
フォレストページ+で個人サイトをつくる
(24.01.02 一部編集)
「フォレストページ+」を使って個人サイトを作ったログです
同サービスでサイト制作を検討している方や
「フォレストページ+」ってどんな感じなんだろ~て方には
参考になるかと思います
また、筆者は「あの頃の個人サイト」が好きなので「あの頃」をリスペクトした作りにしています
今時のサイト作りたい!の場合はあんまり参考にならないかも
※ここでいう「個人サイト」は個人が趣味の創作物を主に同志に向けて発表するためのものを指しています
※筆者は過去に趣味の個人サイトをいくつか作成した経験がありますが
WEBに強いとかでは全くないです
逆にHTMLメモ帳ベタ打ちでサイト作ってた世代(?)なので
タグって何ですか?の人にはよくわからんこと言ってるかも・・・
(間違ってたら教えてください!)
※筆者の作りたいサイトは
「イラスト・漫画中心で小説もある」「よろず二次創作サイト」になります
※「PC」「スマホ」どちらからも編集しているためスクショは両方のものが混ざっています。機能は同様です
◆参考
個人サイトを作った経緯や目的、「フォレストページ+」を選んだ理由など
※メリットデメリットあるので、まだどこに城建てるか決めてない方はこちらの準備編から読んだ方が良いかも
◆フォレストページ+とは?
創作サイト作成サービス
スマホ、PCどちらからも見やすく、編集も可能
創作サイトに必要な機能は一通り揃っているので
とにかく簡単にサイトを作ってみたい人におすすめ!
◆完成したサイトはこちら! ※23.05.15現在
こんな感じのサイトができます!
※CSSでレイアウトやフォントなど調整済


【前準備】
実際にサイトの中身を作っていく前に前準備をしていきます
★入口にパスワードをかける!
サイトの工事中に誰かに入って来てもらったら困る…
かといって公開されたサイトの確認が自分でできないのも困る……
ということで、
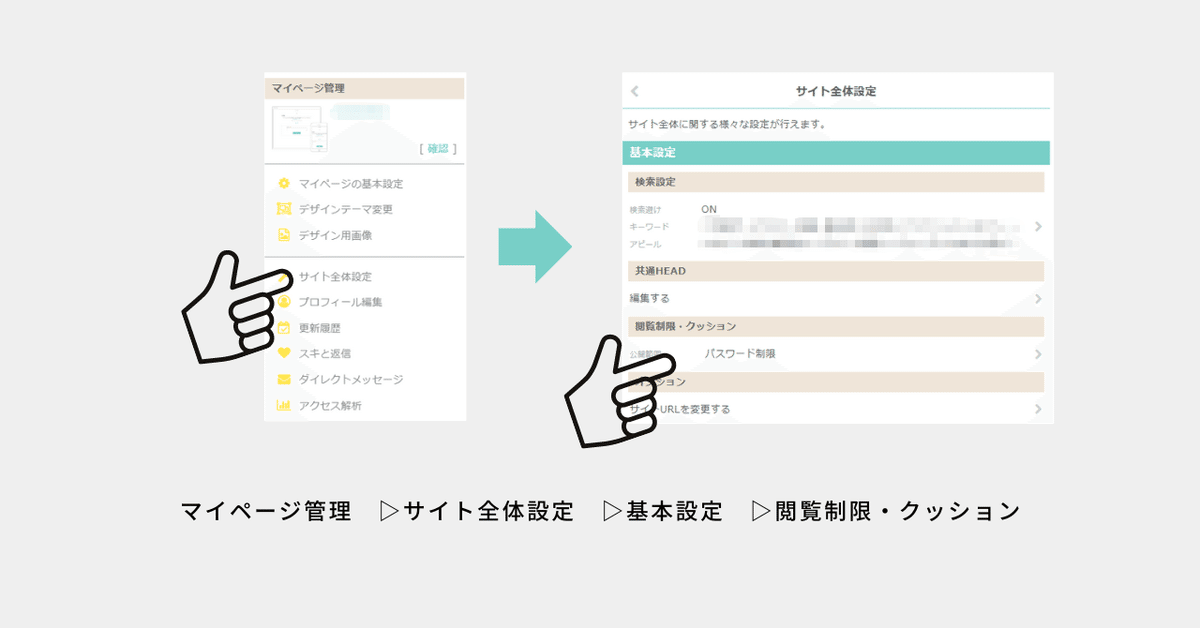
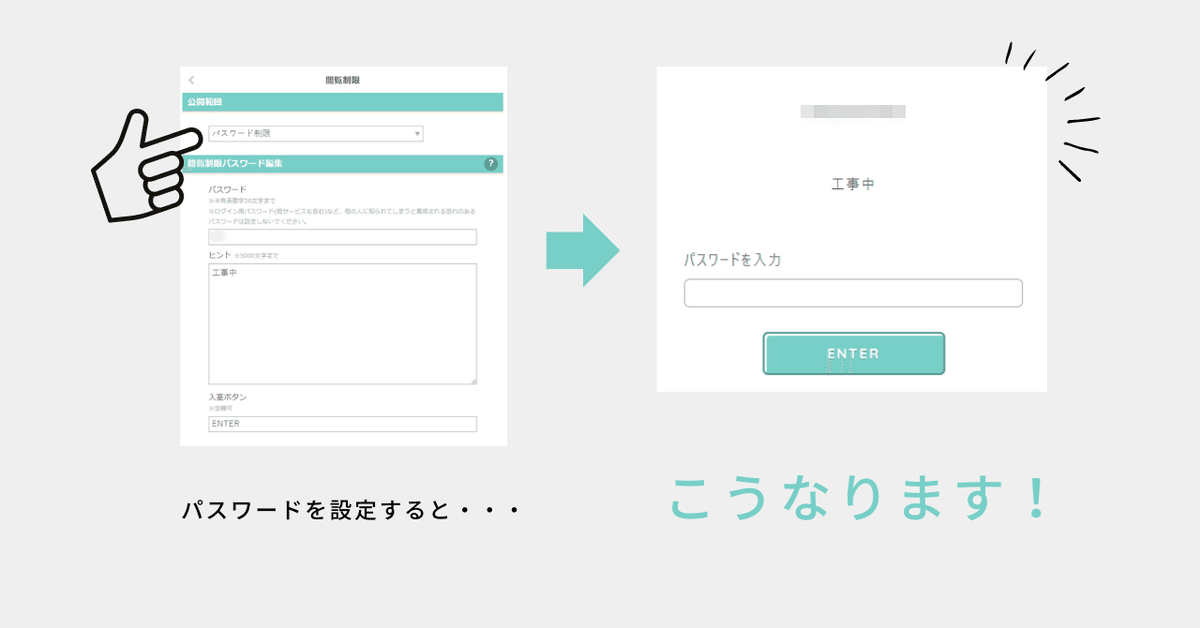
サイト全体に「パスワード制限」を設定しよう
サイト全体設定→基本設定→閲覧制限・クッション→パスワード制限


