
【2022年】オクトパストラベラっぽいHD-2Dの世界を再現する
スクエアエニックスのオクトパストラベラやトライアングルストラテジが好きで、その世界をUnityで再現したいのですが、どうすれば「ぽく」なるのか知見がなかったために、試行錯誤してみました。
この記事を読めば、HD-2Dの世界をUnityで再現する方法がわかります。
1 無料のハイポリモデルを落としてプロジェクトを作成する
こちらの無料のアセットでプロジェクトを作成してみました。
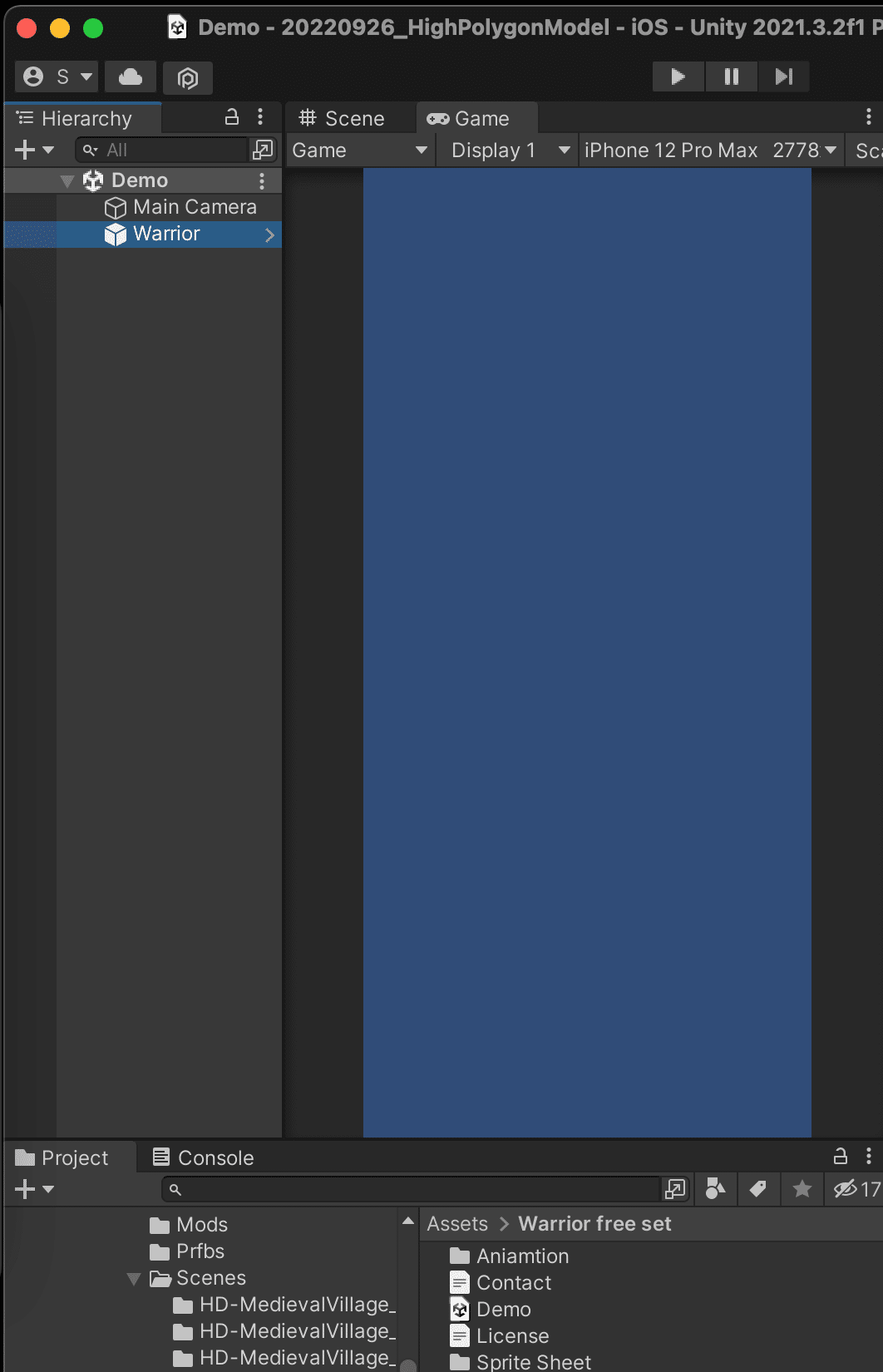
Sceneフォルダに格納してあるHD-MedievalVillage_Demoをクリックし、iOS用にプラットフォームを切り替えた時にプロジェクトを実行させた時(iPhone 12 Pro Max)の見た目は次のような形です。火がゆらめいている形を確認できます。

