
あらめてRDRAアイコンを整理する
前回の記事でRDRAのベースとなっている「RDRAレイヤー」について改めて整理しました。
今回はそのRDRAレイヤーごとに配置されており、RDRAスプレッドシートやRDRAGraphでもよく目にするRDRAアイコンについて整理したいと思います。
RDRAモデリングする中で、「ここの定義はこれでいいんだっけ?」や「なんか粒度が荒いな〜」と思っていたので、各RDRAアイコンの詳細やRDRAアイコンがどのようにつながっているのかを整理したいと思います。
おことわり
本記事は、私自身の理解をもとに整理した内容です。
こうした解釈もあるのだな、と軽い気持ちで呼んでいただければ幸いです。
RDRA自体の概要やRDRAアイコンの詳細を知りたい方は公式ページや書籍をご覧ください。
参考書籍・資料も最後に記載しています。
RDRAアイコンとは何か
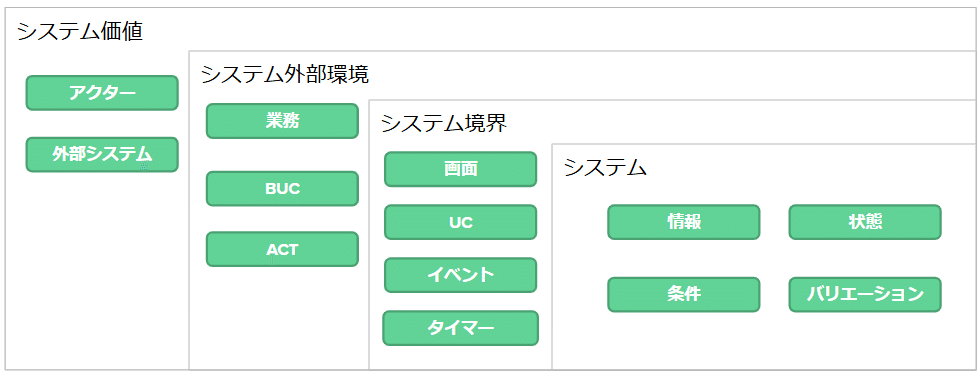
要件定義時に登場する要素であり、RDRAレイヤーごとに定義されています。

RDRAではソフトウェアがどの機能を提供するのかだけでなく、
その機能によって、どの情報・状態が変わるのか
その機能は誰によって、どのタイミングで実行されるのか
といった、システムに取り巻く環境も定義し、そのつながりを重視しています。
これらの要素を結びつけて作られるRDRAモデルは、システムの全体像を可視化するために欠かせません。
今回は公式ページや最新の勉強会資料情報を参考にして、RDRAアイコンの詳細をRDRAレイヤーごとに見ていきたいと思います。
過去の書籍ではRDRA2.0まで紹介されていますが、最新版では若干アイコンが増えているため、その部分も紹介する予定です。
RDRAアイコンの詳細