これでパスワードを知っている人しか入れなくなりました
誰にも見られずにサイトをいじることができて
実装状況を確認したいときはパスワードを入れることで入室できます!
中身がぐちゃぐちゃでも安心して作業ができるぞ!
◆機能の確認
とりあえず一通り触ってみて以下内容を把握しよう
・何があるか、何ができるのか
・どこに何がどのように表示されるのか
・どことどこが繋がってるのか
特にこのサービスは表示してほしくないものが表示されてしまったり
繋げたくない場所に繋がってしまっていたりなど
デフォルトだとちょっとう~んなところが多いので
表示/非表示や並べ替えなどポチポチしながらどう反映されるのか見ていこう
◆何をどう置くか考える
・中身
・カテゴリ
触ってみると、欲しいものや要らないもの、
どこに何をどのように分けてどう置きたいかが見えてくると思います
このサービスでできることや管理のしやすさ、見栄えなども考えながら
サイトに置きたいコンテンツを整理してみよう
☆画像の場合は一度PC、スマホ、ドライブなどで
フォルダに分けて整理してみると良きです
◆どこに何を繋ぐか考える
・導線
・表示するもの、しないもの
アクセスの整理
コンテンツをどうリンクさせていくかを考える
できるだけ目的のコンテンツにスムーズに辿り着けるようにしよう!
【つくっていこう!】
全体の把握とコンテンツの整理ができたと思うので
実際につくっていきます
※つくりながら考えても全然OK
<サイト全体デザインの設定>
見た目の設定をしていきます
今回は「公式テンプレート」をベースに
共通HEADでのCSS編集で見た目を整えています
個人的に先にベースを好みに近づけてから進めた方がイメージわきやすいしやる気も出ていいな~と思う!
のちのちいじるにしても欲しいフォントや字間などデザインによって変わってくるしね…
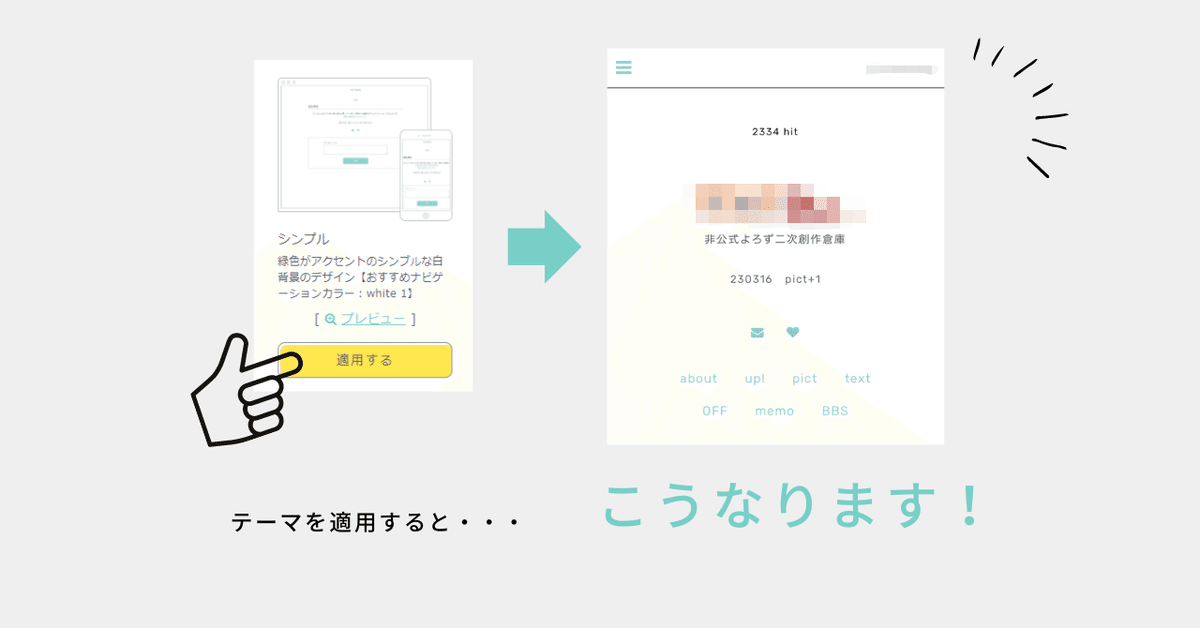
◆公式テンプレートの適用
公式テンプレートを適用することで、
サイト全体のデザインを一括で変更できます!

メインコンテンツがイラストかつジャンル雑多なので、
イラストの邪魔をせずどんなジャンルや系統でも違和感の無いよう
白背景で主張の少ないシンプルなデザインにしています
・適用方法
マイページ管理→デザインテーマ変更→公式テーマ検索→適用


