
[ティラノスクリプト]備忘録
ティラノスクリプトでゲームを作りながら「これは覚えておこう」とメモしたことのまとめです。
ゲームを作っている間、色々な方の備忘録に大変お世話になりました。
このメモも未来の自分や誰かの役に立つかもしれないのでまとめておきます。
ティラノスクリプトで作ったゲーム「ストップウォッチタウン」はこちら
【ティラノスクリプト備忘録】
1. 連打するボタンの切り替えはジャンプ先で[if]かcond
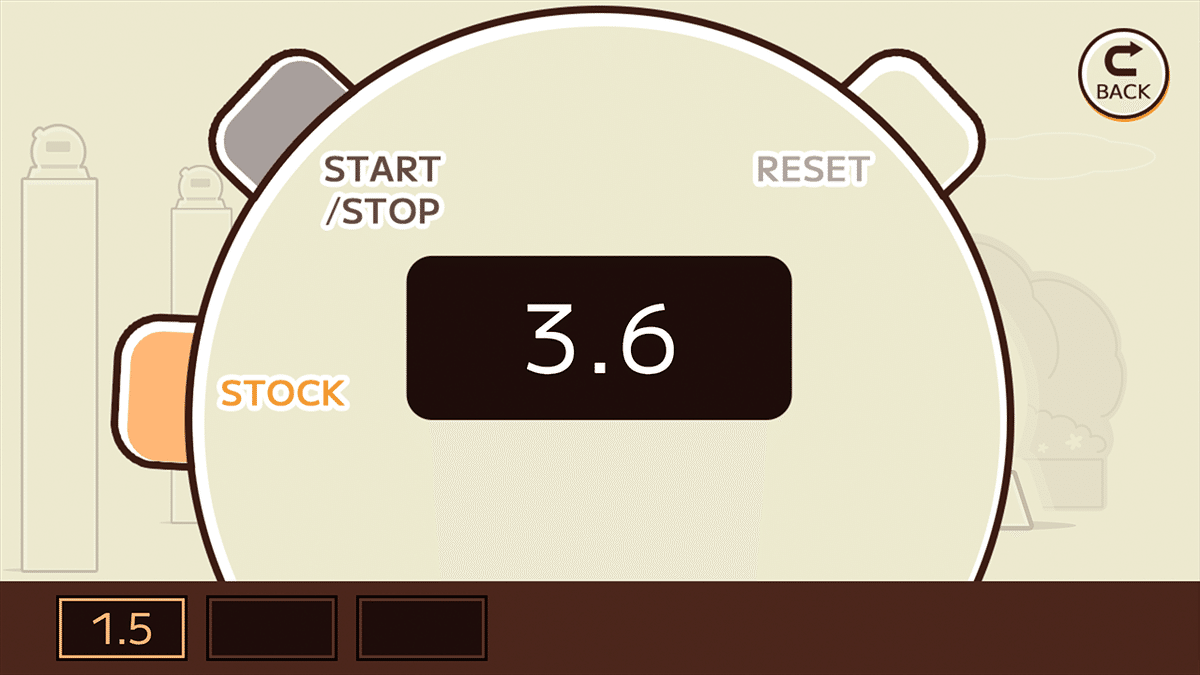
今回のゲームに出てくるストップウォッチの「START/STOP」ボタンみたいに、瞬間的に連打する可能性のあるボタンを置きたい場合、ボタン自体を切り替えていくと反応が悪かったり誤作動を起こすことがありました。
条件に応じてボタンを変えるのではなく、ボタンは共通でひとつにしてtargetの先でifかcondで切り替える方がボタンの感度が良くなったし、誤作動もなくなりました。
;最初はSTART/STOPボタンのジャンプ先を判別する変数をSTARTに
[eval exp="f.start_stop_button = 'start'"]
;START/STOPボタン(同じ場所にjumpしてからifで振り分ける)
[button target="*start_stop" x=220 y=51 graphic="stop_watch/START1.png" activeimg="stop_watch/START2.png" fix="true"]
;----------
*start_stop
;fixボタンのコールスタック削除
[clearstack stack="call"]
;STARTなら次はSTOPするようにしてジャンプ
[if exp="f.start_stop_button == 'start'"]
[eval exp="f.start_stop_button = 'stop'"]
[jump target="*START"]
;STOPなら次はSTARTするようにしてジャンプ
[elsif exp="f.start_stop_button == 'stop'"]
[eval exp="f.start_stop_button = 'start'"]
[jump target="*STOP"]
[endif]2. 反応しないボタン→ほぼ call かぶり
「ボタン押してるのに反応しないな」という時は、ほぼ call の重複でした。
[button fix="true"]に設定したボタンから飛んできている時は、一方通行のjumpではなく戻る前提でcallされてる状態です。
[return]するか、特に戻る必要がないなら[clearstack stack="call"]でコールスタックを削除するとボタンが反応するようになりました。
3. reflect="true" で反転しないのは[kanim]のせい?