それでは、RDRAレイヤー(※1)ごとに定義される代表的なアイコンの詳細について見ていきます。
ここで紹介するRDRAアイコンはRDRAGraphで表示されるものを使用しています。
(※1)RDRAレイヤーの詳細については、参考書籍・資料をご参照ください
システム価値レイヤーのアイコン

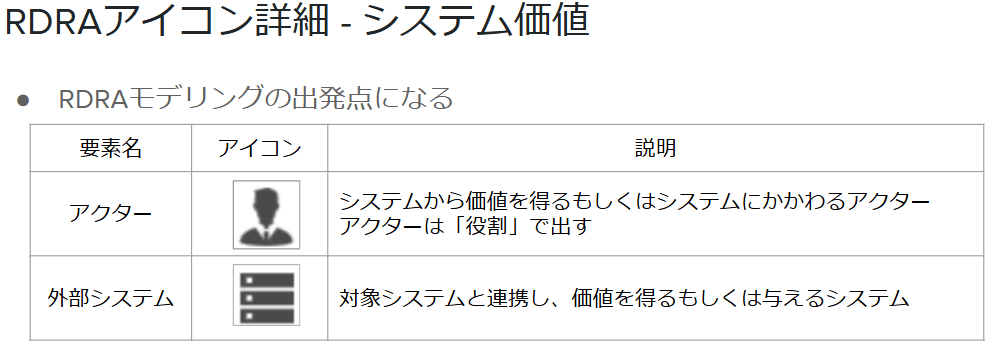
アクター
システムから価値を得るもしくはシステムにかかわるアクターを定義します。
<アクターの例>
システム利用者
管理者
ここのアクターは「役割」で洗い出します。
外部システム
対象システムと連携し、価値を得るもしくは与えるシステムを定義します。
<外部システムの例>
在庫管理システム
決済システム
通知システム
システム外部環境レイヤーのアイコン

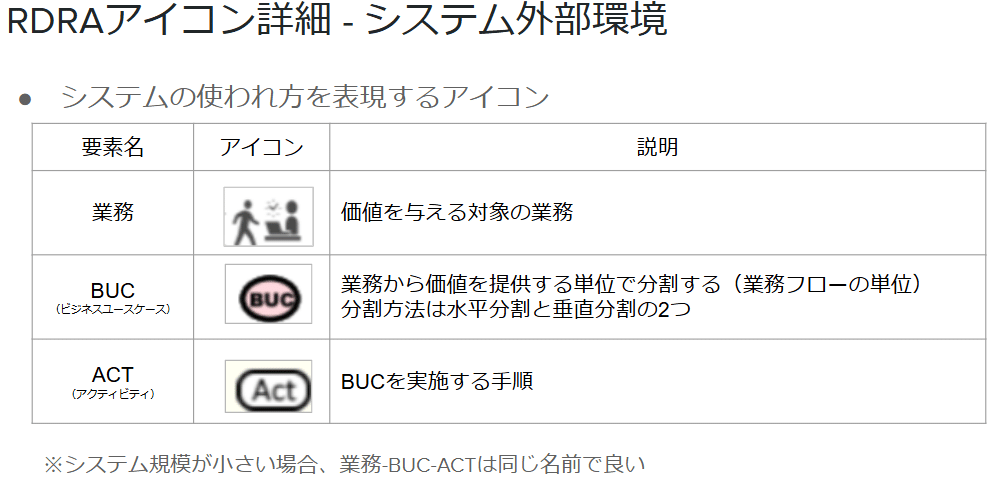
業務
価値を与える対象の業務を洗い出します。
この業務をやらないとビジネスが成り立たないものを中心に出します。
<業務の例>
請求業務
契約業務
BUC(ビジネスユースケース)
洗い出した業務から業務フローを記載する単位で分割します。
分割方法は「水平分割」と「垂直分割」の2種類です。
水平分割は提供する価値は同じですが、関係する取引先や商品が異なり、業務の流れが変わる場合に活用します。
一方で垂直分割は時系列に業務を分割します。
<BUCの例>
図書館の貸出・返却業務の場合
窓口貸出とweb予約がある(水平分割)
返却業務は↑2つとは異なるタイミングで実施される(垂直分割)
個人的に思うポイントは2つあります。
1つ目は分割基準を明確にすることです。
なんとなくで分割するのではなく、時系列に分割するか、パターンで分割するか決めておくと後で見直した時に理解しやすくなります。
もう1つは細かく分割しすぎないことです。