なお、今回の対応をするにあたり、ほぼほぼこちらの動画を参考にしています。
2. ハイポリモデルをHD-2Dに見えるように環境変更する
2.1 テクスチャの解像度を下げる
「Mats」フォルダに格納されているPrefabのテクスチャを見つけます。

「Default」でテクスチャの解像度を下げていきます。MaxSizeを512など低解像度にします。これでドットのピクセルに合うように調節しています。

次に補間方法をFilterModeをBilinearでアンチエイリアスがかかってボケていたものをNoPointerに変更します。

テクスチャを低解像度にしてアイチエイリアスを切った場合は次の通りです。

2.2 ポストプロセスをかける
こちらの記事を参考にしてポストプロセスをかけました。
まず画面上部の「Windows」から「Package Manager」を選択します。

すると「PackageManager」ウィンドウが表示されるので、画面左上のパッケージをUnityRegistoryに選択した後、右上の検索バーに「post」と入力し、「Post Processing」を見つけ、画面右下の「Install」ボタンを押します。

インストールが完了したら、ポストプロセス用のレイヤを追加していきます。カメラを選択し、Layerのリストを選択し「Add Layer..」を押してください。

レイヤを追加します。今回はレイヤ8に「PostProcessing」という名前のレイヤを追加しました。

次に「Hierarchy」で右クリックして「3D Object」から「Post-Process Volume」を選択します。

生成された「Post-process Volume」を選択し、画面右上のLayerで先ほど作成した「8:PostProcessing」レイヤを設定します。

「Post-process Volume」でのPostProcess Volumeで「Is Global」にチェックをつけます。

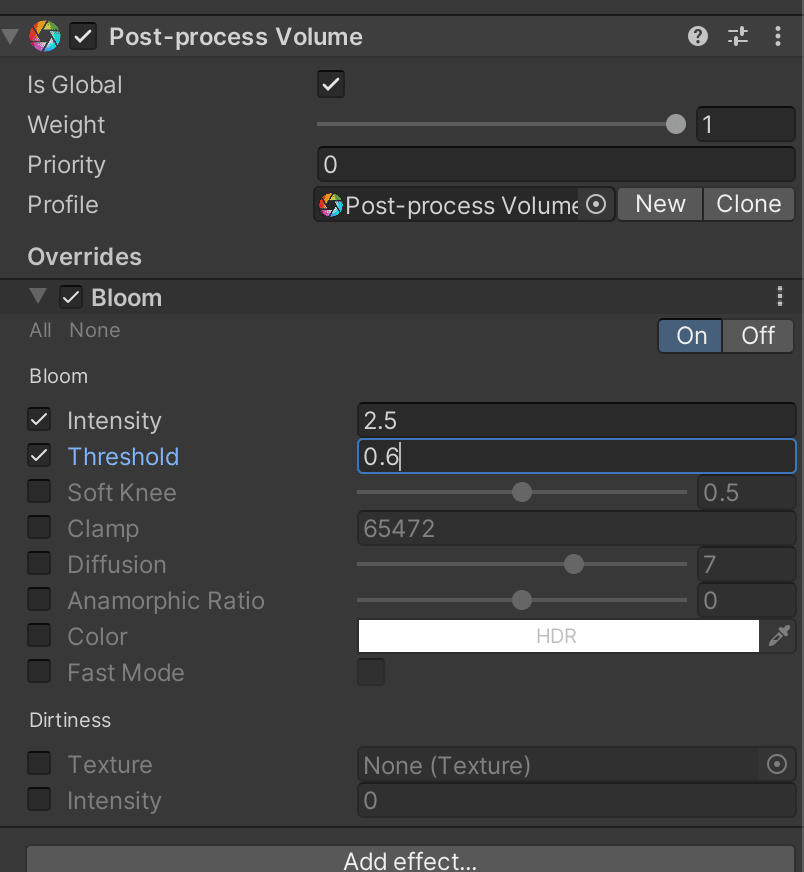
Profileで「new」ボタンを押すと、次のようにProfileに「Post-process Volume」が生成され設定されされます。