[chara_mod reflect="true"]で指定通りにキャラが左右反転しないことがありました。
コードをよく見直してみると、[chara_mod]で左右反転させたいキャラを[kanim]で動かしたあたりからreflect="true" が反応しなくなっています。
[kanim]は単純な動作の繰り返しだったので試しに[kanim]ではなく同じ動きの[anim]に書き換えてみたところ、reflect="true" でちゃんと左右反転してくれました。
[keyframe name="tuntun"]
[frame p=0% y=0]
[frame p=50% y=3]
[frame p=100% y=0]
[enfkeyframe]
[kanim name="chara7" keyframe="tuntun" time=200 count=3]↑こんな感じだった[kanim]を、↓[anim]に書き換えました。
[anim name="chara7" left=+=3 time=100]
[wait time=100]
[anim name="chara7" left=-=3 time=100]
[wait time=100]
[anim name="chara7" left=+=3 time=100]
[wait time=100]
[anim name="chara7" left=-=3 time=100]
[wait time=100]
[anim name="chara7" left=+=3 time=100]
[wait time=100]
[anim name="chara7" left=-=3 time=100]

4. コンフィグのBGM音量0が反映されない時の対処法
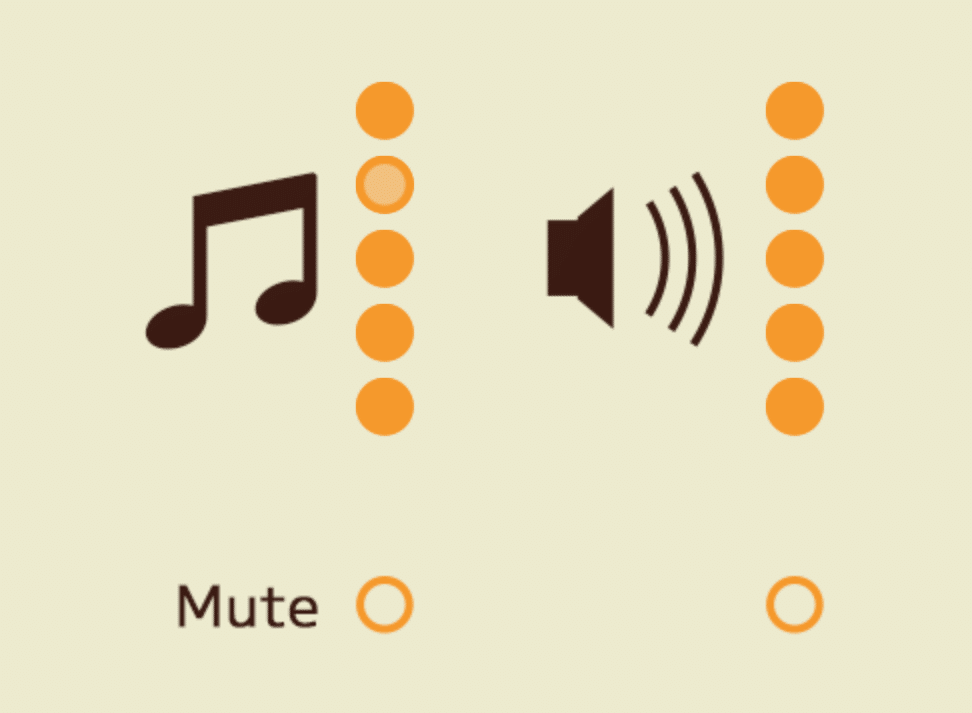
ストップウォッチタウンではコンフィグ画面に、「BGM音量を調整するボタン」と「ミュートにするボタン」を設置しています。
これはティラノスクリプトデモゲームのコンフィグ画面の仕組みをそのまま使用させてもらいました。