RDRAモデルは作成して完成ではなく、作成後もいろいろ変化は起きるためメンテナンスが必要になります。
細かく分割しすぎるとメンテナンスコストがかかってしまいます。
ACT(アクティビティ)
BUCを実施する手順を定義します。
ここではメインの流れだけ(例外対応はあまりかかない)を記載することをおすすめします。
<ACTの例>
BUC-窓口貸し出しの場合
利用者カードの確認
貸出図書の登録
システム規模が小さい場合、業務-BUC-ACTは同じ名前でよいと思います。
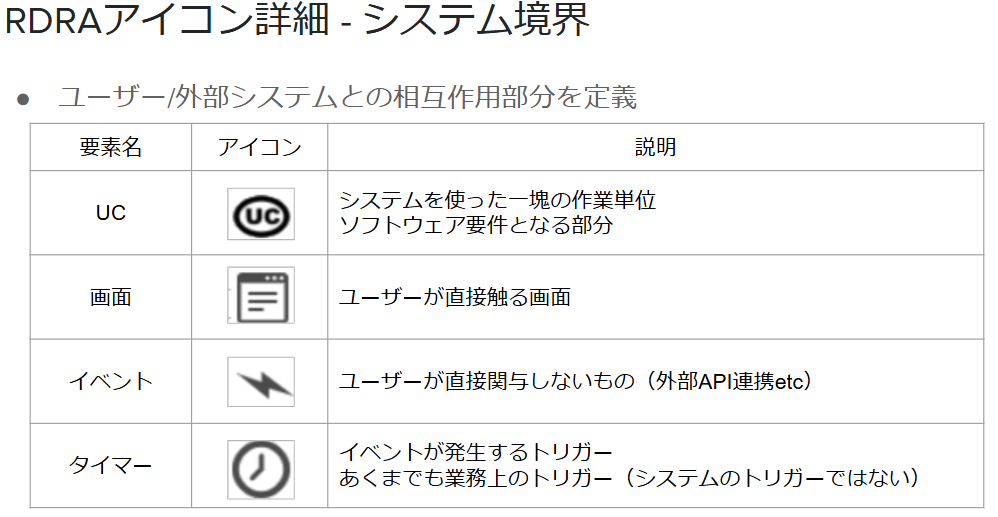
システム境界レイヤーのアイコン

画面
ユーザーが直接触る画面を定義します。
また、価値を与えるACTに含まれる場合、開発対象外(例: 外部システムの支払い画面、ファイル出力画面等)の画面も定義可能です。
<画面の例>
ユーザー登録画面
ユーザー管理画面
UC(ユースケース)
システムを使った一塊の作業単位で、ソフトウェア要件となる部分です。
UCの粒度は定義したUCのみで恩恵を受けるかどうかで判断するとよいと感じています。
たとえば、「ログインする」というUCを定義した場合、ログインしただけで恩恵を受けません。
何かをするためにログインという作業を通しているので、「ログインをして何がしたいのか」の「何が」を定義すると良いです。
とくにシステムの可視化でボトムアップから整理するときは注意が必要です。
<UCの例>
ユーザー登録する
本の貸し出し予約を行う
イベント
外部システムの連携などユーザーを直接経由しない場合はこの要素で定義します。
<イベントの例>
ユーザー情報連携
貸出情報連携
タイマー
イベントが発生するトリガーです。
あくまでも業務上のトリガーを記載します。
<タイマーの例>
貸出予約時