公式テンプレそのままでも全然かわいい(個人の感想)
公式テンプレートは現在250個くらいあるよ!(23.05.15)
レイアウトなど一番好みに近いものを選ぼう!
▼参考:背景画像カスタマイズ
https://plus.fm-p.jp/u/ry0ryuka/free?id=10
◆CSSを編集する(共通HEADの編集)
CSSを編集することで
サイト全体のデザインを整えることができます
レイアウトやフォントなどもうちょっといじりたい…て人は触ってみるのもいいかも
いじろうと思えば結構がっつりいじれる印象(「フォレストページ+」で作られている他の方のサイトを見て回った感触。cssを活用してホームに雪降らせたりしてる方もいていいな〜になった)
※「マイテーマ機能からCSSを指定する」と「共通HEADでCSSを指定する」の違い
CSSでサイトのデザインを調整したい場合は、以下2パターンの設定方法があります
・マイテーマ機能で設定(マイページの基本設定>デザインテーマ着せ替え>マイテーマ>マイテーマ編集 or サイト全体設定>デザイン設定>マイテーマ編集)
・共通HEADで設定(サイト全体設定>基本設定>共通HEAD)
マイテーマ機能内で設定したものはそのテーマのみにしか反映されないため、マイテーマ(テンプレ)を変更する場合は個別に設定し直す必要があります
共通HEADはサイト全体の設定になるため、マイテーマを変更しても変更されません。なので、共通HEADに記載すれば、設定したCSSを保ったままいろんなテンプレを試してみることができます
どのマイテーマを利用するか決まっていない、今後テンプレを変更する可能性がある、等の場合は共通HEADを利用すると良いかも(裏技的な使い方なので文字数制限など大変な面もある…)
逆にマイテーマと合わせてがっつり作り込みたい場合は「マイテーマ機能→CSSを編集する」が良いと思う(フリーページやギャラリーなども個別に設定できる。マイテーマは複数保存しておくことが可能)
▼参考:公式ヘルプ
・マイテーマの作り方:https://plus.fm-p.jp/support/faq/detail?id=190
・HEAD、CSSの編集:https://plus.fm-p.jp/support/faq/detail?id=191
・マイテーマと共通HEADの違い参考:https://plus.fm-p.jp/support/faq/detail?id=69
私は↓の配布テンプレートをベースに少しいじって作成しました
(ありがとうございます!!!!!!)
▼Ryoryuka カスタムCSS配布サイト様
フォントの変更や背景画像の変更などの説明もあり、とりあえずカスタムしてみたいな~て方にはおすすめです!!
ソースコードも公開されているのでちょっと調整したい!とか自分でいちからやりたい!てときにも参考になる
※何度か更新されています。以下は自分が作ったときの内容になるので最新のものとはズレてるかも
・Google Fonts を使ってフォントを変更する
元のデザインから「見出し」「メニュー」「本文の欧文フォント」を
変更しています
▼私のはこんな感じ
元のやつと見比べるとどこが変わってるかわかりやすい!
@import url('//fonts.googleapis.com/css2?family=Zen+Maru+Gothic:wght@500&display=swap');
@import url('//fonts.googleapis.com/css2?family=Quicksand:wght@550&display=swap');
@import url('//fonts.googleapis.com/css2?family=BIZ+UDMincho');
:root{
--logo-kanji:'Zen Maru Gothic';
--logo-alphabet:'Quicksand';
--sub-alphabet:'Quicksand';
--font-base:'Hiragino Maru Gothic ProN',system-ui;
font-size:clamp(.75rem,calc(.64rem + .47vw),.88rem)
}@ import url →使いたいフォント持ってくるとこ
--logo-kanji→和文フォント/サイト名や見出し
--logo-alphabet→欧文フォント/サイト名や見出し
--sub-alphabet→欧文フォント/本文・ナビゲーションリンク・フッターリンク
フォントの太さを変更したいときは
=Quicksand:wght@550&display=swap
の@~~のとこの数字を変更するとどうにかなった
たぶんほかの方法もあると思う・・・(力技でどうにかしてる人)
▼参考:Google Fonts の使い方
▼参考:Google Fonts まとめ
自分用にまとめたものです。参考になれば
・余白の設定
元のテンプレだと個人的に余白がちょっと広すぎに感じた(イラスト置いてるのもあり…)ので、元のコードから若干余白を狭く調整してます
小説おおめの人は元のままでちょうどいいと思う
▼全体の余白の設定
h2+[class*="_text"],
.main .top_text,
.thankyou_txt {
width: fit-content;
max-width: 100%;
margin: 1.2em auto;
text-align: inherit
}上記の「margin: ●●em」が余白設定
emが小さいほど余白が狭く、大きいほど広くなります
(emはフォントサイズを基準とした単位
基準となるフォントがでかくなると相対的に余白もでかくなる)
▼折り畳み領域の余白の設定(23.01.01 追加)
summary{padding:.5em 1.5em;border:solid 1px}上記の「padding: ●●em」が余白設定

余白についてはもうちょいいじりたい箇所あるのでぼちぼち盆栽していきたい
・サイトタイトルの非表示
元のコードの
「h1.site_title{~~}」と記載されている箇所を以下のように調整
↓
h1.site_title{display: none;
}▼参考:公式ヘルプ
ほかなんかちょこちょこ調整してます
◆ナビゲーションメニューの設定
いわゆるハンバーガーメニュー
サイト全体設定→デザイン設定→ナビゲーションメニュー

表示/非表示、表示方法、表示するリンクの設定、並べ替えなどができる
非表示でも良い(特にデザイン性の高いサイトだと無い方が綺麗かも)けど個人的に結構便利(絵見てる途中のページでもTOPや日記などに直接飛べる)なので表示させています
リンクの設定については「マイページメニュー」と同様なので
表示したい人はそっちを参考にしよう!
※留意点
「マイページメニュー」と「ナビゲーションメニュー」でそれぞれ個別に設定する必要があります!名前や順番に統一性を持たせるようにすると迷いにくくて良きです
<TOPメニューのカスタマイズ>
全体のデザインが整ったので
TOP(マイページ)を中心に中身を組み立てていこう!
・どこに何を表示させるのか、させないのか
・どことどこを繋ぐのか
基本構成はこうなっています
※サイトタイトルは非表示済
※マイテーマのデザインによって配置は異なります

★要素の構成を考える
私はいろいろいじってこんな感じに並べています

スマホの人だと上からスクロールするので上部でだいたいの中身がわかるようにまとめつつ
サイト内部に関連するメニューから外部に向けたメニューを順番に並べてるつもり…
絵と文纏めても良かったけど
絵見たい気分と文章読みたい気分って別物だなと思ったのでわけました(個人の感覚)
TOPに直接投稿作品へのリンクを貼って表示させるのもアリと思う(1つ画面遷移を減らせる)
私は見たい人に見てほしいので能動的に潜らないと閲覧できないような感じにしています(ふ~んくらいで入ってくる人もいると思うので、そういった段階の人に描いてるジャンルとか系統とか見せたくない・・・)(それもあって遷移しやすいようにナビゲーションメニューは設置したままにしてる)
いやでもやっぱだるいな・・・なったら考える
【参考】
メニューの名称いろいろメモ
正しさというよりいろんなサイトで見かけたことあるな~くらいのやつ
私は基本的に字面で選んでます
・一番上のページ:TOP、HOME
海外向けサイトだとhomeが一般的らしい
・案内ページ:about、first、info、guide、navi、map
今はTOPに直接案内を書いてるサイトが多い印象
私はfirstってほど最初に読んでほしいわけでもないし、infoだとオフライン情報とかぶりそう…というのと字面でaboutにしてる
・メインの創作コンテンツ:main、works
・画像作品:pict、image、illust、gallery、paint、art、atelier、draw
マンガだったらcomicなど
絵も漫画もまとめてるのと字面でpictにした
・文章作品:text、novel、story、book、write
長文短文あるのと「pict」と並べたときに良い感じなのでtextにした
・更新履歴:update、history、log、archive、record(re)、news
TOPのメニューでは省略表記したくて、最初は「!」のみにしようかと考えたけどわかりにくそうだったので「up!」で「update」を利用
「log」もかわいいけどイラストを「ログ」表記でまとめてるので、同じ表記は避けました
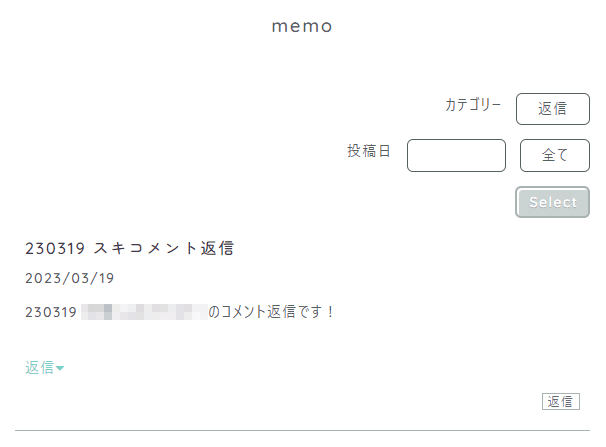
・日記、呟き:memo、daiary、day、blog、murmur
日記とか呟きとか返信とかいろいろまとめてるのでmemoにした
・オフライン情報:OFF、info
・掲示板:BBS
・簡易メッセージ:👏、clap、cheer、chu
・DM:✉、mail
・返信:res、reply
・リンク:link、bookmark
・プロフィール:prof、profile、me
<TOP(マイページ)にリンクを並べる>
イラストや小説、日記、更新履歴など、
サイトのコンテンツに繋がるリンクをTOPに並べていこう

