
TwitterのUIをトレースした感想
こんにちは、今日は初めてUIをトレースしたのでその感想を述べたいと思います。
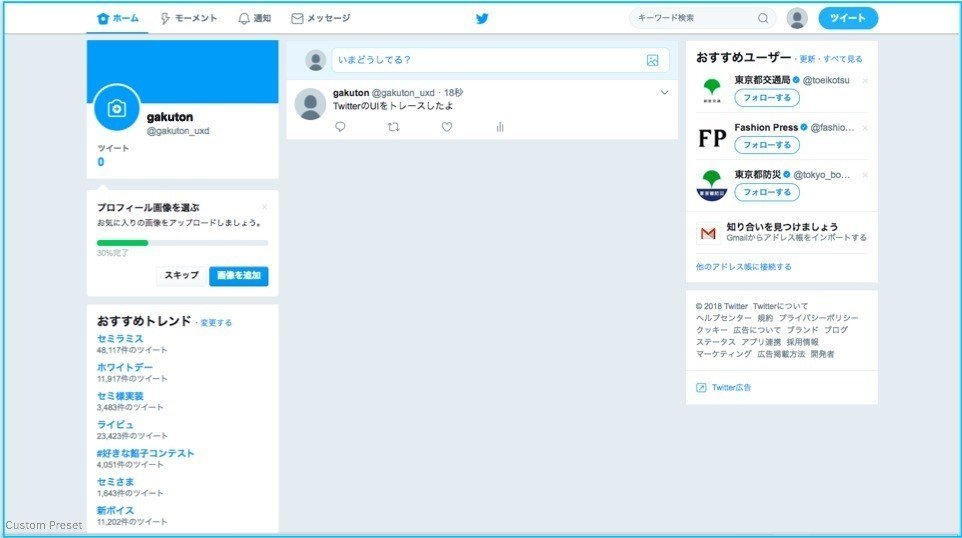
使ったツールはSketch,今回はTwitterのweb版のUIをトレースしました。


上:元画像 下:トレースしたもの
web版だと文字の一つ一つが全体から見ると小さくなってしまって、確認するのに苦労しました。
また、Twitterのweb版はモバイル版より余白が多く設けられ、広々としています。そのぶん、ツイート表示だけでなくトレンドやおすすめユーザーといったメインでない情報も表示していることがわかります。
気づいたこと:色について
色に関して、Twitterが使用している色は主に数種類です。
背景色や罫線:#E6ECF0 (淡いグレー)
文字色① (アカウントIDなど):#657686 (いくらか濃いグレー)
文字色② (ユーザー名など):#1D2023 (黒に近い色)
ボタンやリンク:#4AB3F4 (青)
この4種類に大きく分けられるのではと思いました。

ユーザー名の色、ユーザーIDの色、背景色と、徐々に明度が高くなっていることがわかります。
この理由は、一番目立たせたい色(今回はユーザー名。通常はツイート内容など)に視線が自然と行くようにするためであると考えられます。
また、Twitterの特徴であるこの青も、他の色が目立たないようにしているからこそ、私たちの印象に残っているのだと思いました。
気づいたこと:ツイート投稿への導線が2つ
あと僕が印象に思ったことは、ユーザーにツイートの投稿をさせる導線が2つあることです。

このまるで囲った箇所です。
この2つを比較すると、まず青と白の配色が文字と背景で逆転していることがわかります。
色の印象から、右上の「ツイート」が主要な導線、真ん中の「いまどうしてる?」がその次に主要な導線ではないかと考えました。
また、真ん中の導線では、「いまどうしてる?」という質問に答えることでツイートの投稿を促している、という点で、ユーザーの投稿への動機付けは右上の導線の方が強いのではないかと思いました。
これらを考えると、右上のボタンは明確に投稿したい内容を持っているユーザーに、真ん中のものは明確に投稿したい内容はなく、なんとなくTwitterを回遊しているユーザーに投稿を促す意味があるのではないかと感じます。
次回改善したいこと
今回は初めてトレースを行なったこともあり、いくつか改善点がありました。
次に活かすこと
* 余白への意識
→ 見よう見まねでトレースしたことから、余白がバラバラになってしまった。1pxにこだわれる男になりたい。
* フォント・weightにも意識を聞かせる
ソースコードを見ることを通してわかるところもあったが、検証自体に慣れていないので十分トレースしきれなかった。
Weightに関しても、目視で判断してしまったので、細かいところまで意識していく。
* あと、やっぱりモバイルのUIの方がトレースはしやすいだろうなと感じた。その方が一つ一つの要素への意図を深く考えられそうなので、次回はそうしてみようと思う。
まだまだわからないことが多いですが、Sketchの使い方を含めてこれから練習していきたいと思います。
