
プログラミング初心者が「ぷよぷよのコード」を写経してみた - 入力量編
前回に引き続き、記憶が新鮮なうちに「入力量コース」に挑戦していきたいと思います。
入力量編は気づきの量が増えてる可能性があるので、分割してお届けすることになるかもしれません。(ノープラン)
まとめ(振り返り)
✒️やったこと
SESSIONごとに9~10行程度の写経をした
💡わかったこと
「下キーを押した場合」という、ifでの分岐の利用シーンを書きながら体験することができた。そして元々キーボード操作が我流なのがよくないと思ってはいたが、英語を打つなら尚更正しい打ち方じゃないと無駄な手の動きが多いなと思い始めた…英語の勉強としてもプログラミングは有益なのかもしれない(?)
🏃♀️次にやること
次は中級でSESSIONごとに20~30行写経してみるぞ!
以下は、ぷよぷよ写経の手順の記録です
入力量編は冊子での表記だと「初級」で、基礎が1行だったのに対し4行に写経が増えているようです。
SESSION 1:ぷよを落としてみる
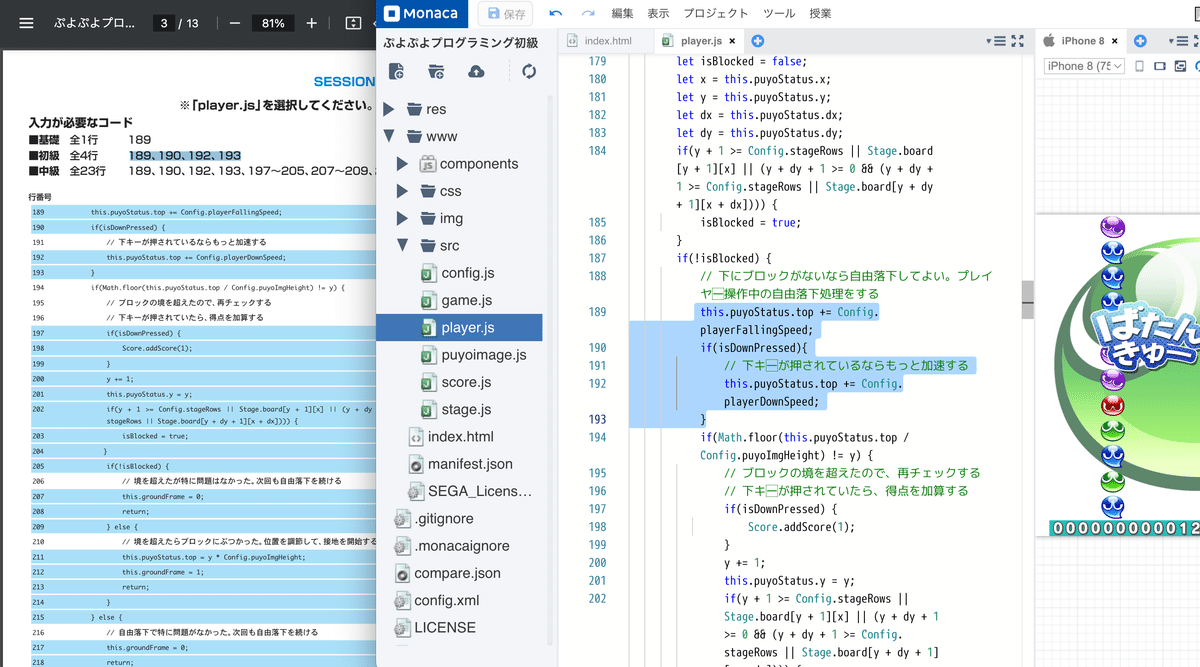
「player.js」の189、190、192、193行目を写経していきます。
this.puyoStatus.top += Config.playerFallingSpeed;
if(isDownPressed){
// 下キーが押されているならもっと加速する
this.puyoStatus.top += Config.playerDownSpeed;
}基礎編でやった「落下させる」という指示に加え、下キーを押した場合は加速するという指示もできました

なんの操作でどう動くのかという仕様は、その場その場で決めてしまうとプロダクトやゲームの一貫性がなくなってしまいそうですね。仕様書の大事さを痛感(小並感な感想)
そしてifを始めて打ちました。(これがif!)
SESSION 2:ぷよを左右に動かす
基礎編は1行でしたが、初級編は5行のようです。
「player.js」のまま、278〜282行目を写経していきます。
左右に動かせるようになりました!

SESSION 3:ぷよを回してみる
この調子でぷよを回すを書いてみます。
jsは変わらずで、360〜363、365〜370行目の10行を写経していきます。あれ、徐々に行が増えてる。
訳もわからず写経をし回転できるようになりました。消える処理が入っていないのでひたすらに積むことが可能なぷよぷよです。

そういえば、よく出てくる文字列に疑問を持つようになりました。
🧐「this」という中学英語で出てくるこいつはなんなんだろう?
「this」 とはクラスの中(メソッド内)でインスタンス
を扱うための特殊な変数です。
「自クラスのインスタンスであることを明示的に指し示す機能」を持ちます。
調べてみたものの、元々の定義を書いてないからか、まだしっくりきてないだけかもしれない…
🧐「Const」もよく出てくるけどなんだろう?
constとは、変数の値を変更せず定数として宣言する際に使う修飾子です。constが付くと変数は書き換えができなくなり、読み取り専用となります。
ひゃ〜!調べてみたけど全然わからん…!(読み取り専用とは????)
これも中級や上級の写経をしたらイメージが掴めるのだろうか…
SESSION 4:ぷよを消してみる
jsは「「stage.js」、 173、175〜178、180、181、183、184行目を写経します。
10行ほどとなると打ち間違いが起きるようで、「};」が一つ多い状態になっており、うまくプレビューに反映されないことが起きました。
きっと通常のプログラミングの環境であれば検知する方法があるのでしょうが…目視で発見するしかないのが辛いところですね
なんとか消すができるようになり、ぷよぷよらしい状態になりました!

基礎編から少し肉付けをした量の写経が終わらせることができました!
ほぼプログラミング初心者なのですが、基礎・初級までは5~6時間くらいでできたかなと思います(見直したりなんなりして、少し時間がかかっている方だと思います)
最後に
Xアカウントもあるので、よかったら応援やフォローをよろしくお願いします!