ユーザー登録完了時
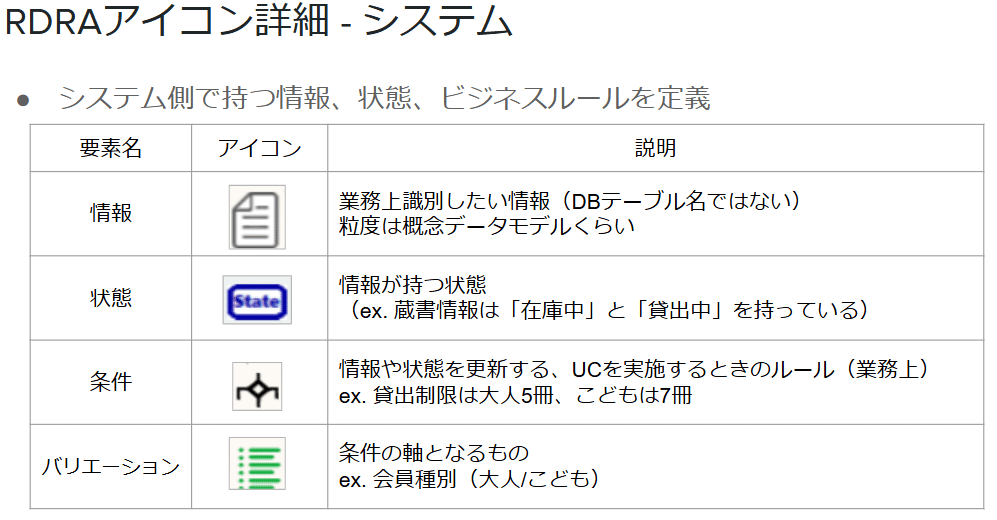
システムレイヤーのアイコン

情報
業務上識別したい情報を定義します。
粒度は概念データモデルくらいです。
<情報の例>
本情報
貸出図書情報
状態
情報が持つ状態を記載します。
<状態の例>
蔵書情報は「在庫中」と「貸出中」を持っている
状態の塊を状態モデルとして管理します。
<状態モデルの例>
書架状態モデル
在庫中や貸出中の状態をまとめている
条件
情報や状態を更新するときやUCを実施するときのルールを記載します。
この時のルールは業務上のルールを記載します。
<条件の例>
貸出制限(大人5冊、こどもは7冊)
バリエーション
条件の軸となるものを記載します。
<バリエーションの例>
会員種別(大人/こども)
抽象化したアイコン
現状紹介したアイコンだけでは、システム規模が大きい(UCが30個以上)場合、全体把握が難しくなります。

そこで全体把握をしやすくするために抽象化したアイコンを使用します。
アクター群
アクターをグルーピングしたものです。
<アクター群の例>
店舗スタッフ(販売員、レジ係など)
管理者(店舗マネージャー、エリアマネージャー)
外部システム群
外部システムをグルーピングしたものです。
<外部システム群の例>
物流システム群(在庫管理システム、配送管理システム)
決済システム群(クレジット決済、ポイントシステム)
コンテキスト
情報、状態モデル、条件、バリエーションをグルーピングしたものです。
RDRAスプレッドシートでは、名前の見分けがつきやすいように「XXX管理」のように後ろに「管理」を付けることを推奨しています。
<コンテキストの例>
商品管理(商品情報、在庫情報)
これらの抽象化アイコンと、UCを抽象化した「業務/BUC」を使うことで全体を把握しやすくします。