ボタンを押すと[button exp=""]によりシステム変数の数値が置き換わるので、直後にリロードしても設定が反映されるはずです。しかしBGMをミュートにした時だけ反映されないことがありました。
変数ウォッチを確認してみると(Tyrano Studioは本当に便利ですね)ミュートの数値0のみがボタン押下時に反応していませんでした。他の20や40の数値は問題なく、押した瞬間に切り替わっています。
試しにミュートの[button exp=""]で指定する変数の数値を0ではなく一旦10とし、押下後のジャンプ先で[eval exp="" cond=""]で数値が10の時は0とする、という流れにしたら解決しました。
5. tyranoフォルダ内のファイルはどこをどう書き換えたかメモしておく
ゲーム公開後にiPhoneでの表示の不具合が見つかったので問い合わせてみたところ、なんと運営の方がティラノスクリプトをアップデートして対応して下さいました。本当に感謝です。
今回は頂いた指示に従ったので1つのファイルを上書きするだけで済んだのですが、本来は制作中/制作後のティラノスクリプトをアップデートする場合、index.htmlとtyranoフォルダを上書きする必要があるようです。

tyranoフォルダにはよく分からないままどうにか先人の知恵にたよっていじくり回したHTMLやCSSのファイルが入っています。フォントやglink、セーブやバックログ画面など。このへんはよく分からないまま部分部分を書き換えて「どうにか狙い通りになった!」と安心して終わりにしてました。どこをいじったのか正直全部は覚えてません。
アップデートのためにtyranoフォルダごと上書きするとなると、いじった部分を改めて書き換え直す必要があります。ゲーム制作中にtyranoフォルダの「どのファイルの」「どの部分」を書き換えたか、メモしておけばきっと楽にアップデートできるはずです。
【ゲーム完成後に必要なもの】
ゲームが完成した→作業おしまい!じゃなかった
完成したゲームをノベルゲームコレクションにアップロードするため、必要なものがいくつかありました。
ティラノスクリプトで「エクスポート>配布用パッケージング」の時に設定する独自アイコン
Macの場合、「エクスポート>配布用パッケージング」したものをwindows用に圧縮したzipファイル