次に「Add effect」ボタンを押して、「Bloom」を選択します。これは明るいところが光ってぼやける処理です。柔らかな印象を演出できます。次

最後に「Intensity」と「Threshold」にチェックを入れ、それぞれ2.5、0.6に設定します。

すると、奥の家に少しモヤがかかったような表現へと変わりました。

次に奥行きをつけていきます。同様に「Post-process Volume」からAdd effectボタンを押して「Depth of field」を選択します。チェックをつけて被写界深度、つまりは遠くに行くほどぼやける処理をかけます。

被写界深度の設定はこちらです。カメラ位置から平方根の定理を利用して焦点を当てたい場所の距離を計算しました。その値をFocus Distanceに設定しています。今回は手前の家の少し前くらいです。
Apertureはレンズの口径です。値を小さくすると焦点が合う範囲が狭くなり、今回は最小値にしています。
Focal Lengthは焦点距離の設定です。値が小さくなると被写界深度が深くなってはっきりした画面に、値が大きくなるとぼやけた画像になります。

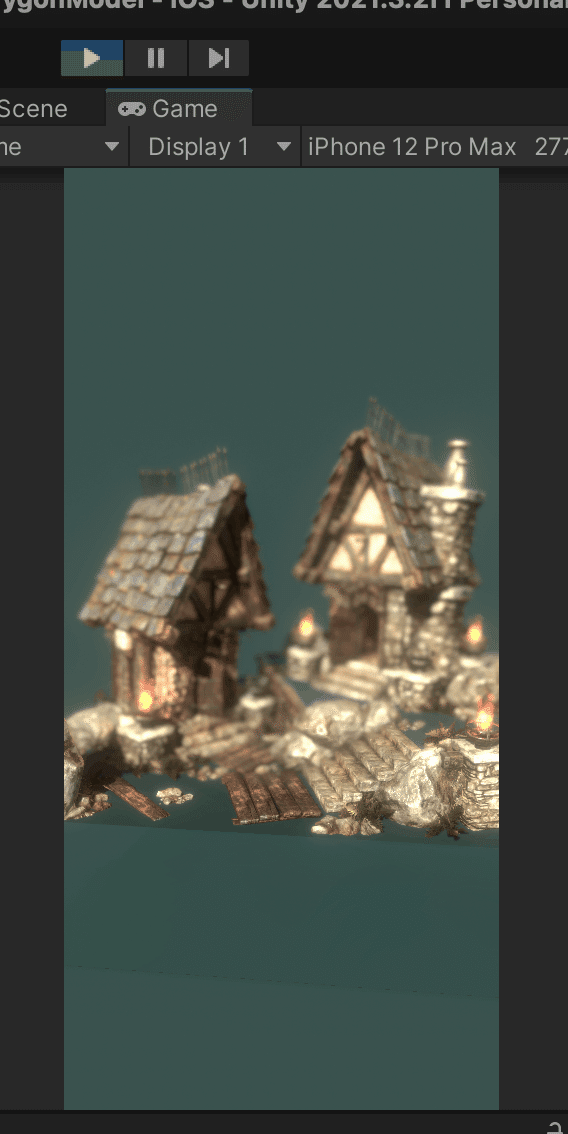
BloomとDepth of Fieldを重ねてかけた結果がこちらです。奥にあるオブジェクトや手前にあるオブジェクトにモヤがかかったことがわかります。