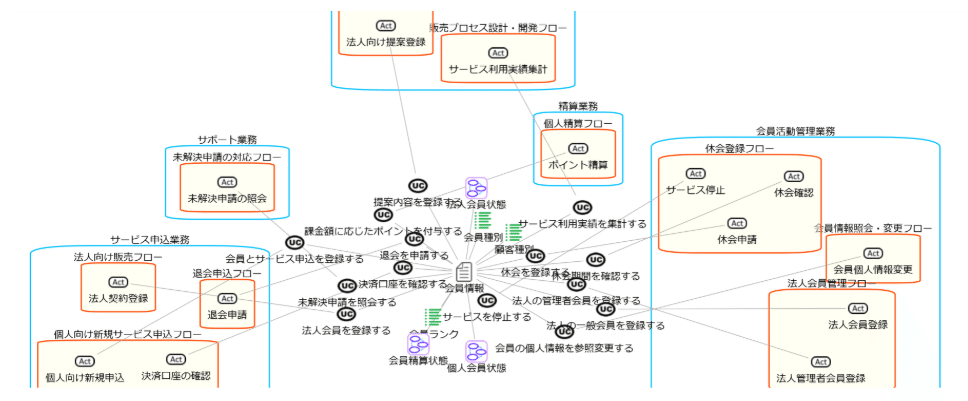
全体把握には、RDRAモデルを可視化するためのツール「RDRAGraph」を使用します。
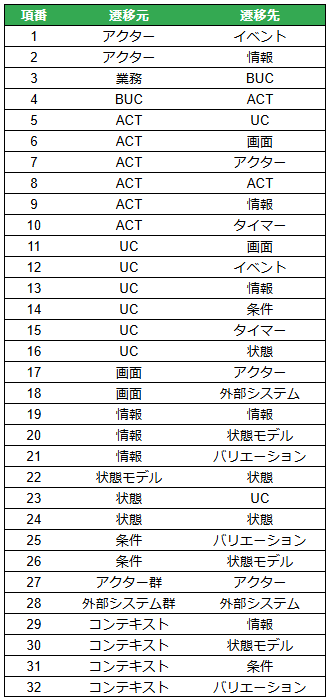
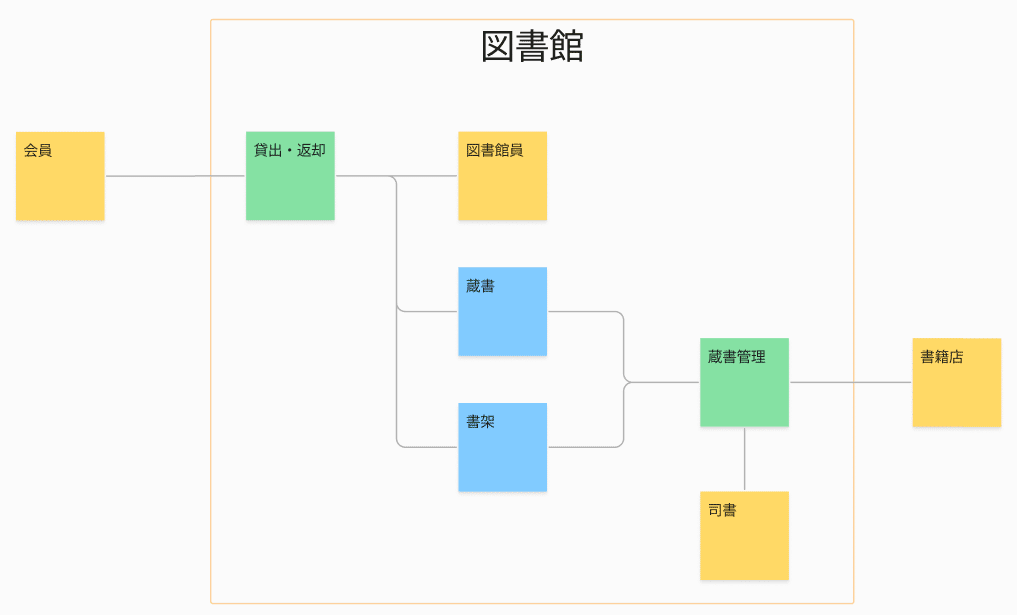
RDRAアイコンのつながり
RDRAモデルは前述したRDRAアイコンをつなげて表現(※2)します。
では、どのアイコンがつながっているのかをRDRAスプレッドシート(3.RDRA分析_V0.98)の情報をもとに整理してみました。
公式ページでおおよそのつながりを把握できます。
しかし、実際はもっと多くのアイコンがつながっています。

(※2)システム全体の流れや要件の依存関係を可視化し、設計や分析の精度を高めることができます。
RDRAアイコンを洗い出しやすくするには
RDRA1.0のダイアグラムを活用したり、他のモデル図を使ったりすることで、アイコンをより効率的に洗い出すことができます。
RDRA1.0では、体系的かつ網羅的に整理することに重点を置いていたため、RDRA2.0や最新版よりも多くのダイアグラムが用意されていました。
ただし、RDRA2.0以降はスピード重視となり、一部のダイアグラムが省略されています。
RDRA2.0
ビジネスコンテキスト図
ビジネスコンテキスト図はシステム外部環境レイヤーにあったダイアグラムです。
この図ではアクター、業務とその業務に関わるビジネス要素(商品、顧客等)、を洗い出す図です。
これにより、情報や条件を洗い出しやすくなります。

RDRA1.0
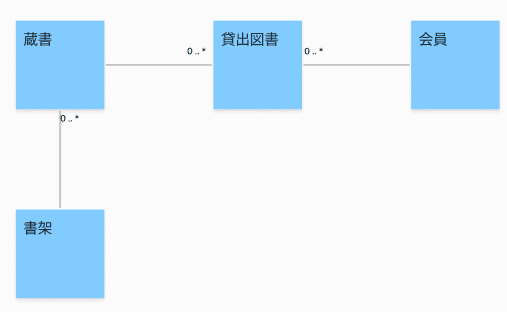
概念モデル図