スマートフォン版(PWA)に表示するアイコン(192x192px)
ゲーム紹介用トップ画像1枚とプレイ画面のキャプチャ4枚。計5枚
1と3のアイコンはたぶんなくてもOKです。
あった方が楽しそうだと思ったので急いで作りました。
【ゲームを作った感想:ティラノスクリプトはすごい】
公式サイトと先人の知恵がすごい
ゲームの紹介記事にも書きましたが、ティラノスクリプト公式サイトのタグ説明や機能デモが充実していて分かりやすいです。
なんとなくデモゲームを見てるだけでも、「これ使ってみたいな」という機能が目に止まったりします。
公式サイト以外にも、参考になるサイトや記事がたくさんありました。
今回は使用していませんが、色々な方が作られたプラグインも充実しています。
ノベルゲーム以外も作れる
「ノベルゲーム開発ツール」のティラノスクリプトですが、その機能はノベルゲームの枠を飛び越えたものだと思います。
ストップウォッチだって作れるし、プラグインで機能を増やせばもう何でもできちゃうと思います。本当にすごいです。
作ったゲームを公開できる場所がある
ストップウォッチタウンは開発当初から、完成したらノベルゲームコレクションで公開しようと思って作っていました。
ノベルゲームコレクションにはティラノスクリプトで作られた個性あふれるゲームがたくさん投稿されていて、雰囲気も明るくて楽しそうです。
X(Twiter)とのアカウント連携もあって、ユーザー登録はあっという間でした。
実際に自分で作ったゲームを公開してみると、スマホでも開けるし、ホーム画面に追加して遊べるし、いざ追加してみるとアイコンは自分で作った画像です。
なんかもう最高じゃないですか。ありがとうとしか言いようがないです。
絵を描く人に勧めたい
ゲーム作りの中で、アニメ的な演出を作るのが特に楽しかったです。
ティラノスクリプトはキャラのパーツ分けが簡単で、gif画像とマクロを駆使すれば「話し始める時に口パク開始」「話し終わったら口を閉じる」「その間、目はたまにパチパチまばたきする」というようなことがすぐにできました。
口パクとまばたきを作るだけでも最高に楽しいです。