次にColor gradingです。こちらは色を調節する機能となります。手順は上記同様なので省きますが、
今回はiPhone向けなのでModeを「Low Definition Range」に設定します。
他にも Temperatureは色温度の補正を行う設定で、少し温かみを出したいため、値を+3に設定しました。
Tintは色合いを補正できます。赤紫よりか緑よりの色かを調整でき、今回は-13と少し緑よりにしています。
Hue Shiftは色相を変更しており、-13と少し赤みよりにしています。
Saturationは彩度の変更で23と鮮やかさを高くしてより原色に近い色味にしています。
Brightnessは画面の明るさです。今回は26と明るめに設定しています。
Contrastは明るい部分と暗い部分の対比の調整で影との対比を少し目立つようにしています。値を大きくすると画面全体が明るくなります。
最後にトラックポールを使って、Lift(暗い部分)、Gammma(中間の部分)、Gain(明るい部分)の色味を調整しています。暗い部分は明るめに、中間の部分は暗めに、明るい部分は少し暗くなるように設定しています。

調整した後の様子です。色味が調整され、更にリッチに見えるようになりました。

最後にVignetteです。画面の周りを暗くすることができます。
ModeはClassicかMaskedから選べます。Maskであると任意の形にブラーをかけれますが、今回は円でいいため、Classicを選択しています。
Colorはビネットの色を変更できます。オクトパストラベラ風にいきたいので黒のままで変更していません。
Centerはビネットの中心位置の設定です。今回はX:0.5、Y:0.5とすることで画面の中心にすることができます。
Intensityは画面にかかるビネットの量です。画面に半分くらいかかるように設定を0.536に設定しました。
Smoothnessはビネットのスムーズさを決める値で、値が大きくなるほどフワッとした設定ができます。今回は一番フワッと見える1に設定しました。
Roundedは丸みの設定です。チェックを入れると円に、チェックを外すと楕円になります。今回は円の設定がいいのでチェックを入れました。