マイページにリンクを並べる方法は以下の2種類があります
・マイページリンクを使う(デフォルト)
・マイページの自由入力設定で編集する(カスタム性高)
◆マイページリンクを使う

シンプル!
表示/非表示と並び替えが可能
・リンクの文字を変更
デフォルトだと「本棚」「更新履歴」「日記」など
機能名そのままになってる(たぶん)ので好きに変更しよう
※ナビゲーションメニューも使う場合は名称を統一させるとわかりやすい
・リンク先に「フリーページ」「外部URL」を設定する
基本機能以外のものにつなげたいときは
フリーページを用意したり外部URLを設定しよう
例)メニューからそのままPixivやインスタに飛ばしたいときなど
▼マイページリンクのう~んポイント
・カスタマイズしにくい
順番の並び替えは可能だけど、
マイページ内でのレイアウトを変更することは難しい
・コンテンツ直下に広告が表示される
無課金の場合広告がコンテンツ直下に表示されてしまう
上記のとおりレイアウトの調整は難しいので、デザイン上容認できない場合(もう少し余白が欲しいなど)はこのやり方は避けた方が良いです
※CSSをいじれるならそれで解決してもよさそう
※後述しますが、「表現ではなく広告の表示を妨げる目的」は避ける(23.01.02 追記)
↓ので
◆マイページの自由入力設定を利用する
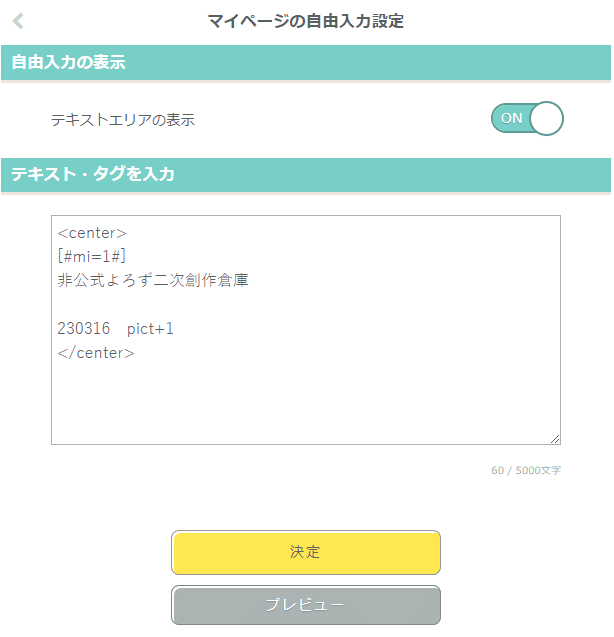
マイページの自由入力設定を編集するとこんな感じにできます!


ちなみにタグはこんな感じ(24.01.01 タグ調整)
<center>
[#mi=1#]
非公式よろず二次創作倉庫
230316 pict+1
<h6>main: [#free=2#] [#free=6#]</h6>
[#free=4#] [#history:TEXT=up!#] [#diary=1#] [#free=5#] [#free=8#]
[#cheer=1#] [#dm#]
</center>
▼うれしいポイント
・カスタマイズ性が高い
配置など自由に指定、入力できる
・広告とコンテンツとの間に余白の確保が可能(23.01.02 表記調整/補足追加)
下部を改行することで、下部固定の広告との間に余白を入れることができる
※「表現ではなく広告の表示を妨げる目的」での改行は避ける(あくまでレイアウト調整の範囲にとどめる)
▼参考
・公式による「小説内の改行についての質問」に対しての返答
「○行の改行が違反」といった取り決めはないが、何十行にも及ぶ過度な改行については控えるよう記載あり
https://plus.fm-p.jp/u/forest/reply/comment?id=322
・利用規約 第14条(禁止事項等)
(43) デフォルト(初期状態)で表示されている広告枠・TOP下部アイコン、コピーライトを意図的に削除したり、表示を妨げる行為
https://plus.fm-p.jp/policies/terms
※留意点
・フォントを変更している場合、「マイページリンク」ではなく「本文」用のフォントになってしまう(私は同じでも特に問題無かったため、変更可能かどうかは未確認。個別で設定すれば大丈夫かも)・もしかして<>タグ使える上限がある・・・・??
3つ以上使おうとすると表示が上手くいかなくて・・・私がどっかミスってるかも・・・なのでいろんなとこで無理やりな解決策を取っています…
→タグ調整したら解決しました(23.01.01 追記)
◆リンクを貼る
リンクを貼る方法は、以下2種類があります
・リンクタグの活用
・独自タグの活用(フォレストページ+内のみの機能)
・リンクタグの活用(24.01.01 追加)
以下タグで任意のリンクに繋ぐことができます
画像にリンクを貼りたい場合は画像タグを活用しよう(例:バナー画像にサイトのリンクを貼るなど)
<a href="リンク先URL">表示したいテキスト、画像</a>別窓でリンクを開くとかマウスオンで説明出すとかいろいろあるので凝りたい場合は調べてみると良きです
◆独自タグの活用
サービス内の機能にはほとんど「独自タグ」が設定されています
制作したページや登録した画像、ギャラリーや日記など、「独自タグ」を利用することで直接そのコンテンツを表示させることが可能です
つまり上記の<a href="…">~</a>とかわざわざやらなくていいってこと!
▼参考:独自タグ一覧(23.01.01 追加)
・機能別タグ:https://plus.fm-p.jp/support/faq/detail?id=92
・外部サイト埋め込みタグ:https://plus.fm-p.jp/support/faq/detail?id=93

・留意点
良くも悪くも表示される際は「独自タグ」が設定されている場所の「タイトル」が表示されてしまうので、タイトルと異なる表示をさせたいときは「独自タグ」ではなく「文字や画像にリンクを設定する」方法をとる必要がある
→独自タグのリンクの文字を変更する方法ありました!!!(23.01.01 追記)
独自タグのリンクの文字を変更したい場合は、
独自タグ内に「:TEXT=リンクの文字」を追加
例)「更新履歴」をTOPでは「up!」で表示しているため、ここではリンクタグ<a href=自サイトURL/history>up!</a> [#history:TEXT=up!#](23.01.01 変更)を使っています(TOPで「更新履歴」って文字並ぶのは嫌だけど「更新履歴」のページのタイトルが「up!」だとわかりにくいので・・・)(同様の理由で「ナビゲーションメニュー」では「update」の表記にしている)
画像にリンクを貼りたい場合はリンクタグが良いのかな?

