
Claude Artifactsでゲーム生成AI [作り方と作成例]
Claude Artifactsを使ってAIにコーディングさせたゲーム例です。
Claude Artifactsでゲームを作るには?
Claudeでは「Artifacts」という仕組みが追加されました。
これは「Reactコンポーネント」「HTML5」などで生成したデータをすぐその場で表示できるというものです。
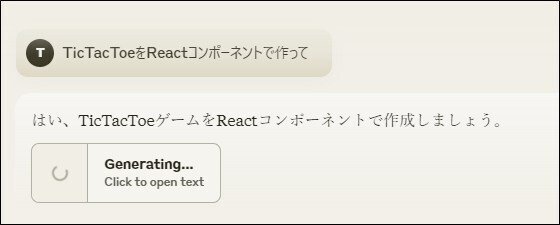
ゲームを作るには「TicTacToeを作って」などのように言えばOK。ただしこの場合、「Python」のゲームソースを作ってしまう場合もあるので「TicTacToeをReactコンポーネントで作って」のように依頼した方がよいでしょう。

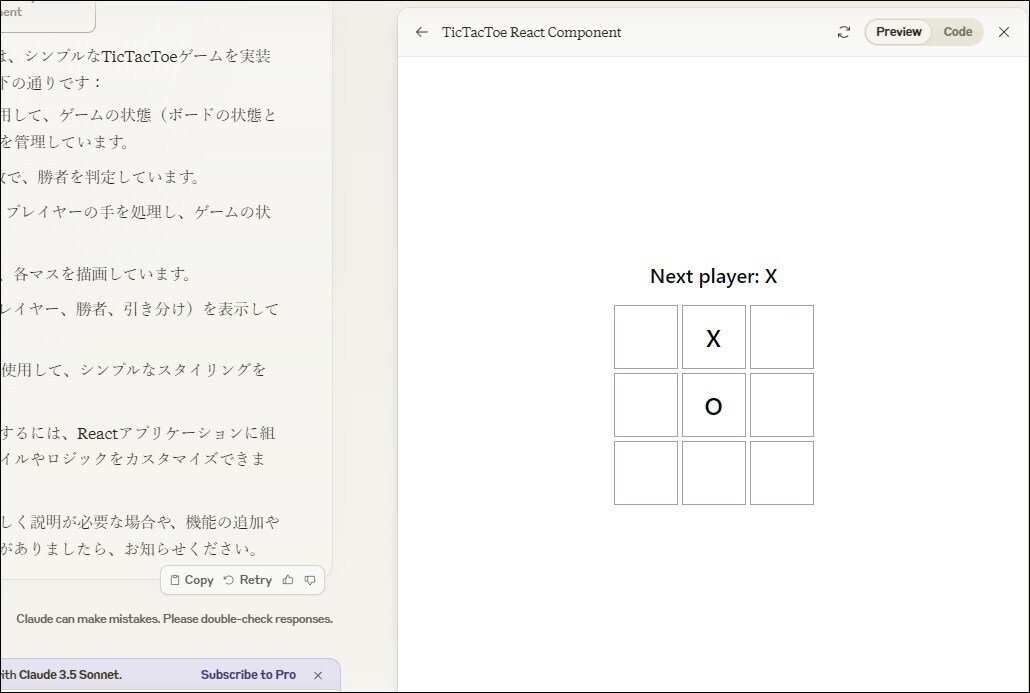
作成が終わると2分割された右側にゲームが表示され、実際にクリックしたりできます。

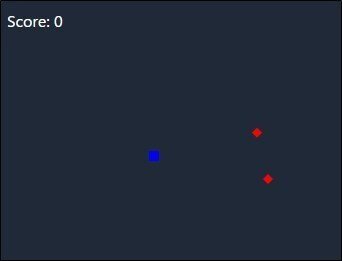
グラフィックは弱いので「2DシューターをReactで。グラフィックはそれっぽいのをSVGで作って」などのように指示するといいかもしれません。
これでできたのがこちら。全然シンプル。

追加のプロンプトでどんどん修正していくことができます。
「敵は上から下へ出てきて。発射は上に向けて。自分はロケットのアイコンをSVGで作って。」など。

神経衰弱
カード記憶ゲームです。
I asked Claude 3.5 Sonnet to create an interactive Memory Card game and it nailed it.
— Alvaro Cintas (@dr_cintas) June 23, 2024
Watching the code come to life right on the same screen is incredible.
Artifacts really is a game-changer. pic.twitter.com/TDxZoyWrNz
テトリス
ご存じの人気落ちものゲームです。
Everyone today: "Wow Claude Sonnet 3.5 is amazing, artifacts are great and their advanced reasoning is off the charts!"
— Blake Menezes (@blakemenezes) June 21, 2024
Me: "But did you know you can build a functioning game of Tetris in <60 seconds? https://t.co/sPhoAU2qOv pic.twitter.com/9cljJ0TL55
フラッピーバード
フラッピーバードは、スマホなどで人気の激ムズな横スクロール型のアクションゲームです。障害物に当たらないように鳥を誘導します。
【Artifactsでゲーム制作】
— moz | AI×効率化 (@moz_ai_tech) July 11, 2024
「Flappy Chicken」というゲームを作りました!
土管の間をくぐり抜けるシンプルなゲームです。
スコアに応じて称号を獲得できるので、
是非チャレンジしてください!
(最高称号は100以上)
ちなみにスマホからだとなぜか難易度上がります😂https://t.co/dffj0cs86R pic.twitter.com/AsFHfSmgmX
3Dシューター
いわゆる3D系のFPS(ファーストパーソンシューター)です。
リアルとはいいませんが、アーティファクトでこのぐらいは作れるようです。
I guess I can make a first-person shooter game using Claude Artifacts. pic.twitter.com/mgaw6yAoKY
— Ishan Nahata (@IshanNahata) July 13, 2024
2Dシューター
ちょっとレトロな感じのシューティングゲーム。
Claudeの新機能「Artifacts」でシューティングゲーム作ってみました。
— だるまと赤べこ (@DarmaAkabeko) June 29, 2024
・・・という動画を明日アップロードします、視聴いただけたら嬉しいです! pic.twitter.com/EKjJkExwog
宇宙船ゲーム
噴射しながら宇宙船を操縦するゲームです。
Made a @SpaceX Starship lander game in just a few messages with Claude 3.5 Sonnet plus Artifacts. pic.twitter.com/SkkUqZFdyR
— Alex Albert (@alexalbert__) June 21, 2024
3Dアクション
3Dワールドを使ったシンプルなゲーム。
You can now share and remix artifacts on https://t.co/SpS0d82oE7!
— Jerome Swannack (@je98455) July 9, 2024
Here is a 3d game with physics I made in a few prompts with claudehttps://t.co/5AYfplXIDm pic.twitter.com/hhpkOwLA4a