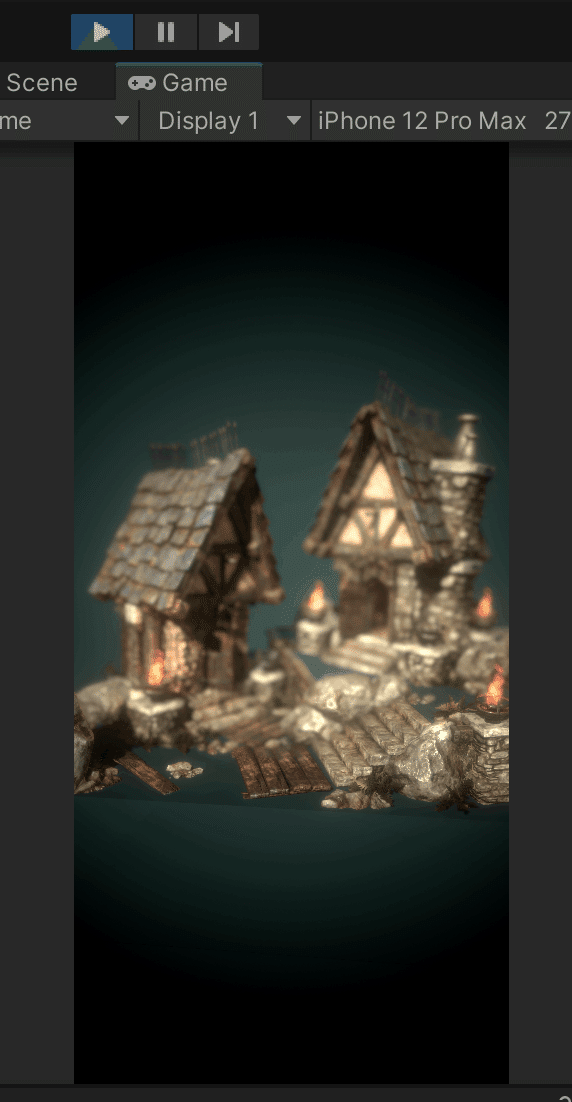
その時動かした結果がこちらです。だいぶ「ぽく」なってきました。

2.3 影の設定
PointShadowにShadow TypeにSoft Shadowsがあらかじめ設定してあるので、特に既存のサンプルから設定を変更はしませんでした。

2.4 降り注ぐ光の設定
これまた無料のUnityのアセットに光が降り注ぐシェーダがあったので追加します。
追加すると「LightRays2D」というフォルダが追加されています。

このプロジェクトのLightRays2Dを作成したプロジェクトに反映させましょう。そのためにはまずはMaterialを作成します。
「LightRays2D」フォルダの「Shaders」というフォルダに「LightRays」というシェーダが格納されています。
右クリックして「Create」を選択し、「Material」を選択してください。

同じフォルダに「Custom_LightRays」という名前のマテリアルが生成されたことが確認できます。

こちらをHD-MedievalVillage_Demoのシーン環境を読み込まれるフォルダ群内に移動させましょう。次のように「MEDIEAL_SERIES」の「MEDIEVAL_VILLAGE_HD_DEMO」フォルダ内「Mats」フォルダに作成した「Custom_LightRays」をドラッグ&ドロップしてください。

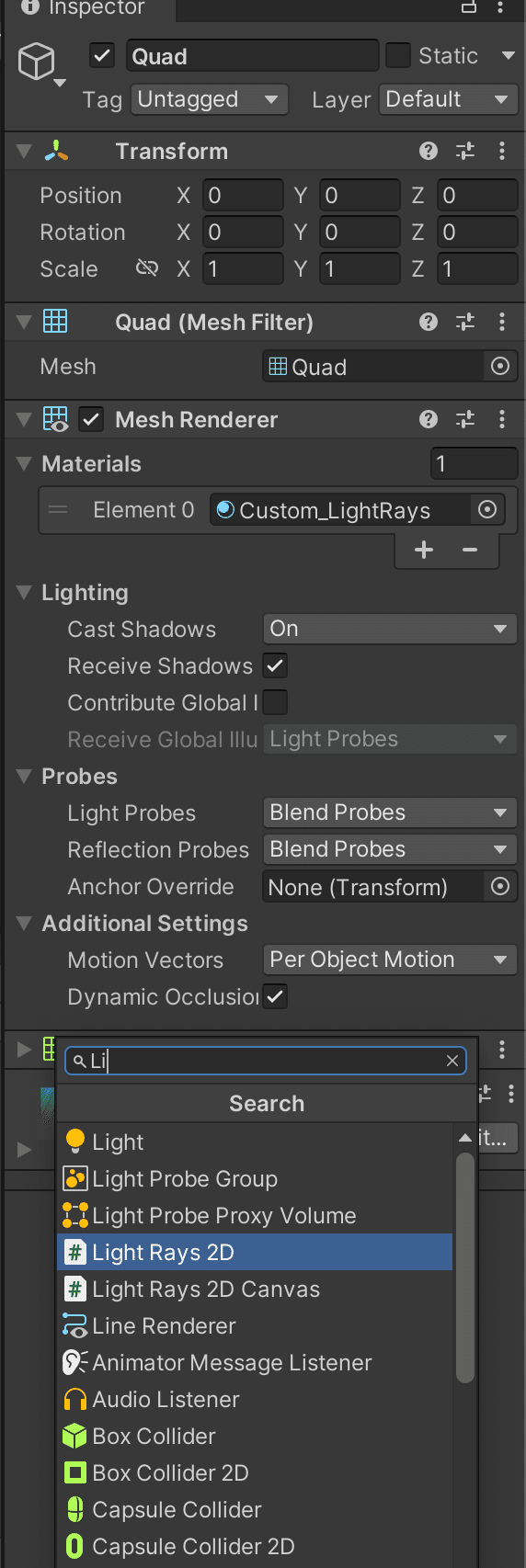
次にカメラの子要素に光が降り注ぐシェーダを追加していきます。「MainCamera」を右クリックして「3D Object」を選択して「Quad」を選択してください。