逆に表記を統一させたいときにはデフォルトの独自タグが便利!
いちいちTOPのリンク名を変更して、日記のタイトルを変更して・・・などやらなくて済むため
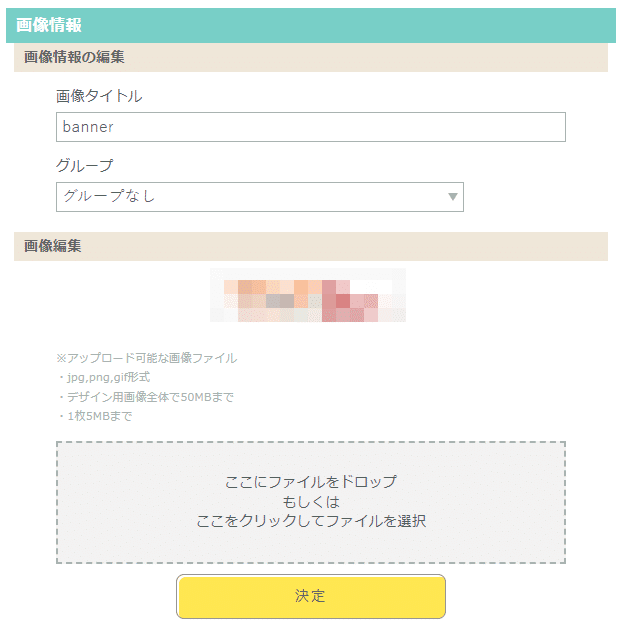
◆画像を表示させたい!
例えば私のサイトだとTOPにバナーを表示させていますが、
このように画像を表示させたいときは「デザイン用画像」を登録しよう!
・デザイン用画像の登録
デザイン用画像→新規画像登録

貼るときは独自タグでOK
同様の方法でサーチサイトや同盟などのバナーを管理・表示させています
日記に複数画像を添付したいときにも使える
<その他表示>
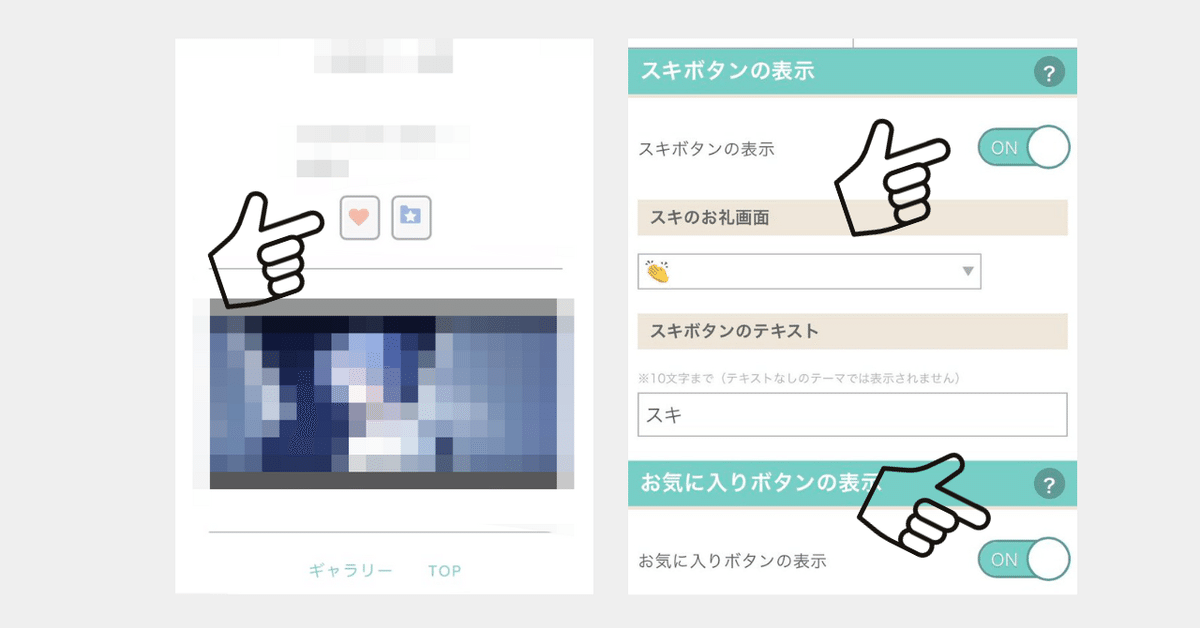
◆DM&スキボタンの表示の調整
表示/非表示が選択可能
表示させたいけど場所が気に入らない・・・
表示画像を変えたい・・・などの場合は以下の方法が使えます
(独自でむりやりやってるのでもっといい方法あるかも)

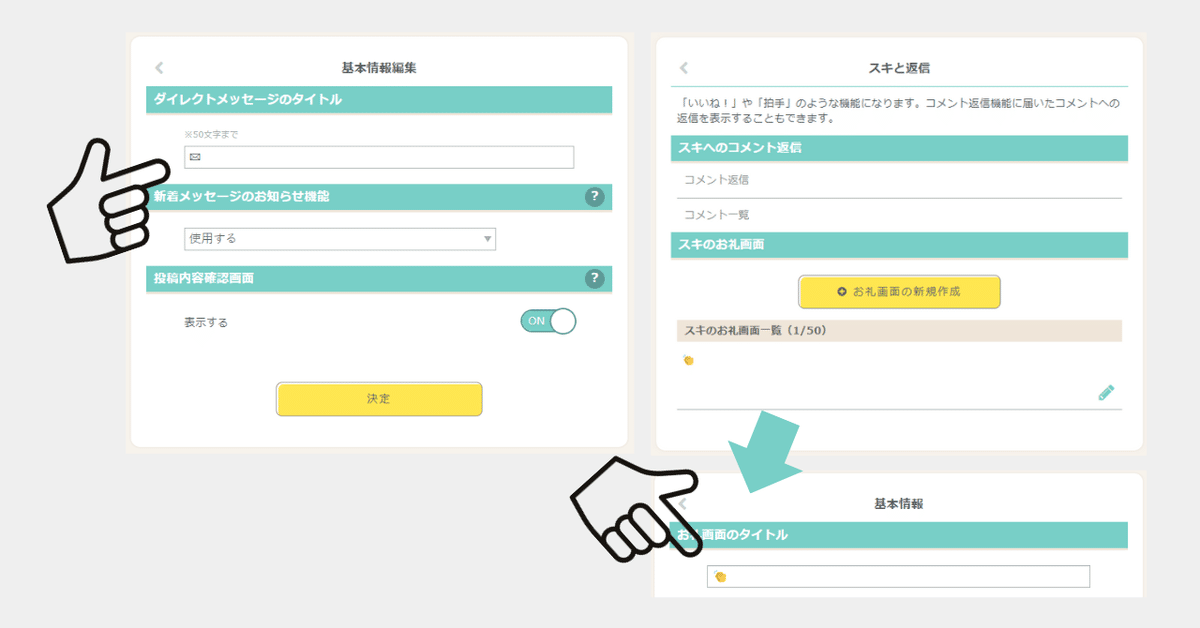
・表記を変えたい
基本情報編集→タイトルの変更

※作品ページの「スキボタンのマーク」は変更されません
※留意点
・メニューのとこにも記載しましたが、タイトルを変更すると該当ページの上部タイトルも変更されます 許容の場合のみどうぞ…

