にその一つのツールだけのやり直しだけで立て直せるのでそういったリカバリー方法について検討しておくとよいと思います。

4.参加者側がどう見えているか、聞こえているかを確認する。
→実はこの2つのブラウザで利用することで、副次的な効果がありました。それは、このSpatialChatからなる音はブラウザごとには消すことができないので「受付」ユーザー側の音も聞こえる結果になり、「司会」として話している内容や、動画で流した音声、画像の様子もチェックすることができました。自分の音が相手にどう聞こえているかは、イベントをする上で普段は別端末で入っておいて…などして得ることができる情報ですが、2つのブラウザで同じPCで聞くことができました。少しタイムラグのある自分の声を聞いて進行するのはちょっと気持ち悪いですが、相手にどのタイミングで聞こえているかが分かると、ファシリテーションのタイミングがわかりやすく知ることができたというのが良い点でした。
今回はいろいろリカバリーや少しでも安定した提供をオンラインで行うことを考慮した使い方を実験したみましたが、いかがでしたでしょうか。今後もいろいろと試していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