次に生成したQuad、つまりは平面のマテリアルを変更していきます。UIの「MeshRender」の「Material」で作成した「Custom_LightRays」を選択してください。

次にLight Rays 2Dのスクリプトを追加します。これでマテリアルが Scriptによって動くようになります。

最後に作成したQuadの位置をカメラの見える位置に移動させます。Transformの値を変更させていきます。今回はz軸方向に5の場所にScaleを5と5倍に設定しました。

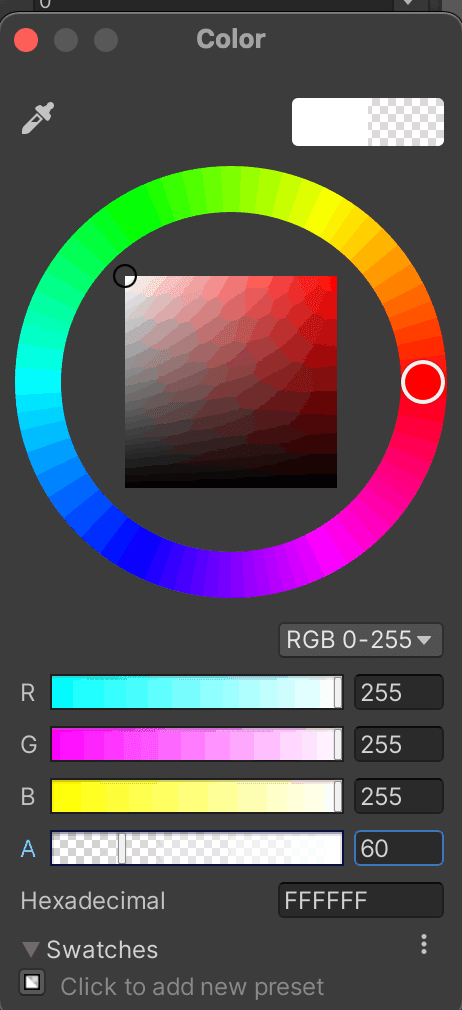
最後に光の当たり方を調整していきます。LightRays2D(Script)において次のように設定します。

忘れがちですが、ここではColor1、Color2の色を変更するだけでなく、透明度も変更し255から140と半分程度透けるようにしています。

動作させてみた時の様子です。光が差し込んで更に雰囲気が出ました。

2.5 光粒の設定
光の粒が舞っているような表現を行なっていきます。同様にカメラの下に子要素として追加します。Hierarcyで右クリックして「Effect」を選択し、「Particles System」を選択してください。

今のままだと光が湧き出て拡散しているかたちの効果なので、フワフワ舞っているかたちにします。
初めにShapeをRectangle、サイズをX:30、Y:30に変更します。これで放射される範囲が四角となりました。

次にDurationを10、StartSpeedを0にし、光の粒の寿命をデフォルトよりも少し長めにし、最初の速度を0にすることでフワフワ舞うようなかたちにしています。