自分で描いたキャラが動いてしゃべってるのを見ると、けっこう感動します。キャラじゃなくても、ボタンの画像を作ってマウスオーバーで色が変わるようにするだけでも想像以上に楽しいです。音とかつけたらもう完全にそれっぽくなるので、これで何か作ってみたいなという気分になります。
絵を描く人はティラノスクリプトで遊んでみてほしいです。
【おまけ:企画前のプロトタイプ】

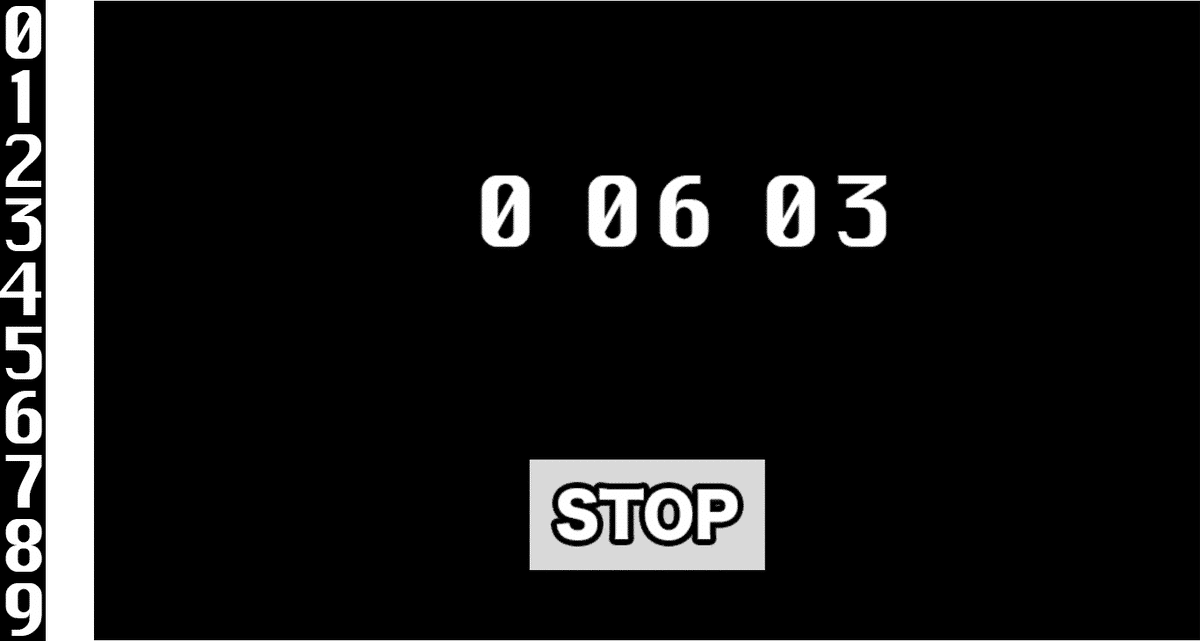
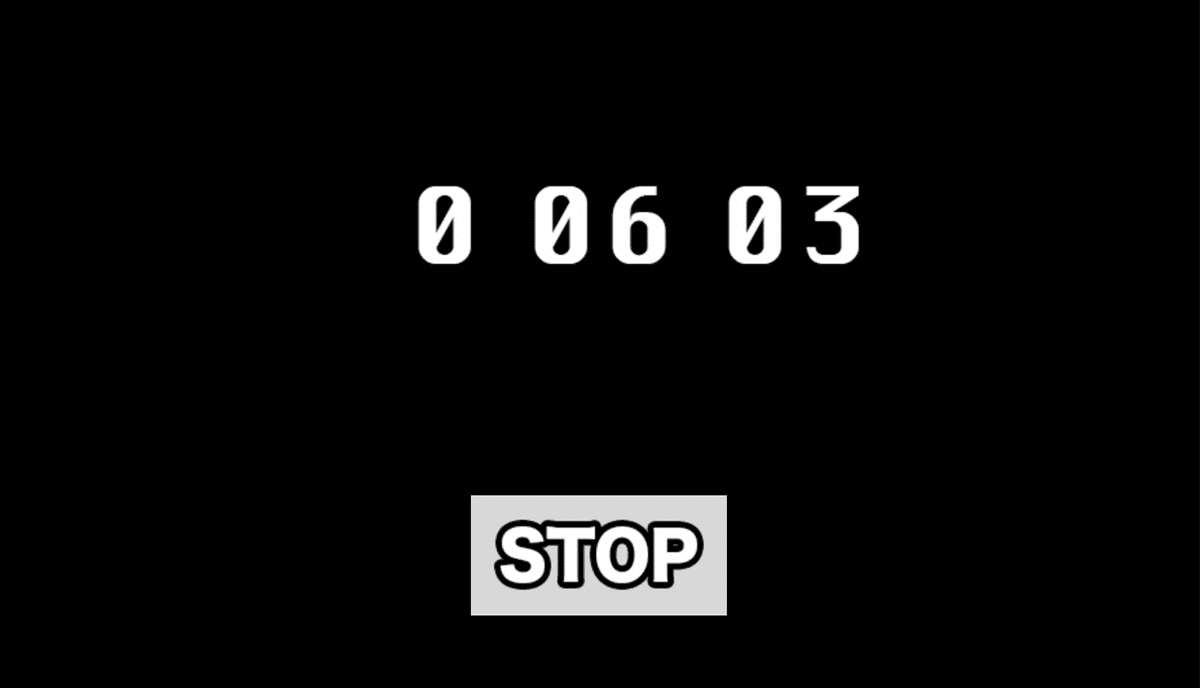
最初はこんな感じで、ゲームにするつもりはなくただのストップウォッチを試作していました。
まずは縦長数字画像を「0 00 00」になるように横に5枚並べます。画像を動かしても他の数字が見えないよう、上下は黒ベタで隠しました。
桁ごとに再生時間をずらした[kanim]で数字の画像を上に引っ張り、9までいったら0に戻るようループさせるとそれっぽいものが完成です。しかし、問題点がいくつかありました。
一番左の桁は1分に一度切り替わるので[kanim]の再生時間が長く、ゆっくり動く。そのため現在何分をカウントしているのか分かりにくい時間が数秒ある。
STOPボタンでカウントを止めた際、[stop_kanim]で画像のアニメーションを止めると表示が0に戻ってしまう。
変数を作り[kanim]のタイミングに合わせて数値をカウントすると、画像の示す時間と変数の数値に大きくズレがある。
これらを改善すべく、数字の部分は縦長画像ではなく[ptext]にしました。
[kanim]でのアニメーションも廃止し、[wait]後に変数を足してその都度[ptext]を更新する仕様に変更しました。これにより、上記3つの問題点を全て解消できました。
このストップウォッチにあれこれ肉付けをして、ゲーム「ストップウォッチタウン」が出来上がりました。
プロトタイプを作ったのが今年の1月。
あれから約半年でようやく完成したと思うと、しみじみと達成感があります。


以上、ゲーム「ストップウォッチタウン」完成時点での[ティラノスクリプト]備忘録でした。
読んでくださってありがとうございました。
この記事が気に入ったらサポートをしてみませんか?

