
【備忘録】無料Unityアセットサンプルを端末サイズに自動適用させ広告実装するまで
スマホアプリをリリースしてみたく、そのために無料のUnityアセットサンプルを利用し、自動でスマホやアイパッドなどの画面サイズにゲーム画面を調整され、かつ広告が実装できるまでの過程を残します。
1.新規プロジェクトを作成する
UnityHubで「New Project」ボタンを押し、2Dのプロジェクトを作成します。

2.【Simple Merge System Free】無料のアセットを組み込む
こちらのアセットをインストールしました。
3.【SafeArea Helper】セーフエリア設定できる無料アセットを組み込む
こちらのアセットをインストールしました。
4.【Notch Solution】端末を変更時の画面見切れ具合を確認可能な無料アセットを組み込む
こちらのアセットをインストールしました。
5.広告を組み込む
こちらの記事の手順に沿ってGoogle Admobを組み込みました。
6. SafeArea HelperをSimple Merge System Freeに組み込む
ProjectタブのAssetsからCrystalFrameworkを開き、子要素のUtilitiyを開き、Demosの中の「Safe AreaDemo」をクリックします。(次の画像で3つあるSafe AreaDemoの中の一番下のファイル)

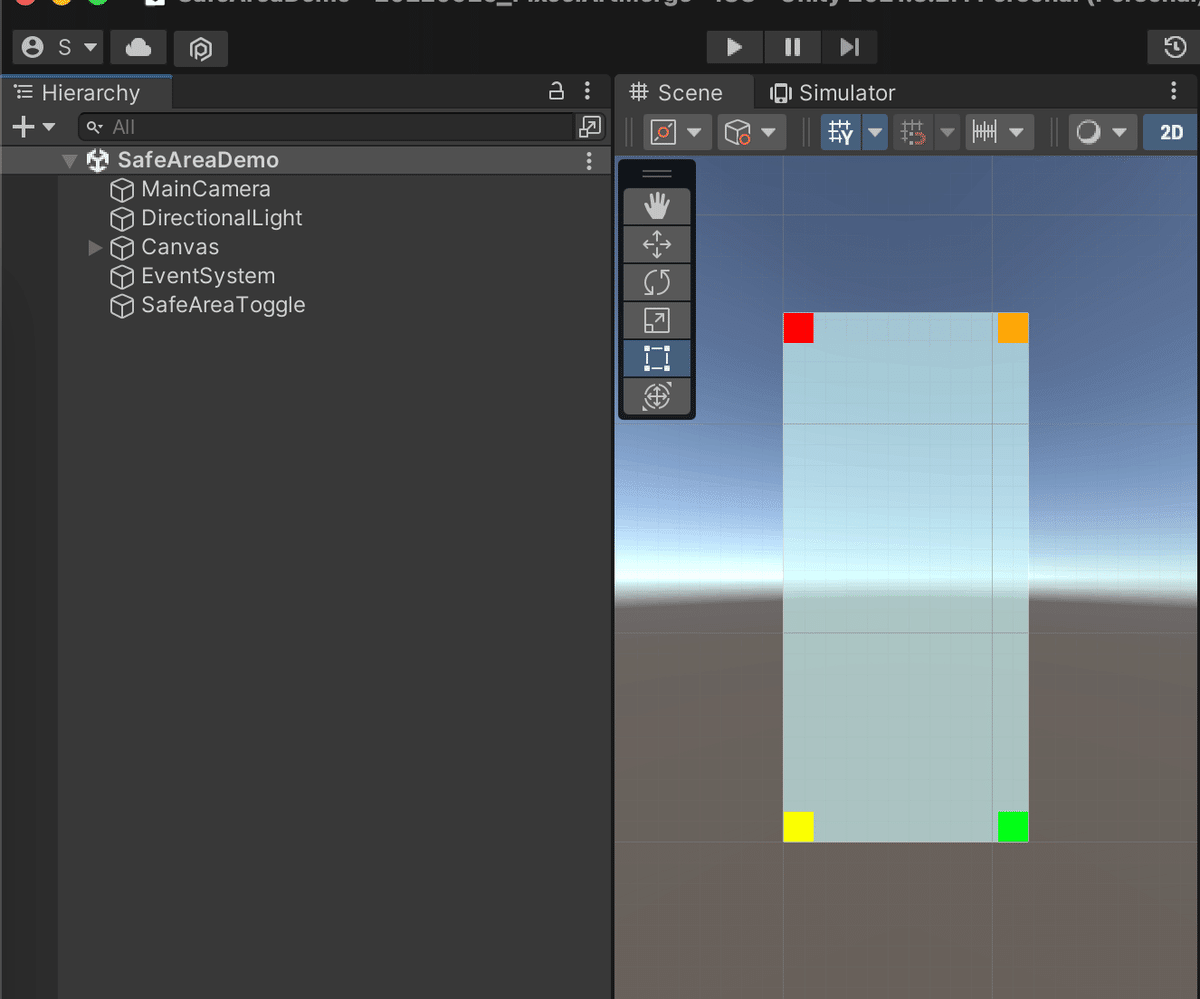
このような画面が表示されます。

HierarchyからCanvasを開き、子要素のPnlTopをAssetsにドラッグ&ドロップします。するとPnlTopのPrefabが生成されます。

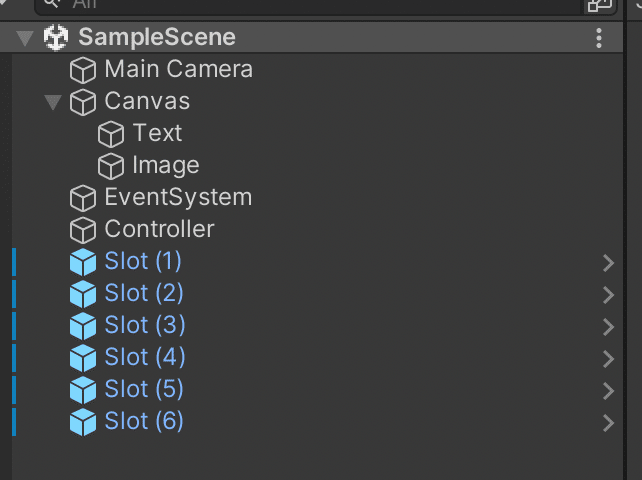
AssetsのScenesの中にあるSampleSceneをクリックして開きます。

HierarchyからCanvasを開きます

Cnavasに先ほど作成したPnlTopをドラッグ&ドロップします。ゲーム画面の四隅に左上から赤、オレンジ、黄色、黄緑の正方形の画像と画面全体がうっすら白くなります。