また、StartColorの透明度も変更しており、60と半透明にしてあります。

そして光の粒がフェードアウトするようにColor over Lifetimeにチェックを入れて設定します。

始まりと終わりが透明度0(Alpha255)とします。

最後にEmissionでRate over Timeの値を増やすことで光の粒の数を増やすことができます。

その時の見た目が次のようなかたちです。これで土地や環境の設定は終わりです。

パーティクルの設定で参考にしたサイトは次の通りです。
3. HD-2D「ぽく」なったか確認と改善
3.1 HD-2Dぽさの確認
これまで環境を設定してきたので、2Dのオブジェクトを配置し、HD-2D世界観を更に作っていきます。
こちらの無料のアセットをimportして組み込みます。
importすると「Warrior free set」というフォルダがAssetsの中に生成されていることが確認できます。

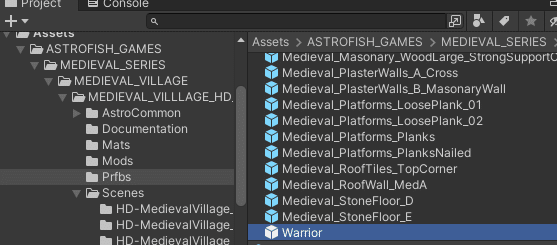
「Warrior free set」の中の「Demo」をクリックすると、次のように「Warrior」というオブジェクトがあるのでこれをAssetsの「MEDIEVAL_VILLAGE_HD_DEMO」フォルダの中の「Prfbs」の中にドラッグ&ドロップしてPrefabを作成します。


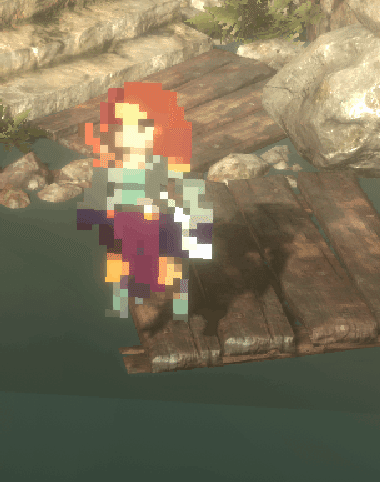
しかし、このままでは2DのSpriteに影が落ちません。プロジェクトにWarriorのPrefabをドラッグ&ドロップで追加し、Spriteに画像が設定されず、プログラムを走らせないと画像が見えないかたちとなっているため、WarriorSHeet-Effect-0を設定します。

すると、開発中の画面でも映像を確認することができるようになります。しかし、まだ影は落ちていません。

Inspectorの右上の「設定」ボタンを押して「Received Shadows」にチェックを入れてます。また「Cast Shodows」を「Two Sided」を選択します。これでメッシュのどちら側の表面からでも影を投影できるようになります。

3.2 2Dオブジェクトのリムライト対応
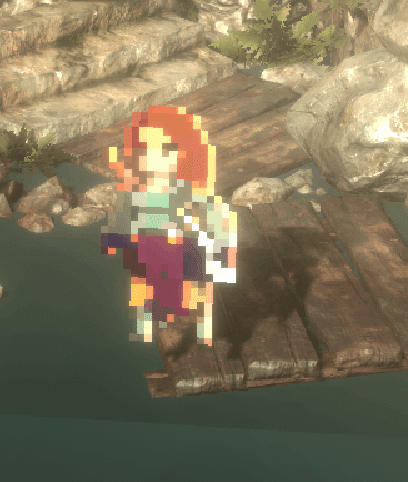
ここからリムライト(※オブジェクトのエッジを照らすライト。Spriteの淵がハイライトされるので、少し見た目がカッコよくなる)に対応したシェーダを自作し、Spriteに適応していきます。結果的としてはこのように輪郭が強調されていない2Dオブジェクトが光の色によって輪郭が強調されるリムライト対応されます。


ここから先は
¥ 500
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