・TOPでの表示位置を変更
マイページの基本設定→非表示→「マイページの自由入力設定」に独自タグを使って表示させる

DMの独自タグ:[#dm#]
※スキの独自タグについて
スキについては、「スキ機能」そのものの独自タグは存在しないため、任意の「お礼画面」の「独自タグ」を使用しています
※ちなみに「スキ」はいわゆる「WEB拍手」のような機能でお礼画面も複数設定・ランダム表示させるなどが可能

最初は普通にリンクタグでやろうと思ったんだけど上手くいかなかった&私は「about」のページでも同様にスキとDMに直接リンクつなげてたので一括で変更できるこの方法を使いました
▼参考
私はやってないけど参考
▼CSSで変更する方法について
・公式ヘルプ:スキボタンの記号をCSSで変える
https://plus.fm-p.jp/support/faq/detail?id=167
▼ボタンデザインを保ったまま位置を移動させる方法
・公式ヘルプ:スキ・DMボタンを任意の場所に移動させる
https://plus.fm-p.jp/support/faq/detail?id=168
◆カウンターの表示、キリ番の設定
たぶん位置は固定(動かせるのかな・・・?)
→CSSで動かせそう
非表示設定可能
私は「キリ番」がやりたくて表示させてます
キリ番設定は数値指定と倍数設定で複数設定可能
それぞれメッセージも設定できる
◆最終更新日を表示させる(23.01.01 追加)
TOPなど他のページに「更新履歴」の最終更新日を表示させるタグ
[#update#] 日付のみを表示
[#update:link#] ↑+更新履歴のリンクを貼る
[#update_content#] 内容を表示
<コンテンツの設定>
具体的にサイトの中身を設定していこう
★フリーページの活用
自由に記入できる「フリーページ」を活用することで
「アバウトページ」など基本機能には無いものを作成できるよ!

中身はあとでで良いので欲しいページを先に作って繋いでおくと
先に見た目や遷移を整えることができ、編集したフリーページが即サイトに反映されるため、確認時に「できあがっていく感」を感じてわくわくします
(もちろん先に中身から作ってっても全然良い)
触ってみて自分の良い感じの組み立て方を探ろう
※留意点
フリーページは(フリーページに限らずだが…)作成した順番でIDが振られてURLに反映されるため、こだわりがある人は順序を考えながら作成していった方が良いです!
また、削除すると削除された分のIDが欠番となります
◆フリーページを編集する
リンク先として設定したフリーページを編集していこう
基本的な考え方は「マイページの自由入力設定」と同様です
私は「about」ページや「ギャラリー」の入り口ページ等で活用しています
<各フリーページについて>
・about
サイト概要、諸注意、リンクなどをまとめています
メッセージについてもこちらに記載しています
あれって何なんだっけ…?→「about」見ればだいたいわかる、にしたかった
私は「リンク」もここにまとめてるけど分けても良いと思います
プロフィール書いてる人もいる

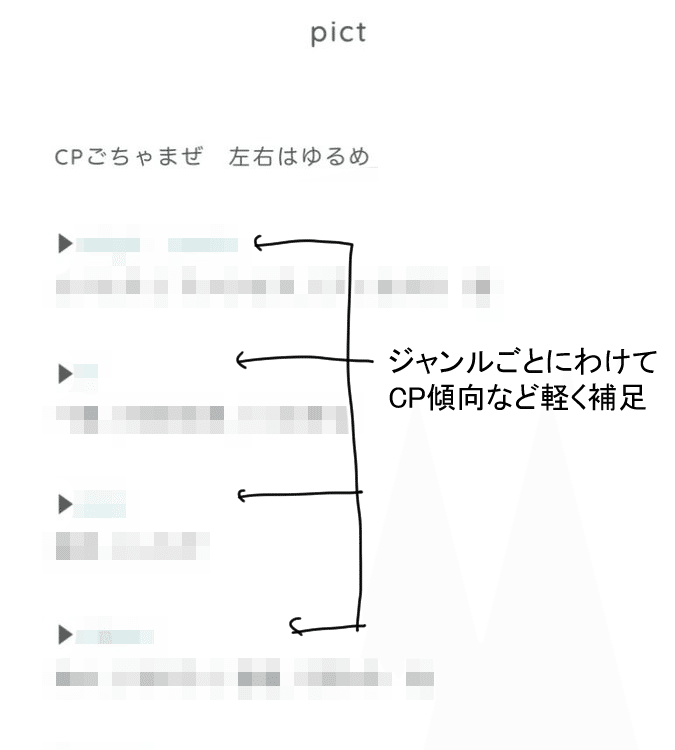
・pict
ギャラリーリンクを独自タグで貼って作成
ギャラリーはジャンルごとにわけています
いじれば疑似的にpixivっぽい感じにもできる

・text
小説は数が少ない&絵と違い見ただけでの情報量が少ない(ので絵よりは見たくない人へのダメージが少ない…と思う)のでtextページに作品リンクを直接貼って遷移を一つ減らしました
小説の数が多い人は別のやり方の方が管理しやすいと思う
(私も小説が多いものは「pict」と同じような遷移にしています)

※留意点
・本棚にそのままリンクを繋ぐと本棚に作成している小説が全部表示されてしまう。全部表示されても問題ない場合はデフォルトでいいと思う
・「自由入力設定」と同様、本棚とフリーページだとフォントが変わるので要確認
・OFF
オフライン活動についてのページ
今まで発行した作品はギャラリーにまとめてリンクを繋いでいます

寄稿履歴と参加履歴は折り畳みタグを使ってます
(タグはほかにもあるのでやりたいやつにしよう)
<details>
<summary>寄稿履歴</summary>
20XX.XX.XX ●●オンリー「今日もたのしくがんばろう」発行
『個人サイトってたのしいね』漫画5P
みたいな感じで
ここに
隠したい内容を
書いてるよ!
</details>・BBS
★お絵描きBBSを設置する
以下の方法でお絵描きBBSを借りてフリーページを仲介させて繋いでます

・直接リンクを繋げずにフリーページを挟んだ理由
特にBBSは性質上他者との関わりが発生する可能性があるのでワンクッション欲しいかなと・・・
・ここまでで何度か書いてますが「突然絵を見せる」を避けたいため
・注意点や補足などをしっかり記載できる
・フリーページであれば、見なくていいか~と思って戻る際にナビゲーションメニューを使ってサイト内の別コンテンツに移動できる(結果、戻る場合は遷移を減らせる)
◆絵、小説をupる
・絵、漫画(23.01.01 追記)
絵や漫画をUPろう!
画像を投稿→ギャラリー作成→ギャラリーの中に作品を追加(作品は複数枚追加できる)
私はジャンルごとにギャラリーをわけています
ギャラリー(機能全体)>ギャラリー>作品>画像の構成
「ギャラリー」上限50
ギャラリー内「作品」上限500
作品内「画像」上限100
・閲覧設定、レーティング設定はギャラリー、作品ごとに設定可能(画像1枚1枚には設定できない)
※「画像」自体の独自タグは無いため、画像単体をどこかに表示させたい場合は「デザイン用画像」を活用する
☆ギャラリーでの表示について
・一覧では各作品が正方形にトリミングされて表示される
・閲覧制限をかけている作品はグレーで表示される