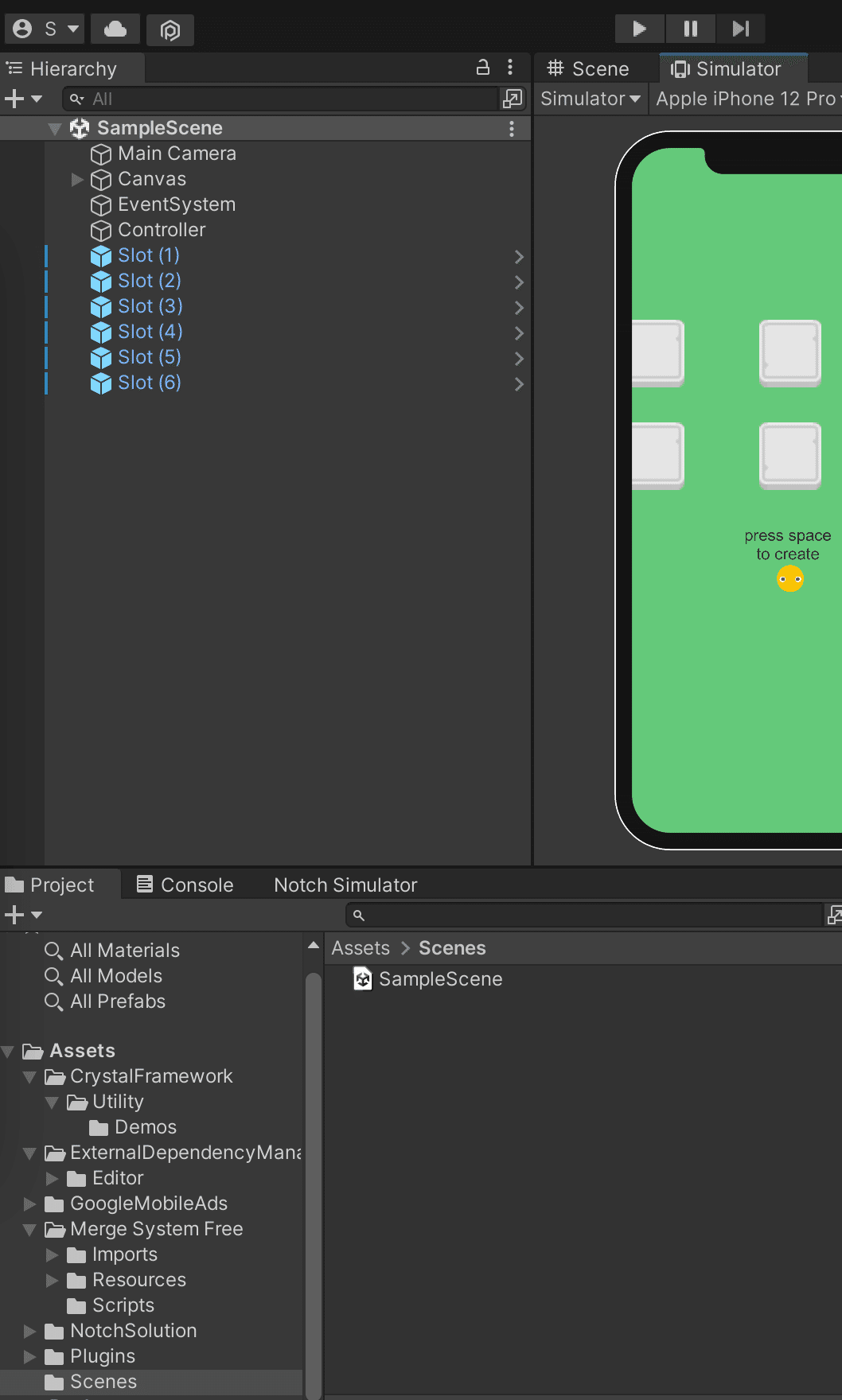
この時、アプリを実行すると次の通りです。

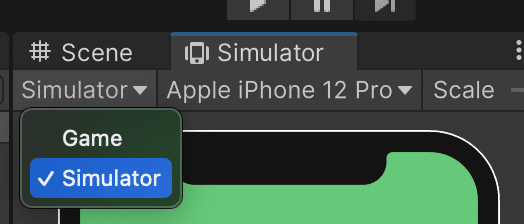
この時、SimulotorはデフォルトのGameではなくインストールしたNotch Solutionを利用しています。利用方法はSimulatorでGameと表示されているリストをクリックすると、新たにSimulatorというものが選択できるようになっているので、そちらを選択します。

次に確認したいデバイスをその右隣のタブから選択すれば完了です。今回はApple iPhone 12 Proを選択しています。

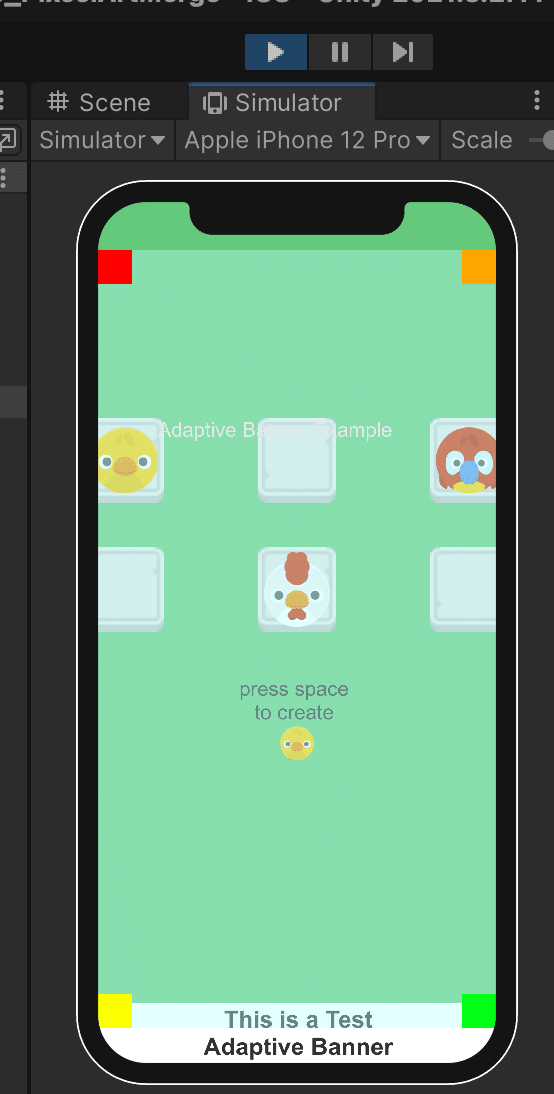
7.SafeArea Helperのガイドに従い、ゲーム画面を調節する
Simple Merge System Freeは「press space tp create」という文字とその下の黄色いアイコンの絵はCanvasで描画されており、それ以外の描画はSlotというPrefab名でSpriteRenderで構成されています。そのため、Canvas以外の描画をMain Cameraの設定を変えることで、自動調整できるようにしていきます。自動調整の方法は画面のアスペクト比に応じてカメラ位置を自動調整する関数をコントローラに追加することで実現します。
7.1新規Scriptの追加
AssetsでScriptsを開き、そのフォルダ内で右クリックしてCreate-C#Scriptを選択します。

ControlCameraというCSソースを生成します。

ダブルクリックして開くと、次のように既に記載されています。なお、今回の場合はエディタをVisual Studioを利用しています。

7.2新規Scriptの変更
次のようなソースに書き直します。変更点としてはMonoBehaviourの継承をなくし、Start、Update関数を削除し、追記とローカル変数、グローバル変数、列挙隊、コントストラクたControlCamera、UpdateOrthographicSize関数、setPosition関数の追加です。
ここから先は
¥ 500
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