概念モデル図はシステム対象業務の用語や概念を構造化したものです。
UCの名詞や動詞から洗い出すことがおすすめです。

RDRA以外
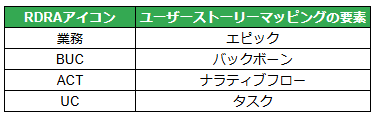
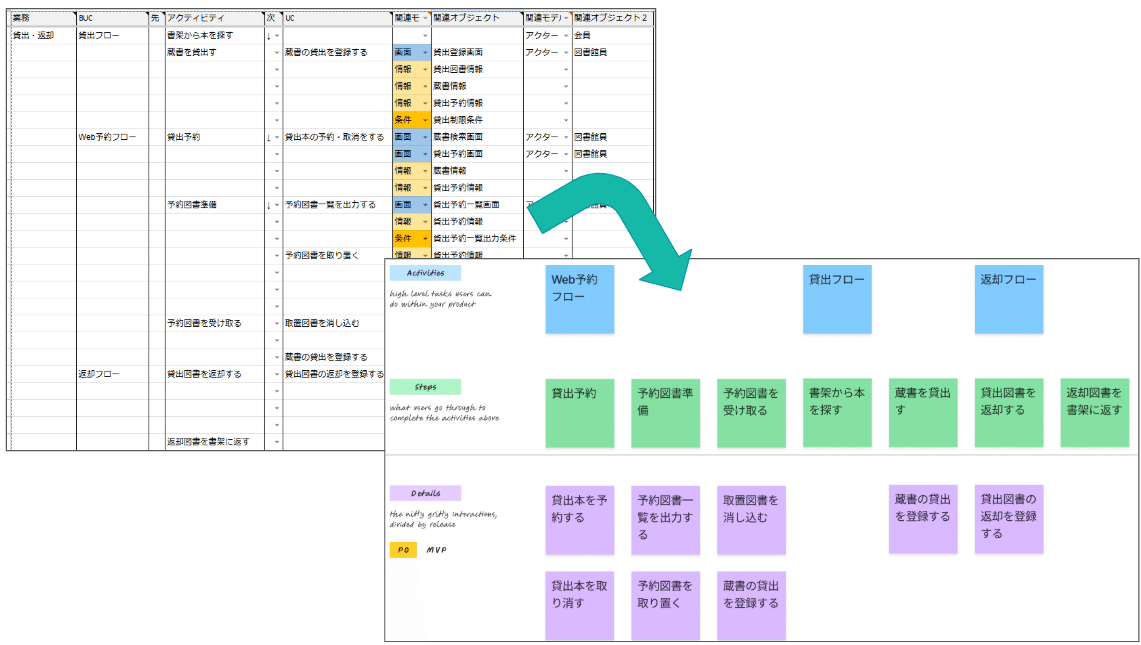
ユーザーストーリーマッピング
RDRAモデルからユーザーストーリーマッピングに変換してみることで改めて気づくこともあると思います。
ユーザーストーリーマッピング要素(※3)変換の基準は以下をイメージしています。


(※3)ユーザーストーリーマッピングを参考にしています。
あらめて整理してみて
システムレイヤー部分がイメージが湧きにくかったのですが、今回改めて書籍や公式ページを見直してみて、より理解を深めることができました。
特に、情報を定義するときの粒度が難しいと感じていましたが、ビジネスコンテキスト図を作ってみることでより定義しやすくなったと感じています。
一方でRDRAアイコンを正しく定義することにばかり囚われてしまうと、本末転倒になりかねません。
そのため、このシステムは一体何をすべきなのか、認識を合わせるべき部分はどこなのかを意識しながら定義を進めることが大切だと改めて思いました。
おわりに
今回はあらためてRDRAアイコンについて整理してみました。
今回の記事がRDRAアイコンの理解や活用の一助になれば幸いです。
この記事以外にも、RDRAを活用したブログや発表資料がたくさんあります。
また、公式ページの要件定義の進め方では、RDRAスプレッドシートやRDRAGraphの活用方法が詳しく解説されています。
ぜひそちらも確認して、効率よくRDRAアイコン定義を行っていただければと思います。
次は作ったRDRAモデルの活用方法を整理してみたいと思います。