※漫画の遷移の留意点
画像を拡大(ワンタップでブラウザ遷移)すると同じ作品内の次ページについては左右のタップで遷移が可能になる
が、めくりとは逆の方向に矢印が出るため、ページ送りに違和感が出る
(逆向きに設定できるようにしてほしい~…)
また、見開き表示もないため、見開きで見せたい場合は見開き状態の画像を登録する必要がある
※漫画を漫画っぽく表示させたい場合は漫画ビュアーを埋め込むなどした方がよいかもです

・小説(23.01.01 追記)
夢小説、トーク形式は使ってないので割愛
小説は本棚>小説>章>ページの構成になってる
▼参考:本棚内の構造について
https://plus.fm-p.jp/support/faq/detail?id=23
「小説」の中に「ページ」を直接追加すると、「小説→ページ」はワンクリックで遷移できる
「小説→章→ページ」の構成だと、「小説→ページ」までに何回かクリックしないといけなくなるため、その場合は「章」に直接リンクを繋ぐと階層を減らせる
ページごとにも独自タグは設定されているので、ページのリンクを直接貼って並べていく方法もある
本棚内「小説」上限500
小説内「章・ページ」上限200
章内「ページ」上限500
1ページ20000字まで
閲覧制限、独自タグは小説・章・ページごとにある
レーティング設定はページごとには設定できない(章以上)
完結ラベル、グループ設定は「小説」単位のみ可能
特に長文を書いている方、連載を持っている方、作品数が多い方、ジャンルが多岐に渡ってる方などは、どこに何を置いてどう繋ぐか考えてから文章を入れていった方が良いです(あとでページを章に移動したり並べ替えたりはできる)
▼参考:ラテ式CSS拡張版
小説の並べ方とか調整したいって人は参考になると思います
・「小説グループ管理」について
本棚→グループ管理から小説をグループごとに管理することができる
小説の基本設定→小説のグループでグループを指定すると、本棚ページでグループごとに切り替え表示が可能になる
※グループ設定できるのは「小説」の階層のみ。小説内の章やページを個別に設定することはできない
※例えばジャンル>長編、短編みたいな感じで入れ子にすることもできない


けどめんどい&階層深くなる&私は小説メインではないためあんまアドを感じておらず……「小説」自体をジャンルごとにわけ、「小説」のリンクを表示するようにしている(pictと同様)
※「ページ同士をリンクでつなげる」について
デフォルトではたしか「小説全体」になっている
私は小説内に短い話をいくつか入れていて繋げる必要性を感じなかったため「同じ章内のみ」に設定しています
続き物の場合は繋げた方が読みやすいと思う

<絵、小説共通>
・作品追加位置の設定
作品の追加位置を「最初に追加」にするとPixiv等のように作品一覧の「←↑」ほど新しくなるよ!
※デフォルトは「最後に追加」
・リンクについて
ページ下部に表示されるリンクを設定しよう

デフォルトだとたしか他の本棚やギャラリーに繋がってしまってる
繋げてても別にいいって人はそのままでOK
私は隠しページ作ってたり他ジャンルの作品に繋がったりしてほしくなかったため基本「TOP」に繋げてます
完全に削除しちゃっても問題無いと思う 作品もろもろによる・・・
・スキ、ブクマの表示非表示
デフォルトでは表示になってる
見た目的には無い方がスマートだし作品見やすいと思います

表示にしてると、その作品のボタンからのコメントは「●●についてのスキコメントです!」的な通知がくるので、どこからのいいねコメントなのかわかりやすい
また、「アクセス解析」から、どの作品に「スキ」がもらえたのか確認することも可能

<その他個別設定>
◆日記
表示形式について、「つぶやき」と「ブログ」の2パターンある
表示形式は途中で変更可能
・つぶやき:タイトル・本文含め、書いてる内容が全て表示される
・ブログ:記事一覧ではタイトルのみ表示され、タイトルをクリックすることで本文ページに遷移する
私は遷移を減らしたいので「つぶやき」に設定して、内容隠したい場合は折り畳みタグ使って隠して利用してる
▼参考:折り畳みタグ
https://plus.fm-p.jp/support/faq/detail?id=164
※「つぶやき」形式の際に添付画像を隠したい場合(23.01.01 追加)
「つぶやき」形式の場合、本文を折りたたんでも日記機能で添付した画像は一覧で表示されてしまう(「ブログ」形式の場合は本文も画像も一覧には表示されない)
例えばゲームのネタバレスクショなど、「つぶやき」形式かつ一覧で画像を隠したい場合は、「デザイン用画像に使いたい画像を登録→その画像の独自タグを本文中に記載→画像タグを含めたエリアごと折り畳みタグで囲む」で画像ごと隠すことが可能
デザイン用画像を活用で本文の途中で画像を表示させたり、複数枚の画像を表示させることもできる(日記機能で添付した画像はデフォルトでは本文最下部に表示される)
ゲーム●●章感想です!
<a class="toggle">以下ネタバレ<i class="fa fa-caret-down" aria-hidden="true"></i></a><div class="toggle_child">
こんなかんじで画像タグごと「折り畳みタグ」で囲むと画像を隠せる
↓隠したい画像の独自タグ
[#mi=14#]
この場面めっちゃ感動したよな~!!みたいな
本文の途中に画像を貼ったり複数枚貼ったりもできるよ
[#mi=15#]
こんなかんじ
</div>
日記機能で添付した画像はここに表示されます
また、サイト更新状況の補足やメッセージ返信も日記で行ってるのでカテゴリで分けて確認できるようにしています

日記機能でSSや小ネタ・らくがき、アニメの感想やプレイ記録など更新してもいいかも!カテゴリ分けられるし
まざるのあれなら複数作っても良い・・・
(日記何個も作れます)
「返信」を日記で行おうと思った理由
・メッセージを送る方法は「スキ」と「DM」があるがコメント返信機能は「スキ」にしかなく、「スキ」と関係ない返信を新規で書きこむことができない。
・メッセージをいただける頻度は高くなく(私の場合)、また、返信は個人に向けたものなので独立したコンテンツとして置くにはちょっと・・・の気持ち
・「日記」は管理人に近いコンテンツなので「返信」と相性良さそう
・カテゴリ分けとか隠したりとかしやすくてちょうどいいかな~
※日記の「特定カテゴリ」「全期間」のリンク(23.01.01 追加)
カテゴリを選択→投稿日の期間を「空白+全て」に設定した際のURLが「選択したカテゴリの全期間の記事」へのリンクとなります

