
Googleフォームに回答が来たらDiscordに通知を送る
久々の投稿ですが、我が家(=弊社)のコミュニケーションツールにはDiscordを使っています。
Slack/Chatworkは有料版じゃないと使い勝手悪いし、WhatsAppやWechatは個人間やり取りは便利だがどうもビジネス向けには不便。
ということでゲームとかコミュニティ色強めですがDiscordを導入。
あまりビジネスシーンでは触ったことありませんでしたが、やっぱりGoogleフォームの通知を受け取りたい!!ということで今回設定してみました。
使用したもの
Discord Webhook
Googleフォーム
Google Apps Script
Googleフォームへのコンテナバインド型
Discord側の設定:Webhook
調べたところ、botもあるようですが通知送るくらいであればWebhookだと簡単にできるということでWebhookを使うことにしました。
参照:Discord | Webhooksへの序章
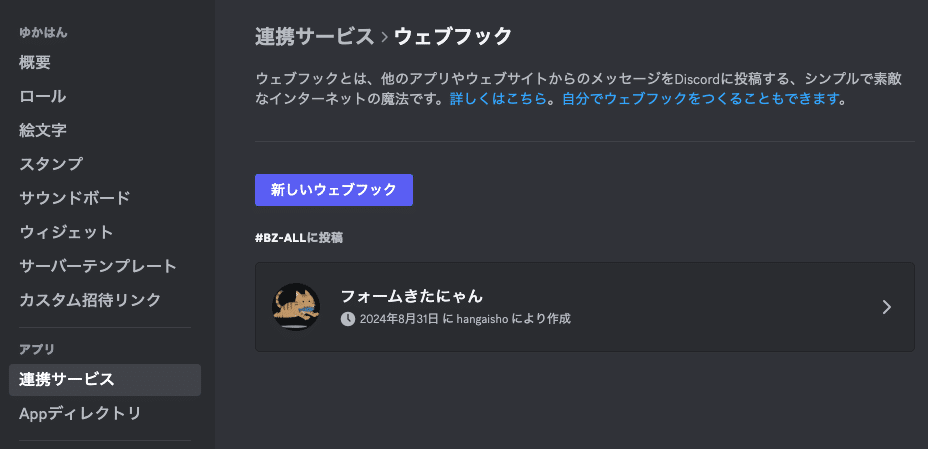
①導入したいサーバーのサーバー設定よりウェブフックを作成
連携サービス>新しいウェブフック

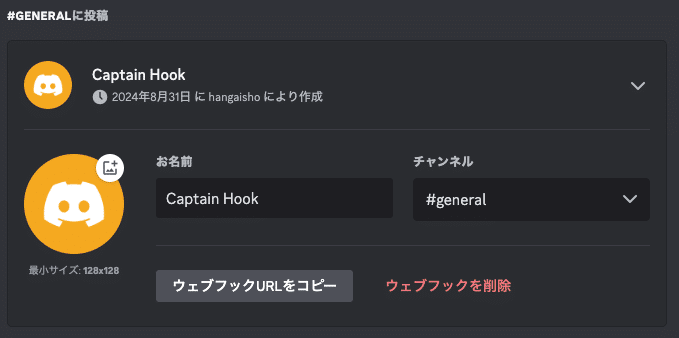
② 名前/アイコン/投稿先のチャンネルを設定
名前、アイコンは後でスクリプト側で設定することもできるらしいですがまあここで設定しておいたほうが楽かなと

③ ウェブフックURLをコピーして控えておく
ここが後ほどPOSTする先になるのでコピーして控えておく
Googleフォームを設定
ここは割愛
GASを作成
こちらが本日のメイン。
スクリプトの作成
フォームの右上メニューからスクリプトエディタで作成

スクリプト本体
以下参照。WebhookのURL部分以外はテスト部分含めてそのままです。
const form = FormApp.getActiveForm();
/*-------------------------------------
Webhookを使ってDiscordにメッセージを送る
-------------------------------------*/
function sendMessage(content) {
const url = "https://discord.com/api/webhooks/xxxxx/○○○○";
const headers = { 'Content-type': "application/json" };
const message = {
"content" : content
// "content" : "てすとだにゃん"
};
const param = {
"method" : "POST",
"headers" : headers,
"payload" : JSON.stringify(message)
};
UrlFetchApp.fetch(url, param);
}
/*-------------------------------------
回答が来たらDscordに通知
-------------------------------------*/
function notification(e){
// const items = form.getResponses()[0].getItemResponses(); //テスト用
const items = e.response.getItemResponses();
const title = "# フォームが届いたにゃん";
let body = "";
for (let i = 0; i< items.length; i++){
const item = items[i];
const q = item.getItem().getTitle();
const a = item.getResponse();
body += "*" + q + "*" + ":" + a + "\n";
}
const content = title + "\n" + "---\n" + body ;
sendMessage(content);
}補足
url部分は前のDiscordのウェブフックURLに置き換え
そのままトリガー設定するとテストするのにいちいちフォーム送信が必要ですがそれがめんどくさいので getResponses()ですでに送られてきた回答を使ってテストできるようにしてます。
文字の装飾はお好みに
猫をテーマにしてますが、ワンでもコケコッでもピッカーでもご自由に
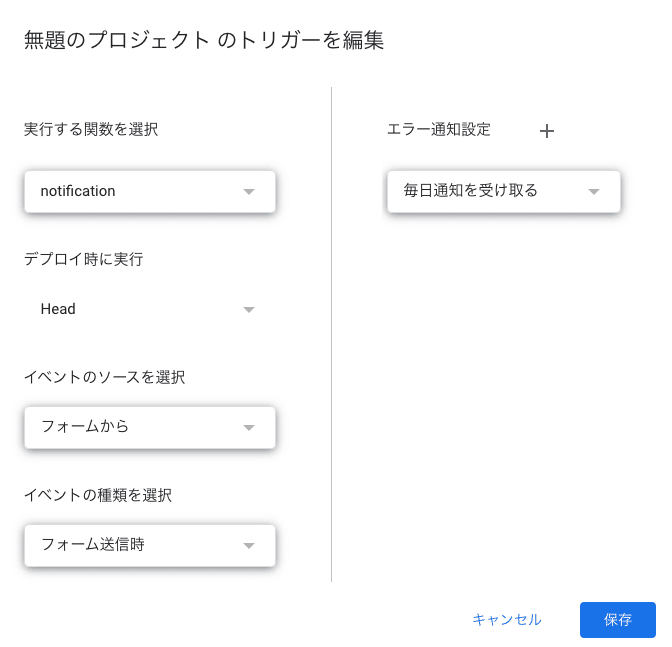
トリガーの設定

おしまい
これでフォームが送信されるとDiscordの指定チャンネルにメッセージが送られてきます。
