
【Unity C#】キャンディークラッシュ風マッチ3パズルの作り方 #2 スクリプト作成
このレクチャーでは
2つのスクリプトの作成と、フィールドの初期化
の処理を作っていきます
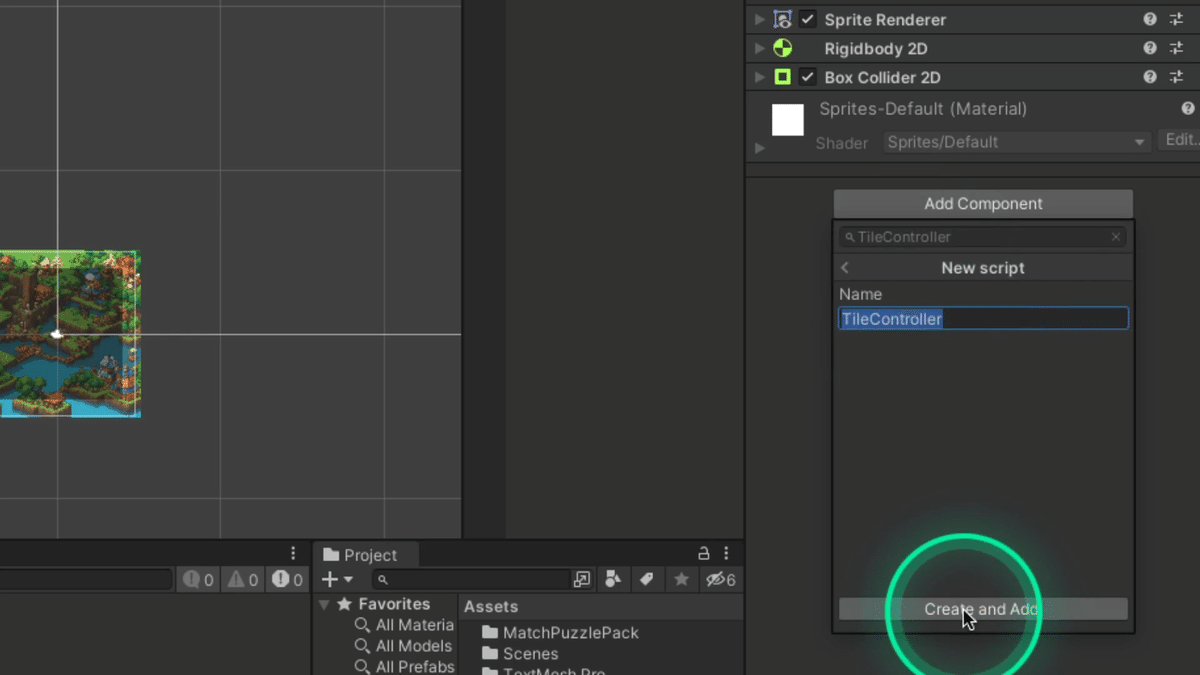
TileController作成
Assets > Tileを選択して
Add ComponentからTileControllerと入力して
New script > Create and Add
で新規のスクリプトを追加していきます

このスクリプトはタイルの移動や
消えた時の後処理等を後ほど書いていきます
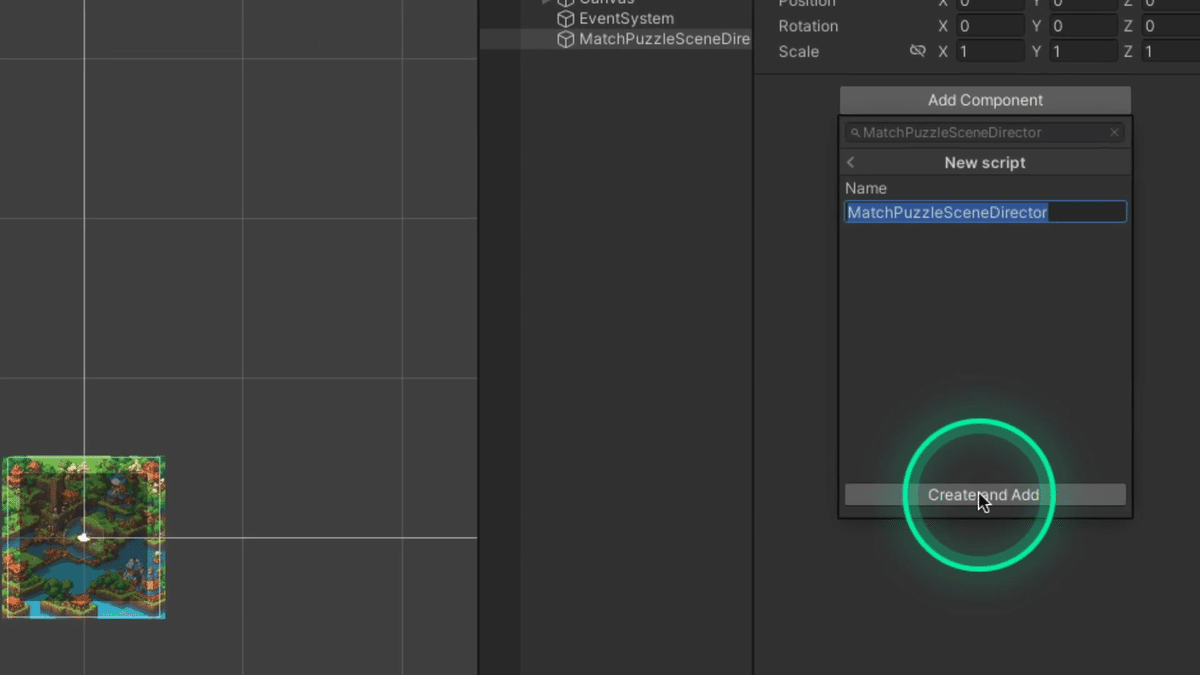
MatchPuzzleSceneDirector作成
Hierarchyを右クリックしてCreate Emptyを選択して
オブジェクト名をMatchPuzzleSceneDirectorにします

Add ComponentからMatchPuzzleSceneDirectorと入力して
New script > Create and Add

で新規のスクリプトを追加して、ダブルクリックで開いていきます
ゲーム全体で使う変数の定義
まずはゲームのルールに関する定義を書いていきます
全てSerializeFieldでエディタ側から簡単に変更できるようにしています
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class MatchPuzzleSceneDirector : MonoBehaviour
{
// 変更可能なゲームルール
// フィールドサイズ横
[SerializeField] int fieldWidth;
// フィールドサイズ縦
[SerializeField] int fieldHeight;
// 〇個揃うと消える
[SerializeField] int matchColorCount;
// 加算スコア
[SerializeField] int deleteScore;
// 制限時間
[SerializeField] float gameTimer;
// 背景
[SerializeField] SpriteRenderer field;
// タイルのプレハブ
[SerializeField] TileController prefabTile;
// 時間
[SerializeField] TextMeshProUGUI textGameTimer;
// スコア
[SerializeField] TextMeshProUGUI textGameScore;
// コンボカウント
[SerializeField] TextMeshProUGUI textCombo;
// ゲーム終了画面
[SerializeField] GameObject panelResult;
// ゲーム終了画面のスコア
[SerializeField] TextMeshProUGUI textResultScore;
// Audio
[SerializeField] AudioClip seDelete;
// フィールドデータ
TileController[,] fieldTiles;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
解説
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?