◆更新履歴
「絵」「小説」「オフライン活動」でカテゴリを分けてる
見に来てくれた人が気になる&更新通知欲しいのってこのへんかなと思うので・・・
絵や小説をUPしたらそのまま更新履歴に反映できるようになってて便利!
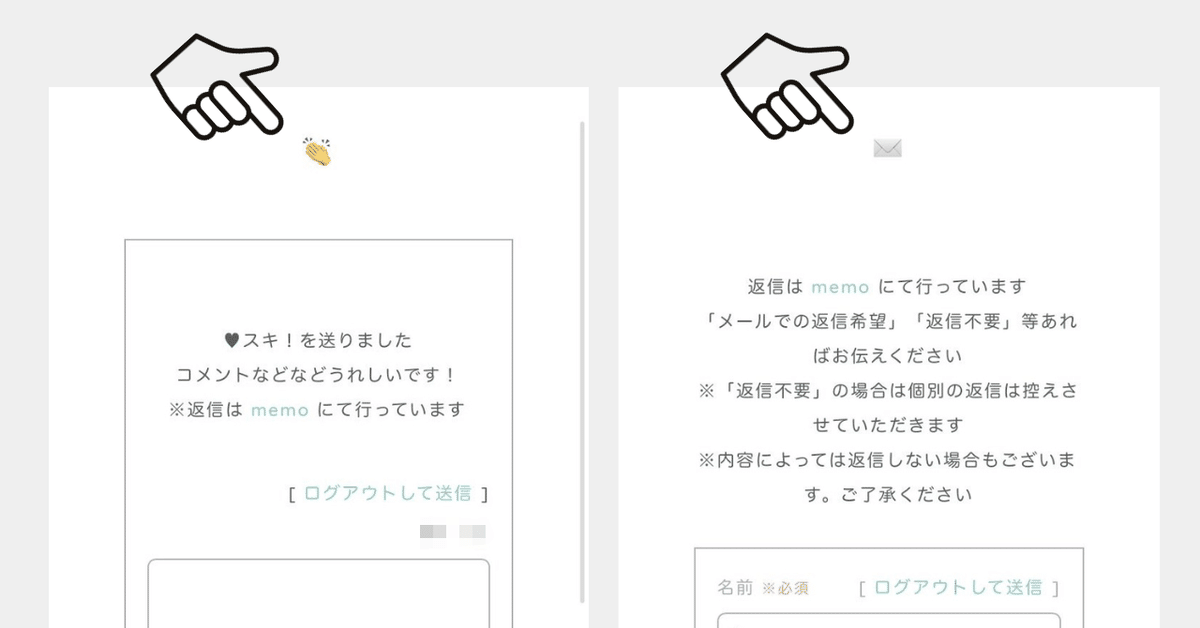
◆スキと返信、ダイレクトメッセージ
スキは前述のとおり
返信は日記で行うようにしたので現在使ってないです
どちらも説明エリアに「返信は日記で行っている旨」を記載しています

◆プロフィールページ
サイトには表示させてないけど
フォレストページ+のユーザー情報として使われてる(?)みたいなので
画像や説明文を設定しています
<サイトを公開する>
だいたい中身を入れ終わったぞ!サイトを公開しよう!
公開範囲の設定は「サイト全体設定」→「閲覧制限・クッション」から
公開範囲は以下から設定できます
・制限なし
・クッションページ
・パスワード制限
・ユーザーのみ閲覧可
・読者のみ閲覧可
・非公開
作りかけのときに非公開にしたり、パスワード制にして自分だけ確認したりなど活用できる
TOPページ(マイページ)をそのまま全体公開して問題無い場合は
「制限なし」に設定すればおkです
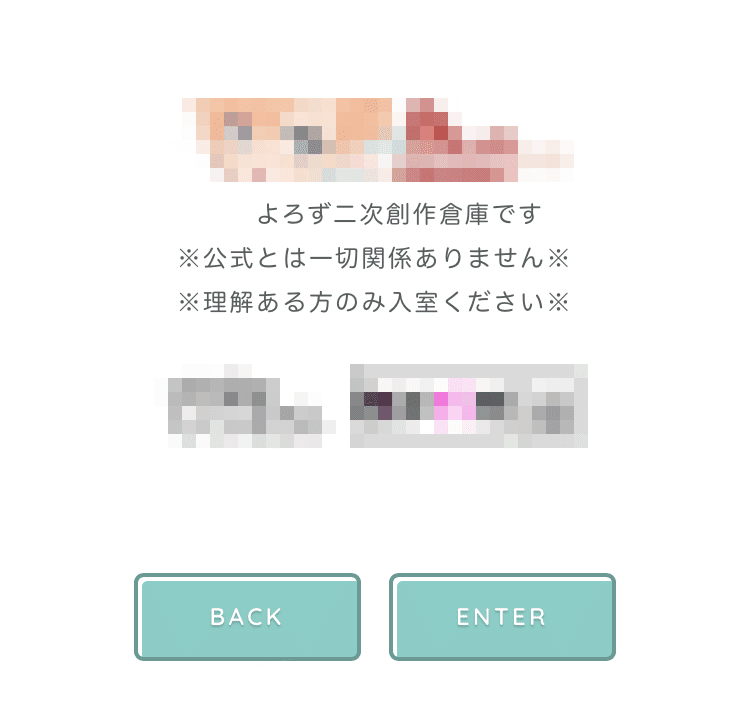
◆クッションページの設定
私はこれ↓がやりたかったので、クッションページを設定しました
フリーページの編集と同じような感じで編集しよう

※クッションページから「退室」ボタンを消す方法(24.02.01追加)
https://plus.fm-p.jp/u/forest/reply/comment?id=435
★検索避け
「サイト全体設定」→「検索設定」から検索避けを設定できます
検索キーワードについてはフォレストページ+内での検索に反映されます
◆セキュリティ設定
ユーザーや禁止語句などいろいろな拒否設定ができる
☆サーチサイトに登録する
趣味の合うみんなたちに見てほしい!となったらサーチサイトに登録するのもあり
いろんなサイトを巡るのはサイト制作の参考にもなるのでおすすめです
☆同盟に参加する(24.01.01 追加)
サイトができたら同盟に参加するのもあり
↑のサーチサイトでもいろんな同盟を検索できるよ!
私も「個人サイト楽しい同盟」「左右固定してない同盟」とかに入ってます
自分で作るのもあり
▼参考:同盟専門のサーチサイト
・同盟とは?
共通の好きなものや思想・傾向を持つ人たちの集まり
例)「●●大好き同盟」「作品すぐ消す同盟」など
自サイトにバナーを貼ったり、掲示板で参加表明をしたり、同盟の管理人に参加申請をすることで参加できる(各同盟の規約によります)
バナーは主に入口やTOP等に貼られることが多く、訪問者に「このサイトはこういう感じでやってるよ!」とパッと見で伝えることもできる
▼参考:同盟とは?(古い記事です。記載内容は当時の情報になります)
参考リンク
◆公式サイト
▼公式ヘルプ
ヘルプがかなりこまかい ここ見ればだいたいどうにかなる!!
▼初心者向けハウツー
◆HTML&CSS参考
24.01.02 現在
